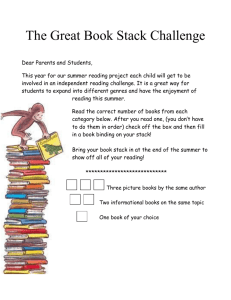
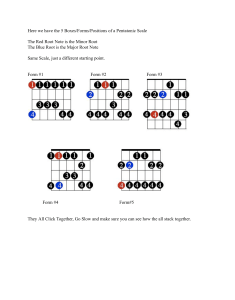
9/4/23, 8:31 PM Guide to develop MERN application, step by step. Part 1 - DEV Community Osiroski Posted on Mar 4, 2022 • Updated on Mar 12, 2022 3 1 Guide to develop MERN application, step by step. Part 1 #webdev #typescript #mern #node MERN Full stack with Typescript (3 Part Series) 1 Guide to develop MERN application, step by step. Part 1 2 Backend: Nodejs, Mongodb, Express Typescript 3 Server API Endpoints Comprehensive guide to build a Full-stack Nodejs Application Part 1 (Stack and Architecture) What is the MERN Stack Why we use MERN Pros n Cons of MERN https://dev.to/osiroski/guide-to-develop-mern-application-step-by-step-part-1-2h3l 1/6 9/4/23, 8:31 PM Guide to develop MERN application, step by step. Part 1 - DEV Community MERN Application Architecture/plan What we are building What is the MERN Stack? MERN stands for MongoDB, Express, React, Node, after the four key technologies that make up the stack. 1. MongoDB - document database 2. Express - Node.js web framework 3. React - a client-side JavaScript framework 4. Node - the premier JavaScript web server Express and Node make up the middle (application) tier,. Express.js is a server-side web framework, and Node.js the popular and powerful JavaScript server platform. Why choose MERN Stack? The MERN stack’s main advantage in web development is that each line of code is written in JavaScript/Typescript. By using a single programming language, the MERN stack eliminates the need for context switching and greatly simplifies the entire development process, giving web developers the tools to create efficient web applications with far less effort. Advantages of MERN Stack! 1. UI rendering and performance React JS is the best when it is about UI layer abstraction it provides you the freedom to build the application and organize the code however you want. 2. Cost-Effective As MERN Stack uses one language throughout that is JavaScript/Typescript so it will be beneficial for a company to hire JavaScript experts only rather than hiring different specialists for different technology. This move will save a lot of time and money. 3. Open Source All technologies that are involved in MERN are open-source. This feature allows a developer to get solutions to queries that may evolve during https://dev.to/osiroski/guide-to-develop-mern-application-step-by-step-part-1-2h3l 2/6 9/4/23, 8:31 PM Guide to develop MERN application, step by step. Part 1 - DEV Community development, from the available open portals. As a result, it will be beneficial for a developer. 4. Easy to switch between client and server As everything is written in one language this is why MERN is simple and fast. And also it is easy to switch between client and server. Disadvantages of MERN Stack! 1. Productivity Since React is just a library it uses many third-party libraries which provides lower developer productivity. And due to this upgrading, the React code requires more effort. 2. Large-Scale Applications It becomes difficult with MERN to make a large project in which many developers are involved. MERN stack is best suited for single-page applications. 3. Error prevention: If you want a technology stack that prevents common coding errors by its very design, then the MEAN stack is a better choice. As Angular uses Typescript, so prevents common coding errors at the coding stage itself. However, React lags behind here. MERN App Architecture The MERN architecture allows you to easily construct a 3-tier architecture (frontend, backend, database) entirely using JavaScript and JSON. https://dev.to/osiroski/guide-to-develop-mern-application-step-by-step-part-1-2h3l 3/6 9/4/23, 8:31 PM Guide to develop MERN application, step by step. Part 1 - DEV Community What we are building Front to back or back to front?? Doesn't matter as long as u have a plan A Full Stack project requires working on many technologies. But, without proper planning, nothing goes well during the project. You’ll face challenges every now and then if you don’t have a plan. Here’s the perfect roadmap for you to follow to yield great results. Frontend scope We are developing Recyski, a digital waste trading platform that allows users and waste collectors to trade/recycle wastes. This is an alternative to the e-commerce example. These libraries are optional can be substituted with your preference: Redux for state management Bootstrap for responsive UI Fontawesome icons Google fonts Backend scope Nodejs and Express will be useful in handling server side. After the entire MERN stack app is complete, you will learn how to refactor the app to make the backend completely serverless. The new backend will use MongoDB Realm instead of Express and Node. NodeJS and ExpressJS build the server-side/backend of the application. REST APIs Database management User authentication and authorization is controlled here Database Server MongoDB is a NoSQL database where each record is a document comprising of key-value pairs that are similar to JSON (JavaScript Object Notation) objects. MongoDB is flexible and allows its users to create schema, databases, tables, etc. Documents that are identifiable by a primary key make up the basic unit of MongoDB. MERN Full stack with Typescript (3 Part Series) 1 Guide to develop MERN application, step by step. Part 1 https://dev.to/osiroski/guide-to-develop-mern-application-step-by-step-part-1-2h3l 4/6 9/4/23, 8:31 PM Guide to develop MERN application, step by step. Part 1 - DEV Community 2 Backend: Nodejs, Mongodb, Express Typescript 3 Server API Endpoints Top comments (0) Code of Conduct • Report abuse DEV Community Awesome CSS Tools A collection of 70 awesome, web-based tools which generate pure CSS without the need for JS or any external libraries. Osiroski Electrical Engineer Software Developer https://dev.to/osiroski/guide-to-develop-mern-application-step-by-step-part-1-2h3l 5/6 9/4/23, 8:31 PM Guide to develop MERN application, step by step. Part 1 - DEV Community LOCATION Nairobi, Kenya JOINED Mar 4, 2022 More from Osiroski Server API Endpoints #mongodb #typescript #api #node Backend: Nodejs, Mongodb, Express Typescript #mongodb #typescript #express #node DEV Community 🤔 Ryan Carniato and Dan Abramov discuss the evolution of React! "Those who fail to learn from history are doomed to repeat it" https://dev.to/osiroski/guide-to-develop-mern-application-step-by-step-part-1-2h3l 6/6