LARAVEL CRUD | MYSQL DATABASE APPLICATION
OBJECTIVE: To create a simple web application that will connect to mysql database and will perform
basic CRUD operation.
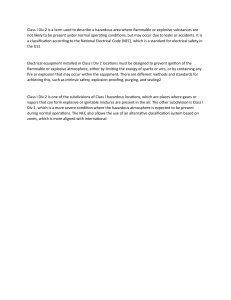
OUTPUT:
TASKS:
1. CREATE THE NEW LARAVEL PROJECT WITH FILENAME: lastname-crud
composer create-project laravel/laravel lastname-crud
2. DATABASE SET-UP
a. Create a database on phpMyadmin named student_crud
b. Configure the database on the laravel folder > .env file
c.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=student_crud
DB_USERNAME=root
DB_PASSWORD=
3. CREATE TABLE AS MIGRATION IN LARAVEL_
php artisan make:migration create_students_table
* From phpMyadmin, check if the database students is successfully created after the
migrations . You should be able to see the students table.
* From the laravel file, check if create_students_table.php exists.
4. IN LARAVEL FILE, database>migrations> OPEN create_students_table.php file, THEN CREATE THE
FOLLOWING FIELDS:
$table->string(‘name’);
$table->string(‘address’);
$table->string(‘mobile’);
⮚ CODE SHOULD BE THE CODES BELOW:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
public function up(): void
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string("name");
$table->string("address");
$table->string("mobile");
$table->timestamps();
});
}
public function down(): void
{
Schema::dropIfExists('students');
}
};
⮚ SAVE THE CHANGES MADE
⮚ RUN THE MIGRATE COMMAND TO CREATE THE TABLES IN THE DATABASE
php artisan migrate
⮚ CHECK THE TABLE IN PHPMYADMIN IF COLUMNS WERE SUCCESSFULLY ADDED
5. CREATE CONTROLLER
php artisan make:controller StudentController --resource
6. CREATE MODEL
●
Model is used to get the data from the database.
⮚ Create the Model name : Student
php artisan make:model Student
⮚ Add The Table Name And Primary Key, Column Names
protected $table = ‘students’;
protected $primaryKey = ‘id’;
protected $fillable = [‘name’, ‘address’, ‘mobile’];
⮚ MODIFY THE FILE: app>Models>Student.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Contact extends Model
{
protected $table = 'contacts';
protected $primaryKey = 'id';
protected $fillable = ['name', 'address', 'mobile'];
}
7. MODIFY THE STUDENTCONTROLLER.PHP FILE (app>Http>StudentController.php
a. Add the Model Namespace
b. use App\Models\Student; Data is coming from the database
via Model.
c. Paste the following codes:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Models\Student;
use Illuminate\View\View;
class StudentController extends Controller
{
public function index(): View
{
$students = Student::all();
return view ('students.index')->with('students',
$students);
}
public function create(): View
{
return view('students.create');
}
public function store(Request $request): RedirectResponse
{
$input = $request->all();
Student::create($input);
return redirect('student')->with('flash_message',
'Student Addedd!');
}
public function show(string $id): View
{
$student = Student::find($id);
return view('students.show')->with('students',
$student);
}
public function edit(string $id): View
{
$student = Student::find($id);
return view('students.edit')->with('students',
$student);
}
public function update(Request $request, string $id):
RedirectResponse
{
$student = Student::find($id);
$input = $request->all();
$student->update($input);
return redirect('student')->with('flash_message',
'student Updated!');
}
public function destroy(string $id): RedirectResponse
{
Student::destroy($id);
return redirect('student')->with('flash_message',
'Student deleted!');
}
}
8. CREATE A MODEL
●
Model is used to get the data from the database.
php artisan make:model Student
⮚ Code inside Model Class (app\Models\) should be the codes below:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
protected $table = 'students';
protected $primaryKey = 'id';
protected $fillable = ['name', 'address', 'mobile'];
use HasFactory;
}
9. CREATE VIEWS (Creating Pages)
⮚ Inside views create a new folder named students, then inside the folder, create the following
pages:
● COPY THE FOLLOWING CODES AND PASTE IT TO THEIR RESPECTIVE FILENAMES:
A. layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Student Laravel 9 CRUD</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/boots
trap.min.css" rel="stylesheet" integrity="sha3841BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
B. index.blade.php
@extends('students.layout')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="card">
<div class="card-header">
<h2>Laravel 9 Crud</h2>
</div>
<div class="card-body">
<a href="{{ url('/student/create') }}"
class="btn btn-success btn-sm" title="Add New Student">
<i class="fa fa-plus" ariahidden="true"></i> Add New
</a>
<br/>
<br/>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Address</th>
<th>Mobile</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
@foreach($students as $item)
<tr>
<td>{{ $loop->iteration
}}</td>
<td>{{ $item->name }}</td>
<td>{{ $item->address
}}</td>
<td>{{ $item->mobile
}}</td>
<td>
<a href="{{
url('/student/' . $item->id) }}" title="View Student"><button
class="btn btn-info btn-sm"><i class="fa fa-eye" ariahidden="true"></i> View</button></a>
<a href="{{
url('/student/' . $item->id . '/edit') }}" title="Edit
Student"><button class="btn btn-primary btn-sm"><i class="fa fapencil-square-o" aria-hidden="true"></i> Edit</button></a>
<form method="POST"
action="{{ url('/student' . '/' . $item->id) }}" acceptcharset="UTF-8" style="display:inline">
{{
method_field('DELETE') }}
{{ csrf_field() }}
<button
type="submit" class="btn btn-danger btn-sm" title="Delete Student"
onclick="return confirm(&quot;Confirm delete?&quot;)"><i class="fa
fa-trash-o" aria-hidden="true"></i> Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
C. create.blade.php
@extends('students.layout')
@section('content')
<div class="card">
<div class="card-header">Students Page</div>
<div class="card-body">
<form action="{{ url('student') }}" method="post">
{!! csrf_field() !!}
<label>Name</label></br>
<input type="text" name="name" id="name" class="formcontrol"></br>
<label>Address</label></br>
<input type="text" name="address" id="address" class="formcontrol"></br>
<label>Mobile</label></br>
<input type="text" name="mobile" id="mobile" class="formcontrol"></br>
<input type="submit" value="Save" class="btn btnsuccess"></br>
</form>
</div>
</div>
@stop
D. edit.blade.php
@extends('students.layout')
@section('content')
<div class="card">
<div class="card-header">Contactus Page</div>
<div class="card-body">
<form action="{{ url('student/' .$students->id) }}"
method="post">
{!! csrf_field() !!}
@method("PATCH")
<input type="hidden" name="id" id="id"
value="{{$students->id}}" id="id" />
<label>Name</label></br>
<input type="text" name="name" id="name"
value="{{$students->name}}" class="form-control"></br>
<label>Address</label></br>
<input type="text" name="address" id="address"
value="{{$students->address}}" class="form-control"></br>
<label>Mobile</label></br>
<input type="text" name="mobile" id="mobile"
value="{{$students->mobile}}" class="form-control"></br>
<input type="submit" value="Update" class="btn btnsuccess"></br>
</form>
</div>
</div>
@stop
E. show.blade.php
@extends('students.layout')
@section('content')
<div class="card">
<div class="card-header">Students Page</div>
<div class="card-body">
<div class="card-body">
<h5 class="card-title">Name : {{ $students->name }}</h5>
<p class="card-text">Address : {{ $students->address
}}</p>
<p class="card-text">Mobile : {{ $students->mobile }}</p>
</div>
</hr>
</div>
</div>
10. ROUTES
●
Pages are Manage through routes.
●
You have to add the ControllerNameSpace.
●
use App\Http\Controllers\StudentController;
⮚ EDIT routes>web.php file
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\StudentController;
Route::get('/', function () {
return view('welcome');
});
Route::resource("/student", StudentController::class);
11. RUN THE PROJECT
php artisan serve
The application should be able to Add New Student, View, Edit
and Delete the data in the database.