Collision Detection
advertisement

Detecting Collisions
CSE 391 Fall 2012
Tony Scarlatos
Create a new project
• Just to do something different this time, let’s create a Utility
Application. It has a built-in feature, the flipside view, that
we’ll use to confirm that the collision of our 2 image objects
was successfully detected.
• First, create a couple of images to use. As we have done
before, add them to the Supporting Files folder of the Xcode
Utility Application you just created.
Set up the MainViewController.h file
• There are 2 views in a Utility app – the main view
and the flipside view. In the project folder open
up the MainViewController.h file.
• We’ll need to declare 2 image objects and their
properties. We’ll also need to create a method
called checkCollision. One method is already
given to us – an IB action called showInfo – which
will reveal the flipside view. The code is on the
following slide. When you have written the code,
click the MainView.xib file to launch Interface
Builder.
Create the image objects
#import "FlipsideViewController.h”
@interface MainViewController : UIViewController
<FlipsideViewControllerDelegate> {
}
@property (nonatomic, strong) IBOutlet UIImageView *image1;
@property (nonatomic, strong) IBOutlet UIImageView *image2;
-
(void) checkCollision;
@end
Set up your interface
• In Interface Builder you’ll notice an info icon (an “i” set in a
circle) in the lower right of the View window, which you can
select and delete. It’s actually a built-in button that triggers
the flipside view, but we’ll be using a conditional statement
to do that.
• Change the background color of the View if you wish from
the Inspector window’s Attributes tab. Drag in 2 Image
Views. I scaled them to 100 X 100 using the Inspector’s
View Size tab. I placed one Image View near the top of the
screen and the other near the bottom.
• Select each Image View and load the appropriate image
using the dropdown list in the Attributes tab.
Remove Flipside View button
Make connections
• Select File’s Owner from the Document
window. In the Inspector’s Connections tab,
drag a line from the image1 method’s
connector to your top Image View, and drag a
connection for the image2 method to the
bottom Image View.
• Save your Main.storyboard file and return to
Xcode.
Implementation
• In the MainViewController.m file, we will need to set
up a touch event. We’ll do this right after the
@implementation statement.
• The first line sets up the touch event, the second line
assigns it to an instance called myTouch, and the
third line moves the image1 object to the location of
the touch in the View (based on the center of the
object’s bounding box). The last line calls the
checkCollision method each time a touch event
occurs. The code is on the following slide.
The touch event
-
(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *myTouch = [[event allTouches] anyObject];
_image1.center = [myTouch locationInView:self.view];
[self checkCollision];
}
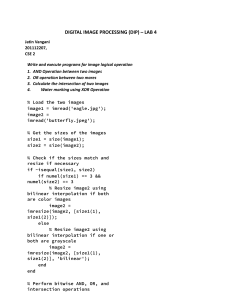
Checking for a collision
• Now we’ll implement the checkCollision method. The first line
is a conditional statement that looks for an overlap of the
frames (bounding boxes) of the image1 and image2 objects. If
the objects overlap, the methods within the curly braces will
execute.
• The actual method, FlipsideViewController, was copied from
the IBAction showInfo code block farther down in the .m file.
In effect this tells the app to flip the view when a collision is
detected.
• The last line of the code simply resets the image1 object to its
original position. The code is on the following slide.
The conditional statement
-
(void) checkCollision {
if(CGRectIntersectsRect(image1.frame, image2.frame)) {
[self performSegueWithIdentifier:@”showAlternate” sender:self];
image1.frame=CGRectMake(100,20,100,100);
}
}
Creating the Segue
Creating the Segue
Build the flipside view
• Click FlipsideViewController in the Interface
Builder.
• There isn’t much you have to do here. You can
give the View a title, or you delete the text in
the title bar. I dragged a label into the View
that says “Happy Halloween!”
• Click Run in Xcode.
Success!