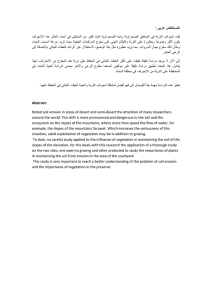
تصميم مواقع اإلنترنت والتخطيط األساسي Web Design Fundamental Layout and Composition Design Fundamental By gathering information about the content you have to work with, you’ll be able to come up with a successful layout and design التصميم األساسي أو الرئيسي ستتمكن من التوصل إلى تخطيط وتصميم ناجحين، من خالل جمع معلومات حول المحتوى الذي يتعين عليك العمل معه بتجمع عناصر التصميم مع بعض: Layout ___________________________________________________________________ Anyone, no matter what level of artistic talent, can come up with a design that works well and looks good * Little experience and Working knowledge of some basic layout principles بغض النظر عن مستوى الموهبة الفنية أن يعمل تصميم بشكل جيد، يمكن ألي شخص " * يحتاج ذلك " خبرة قليلة و معرفة العمل ببعض مبادئ التصميم األساسية ___________________________________________________________________ The Design Process where do you start ? The actual process of developing an entire site or web application includes a lot of 2 steps 1. Discovery 2. Implementation عمليات التصميم من اين تبدأ ؟ لكن عملية إنشاء التصميم تتضمن مهمتين، تتضمن العملية الفعلية لتطوير موقع أو تطبيق ويب كامل الكثير من الخطوات : فقط االكتشاف-1 التنفيذ-2 Discovery The discovery component of the design process is about meeting the clients and discovering what they do Gathering information your clients is the only way you’ll be able to come up with an appropriate and effective design االكتشاف يدور االكتشاف في عملية التصميم حول مقابلة العمالء وجمع معلومات حول ما يقومون به يعد جمع المعلومات حول عمالؤك افضل طريقة لتتمكن من الوصول إلى تصميم مناسب وفعال First meeting: . If you can’t find any information about their business specifically, try to learn a little more about their industry. . Person-to-person meeting. . Try to listen more than you speak. . Bring a pad of paper on which you can make notes “Do not bring a laptop”. .Bring a voice recorder. :أول لقاء . فحاول معرفة معلومات حول صناعاتهم، إذا لم تتمكن من معرفة أي معلومات حول أعمالهم. " اجتماع شخصي " وجه لوجه. حاول االستماع أكثر مما تتحدث. ." هات معك ورق لتدوين المالحظات عليها "ال تحضر كمبيوتر. إحضار مسجل صوت. ___________________________________________________________________ questions you would like to ask in initial client meetings : What does the company do ? What is your role in the company ? Does the company have an existing logo or brand What is your goal in developing a web site What information do you wish to provide online Who comprises your target audience Do its members share any common demographics, like age, sex, or a physical location Who are your competitors and do they have web sites : األسئلة التي ترغب في طرحها في اجتماعات العميل األولية ايش شغل الشركة ؟ ما هو دورك في الشركة ؟ هل لدى الشركة شعار أو عالمة تجارية حالية ؟ ما هو هدفك من عمل صفحة أو تطوير موقع على شبكة اإلنترنت ؟ ما هي المعلومات اللي هتقدمها ؟ مثل العمر أو الجنس أو الموقع الفعلي ؟، هل يشارك أعضاؤها في التركيبة السكانية الشائعة من هم منافسيك وهل لديهم مواقع على شبكة اإلنترنت ؟ Implementation The next step create a design Why Use a blank sheet of paper to design ? it’s easy to lose focus on the design if you start thinking about the layout in front of a compute If you start out on paper, you can ignore the technical limitations of browsers, and focus on how you want the final product to look. التنفيذ الخطوة التالية إنشاء تصميم لماذا استخدام ورقة فارغة للتصميم ؟ من السهل فقدان التركيز في التصميم إذا بدأت التفكير في التصميم أمام الكمبيوتر/ج . فيمكنك تجاهل القيود التقنية للمتصفحات والتركيز على كيفية ظهور المنتج النهائي، إذا بدأت على الورق ___________________________________________________________________ Start out by sketching a few possible layouts. .ابدأ برسم بعض المخططات الممكنة Open Photoshop, and use the rectangle tool to block out the areas you marked down on your paper افتح الفوتوشوب وعلِّم بأداة المستطيل على المناطق التي وضعت عليها عالمات في الورقة Once you have defined your layout, experiment with foreground and background colors قم بتجربة االلوان في المقدمة تبعت التصميم وخلفية التصميم، بمجرد تحديد التصميم الخاص بك Continue playing Photoshop buttons and pushing around pixels استمر في العمل على الفوتوشوب والتنقل في البكسل ___________________________________________________________________ Defining Good Design two main standpoints from which most people determine whether a web site design is “good” or “bad.” " Usability – aesthetic " تعريف التصميم الجيد ."نقطتان رئيسيتان يحددان ما إذا كان تصميم موقع الويب "جيدًا" أو "سيئًا " " سهولة االستخدام – الجمالية the elements and functionality of a finished web site design should work as a single cohesive unit, so that : - Users are pleased by the design but drawn to the content - The design should serve as a channel between the user and the information -Users can move about easily via native navigation -Users recognize each page as belonging to the site. - A cohesive theme or style should exist across all the pages of site to help hold the design together يجب أن تعمل عناصر ووظائف تصميم موقع الويب النهائي كوحدة واحدة متماسكة ،بحيث: - يسعد المستخدمون بالتصميم لكن اذا تم جذبهم إلى المحتوى يجب أن يكون التصميم بمثابة قناة بين المستخدم والمعلومات ان يتمكن المستخدمين من التنقل بسهولة - يتعرف المستخدمون على كل صفحة على أنها تنتمي إلى الموقع " .تحديد إسم او مهمة الصفحة في االعلى " يجب أن يكون هناك سمة أو نمط مترابط عبر جميع صفحات الموقع للمساعدة في الحفاظ على التصميم معًا. - Web Page Anatomy Containing Block Logo Navigation Content Footer Whitespace تشريح صفحة الويب -1 -2 -3 -4 -5 -6 تحتوي على بلوك الشعار التنقل المحتوى التذييل المساحة البيضاء __________________________________________________________________ Containing Block : Every web page has a container This could be in the form of the page’s body tag Without container, we would have no place to put the contents of our page تحتوي على بلوك - كل صفحة ويب تحتوي على حاوية .يمكن أن يكون ذلك في شكل عالمة نص الصفحة بدون الحاوية ،لن يكون لدينا مكان لوضع محتويات صفحتنا " .يعني ترتيب محتوى العناصر في صفحة االنترنت Logo : When designers refer to an identity, they’re referring to the logo and colors that exist across a company’s various forms of marketing The identity that appears on the web site should contain the company’s logo or name ? His place top of each page of the web site الشعار عندما يشير المصممون إلى الهوية ،فإنهم يشيرون إلى الشعار واأللوان الموجودة عبر أشكال التسويق المختلفة للشركة يجب أن تحتوي الهوية التي تظهر على موقع الويب على شعار الشركة أو اسمها مكان logo؟ أعلى كل صفحة من صفحات الموقع ________________________________________________________________ Navigation : It’s essential that the site’s navigation system is easy to use Users expect to see navigation right at the top of the page the navigation should be as close to the top of the layout as possible التنقل : من الضروري أن يكون نظام التنقل في الموقع سهل االستخدام يتوقع المستخدمون رؤية التنقل في أعلى الصفحة مباشرة. يجب أن يكون التنقل قريب إلى أعلى التخطيط قدر اإلمكان. ال Menuتكون ثابتة في حالة السكرول ,لما احط القوائم للمستخدم يشوفها وتكون قريبة من المحتوى هيعرفيتعامل معاه او مع الموقع بشكل صحيح ___________________________________________________________________ Content : Content is king. A website visitor logs in and out of the site in seconds. If visitors can't find what they're looking for, close the browser or move on to another site المحتوى ثوان .إذا لم يستطع المحتوى هو الملك .يقوم زائر موقع الويب بالدخول إلى موقع الويب والخروج منه في غضون ٍ الزوار العثور على ما يبحثون عنه ،فسيقومون بإغالق المتصفح أو االنتقال إلى موقع آخر. ___________________________________________________________________ Footer : Located at the bottom of the page, the footer usually contains copyright, contact, and legal information, as well as a few links to the main sections of the site . His mission ? separating the end content from the bottom of the browser window : التذييل ، وعادة ما يحتوي تذييل الصفحة على حقوق الطبع والنشر واالتصال والمعلومات القانونية، موقعه في أسفل الصفحة .وبعض الروابط التي تنقلنا إلى األقسام الرئيسية للموقع مهمته ؟ فصل المحتوى النهائي عن أسفل نافذة المتصفح . ثواني والمستخدم بحكم يضل في الموقع وال ال6 ___________________________________________________________________ Whitespace : Area of a page that’s not covered by type Without carefully planned whitespace, a design will feel closed in, like a crowded room Help design to “breathe” by guiding the user’s eye around a page : المساحة البيضاء المساحة في صفحة ال تغطيها الكتابة أو الرسوم مثل غرفة مزدحمة، سوف تشعر أن التصميم مغلق, بدون المساحة البيضاء يساعد التصميم على " التنفس " من خالل توجيه عين المستخدم حول الصفحة Grid Theory - is an essential tool for graphic design - They referred to this pattern as the golden ratio نظرية الشبكة Golden Ratio هي أداة أساسية للتصميم الجرافيكى - يُشار الى هذا النمط باعتباره النسبة الذهبية - -A line can be bisected using the golden ratio by dividing its length by 1.62 -So just what does this ratio have to do with graphic design considered to be aesthetically pleasing - يمكن تشريح الخط باستخدام النسبة الذهبية بتقسيم طوله على 1.62 - إذن ما عالقة هذه النسبة بتصميم الجرافيك؟ رائعة من الناحية الجمالية ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ The Rule of Thirds A simplified version of the golden ratio A line bisected by the golden ratio is divided into two sections, one of which is approximately twice the size of the other. The large, main rectangle represents the container that we talked about in the ”section called “Web Page Anatomy. نظرية التثليث او الشبكة - نسخة مبسطة من النسبة الذهبية - ينقسم الخط الذي يشير على النسبة الذهبية إلى قسمين ،أحدهما يعادل تقريبا ً ضعف حجم اآلخر. - يمثل المستطيل الكبير الرئيسي الحاوية التي تحدثنا عنها في القسم المسمى ""Web Page Anatomy معلومة :بتساعد في توزيع العناصر بشكل صحيح في الموقع " اللوجو والمحتوى ..إلخ "ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ Balance Symmetrical Balance Bilateral symmetry Radial symmetry التوازن توازن متماثل تطابق افقي أو عمودي تطابق دائري A. Symmetrical Balance , occurs when the elements of a composition are the same on either side of an axis line 1- Bilateral symmetry : exists when composition is balanced on more than one axis 2- Radial symmetry : which occurs when elements are equally spaced around a central point التوازن المتماثل :يحدث عندما تكون عناصر متماثلة على الجانبين. التطابق االفقي والعمودي :عند توازن العناصر على الجانب الواحد. التطابق الدائري :يحدث عندما تكون العناصر متساوية حول نقطة مركزية B. Asymmetrical Balance is a little more abstract, and generally more visually interesting, than symmetrical balance التوازن غير المتماثل صا أو تجريدًا ،وأكثر إثارة لالهتمام بصريًا ،من التوازن المتماثل هو أكثر تلخي ً - مش زي المتماثل ,هنا زي كإني حاطط مراية وبتكون في توازن مبني على حجم العناصر ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ Unity A unified layout is one that works as a whole rather than being identified as separate pieces Proximity Place the objects near each other attracted by the eye. Repetition repetition of colors, shapes, textures, or similar objects helps to tie a web page design together so that it feels like a cohesive unit الوحدة التصميم الموحد هو الذي يعمل ككل بدالً من تحديده كقطع منفصلة التقارب :وضع الكائنات بالقرب من بعضها البعض تنجذب إليها العين. التكرار :يساعد تكرار األلوان ،واألشكال ،واألنسجة ،أو الكائنات المماثلة على ربط تصميم صفحة الويب معًا بحيث يبدو وكأنه وحدة متماسكة. E mp hasis التركيز making a particular element draw the viewer’s attention جعل عنصر معين يلفت انتباه المشاهد. A focal point : is anything on a page that draws the viewer’s eye النقطة المحورية :هي أي شيء على الصفحة ترسم عين المشاهد ,بمعنى " أول مكان يراه المستخدم عند دخوله للموقع " Placementتحديد شيء ما " " Continuanceاالستمرارية " " Isolationالعزل " " Contrastالتركيز " " Proportionنسبة حجمه أكبر من الطبيعية". Placement : the point at which users look first Continuance : when our eyes start moving in one direction, they tend to continue along that path until a more dominant feature comes along Isolation isolation promotes emphasis . Contrast collocation of dissimilar graphic elements the greater the difference between a graphic element and its surroundings, the more that element will stand out. Proportion is a principle of design that has to do with differences in the scale of objects . - تحديد شيء ما :النقطة التي ينظر إليها المستخدمون أوالً - االستمرارية :عندما تبدأ أعيننا في التحرك في اتجاه واحد ،فإنها تميل إلى االستمرار على هذا المسار حتى تأتي ميزة أكثر هيمنة. - العزل :تعزز التركيز " العنصر المعزول شبيه بالباقي " - التركيز :التركيز عناصر الرسوم " الطريقة األكثر شيوعًا " ,العنصر اللي هركز عليه مختلف عن الباقي وكلهم جمب بعض بكونو كلما زاد الفرق بين عنصر الرسوم ومحيطه ،يبرز هذا العنصر. نسبة حجمه أكبر من الطبيعية :هو مبدأ التصميم الذي له عالقة باالختالفات في حجم األشياءـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ Bread-and-butter Layouts it can only take us so far toward understanding why some ideas work and others don’t in a web site’s design. When you look out across the Internet, you can see that the possibilities for layout really are endless. مخططات صفحة االنترنت الشائعة - قد ال تدفعنا إال إلى فهم سبب عمل بعض األفكار في تصميم موقع على شبكة اإلنترنت. عندما ال تلقي نظرة عبر موقع اإلنترنت ,يمكنك أن ترى أن إمكانيات التصميم ال تنتهي أبدًا. The most common layouts: 1- Left-column Navigation. 2- Right-column Navigation. 3- Three-column Navigation. المخططات االكثر شيوعًا : - التنقل في العمود السيار والمحتوى بكون على اليمين التنقل في العمود اليمين المحتوى بكون على اليسار التنقل على اليمين واليسار والمحتوى في المنتصف " زي فيس بوك على الجانب األيمن الجروبات والصفحات واليسار المسجات " أمثلة : Left-column Navigation Right-column Navigation Three-column Navigation Getting Inspired Start taking screenshots of sites you saw in some of the gallery's listed above, and sorted them into folders الحصول على معلومات وقم بفرزها في مجلدات، ابدأ في التقاط لقطات للمواقع التي شاهدتها في بعض المعارض المذكورة أعاله " " حتى يمكننا النظر إليها فيما بعد وأخذ تغذية بصرية قبل إنشاء أي موقع Resizing: Fixed Width vs. Liquid Width The decision to use one type of layout over the other should really be determined by the target audience and the accessibility goals of each individual web site. عرض ثابت مقابل عرض سائل:تغيير الحجم قرار استخدام نوع من أنواع التخطيط على اآلخر يجب أن يحدده الجمهور المستهدف وأهداف إمكانية الوصول لكل موقع .ويب فردي An Alternative: Variable Fixed-width Layout When you expand your browser window from 800 pixels to 1024 pixels in width, the right-hand column splits into a third column. تخطيط عرض ثابت متغير:بديل . ينقسم العمود األيمن إلى عمود ثالث، بكسل في العرض1024 بكسل إلى800 عندما تقوم بتوسيع نافذة المتصفح من