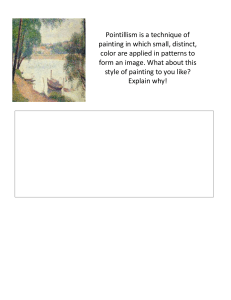
Foreword Thanks so much for purchasing this tutorial — I’ve spent a long time figuring out what to include and what to exclude so as to keep this both concise and informative. Inside you’ll find my thought processes behind many of the paintings that I completed in the autumn of 2017. This was an important and transformative point in my life artistically. As such, I had much in the way of experimentation in order to find my style. Teaching I love teaching illustration and have had the opportunity to teach a variety of students. I taught illustration courses at Woonsocket High School, co-taught a preclinical medical illustration course at Warren Alpert Medical School of Brown University, and founded illustration clubs at Lexington High School and Brown University. Best Viewed as ePUB This content is best viewed as an ePUB file through Apple Books or through an ePUB reader. There are numerous image galleries in this book that you can swipe through in order to see my illustrations in various stages. If you were to read this as a PDF, you’ll see only one image in each stack. It’s still readable, but not nearly as interactive. 2 Cat Girl: Process Overview I’m going to begin by describing my general process when approaching these Autumn paintings. Then, I’ll delve into each painting individually. 3 Sketch Layer I always start each painting with a sketch. I am not comfortable going straight into brush-strokes and shapes, so what I do is create a simple sketch first, such as the one shown below. look. I’m really careful at this stage as well, and I make sure that there are few to no mistakes. I’ve found that it is much harder to fix something the further along you are in a digital painting, especially if you are an artist who takes advantage of numerous layers. Blocking Out Colors I’ll lower the sketch’s opacity to somewhere between 10-15% and begin blocking out the colors with a new layer using a brush I named Fill Outline. Lower the opacity of your sketch. This is mainly to establish the composition and for me to get a feeling for how the overall painting is going to 4 To use this brush, draw around the outline of your object. Then, using Procreate’s bucket tool, drag the color from the top right directly into the the outlined space. This saves you time from having to paint the entire color block. I’ve shown how to use this brush in the images to the right. Now that you’ve blocked in one part of your illustration, it’s time to block everything else out. This stage of the painting process may take you a while, but I urge you to be patient with it. As you block out each part, feel free to lock the layer and start painting textures within them. Adding Lines Again Lighting After this stage of the painting, I create a new layer and create new lines that are clean and smooth, setting the layer blending mode to either multiply or linear burn. I make sure to never draw a line on the outline of an object, though this part is entirely personal preference. See what I mean below. It’s subtle. Now I move onto my favorite part of each of these paintings — lighting. The way I used to approach lighting for these painting was to use pure white rim lighting. I usually set these layers to the add blend mode or the normal blend mode. Then, I’d duplicate this white rim lighting layer and Gaussian Blur it by 15-20% and set it to around 30% opacity. This way, your strong light has a halo around it that glows. Line layer turned off. 5 Rim lighting before duplicated blurred layer. While painting lights, I have my subject selected so that I don’t paint outside of the lines. Finally, I’ll add overlay layers to correct the colors and to find a mood that I resonate with... and that’s it! This is a simplified version of my process. You can dissect the specifics by looking through my original files. Current Mood: Process Specifics Now that we’ve covered the basics, let’s delve into the specifics for how I made certain decisions, from the beginning until the end. We’ll use Current Mood as a case study. Warning — not as many fun images here. 6 Beginning a Painting Before beginning a painting, I gather inspiration by researching references from sites such as Pinterest or by documenting things from daily life. Inspiration is often fleeting, so it’s important to capture these moments as quickly as you can. For this painting, I expanded on a feeling that I was feeling throughout the day and collected various pose references. Important Considerations When starting a sketch, I keep in mind the fundamentals of perspective, form, value, anatomy, and composition, and later, when painting, color theory and lighting. But even before considering these fundamentals, I consider storytelling, and in my opinion, this is the key to differentiating a successful or unsuccessful piece of art. While technical prowess might win the hearts of some viewers, it ignores a subset of viewers who would simply be satisfied with a feeling. For example, Pascal Campion is an artist who doesn’t focus all of his efforts on technical skill but is a masterful storyteller. And he is undeniably one of the most successful artists out there. I’m not the most technically skilled. There are plenty of artists out there who are more technically skilled than I am, and my simple process outlined above is really all I followed to create 7 these 8 paintings. It’s painfully simple, and with regards to technical skill, could be easily mastered in no time. So to capture my audience, I think about the emotional qualities that I want to evoke in my viewers. For every artist, it’s very important to hone in on a single emotion. For my painting, Current Mood, the emotion I wanted to convey was tension. How do you capture tension? I considered a few things here, namely body language, external appearance, visual metaphors, and lighting. Let’s dive into each of these. Body Language: I wanted the body language here to be very tight. An open body language shows relaxation and a sense of comfort, but a closed body language would indicate something brewing internally. External Appearance: Her outfit is multicolored, both blue and pink, with mismatched shoes. I wanted this visual cue to signal an internal conflict that might have been taking place. It’s rare to see mismatched clothing like this, and in a subtle way, I wanted it to evoke a sense of ambivalence. Visual Metaphors: She is small. Extremely small. Insignificantly small. She’s sitting on top of a leaf, and this was meant to showcase her internal state of mind — insignificance. Lighting: The lighting here is blindingly bright on her. For most people, this would be uncomfortable, so I wanted the lighting to also play a role in my storytelling, creating discomfort. Fundamentals Now that we have storytelling out of the way, I begin to consider the fundamentals. Here’s what was going through my head when I began sketching Current Mood. Perspective: While perspective was not the focus, I wanted to create the sense of a micro-environment, so I decided early on to blur out the background, like a camera’s macro lens. Form: This style itself is very flat, so my consideration of form was limited to the rim-lighting, simple shadows, and textured brushstrokes. The textured brushstrokes on her shirt, for example, followed the form I wanted to create. Value: I wanted my values to pop. High contrast. From the onset, I decided that I’d have bright light juxtaposed with a dim background and subject. Sunset would be perfect for this. Anatomy: The anatomy here is stylized, but based on a reference that came from real life. Composition: Composition is about balancing the different elements on the page. I had placed my subject on the left side of the page, but the right felt empty. To address this... I simply drew leaves. This is a very underwhelming solution, but it is truly all I did here. I kept it simple, so the focus was on the girl. Color Theory: I had imagined greens and yellows flooding the painting. The picture would be warm, and the hues that would 8 stand out would be the ones that contrasted heavily with the overly green background — namely the pink and the blue. By having these hues on my subject, the viewer’s eyes would be drawn to her. Lighting: As stated earlier, I wanted to create a blinding light that would shine on her profile to create discomfort. Rendering Considerations From here on, by following the process I outlined earlier, it was easy to begin this painting and take it all the way to the end. But here are few things I also considered to make it go from 90% to 100% — and these are some things that you should remember in every painting to make the rendering believable. Light Halos: When strong light hits your eyes, it’s often surrounded by an intensely saturated ring of color. I utilized a technique called the Overlay Glow, shown below, to demonstrate this. By having a saturated ring of color around a bright area, your eyes instinctively squint as if hard light were hitting them. Subsurface Scattering: Ever shine a flashlight through your fingers and see bright red? In the world of rendering, this phenomenon is called subsurface scattering. By having a bright light shine on a surface of an object, the reverse surface of the object will glow with intense saturation. In this painting, the green leaves reveal a subsurface underbelly of bright yellow-green. It’s beautiful, and I used it everywhere. Specific Techniques Multiply layers were used for shadows. Overlay layers gave the lighting much more life. The overlay layers served to create a light halo as well as establish subsurface scattering. Multiply Layers work. Therefore, I just settled with a multiply layer and called it a day. Overlay Layers Unlike with the process overview earlier, I really wanted to capture a warm light here. Because of that, I decided that after creating my initial lighting layer, I would create an overlay on top of it and paint a very saturated orange color. You can immediately see how using this overlay layer adds subtle yet powerful features to the lighting. It acts as a glow for the light source, and it also acts as a subsurface element for the subject’s hair. There are many ways to use overlay layers, but I’d urge you not to overdo this blending mode as it’s very easy to get carried away with it. It’s one of digital art’s biggest weapons for lighting. Below, I’ve cropped out a section of the painting that showcases the multiply shadow layer. Basically, I decided to use a multiply layer here because I had already painted some details on the character’s shirt. Painting over it with a normal layer would mean that I’d need to paint the details again, giving myself twice the 9 Before adding the orange overlay glow layer. Halloween Red Halloween Red was done in celebration of Halloween. I had spend many afternoons this fall in the anatomy lab at Warren Alpert Medical School of Brown University and was ready to draw some of the things I had seen. 10 Subtle Differences With Halloween Red, I also deviated from my process overview. With this painting, I did the following differently — I used multiply layers pretty heavily for the shadows on her face, I used soft light and color burn layers to correct the color, and I used normal layers for overpainting. Multiply layers and color corrections are straightforward, but what is an overpainting? Overpainting When you’ve already used twenty to thirty layers and suddenly find something wrong with your painting, what do you do? An overpaint layer! It’s essentially a fancy way of referring to a painting on a normal layer to manually fix mistakes. The risky part about using this technique is that you’re essentially committing all of your previous layers as final. Because, if you were to change a layer underneath your overpaint layer, you would mess with how your layers blend. Or at least, it becomes more of a painful to to fix previous layers. This type of normal layer goes back to how we would paint with traditional media, manually. Nothing wrong with it, but I usually only pull it out when I’ve messed up a step from before. In this painting, I overpaint her eyelashes and the lighting seen on the rim of the hole in her head. Flat colors. 11 Where Am I? This painting followed the process overview pretty precisely. There was hardly any variation, and the completion time of around 2 hours here is indicative of the comfort zone that I had created for myself. 12 Subtle Differences In this painting, I followed the process that I had created for myself to the best of my ability. In the end, I think this painting represents the process in its truest form, as I had hardly any variation with how I approached and finished this painting. In terms of one subtle difference, it would be in the way that I focused more on the detailing stage than I would have normally in another painting. Following a Formula While following a formula is certainly an easy thing do, one drawback is that it turns off your creative thinking in certain areas. I admit, when following my process down to every step, I was definitely not as stimulated as when I’m forced to figure out every step on my own. However, I would urge you to follow my process once or twice to see if you like the results that you get from painting this way. If you enjoy the general style from these illustrations, this process is likely the easiest way to achieve it. Then, put your own spin on it. If something seems to not vibe well with how you create art, change it. You can turn my process into your own process. Ultimately, there is a reason that I don’t exactly paint like this anymore. Once I had figured out the process, painting felt a little formulaic, and this may be something you struggle with as well. 13 Flat colors. Dreamy This painting also followed my overview process very closely. Because of that, I was able to finish it in around 2 hours, from initial sketch to final render. 14 Subtle Differences I was very indecisive with this painting. While attempting to follow my process, there were numerous times when I asked myself whether I wanted to change something in the painting. In that way, this painting deviated in a way that made me think about how I wanted to approach these paintings. Being Flexible Scroll through the images to the right, all the way to the end. Do you see the sketch? The sketch had a very different feeling than what ended up being captured in my finished illustration. Because of that, I wanted to discuss the necessity of being flexible. Somewhere along my painting, during the color blocking stage, I didn’t want to paint the background that I had envisioned from before. Instead of going back and sketching everything out again, I just began creating new color blocks and seeing how they fit in the composition. By allowing myself to be freely creative in this aspect, the painting benefited, and I personally had a lot more fun painting. I love how Procreate saves the video process in the original Procreate file. Because you have access to them, try going through the video playback for this illustration. You’ll catch many of my indecisions in the process — fun fact, she originally had white hair. 15 Flat colors. Train Friends This painting was difficult to nail down, and in the end, I had to do a lot of things differently to get it to a point where I’d be happy posting it up. 16 Subtle Differences With Train Friends, I deviated from the process overview in two ways — I paid special attention to the train window to make it convincing glass, and I also used an overpaint method to fix mistakes I noticed after already posting it on Instagram. Illustrated below are the differences in the window with and without this texture. It’s supposed to be a small difference, but I wanted to paint the believability of a window with just a few brush strokes. Train Window How can we tell that a surface is glass? Especially from inside looking out, such that the reflections aren’t there? In my opinion, people can tell if glass is glass from the subtle surface textures that we’re able to perceive on the glass surface. Otherwise, without these subtle textures, people everywhere would be walking into glass windows left and right. I added a subtle texture with a Procreate stock brush called Flicks. 17 Without window texture. Overpainting In a similar vein in earlier illustrations, I added an overpaint layer at the very end in order to fix some things like the subject’s legs and the shading in certain areas. You can see the differences between the two versions, before and after the overpaint, on the right. Can you spot the differences? Before overpaint. Reunion Reunion, which is an homage to a very sweet film that many of you have watched, was an extremely fun painting for me to complete. The entire time, I listened to anime soundtracks, which really got me in the mood. 18 Subtle Differences This painting generally followed my process, but there were a few differences — first, I overpainted towards the end, and second, I focused a lot on the lighting for this painting, and I think there are a few things to be learned from the lighting. Lighting For this piece, the lighting was something that I struggled with. With the style that I had developed before, there was really only the use of white light. Here, however, the background was clearly a sunset. First, I used a multiply layer to establish the shadows. I made sure that both subjects were dark enough so that a bright light would produce a nice contrast, and I made sure that the multiply layer’s color matched with the background. Then, I decided on a new blending mode, add, to paint the illuminated areas. I painted in the illuminated areas after selecting my blocked out colors so that I wouldn’t paint outside the edges. Selecting your boundaries is crucial in saving yourself time from repainting edges. I constantly adjusted the colors of my shadow and light layers in order to find the most natural lighting. As you can see, with a combination of multiply and add layers, your characters can go from out-of-place to fitting naturally within the background. 19 Flat colors. Lunch This painting was done after I had just created a new brush called Flat Painting, so I took a chance and explored a few ways that I could push this painting forward. 20 Subtle Differences This painting started off very differently. There was supposed to be a second person in it — a boy. And then the boy became a tiger. And then the tiger became a donut. It would have been amazing to paint the tiger, but I was on a time-crunch that day, so I settled with the donut. Something I did different this time was how I approached painting textures with my Flat Painting brush. Texturing After you block out your colors, leaving the colors flat and lifeless almost seems like a crime — at least to me, personally. I know there are plenty of artists who love utilizing flat colors and have them work really well for them. After I created each of my flat color blocks, I locked each layer. This way, I could paint within these areas without going outside their boundaries. Then, I begin painting in textures. A brush that I had just created, Flat Painting, was perfectly textured for what I wanted to go for. These texture were very subtle, as you can tell from the images to the right. The way I painted them was 50% random, as I just wanted some interesting visual changes across my subject to keep the viewer engaged. Flat colors with textures. 21 Thank you! You’re at the end. What’s next? Check out the other products that I’ve created on Gumroad like my brushes! If you learned something new, I’d love if you could give this a 5-star review! If you enjoy my artwork, follow my Instagram page @jingsketch. Send me an email with your thoughts or any questions to jingsketch@gmail.com. 22