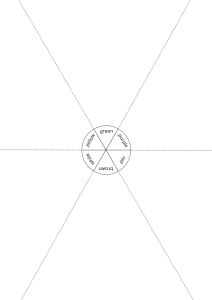
The Colour Wheel Primary, Secondary, and Tertiary Colours 1) Primary Colours are red, yellow, and blue. These are FIRST colours and cannot be made. 2) Secondary Colours are orange, green, and violet (purple). These are SECOND colours and are made by mixing together two primary colours (EG. red + yellow = orange) 3) Tertiary Colours are yellow-orange, red-orange, red-violet, blue-violet, blue-green, and yellow-green. These are THIRD colours are are made by mixing togehter one primary and one secondary colour (EG. red + violet = red-violet). ***The primary colour is always written/said first. Analogous Colours Meaning “like” or “similar.” Analogous colour can be used to create subtle differences in your artwork for effective design. Using this colour theory create a more harmonious effect and an overall sense of unity. Monochromatic Colours A simple colour combination that uses ONE colour with variations and shades of that colour. (EG. Blue = blue, light blue, dark blue, dull blue, gray blue). This use of colour theory creates a more cohesive, unified, and simple overall design. Complementary Colours Complementary colours sit opposite one another on the colour wheen (EG. blue + orange). These colours are dynamic and make each other “pop.” They stimulate our brains because we naturally look for harmony, but when our brains are challenged with opposition, we are forced to take notice. Cool vs. Warm Colours The colour wheel can be divided into two parts: warm colours and cool colours. Warm colours involve reds, oranges, and yellows. These tend to visually advance toward the viewer (they stand out the most). Cool colours involve violets, blues, and greens. These tend to visually recede away from the viewer (they stand out the least). Tints, Tones & Shades Using tints, tones, and shades with colour in artwork can add a sense of realism through depth and tonal range of value. Tint > Adding white to a colour to lighten it Tone > Adding gray to a colour to mute it Shade > Adding black to a colour to darken it