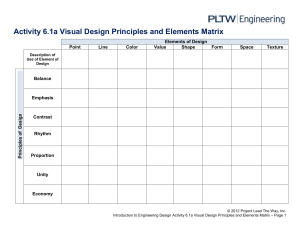
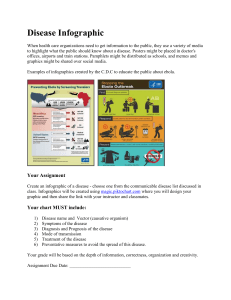
Philippine Christian University College of Informatics MODULE - LIVING IN THE IT ERA Lesson 8 – BASIC PRINCIPLES OF GRAPHICS AND LAYOUT 1. Balance- deals with the visual weight of object, texture, colors, and space. Two types of Balance • Symmetrical Balance (formal) balance has elements of equal weight on either side of an imaginary horizontal or vertical line. It is often considered a safe solution, but boring layout to use. • Asymmetrical (or informal) balance may be unequal in position and intensity. To create asymmetrical balance, there must be an increase in intensity to compensate for the change in position. Intensity can be increased by changing size, shape, or tone. 2. Emphasis – is the part of the design that catches the viewer’s attention. Usually the artist will make one area stand out by contrasting it with other areas. The area could be different in size, color, texture, shape, etc. 3. Movement – guides the viewer’s eye around the screen. The flow of the text and picture should be in the proper orientation of the eyes. 4. Pattern, Repetition, and Rhythm – repeating visual element on an image or layout to create unity in the layout or image. Rhythm is achieved when visual elements create a sense of organized movement. a. Pattern - the repeating of an object or symbol all over the work of art. b. Repetition - works with pattern to make the work of art seem active. The repetition of elements of design creates unity within the work of art. c. Rhythm - created when one or more elements of design are used repeatedly to create a feeling of organized movement. Rhythm creates a mood like music or dancing. To keep rhythm exciting and active, variety is essential. 5. Proportion – visual elements that create a sense of unity where they relate well with one another. It is the harmonious relationship between two or more elements of scale. For example, if one element increases in size, the remaining elements should also increase at the same rate to remain proportionate. 6. Variety – uses several design elements to draw a viewer’s attention. This can be created in a variety of ways, through color, typography, images, shapes, and virtually any other design element. INFOGRAPHICS Information graphics or infographics used to represent information, statistical data, or knowledge in a graphical manner usually done in a creative way to attract the viewer’s attention. CREATING INFOGRAPHICS USING CANVA 1. Create a Canva account by going to www.canva.com and click sign up on the upper right of the page. 2. Fill up the information on the Sign Up page; alternatively, you can connect with Google+ or Facebook. 3. Once you have created an account and logged in, click the Create a design and search for infographics. 4. The Canva editor will open. It is the center of the page that takes up the most space (working area), and your editing tools can be found on the left. Tools: a. Templates – allows you to select a readymade design. b. Elements – allows you to insert lines, shapes, graphics, stickers, photos, audios, videos, charts, tables, frames, and even grids. c. Uploads – allows you to upload images for your infographics. d. Text – allows you to insert text to your infographics with the option to add text frames. e. Photos – allows you to select images that are available in canva for your infographics. 5. To save it on your computer, click on Share at the upper right the choose Download. In the Download options, select the PNG file type. Click download.