PML Forms and
Menus
The AVEVA Programmable Macro Language
Author: Romel E. Daguplo
Email: romeldhagz@gmail.com
Form Concepts Overview
A type of object represented by a global variable
Owns a set of predefined member variables and built-in
methods
It can also have user-defined members
Form variables, form gadgets
It can also have user-defined methods
Form members are always accessed using the dot
notation
Example:
!!MyForm.Textfield
Form name
Form member
Form Concepts Overview
Gadgets own a set of predefined member variables and
built-in methods and can be accessed using the dot
notation
Example:
!!MyForm.Textfield.Val
Gadget as a member
Member variable
Callbacks are user-defined actions assigned to a form
and its gadgets and that are executed when the
operator interacts with the form
Vantage Plant Design Software Customization Reference Manual contains
a list of all the members and methods of forms and gadget types
Naming Forms and
their Members
Format:
!!MyForm
!!MyForm.GadgetName
!!MyForm.GadgetName.Val
$* name of the form
$* name of a gadget on a form
$* data value held by that
gadget
Within the form definition, the members should be referred to by
using !This to replace the form name part of the gadget name.
from the above example:
!This.GadgetName
!This.GadgetName.Val
$* just equal to !!Myform.GadgetName
$* just equal to !!Myform.GadgetName.Val
PML 1 (obsolete method but still supported):
_GadgetName
$* just equal to !!Myform.GadgetName
Forms
Syntax:
setup form !!formname
…………
exit
Example:
setup form !!hello
paragraph .Message text ‘Hello world’
button .Bye ‘Goodbye’ OK
exit
paragraph command adds a paragraph gadget
Message is the name of the gadget and the dot(.) indicates that the gadget is a
member of the form
button command adds a button gadget named .Bye. The text on the button will
be ‘Goodbye’
The keyword OK is a form control attribute that specifies that the action of this button is to
remove the form from the screen
Form Attributes
Form Types:
MAIN
DOCUMENT
DIALOG
BLOCKINGDIALOG
Examples:
setup
setup
setup
setup
setup
setup
setup
form
form
form
form
form
form
form
!!MyForm
!!MyForm
!!MyForm
!!MyForm
!!MyForm
!!MyForm
!!MyForm
dialog dock left
dialog resizeable
dialog
document
block
block resizeable
- creates a resizable docking dialog
- creates a resizable floating dialog
- creates a non-resizable floating dialog
- creates a non-resizable floating dialog
- creates a resizable MDI child document
- creates a non-resizable blocking dialog
- creates a resizable blocking dialog
Form Attributes
Minimum Size and Resizability
A
form will automatically stretch to fit the gadgets you
add to it
You can use the SIZE keyword to give minimum size in
multiples of the character width and line height
setup form !!MyForm size 25.5 10
RESIZEABLE command means that the form will be
displayed with re-sizing controls at its corners
The
setup form !!MyForm resizeable
setup form !!MyForm size 25.5 10 resizeable
Form Title and Icon Title
The TITLE sub-command is used to supply a string that is displayed in
its banner at the top of the form’s window
The ICONTITLE sub-command is used to supply a string that is used
when a form is iconized
setup form !!MyForm
…………
TITLE ‘My Form Title’
ICONTITLE ‘Short Title’
…………
exit
Or
setup form !!MyForm
…………
!This.FormTitle = ‘My Form Title’
!This.IconTitle = ‘Short Title’
…………
exit
Form Callbacks (Initcall)
The form’s initialization callback allows the form’s gadgets to be
initialized to reflect the current state of the application
You can set the callback by assigning to the form’s initcall member:
setup form !!MyForm
…………
INITCALL ‘!this.init()’
…………
exit
Or
setup form !!MyForm
…………
!!Myform.InitCall = ‘!this.init()’
…………
exit
Form Callbacks (OK)
The OKCALL callback allows the operator to
approve the current gadget settings
You can assign to the form’s OKCALL member by:
setup form !!MyForm
…………
OKCALL ‘!this.approveData1()’
…………
exit
You can modify the OK callback at any time using,
!this.OKCall = ‘!this.approveData2()’
Form Callbacks (Cancel)
The CANCELCALL callback allows the operator
not to proceed with the function of the form
You can assign to the form’s CANCELCALL
member by:
setup form !!MyForm
…………
CANCELCALL ‘!this.cancelForm1()’
…………
exit
You can modify the Cancel callback at any time using,
!this.CancelCall = ‘!this.cancelForm2()’
Form Callbacks (Quitcall)
The QUITCALL callback is executed whenever the user
presses the QUIT/CLOSE icon (X) on the title bar of forms
You can assign to the form’s QUITCALL member by:
setup form !!MyForm
…………
QUITCALL ‘!this.quitForm1()’
…………
exit
You can modify the Quit callback at any time using,
!this.QuitCall = ‘!this.quitForm2()’
Form Control Attributes
A button may optionally have a form control
attribute which takes effect after the callback
command is invoked
Control Attributes:
OK
APPLY
CANCEL
RESET
HELP
Form Control Attributes
Examples:
button .Ok ‘OK’ callback ‘!!MyOKFunction’ OK
button .Apply ‘Apply’ callback $
‘!!MyApplyFunction’ APPLY
button .Cancel ‘Cancel’ callback $
‘!!MyCancelFunction’ CANCEL
button .Reset ‘Reset’ RESET
button .Help ‘Help’ HELP
You can only have one of each type of control
attribute on any form except for APPLY which may
be used on several buttons
A Simple Form
Example (simpleForm.pmlfrm):
setup form !!simpleForm
title 'My Form'
icontitle 'Myform'
paragraph .message text 'Hello world!'
button .bye 'Goodbye' ok
exit
The Form Definition File
Should be held one per file
The file should be stored in a directory pointed to by the PMLLIB
environment variable
Filename must have suffix .pmlfrm
!!MYFORM or !!MyForm or !!myform all corresponds to myform.pmlfrm
Begins with setup form and ends with exit
Any method definitions should follow the exit command
Each method begins with define method and ends with endmethod
In particular, it will contain the form’s default constructor method
This method has the same name with the form and no arguments
The only method called automatically when the form is loaded
Used to set default values for the gadgets of the form
The form may be given an initialisation method
Which is run whenever the form is shown
No executable statements should appear in the file outside the form
definition or form methods
But comments can be put anywhere in the file
Loading and Displaying
Forms
PML will automatically load an object or form from file
when first used
To display a form (can either be free-standing or as a member of
a form family):
show !!formname
show !!formname free
$* default is a child form
Removing or hiding from the screen:
hide !!formname
Redefining a form once loaded:
pml reload form !!formname
Loading a form:
loadform !!formname
Loading and Displaying
Forms
Note: If you show the form again, it will appear on
the screen but its definition is already known so it
will not be loaded again
Removing
a form definition:
kill !!formname
Some Built-in Methods
for Forms
A variety of useful method calls have been
provided:
To show a form:
!!MyForm.Show()
!!MyForm.Show(‘FREE’)
!!MyForm.Show(‘At’,0.3,0.5)
$* automatically FREE
To hide a form:
!!MyForm.Hide()
To query whether a form is currently shown:
if (!!MyForm.Shown()) then
………
endif
Form Member Variables
Used to store additional information on a form which will
not be displayed to the user
These are variables which can be any of the PML data types,
including ARRAYS and OBJECTS
setup form !!MyForm
…………
member .MyNumber is REAL
member .MyString is STRING
member .MyArray is ARRAY
…………
exit
The value of a form member can be set and used in just the
same way as an object member
!this.MyNumber = 42
!this.MyString = ‘Gadz’
!Num = !this.MyNumber
Form Gadgets
There are many kinds of form gadgets
Two common aims in defining gadgets on the
form
Define
the area to be taken up on the form
Define the action to be taken if the gadget is
selected
Each gadget size and position determines the
area taken up
The action is defined by the gadget’s CALLBACK
Callbacks
Any selectable gadget has a callback which
is defined at the time the gadget is created
The callback can do one of the three things:
Show
a form
Execute a command directly
Run a function or method
Callbacks
Example:
setup form !!MyForm
paragraph .Message text ‘Hello world’
button .Change ‘Change Message’ callback $
|!this.Message.Val = ‘Modified’|
button .Bye ‘Goodbye’ OK
exit
a gadget callback is defined by the callback command followed by a
command or PML functions enclosed in text delimiters
for defining complicated callback, it is recommended to use a form
method
Callback Example
For a callback to call a function
setup form !!MyForm
…………
button .Query ‘Query’ callback ‘!!queryCatalogueDetails()’
…………
exit
For a callback to call a method
setup form !!MyForm
…………
button .Query ‘Query’ callback ‘!this.queryDetails()’
…………
exit
Callback Example
Showing another form from a form gadget
setup form !!MyForm
…………
button .Gadz ‘Show Gadz Form’ callback ‘show !!gdzMainForm’
…………
exit
or
setup form !!MyForm
…………
button .Gadz ‘Show Gadz Form’ form !!gdzMainForm
…………
exit
Callbacks: Form Methods
Most callbacks require more than a single command, so invoking a method
or function or macro is an essential requirement
Example:
setup form !!MyForm
title ‘Display Your Message’
paragraph .Message width 15 height 1
text .Capture ‘Enter message: ’ width 15 is STRING
button .Bye ‘Goodbye’ OK
exit
define method .MyForm()
$* default constructor – set gadget default values
!this.Message.Val = ‘Hello world!’
!this.Capture.Callback = ‘!this.Message.Val = !this.Capture.Val’
!this.OKcall = ‘!this.Success()’
endmethod
define method .Success()
!this.Message.Val = ‘Hello again!’
!this.Capture.Val = ‘’
endmethod
Callbacks: Form Methods
The great advantage of methods is that you can pass
variables as arguments to the method and it can also
return a result just like a PML function
Example:
define method .Success(!output is GADGET, !input is GADGET)
!output.Val = ‘Hello again!’
!input.SetFocus()
endmethod
define method .setGadget(!output is GADGET) is BOOLEAN
!output.Val = ‘Gadget initialized!’
handle any
return FALSE
endhandle
return TRUE
endmethod
PML Open Callbacks
When the operator interacts with a GUI, an event occurs
Example:
Types something into a field on a form
Moves the cursor into a window
Presses down a mouse button
Etc.
Application software defines a set of meta-events for
forms and gadgets
When a meta-event occurs, the application software
checks for user-defined callbacks and execute them
PML Open Callbacks
Simple assigned callback is insufficient to fully exploit the
gadget’s possible behaviors
To overcome this shortcoming, we can use OPEN CALLBACKS to
allow the AppWare to be informed whenever a meta event is
encountered
Open Callback:
define method .Control(!object is GADGET, !action is STRING)
!object is a Forms and Menus object (i.e. a form, gadget, or
menu)
!action is the meta-event that occurred on the object and
represents the action to be carried out by the method
PML Open Callbacks
The open callback is a string of the form:
‘!this.MethodName(‘
Note the open bracket ‘(‘ (no arguments and
no closing bracket).
The callback is to an open method or function
PML Open Callbacks Example
An open callback to a multi-choice list gadget:
setup form !!Open
title ‘Test Open Callbacks’
list .Choose callback ‘!this.Control(’ multi width 15 height 8
exit
define method .Open()
do !i from 1 to 10
!fields[!i] = ‘list field $!i’
enddo
!this.Choose.Dtext = !fields
endmethod
define method .Control(!object is GADGET, !action is STRING)
if (!action eq ‘SELECT’) then
-- find out all about our gadget object
!form = !object.Owner()
!type = !object.Type()
!name = !object.Name()
!field = !object.PickedField
!fieldtext = !object.Dtext[!field]
$P Selected $!form$n.$!name $!type Field $!field Dtext{$!fieldtext}
elseif (!action eq ‘UNSELECT’) then
!field = !object.PickedField
$P Unselect field $!field
endif
endmethod
PML Open Callbacks
It is also be essential if we use PML functions as
open callbacks
define function !!Control(!object is GADGET, !action is
STRING)
……………
endfunction
List of objects that can have open callbacks is
found Vantage Plant Design Software Customisation Guide
Section 14.3.4
Gadgets and their Attributes
Types of Gadgets:
FRAME
PARAGRAPH
BUTTON
TOGGLE
RGROUP
OPTION
LIST
DATABASE SELECTOR
TEXT
TEXTPANE
VIEW
SLIDER
RTOGGLE
Gadget Definition Commands
Can only be defined within the form definition sequence
setup form
…………
exit
Format:
type
name
{common prop.}
{specific prop.}
Example:
list
.List1
at X…… Y……
Common properties:
position
tag
tooltip
callback
anchor
docking
}
width 10 lines 3
All gadgets have this
Most but not all gadgets
have these
Specific properties: The order of commands generally matters
See syntax graph in VANTAGE Plant Design Software Customisation
Reference Manual
Gadget Size Management
User Specifiable Tagwidth for TEXT, TOGGLE, OPTION
and RGROUP Gadgets
TEXT, TOGGLE, OPTION and RGROUP gadgets support the
Tagwidth syntax
Tagwidth specifies the size of the gadget’s tag field in grid
width units
option .ELLIST tagwid 7 |Element Id| width 4
The actual tag may have more characters than the
declared Tagwidth and still fit in the tag field
Gadget Size Management
Specifying Gadget Size Relative to Other Gadgets
Example:
frame .fr1 ‘Frame 1’ at x0 y0 width 10 height 10
……………
exit
frame .fr2 ‘Frame 2’ at xmin ymin width.fr1 height 15
……………
exit
Gadget that Support Pixmaps
Some gadgets support pixmaps as content as an alternative to text
e.g. Buttons, Toggles, and Paragraphs
Pixmaps are pixelated pictures held in files of type .png
Default size for pixmaps is assumed to be 32x32 pixels
When pixmaps are required, you will need to specify
pathnames to the pixmap file
Maximum required size of the image
button .But1 pixmap /C:\pic.png width 26 height 26
Using AddPixmap() Method:
button .But1 pixmap width 26 height 26
In the constructor method:
!this.but1.AddPixmap(‘C:\pic.png’)
Gadget Members
Members Contained by All Gadgets
Visible
Active
Callback
Tag
Making gadgets visible and invisible
!!MyForm.List1.Visible = FALSE
!!MyForm.List1.Visible = TRUE
$* Invisible
$* Visible
Activating and de-activating gadgets
!!MyForm.List1.Active = FALSE
!!MyForm.List1.Active = TRUE
$* De-activate
$* Activate
Gadget Members
Setting Keyboard Focus
The keyboard focus defines which gadget will receive keystrokes
!!MyForm.KeyboardFocus = !!MyForm.Gadget
This can be moved at any time to another gadget using the
SetFocus() method
!!MyForm.Textfield.SetFocus()
Frame Gadgets
Frame gadgets provide visual grouping of gadgets on a
form
Frame Definition:
frame .MyFrame at x0 y3 ‘My Frame’
…………………
exit
Frame Size:
Automatically expands downwards and to the right when gadget is
added but you can specify default size
frame .MyFrame at x0 y3 ‘My Frame’ width 25 height 5
…………………
exit
Tabset Frames
A frame with tab pages
Tabset
Frame Definition:
frame .MyFrame tabset width 25 height 5
frame .Tab1 ‘Tab 1’
……………
exit
frame .Tab2 ‘Tab 2’
……………
exit
exit
Paragraph Gadgets
Paragraph gadgets are simple named gadgets which
allow piece of text or a pixmap to be displayed on the
form
Textual Paragraph Gadgets:
paragraph .Message text ‘Text String’
paragraph .Message at …… text ‘Text String’ width 16 lines 7
paragraph .Message at …… background 2 width 20 lines 2
Pixmap Paragraph Gadgets:
paragraph .Picture at …… pixmap /C:\pic.png
paragraph .Picture at …… pixmap /C:\pic.png width 30 height 30
Pixmap may be changed any time by assigning a new value to the
.Val member:
!!MyForm.Picture.Val = /C:\newpic.png
Button Gadgets
Also called control button , usually displays a child form or invoke a
callback (typically a PML Form method)
Tag, pixmap, callback, and child form are all optional
button .SubForm ‘More…’ form !!ChildForm
button .SubForm pixmap /C:\pic.png form !!ChildForm
button .Calculate ‘Calculate’ callback ‘!this.Calculate()’
button .But1 ‘More…’ at …… width 10 height 1
Toggle Mode Buttons:
button .But1 toggle pixmap /C:\unselectpic.png
/C:\selectpic.png /C:\inactivepic.png width 16 height 16
tooltip ‘This is a toggle button’
Toggle Gadgets
Are used for independent on/off settings
opposed to a radio group
Example:
toggle .Bold ‘Bold’
toggle .Italic ‘Italic’
toggle .Underline ‘Underline’
Using Pixmap:
toggle .GridOn pixmap /C:\gridon.png callback
‘!this.enableGrid()’
RGroup Gadgets
Used to allow selection of one of a small fixed number of choices
Example:
rgroup
add
add
add
exit
.MyRGroup ‘Choices:’ horizontal callback ‘!this.Select()’
tag ‘Red’ select ‘RED’
tag ‘Blue’ select ‘BLUE’
tag ‘Green’ select ‘GREEN’ callback ‘!this.RadAction()’
The SELECT keyword in the add command defines its replacement
text string (RTEXT)
When querying current selection using Selection() method, it will
return the RTEXT string of the selected button
if (!!MyForm.MyRGroup.Selection() eq ‘RED’) then
………
endif
RToggle Gadgets
Very similar to TOGGLE gadget, but is allowed only in
FRAMES, where they operate together to form a set of
radio buttons similar to RGROUP gadget
Example:
frame .MyFrame ‘Frame’ at xmin ymin
rtoggle .Rad1 ‘Radio Button 1’ callback ‘!this.Control(’
rtoggle .Rad2 ‘Radio Button 2’ callback ‘!this.Control(’
rtoggle .Rad3 ‘Radio Button 3’ callback ‘!this.Control(’
exit
Option Gadgets
Offers a single choice from a list of items
The items on the list can be either pixmaps or
text strings but not a mixture
Contains two parallel lists of the same length in
ARRAY format
values (DTEXT)
Replacement values (RTEXT)
Display
Textual Option Gadgets
Width of a textual option gadget must be
specified
Example:
option .Colour ‘Colours’ at …… callback ‘!!MyFunc()’ width 10
!ColourDtext[1] = ‘Color Black’
!ColourDtext[2] = ‘Color White’
!ColourDtext[3] = ‘Color Red’
!ColourRtext[1] = ‘Black’
!ColourRtext[2] = ‘White’
!ColourRtext[3] = ‘Red’
!this.Colour.Dtext = !ColourDtext
!this.Colour.Rtext = !ColourRtext
Pixmap Option Gadgets
Gadget shape must be specified using WIDTH
keyword and either HEIGHT or ASPECT
DTEXT
member will be the pixmap’s filename
Example:
option .Circle ‘Circles’ at …… callback ‘!!MyFunc()’ pixmap
width 256 height 128
!CircleDtext[1] = ‘C:\circle1.png’
!CircleDtext[2] = ‘C:\circle2.png’
!CircleRtext[1] = ‘Circle 1’
!CircleRtext[2] = ‘Circle 2’
!this.Circle.Dtext = !CircleDtext
!this.Circle.Rtext = !CircleRtext
Option Gadgets
Setting and Getting the Current Selection
Setting
selection using Select() Method:
!!MyForm.Colour.Select(‘Dtext’,’Color Black’)
!!MyForm.Colour.Select(‘Rtext’,’Black’)
!!MyForm.Circle.Select(‘Dtext’,’C:\circle1.png’)
Reading
the selection using Selection() Method:
!Selected = !this.Colour.Selection()
!Selected = !this.Colour.Selection(‘Dtext’)
!Selected = !this.Colour.Selection(‘Rtext’)
Slider Gadgets
Allows you to interactively to
generate values in a specified
range, at specified steps
Supports
vertical and horizontal
frame .fr1 ‘Slider’ at xmin ymax width 10
text .txt width 3 is REAL
slider .sld horizontal callback ‘!this.ControlSlide(’
range -50 +50 step 5 val 0 width 5
exit
Responds
events
to left-mouse SLIDER START, MOVE, and STOP
List Gadgets
Allows the user to make
single or multiple selections
from many alternatives
Appropriate
for long list choices
Single Choice List Gadgets
list .Components ‘List’ single zeroselection width 25 lines 15
!ComponentDtext[1] = ‘ELBO1’
!ComponentDtext[2] = ‘FLAN1’
!ComponentRtext[1] = ‘=1565/1543’
!ComponentRtext[2] = ‘=1565/1544’
!this.Components.Dtext = !ComponentDtext
!this.Components.Rtext = !ComponentRtext
ZEROSELECTION means no default field selection
only applicable to single choice list gadget
List Gadgets
Multiple Choice List Gadgets
list .Components ‘List’ multiple width 25 lines 15
!ComponentDtext[1] = ‘ELBO1’
!ComponentDtext[2] = ‘FLAN1’
!ComponentRtext[1] = ‘=1565/1543’
!ComponentRtext[2] = ‘=1565/1544’
!this.Components.Dtext = !ComponentDtext
!this.Components.Rtext = !ComponentRtext
Querying selected values
choice list gadget returns a STRING
Multiple choice list gadget returns an ARRAY of STRINGS
Single
Form Exercise 1
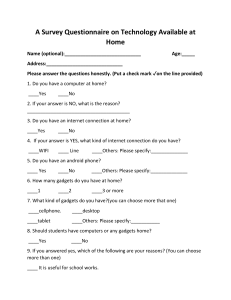
Create the following form.
Upon the form is initialized;
Default value in textbox: 0
Default frame tag: ‘Sequence Frame’
Upon choosing ‘Fibonacci’
button;
Frame tag: ‘Fibonacci Sequence’
The sequence is shown inside the
frame.
Upon choosing ‘Hailstone’
button;
Frame tag: ‘Hailstone Sequence’
The sequence is shown inside the
frame.
Form Exercise 1
Use the functions you created in the previous exercises 3 & 4
found in Part 1.
Handle invalid input (0 and string). Input should be a REAL
object.
Define a constructor method.
Multi-Column List Gadgets
A list gadget with a COLUMNS keyword
Column
Oriented - SETCOLUMNS()
list .Components columns single zeroselection width 25 lines 15
!head[1] = ‘Name’
!head[2] = ‘Type’
!col[1][1]
!col[1][2]
!col[2][1]
!col[2][2]
=
=
=
=
‘Flange_B1’
‘Elbow_B2’
‘Type is Flange’
‘Type is Elbow’
!rtext[1] = ‘=156/256’
!rtext[2] = ‘=157/257’
!this.Components.SetHeadings(!head)
!this.Components.SetColumns(!col)
!this.Components.Rtext = !rtext
Can be apply to Multiple Choice List gadget also
Multi-Column List Gadgets
Row
Oriented - SETROWS()
list .Components columns single zeroselection width 25 lines 15
!head[1] = ‘Name’
!head[2] = ‘Type’
!row[1][1]
!row[1][2]
!row[2][1]
!row[2][2]
=
=
=
=
‘Flange_B1’
‘Type is Flange’
‘Elbow_B2’
‘Type is Elbow’
!rtext[1] = ‘=156/256’
!rtext[2] = ‘=157/257’
!this.Components.SetHeadings(!head)
!this.Components.SetRows(!row)
!this.Components.Rtext = !rtext
DTEXT string is held as a ‘horizontal tab’ character separated
string of column data
Database Selector Gadgets
A special kind of list gadget
Provides
a mechanism for
displaying the current database
element along with its owner
and members
User can interact with a selector
to change the current element
selector
selector
selector
selector
selector
.Sel
.Sel
.Sel
.Sel
.Sel
‘Selector:’ single width 12 height 5 DATABASE
multiple width 12 height 5 DATABASE OWNERS
multiple width 12 height 5 DATABASE MEMBERS
single width 12 height 5 DATABASE AUTO
callback ‘!this.Mylist(‘ single width 12
height 5 DATABASE
Database Selector Gadgets
DATABASE
keyword is mandatory
OWNERS and MEMBERS are optional
AUTO and MULTIPLE cannot be used together
To get and set values for a selector:
Selection() – get value
Select()
– set value
!element = !this.Sel.Selection()
RTEXT
and DTEXT are always the same as one
another
AUTO means the selector gadget is updated when
you do action to the design explorer form
Text Gadgets
A box that can display a
value and into which the
user may type a value,
or edit an existing value
text .Number at ……… width 10 is REAL
text .Str ‘Username:’ callback ‘!!MyFunction’ width 10
scroll 100 is STRING
text .Bore ‘Bore:’ width 10 is BORE format !!FormatBore
text .Passwd ‘Password:’ at …… width 10 NOECHO is STRING
data type using IS
Supply a FORMAT object
Password type using NOECHO keyword
Specify
Text Gadgets
Validating Input to Text Fields
Has
an optional validation callback member which
the user can specify
!textField.ValidateCall = <callback string>
Example:
!!MyForm.Txt1.ValidateCall = ‘!this.Validate()’
VALIDATECALL
is used to apply any checks
if an error is encountered then the callback raises the error
and returns
Textpane Gadgets
Provides a box on a form into which a user may type
and edit multiple lines of text
textpane .Txt ‘Text:’ at …… width 10 height 20
textpane .Txt ‘Text:’ at …… height 20 aspect 0.5
Its contents is an array of strings
Each element of the array corresponds to a line of text in the
gadget
Setting contents:
!Lines[1] = ‘Hello World’
!Lines[2] = ‘’
!Lines[3] = ‘’
!Lines[4] = ‘Goodbye World’
!this.Txt.Val = !Lines
Fast Access to Lists, Selectors and
Textpanes using Do Loops
To a LIST gadget:
do !field list !!FormA.ListA
…………
enddo
To a SELECTOR gadget:
do !field selector !!FormA.SelectorA
…………
enddo
To a TEXTPANE gadget:
do !line pane !!FormA.TextpaneA
…………
enddo
View Gadgets
Used to display and interact with alphanumeric or graphical views
Types of View Gadgets:
ALPHA
PLOT
2D Graphical Views
3D Graphical Views
Example (using multiple lines):
view .MyView at …… PLOT
height 10 width 20
cursortype pick
border on
setcolour 15
exit
Example (using one line):
view .MyView at …… PLOT height 10 width 20 bord on setc 15 exit
View Gadgets
Defining ALPHA Views
Views for displaying text output and/or allowing command input
view .Input at …… ALPHA
height 10 width 20
channel COMMANDS
exit
view .InputOutput at …… ALPHA
height 10 width 20
channel REQUESTS
channel COMMANDS
exit
channel COMMANDS – causes alpha view to have a command input
field and displays command lines and error messages in the messages
in the scrollable output region
channel REQUESTS – displays the output resulting from commands, in
particular, queries in the scrollable output region
View Gadgets
Defining PLOT Views
Views for displaying non-interactive
2D plotfiles
setup !!MyForm ……
……
view .Diagram at …… PLOT height 10 width 20 …… exit
!this.Diagram.Borders = false
!this.Diagram.Add(‘C:\plot1.plt’)
……
exit
To define the content of the plot view, specify the PLOTFILE path with
the Add() method
View Gadgets
Defining DRAFT’s Area (2D) Views
Contents of the view may be any valid 2D graphical element, such as
DRAFT SHEET, VIEW, LIBRARY, etc.
To define the content of the view, use the PUT command
put CE
put /SITE/SHEET
- draws the current element
- draws the named Sheet element
Example:
view .Drawing at …… AREA
height 10 width 20
put /MDS-ABA-3-VIEWS(METRIC)-PS00001-AREA
limits 200 100 to 600 500
exit
!this.Drawing.Background = ‘beige’
For DRAFT Module only
View Gadgets
Defining DESIGN’s Comparator (2D) Views
Contents of the view may be any valid Process and Instrument
Diagram sheet reference
Example:
view .Pid at …… COMPARE
height 20 width 40
put /SHEET
cursortype pointer
exit
!this.Pid.Background = ‘darkslate’
View Gadgets
Defining DESIGN’s Volume (3D) Views
Example:
setup form !!MyForm
……
view .Model at …… VOLUME
height 10 width 30
limits auto
iso 3
exit
……
exit
define method .MyForm()
……
!this.Model.Borders = false
!this.Model.Shaded = true
……
endmethod
Full list of members and methods is found in VANTAGE Plant Design Software
Customisation Reference Manual
Form Layout
Typically, gadgets are laid out onto the form
from top left to right and from top to bottom
Two types of form Layout:
Static
Form Layout
Complex Form Layout
Gadget Positioning
Form Coordinate System
Gadgets
left
0
1
2
3
4
5
6
7
8
9
Y
are positioned on a form from top
0 1 2 3 4 5 6 7 8 9
X
1 character width per unit
1 line height per unit
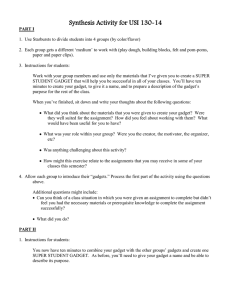
Gadget Auto-Placement
The PATH command can be used to define the logical
position of subsequent gadgets
PATH DOWN means that the next gadget will be below
the current one, PATH RIGHT means that the next gadget
will be to the right of the current one
The spacing between gadgets is controlled by VDIST
and HDIST for vertical and horizontal spacing
If desperation calls!!! There are settings of HALIGN and
VALIGN which can set the alignment LEFT, RIGHT, TOP,
CENTRE, and BOTTOM
Gadget Auto-Placement
Example:
button .But1
PATH DOWN
$* default placement
.But1
HALIGN CENTRE
VDIST 4.0
para .Par2 width 4 height 2
toggle .Tog3
.Par5
$* auto-placed
$* auto-placed
.Par2
PATH RIGHT
HDIST 6.0
VALIGN BOTTOM
list .Lis4 width 5 height 4
$* auto-placed
PATH UP
HALIGN RIGHT
para .Par5 width 6 height 5
$* auto-placed
.Tog3
.Lis4
Relative Gadget Placement
Each gadget has four label points
XMIN
YMIN
XMAX
YMAX
XMAX
YMAX
XMIN
YMIN
gadget
These can be used for positioning using
the AT keyword
paragraph .message at xmin ymax text ‘Hello world!’
Relative Gadget Placement
Relative to the last gadget
0
1
2
3
4
5
6
7
8
9
0 1 2 3 4 5 6 7 8 9
X
previously created gadget used as
reference
YMAX
.Msg
Y
YMAX + 2
new paragraph gadget
XMIN
paragraph .Msg ‘Hello!’ at xmin ymax+2
Relative Gadget Placement
Relative to the last gadget
0
1
2
3
4
5
6
7
8
9
0 1 2 3 4 5 6 7 8 9
.Para
X
existing paragraph gadget
YMAX.Para
.Frm
existing frame gadget
YMAX.Para+5
.Msg
Y
new paragraph gadget
XMIN.Para-5
paragraph .Msg ‘Hello!’ at xmin.Para-5 ymax.Para+5
Mixing Auto and Relative
Placement
Example:
toggle .t1 at xmin ymin
toggle .t2 at xmax ymax.t1+0.25
PATH DOWN
VDIST 2.0
toggle .t3 at xmin.t1
places .t3 with respect to XMIN of gadget .t2, whilst Y coordinate
for .t3 is auto-placed at current VDIST value (which is 2.0) below the
last placed gadget (which is .t2)
Absolute Gadget Positioning
Example:
toggle .OnOff at 4 3.5
toggle .OnOff at x 4 y 3.5
0
1
2
3
4
5
6
7
8
9
0 1 2 3 4 5 6 7 8 9
X
Y
Note: Absolute positioning is not recommended way to define your gadget positions,
use relative positioning
Intelligent Positioning and Resizing
So far, we have considered the static layout of
the form
Defining intelligent positioning and resizing
behavior of gadgets is considered as Complex
Form Layout
describes gadgets with DOCK and ANCHOR
attributes
These
Complex Form Layout
Defines form with intelligent positioning and
resizing behaviour of gadgets using the DOCK
and ANCHOR attributes
DOCK Attribute:
Allows
you to dock a gadget to the left, right, top, or
bottom edge of its container, typically a form or a
frame: or you can cause the gadget to dock to all
edges, or to no edges
ANCHOR Attribute:
Allows
you to control the position of an edge of the
gadget relative to the corresponding edge of its
container
Complex Form Layout
DOCK Attribute Examples:
For
forms:
setup form !!MyForm dialog dock bottom
For
gadgets:
frame .MyFrame at …… width 50 heigth 10
button .But1 ‘This is a button’ dock fill
path down
frame .Fr1 ‘A Frame’ width 5 height 10 dock right
exit
exit
Complex Form Layout
ANCHOR Attribute Examples:
Only
applicable to gadgets
frame .MyFrame ‘My Frame’ at …… anchor all
textpane .Txt anchor all width 5 height 5
button .Apply ‘Apply’ anchor bottom + right at
xmax-size ymax+0.5
path left
button .Cancel ‘Cancel’ anchor bottom + right
exit
Menus
Menus are always members of forms but can
be employed in various ways by the form and
its gadgets
Two types of menus:
Main
menu
Popup menu
Defining a Bar Menu Gadget
Defined within a form definition
Created with bar subcommand
Use the bar’s Add() method to
add options
Example:
setup form !!MyForm dialog size 25 1
bar
!this.bar.Add(‘Choose’,’Menu1’)
!this.bar.Add(‘Window’,’Window’)
!this.bar.Add(‘Help’,’Help’)
exit
Defining a Menu Object
A Menu is a set of menu fields, each
representing an action that is invoked
when the field is selected
A menu field can do one of three things:
Execute
a callback
Display a form
Display a sub-menu
Defining a Menu Object
Example of a complete
menu definition:
-- Menu1 definition
!menu1 = !this.newMenu('MENU1‘,’Main’)
!menu1.Add('CALLBACK',‘Query Elbows',‘!!queryElbows()’)
!menu1.Add('SEPARATOR')
!menu1.Add('MENU','Pull-right','PULLR')
-- PULLR menu definition
!pullr = !this.newMenu('PULLR‘,’Main’)
!pullr.Add(‘CALLBACK’,’Menu 1’,’show !!MyForm’)
!pullr.Add(‘FORM',‘Gadz Menu','gdzMainForm')
Defining a Menu Object
General Syntax:
!menu.Add(‘<Fieldtype>’,’<Dtext>’,’<Rtext>’, {‘<Fieldname>’})
<Fieldtype>
<Dtext>
Display text
<Rtext>
CALLBACK, TOGGLE, MENU, FORM
CALLBACK
TOGGLE
MENU
FORM
<Fieldname>
– callback string
– callback string
– menu name string (cannot be blank)
– form name string without ‘!!’ (cannot be blank)
Optional argument (unique field name)
Popup Menus
You can use any of your defined menus as popup menus
for most interactive gadgets and for the form background
as long as you have specified them as belonging to the
popup menu system
Triggered using Right-click
A popup is added to a gadget or form using its SetPopup()
method
Example (Using MENU keyword):
button .But1 'A Button' at ……
menu .pop1 popup
!this.pop1.Add(‘TOGGLE’,‘Active/Inactive’,’’)
!this.pop1.Add('CALLBACK',‘Clear','ALPHA REQUEST Clear')
!this.But1.SetPopup(!this.pop1)
Popup Menus
Another Way:
button .But1 'A Button' at ……
!popit = !this.newMenu(‘POPIT’,’Popup’)
!popit.Add(‘TOGGLE’,‘Active/Inactive’,’!this.Control(’)
!this.But1.SetPopup(!popit)
Toggle Menus
A menu field with a callback action and a tick-box to show that the
field has been selected or unselected
By default, the field is unselected
Example:
setup form !!Myform Dialog size 30 5
……
!menu = !this.newMenu(‘Test’,‘popup’)
!menu.add(‘TOGGLE',’Active/Inactive’,'!this.toggle(‘,'OnOff')
……
exit
define method .toggle(!menu is MENU, !action is STRING )
!name = !menu.Fullname()
!field = !menu.PickedFieldName
$P menu $!name $!action field: $!field
endmethod
ALERT Objects
The ALERT object provides a simple way of giving a warning or
getting a response from the user, avoiding the necessity of
creating a separate form
Alerts are always blocking: they prevent interaction with any other form until
they have been actioned
Examples:
!!Alert.Error(‘You cannot do this!’)
!!Alert.Message(‘Saving your data now’)
!!Alert.Warning(‘Do not press this button again!’)
!answer = !!Alert.Confirm(‘Are you sure?’)
!answer = !!Alert.Question(‘OK to delete component?’)
Confirm Alert returns:
‘YES’ or ‘NO’ Strings
Question Alert returns:
‘YES’ or ‘NO’ or ‘CANCEL’ Strings
ALERT Objects
INPUT Alerts
allows the user to obtain textual input from the operator via a
blocking alert which overrides all other interactive activities.
The alert can be summoned by the alert methods:
!!Alert.Input( !prompt is STRING, !default is STRING) is STRING
Examples:
!!Alert.Error(‘You cannot do this!’)
!!Alert.Message(‘Saving your data now’)
!!Alert.Warning(‘Do not press this button again!’)
!answer = !!Alert.Confirm(‘Are you sure?’)
!answer = !!Alert.Question(‘OK to delete component?’)
Confirm Alert returns:
‘YES’ or ‘NO’ Strings
Question Alert returns:
‘YES’ or ‘NO’ or ‘CANCEL’ Strings
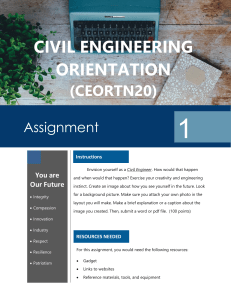
Form Exercise 2
Create the following form.
When stretched;
Form Exercise 2
The ‘Choose Template’ list gadget:
It’s contents is based in an option file;
First row means the Name of the template
Next row is for the description
Third row is the plot files
Forth row is the macro file of the template
Last row means how many arguments are needed of the template
The list only shows the name and the description of the template
Upon choosing each item on the list;
The plot file will change based on the plot file defined in the option file
The tag of the frame in the parameters frame will also change base on the name
Disabling and enabling of the parameter fields are also handled
Example (If the selected template’s required arguments are only 2, then parameter field 3 will be
disabled and parameter 1 and 2 will be enabled. Same concepts apply to all.)
Form Exercise 2
The ‘Create’ button:
Upon clicking this button;
Check validity of the name supplied (If already exists, etc.)
Check validity of the hierarchy
Check if all required fields of the chosen template are supplied by the user
If successful to all checking, create the equipment and revert the form’s
mode to initialization mode.
Form as initialized:
The first item is the default selection of the form
This means, the plot file, parameter frame tag and enabled/disabled
parameter fields are also based on the default item selected
Supplied files:
The option file, plot files, and macro files will be supplied.
It is delivered together with this manual under Form Exercise 2 folder
That’s All Folks!
DISCLAIMER:
This guide is for information purpose only. It is
recommended that users following this guide have
undergone training first.
You may use this manual at your own risk. In no
event shall the writer be liable for any direct,
indirect, incidental, exemplary or consequential
damages.
All examples in this guide are tested in PDMS 11.6
SP3 and SP5.
Author: Romel E. Daguplo
Email: romeldhagz@gmail.com