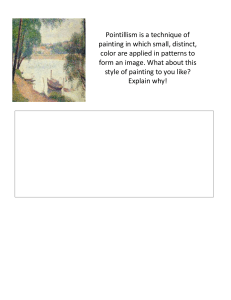
Foreword Thanks so much for getting my lighting tutorial. I had a ton of fun creating each of these variations, and you can very easily replicate this process in your own paintings. I hope you enjoy reading through my thoughts and learn something new. If you’d like to support this content, please consider getting a full-length tutorial, my brushes, or other resources on Gumroad! Teaching I love teaching illustration and have had the opportunity to teach a variety of students. I taught illustration courses at Woonsocket High School, co-taught a preclinical medical illustration course at Warren Alpert Medical School of Brown University, and founded illustration clubs at Lexington High School and Brown University. Best Viewed as ePUB This content is best viewed as an ePUB file through Apple Books or through an ePUB reader. There are numerous image galleries in this book that you can swipe through in order to see my illustrations in various stages. If you were to read this as a PDF, you’ll see only one image in each stack. It’s still readable, but not nearly as interactive. 2 Jingsketch Process Overview I’m going to begin by describing my general process when approaching digital painting. 3 Sketch Layer I always start each painting with a sketch. I am not comfortable going straight into brush-strokes and shapes, so what I do is create a simple sketch first, such as the one shown below. look. I’m really careful at this stage as well, and I make sure that there are few to no mistakes. I’ve found that it is much harder to fix something the further along you are in a digital painting, especially if you are an artist who takes advantage of numerous layers. Blocking Out Colors I’ll lower the sketch’s opacity to somewhere between 10-15% and begin blocking out the colors with a new layer using a brush I named Fill Outline. Lower the opacity of your sketch. This is mainly to establish the composition and for me to get a feeling for how the overall painting is going to 4 To use this brush, draw around the outline of your object. Then, using Procreate’s bucket tool, drag the color from the top right directly into the the outlined space. This saves you time from having to paint the entire color block. I’ve shown how to use this brush in the images to the right. Now that you’ve blocked in one part of your illustration, it’s time to block everything else out. This stage of the painting process may take you a while, but I urge you to be patient with it. As you block out each part, feel free to lock the layer and start painting textures within them. Adding Lines Again Lighting After this stage of the painting, I create a new layer and create new lines that are clean and smooth, setting the layer blending mode to either multiply or linear burn. I make sure to never draw a line on the outline of an object, though this part is entirely personal preference. See what I mean below. It’s subtle. Now I move onto my favorite part of each of these paintings — lighting. The way I used to approach lighting for these painting was to use pure white rim lighting. I usually set these layers to the add blend mode or the normal blend mode. Then, I’d duplicate this white rim lighting layer and Gaussian Blur it by 15-20% and set it to around 30% opacity. This way, your strong light has a halo around it that glows. Line layer turned off. 5 Rim lighting before duplicated blurred layer. While painting lights, I have my subject selected so that I don’t paint outside of the lines. Finally, I’ll add overlay layers to correct the colors and to find a mood that I resonate with... and that’s it! This is a simplified version of my process. You can dissect the specifics by looking through my original files. Portrait Lighting With these paintings, I explored how to paint different lighting schemes with one subject. I began by painting a girl in a neutral light, and with each new lighting scheme, I used the same strategy to create dynamic lighting. 6 Painting Process To light this portrait, I consistently used two kinds of layers — multiply and add. The multiply layers were used to darken the portrait enough to where lights added would pop, and the add layers would be painted as lights in the scene. Repeatable Swipe through the images to the right to understand how I organized my layers and how I used them to create believable lighting schemes. The color of the multiply layer that’s used to darken the subject should match with the color of the background. In the case to the right, the background color chosen was blue. Therefore, the color I used for my multiply layer was a blue. To make things simpler, you could actually just color drop the multiply layer’s color from the background. That’s what I did. The add layer that was added in next could be any color that makes you happy. For me, I imagined that a gold and blue color scheme would work well since the two colors act synergistically together as they’re basically complimentary. The great thing about this lighting strategy is that it is repeatable. If you wanted to, you could just change the HSB values via the Color/Saturation slider to quickly see how other light colors would work, shown to the right as the last image. 7 Step 1. Base painting Repeatable (cont.) Because this strategy is repeatable, to the right you can flip through a gallery of different lighting schemes that I came up with. Each of them was very easy to arrange. If you follow the layer organization that I described earlier, it will be just as easy for you to light a character that you’ve created. The only caveat is that the base painting should be very simply lit, using darker values derived from where creases or surfaces get close to each other — a concept called ambient occlusion. Subtle Differences You might run into times where your lighting doesn’t look believable even though the values are there. That’s when you have to start thinking about the way that light hits your eyes. For example, when you create a visible direct bright light, there is going to be a glow around it called a light halo. And if you light a person or something organic, there might be a bright ring of saturated color around where the light hits called subsurface scattering. On the following page, those concepts will be explained and illustrated. Scheme 1. Neutral 8 Lighting Tips When it comes to lighting, there are subtle things that really push it further. Here are 2 practical techniques that, in my opinion, are really important to nail down. I use them in almost every single one of my illustrations. Light Halos When strong light hits your eyes, it’s often surrounded by an intensely saturated ring of color. By having a saturated ring of color around a bright area, your eyes instinctively squint as if hard lights were hitting them. Shown to the right is a light without this glow. It looks more flat, even though the values are correct. When you go to the next image, you’ll see what a glow around a light source does to improve the believability of the lighting. Use a hard light or an add layer here. Subsurface Scattering In the world of rendering, a phenomenon called subsurface scattering is often the secret to creating a realistic organic surface. By having a bright light shine on a surface of an object, the reverse surface of the object will glow with intense saturation. This is evident especially in skin as the capillaries carrying blood underneath are illuminated. To the right, I’ve illustrated this concept with the back of the girl’s ear. To achieve this look, simply use a color dodge layer set to a saturated red-orange. 9 Without light halo. Thank you! If you’d like to show your support... 🔥 Get my brushes and full-length tutorials from Gumroad! ⭐ If you learned something new, please give this a 5-star review! 🎉 If you enjoy my artwork, follow my Instagram page @jingsketch. 📩 Send me an email with thoughts or questions to jingsketch@gmail.com. 10