Lab #2
ECE-2026 Spring-2023
LAB COMPLETION REPORT
Name: Ivan Mix, Carl Cort, Christian Choi, Adnan Porbanderwala
Date of Lab: 2 Feb 2023
Part 3.1
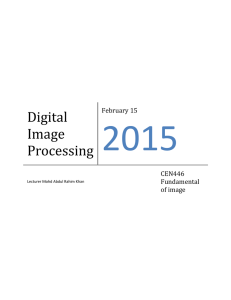
Part 3.2 Sketch the Spectrogram: (Image of plot of signal and spectrogram below)
Code:
%% 3.2
clc;clear;close all
A=2;
fc = 800;
alpha = 1000;
beta = 1.5;
gamma = 0;
fs = 4000;
tstart = 0;
dur = 2;
% con2dis
% Your code: Generate the signal
tt = 0 : 1/fs : dur;
xx = A*cos(2*pi*fc*tt + alpha*cos(2*pi*beta*tt + gamma));
%%
subplot(1,2,1)
plot(tt(1, 1:400), xx(1, 1:400))
title("Plot of a small section of the FM signal")
xlabel("time (sec)")
% Your code: plot spectrogram
subplot(1,2,2)
plotspec(xx + 1j*1.0e-14, fs, fs/25)
title("Positive and Negative Frequency Spectrogram")
ylabel("Hz")
xlabel("time (sec)")
Part 3.3
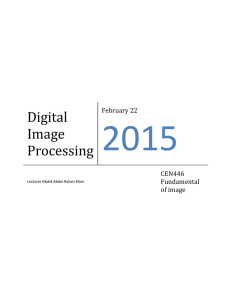
Explain how to control the number of bands. Explain grayscale, i.e., which (a,b) Explain how to
control the number of bands. Explain grayscale, i.e., which values correspond to black, white, or gray.
You can control the number of bands by changing the frequency of the sinusoid. In this case, because
the frequency is 1/32, the period is 32, so over 256 units, it will have 8 white bands and 8 black bands.
The grayscale represents the value of the cosine at a given location. The vertical lines plot’s sinusoids
only vary with the x-axis. The white is when the cosine is at its max, 1, and the black is when it is at its
min, -1, and the grayscale in the middle fades from white to black as the values decrease.
Code:
%% 3.3
clc;clear;close all
xpix = ones(256,1)*cos(2*pi*(0:255)/32);
% Your code: show the image
show_img(xpix)
title("Vertical Lines")
%flipping the image horizontal
xpixh = xpix';
show_img(xpixh)
title("Horizontal Lines")
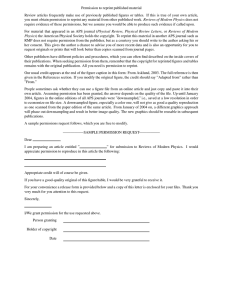
Part 3.4 Generate two test images with bands. Explain how downsampling two different images
can give the same result.
In the images above, you can see that all plots other than the top right plot are the same. The top
ones represent the original images, and the bottom are downsampled. The left images are of the
vertical lines with frequency of 4/32 (which effectively means original frequency of 4 sampled at
32 Hz), and the images on the right are of vertical lines with frequency 12/32 (which effectively
means original frequency of 12 sampled at 32 Hz). When the images are downsampled, the
sampling frequencies are reduced to half the original sampling frequency, i.e., 32 → 16 Hz. With
this new sampling frequency, the 4Hz sinusoid does not change because it is not aliased, but the
12 Hz sinusoid is folded to 4Hz, meaning it looks like the 4Hz one when downsampled.
Code:
%% 3.4
clc;clear;close all
wd = 2*pi*1/32; xpix = ones(256,1)*cos(wd*(0:255));
% Your code: Generate xpix4 and xpix12
wd2 = 2*pi*4/32;
wd3 = 2*pi*12/32;
xpix4 = ones(256,1)*cos(wd2*(0:255));
xpix12 = ones(256,1)*cos(wd3*(0:255));
subplot(2,2,1)
%figure(1)
imshow(xpix4)
title("f = 4/32")
subplot(2,2,2)
%figure(2)
imshow(xpix12)
title("f = 12/32")
% Downsampling images
xpix4_downsample = xpix4(1:2:end,1:2:end);
xpix12_downsample = xpix12(1:2:end,1:2:end);
subplot(2,2,3)
%figure(3)
imshow(xpix4_downsample)
title("downsampled by 2 f = 4/32")
subplot(2,2,4)
%figure(4)
imshow(xpix12_downsample)
title("downsampled by 2 f = 12/32")
% Your code: Show the 2 images and the 2 downsampled images
Part 3.5
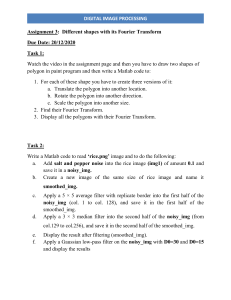
Describe the aliasing affects you observe in the image of your choice.
Although this image is not the best for analyzing aliasing because not too many parts are
periodic, when you see parts of the fur that are roughly lines and next to each other, you can see
that they lose definition and curve (this means that they look straighter since they were curved to
begin with. Additionally, the lines on the ground below the dog now look vertical instead of
slanted backward like it is in the original image. Also, other parts of the ground with lines now
look like blobs in the new image.
Code:
%% 3.5
clc;clear;close all
img = imread('lighthouse.png');
temp = size(img)
% original image is size 642 by 428
% Downsample by 2
img_downsampled = img(1:2:end,1:2:end);
% Your code: What's the size of the downsampled image?
% the size should be half the size of the original image, so it should be
% 321 by 214
temp = size(img_downsampled)
% show the images using imshow()
figure; imshow(img); title('Original')
figure; imshow(img_downsampled); title('Downsampled')
%% Your example
img = rgb2gray(imread('dog.jpg'));
% original image is size 642 by 428
% Downsample by 2
img_downsampled = img(1:2:end,1:2:end);
% Your code: What's the size of the downsampled image?
% the size should be half the size of the original image, so it should be
% 321 by 224
%temp = size(img_downsampled)
% show the images using imshow()
figure; imshow(img); title('Original Dog')
figure; imshow(img_downsampled); title('Downsampled Dog')