Abhishek Mehta
Index
1.
Introduction to web designing
2.
Front-end
3.
Back-end
4.
Node.js
5.
Express.js & SQL
6.
Technologies used in the
project
7.
Conclusion
Abhishek Mehta
Introduction
The Internet
The Internet is the global system of interconnected computer networks that
use the Internet protocol suite (TCP/IP) to link devices worldwide. It is a
network of networks that consists of private, public, academic, business,
and government networks of local to global scope, linked by a broad array
of electronic, wireless, and optical networking technologies.
Internet was started as a project of US Military project named ARPANET
directed by Robert Taylor and managed by Lawrence Roberts.
Abhishek Mehta
WWW
The World Wide Web (abbreviated WWW or the Web) is an information
space where documents and other web resources are identified by Uniform
Resource Locators (URLs), interlinked by hypertext links, and accessible
via the Internet
Now, to use these services, we need some softwares which can build things
and hence helping our work done on the web. Web technologies which we
will be covering to build those things are HTML, CSS, Javascript, Node.js,
Express.js etc. The primary focus for back-end will be on the Node.js
which powers a huge amount of devices websites. Hence, this plays a vital
role in the field of web development especially because of its non-blocking
IO feature which is discussed whenever people talk about node.js..
Web programming, also known as web development, is the creation of
dynamic web applications. Examples of web applications are social
networking sites like Facebook or e-commerce sites like Amazon.
The good news is that learning web development is not that hard!
In fact, many argue it’s the best form of coding for beginners to learn. It’s
easy to set up, you get instant results and there’s plenty of online training
available.
A lot of people learn web coding because they want to create the next
Facebook or find a job in the industry. But it’s also a good choice if you just
want a general introduction to coding, since it’s super easy to get started.
No matter whether you’re looking for a career or just want to learn coding,
learning how to develop for the web is for you. It’s one of the smartest
decisions you will ever make!
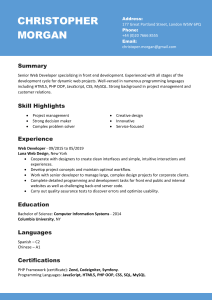
“Full Stack” Developers marry both sides into one. A Full Stack developer
can comfortably work with both the front and back ends. This is what we
focus on building you up to here. things scale. Back End Developers make
use of programming languages like Java, Python, and Ruby (among many
others) to work with data.
Abhishek Mehta
“Full Stack” Developers marry both sides into one. A Full Stack developer
can comfortably work with both the front and back ends. This is what we
focus on building you up to here.
Web design encompasses many different skills and disciplines in the
production and maintenance of websites. The different areas of web design
include web graphic design; interface design; authoring, including
standardised code and proprietary software; user experience design; and
search engine optimization.
Types of Web Developers
Earlier, we mentioned that the work could be in the front end, the back end,
or full stack. What exactly are these?
The “Front End” is the stuff you see on the website in your browser,
including the presentation of content and the user interface elements like
the navigation bar. Front End Developers make use of HTML, CSS,
Javascript, and their relevant frameworks to ensure that content is
presented effectively and that users have an excellent experience.
The “Back End” refers to the guts of the application, which live on the
server. They manipulate data appropriately to make sure the Front End has
what it needs. This can become very complicated as things scale. Back End
Developers make use of programming languages like Java, Python, and
Ruby (among many others) to work with data.
“Full Stack” Developers marry both sides into one. A Full Stack developer
can comfortably work with both the front and back ends. This is what we
focus on building you up to here.
Abhishek Mehta
Web development Process
TEST
PROGRAMMING
COD NG
L Av ijjT
HOMEPAGE
CONTENT
NAVIGATION
shutterstock.com • 429107575
Abhishek Mehta
Any digital project, for example, a website, an android
application etc. at the root level is divided Into two blocks:
1. Front-end
2. Back-end
FRONT - end
These are the two divisions of the project to help the creator develop the
project smoothly. This division help working different people work upon
the things they are master in. Thus the whole load of the project is
balanced. Front-end covers the part of the project which is visible to the
user, i.e., it deals with the client side. Anything happening on the user side
of the connection can be received or manipulated by the user. It concerns
mostly with the user interface and user experience of the website. How
the website is presented to the user is the primary goal of the front-end.
Simplicity, accessibility, proper user experience, clarity of the actions and
feedback are some of the basic features which play a vital role in the best
possible front-end. HTML is a markup language which is used for defining
the structure of the website. These are the basic things to create front-end
of any website. While there are many things to learn afterwards and to
use them for a much highly sophisticated front-end of a website.
What is Front-End Web Development?
Front-end web development is everything involved in programming the
user interface of a web application. Typically it refers to the Hypertext
Markup Language (HTML), Cascading Style Sheets (CSS) and JavaScript
portion of web site production as opposed to the database or server-side
programming. It encompasses everything from building a simple page of
HTML text to creating complex, responsive HTML5 websites designed to
be accessed via various different browsers, devices and screen sizes.
Abhishek Mehta
© -ax
☆ J «•» s
Kitchen Design Ideas
Marvel Realtors Project
Pune
Abhishek Mehta
Back-end
Back-end is the part of the website which deals with the core functioning of
the website and is hidden to the user for user’s safety. User shouldn’t know
what is happening on the website, this is the concern of the back-end
developers. Having back-end makes the website more dynamic. When
users interact with the website which involves back-end, it makes the
creators easy to involve with users for the main purpose of the website.
Back-end involves maintaining the database of various users, helping them
to get things done through the various tools and services developed by the
programmers of the backend. Common objectives of the back-end are to
involve users with the website, maintaining the proper database for various
users.
BACKEND DEVELOPMENT
The backend of a web application is an enabler for a frontend experience.
An application’s frontend may be the most beautifully crafted web page,
but if the application itself doesn’t work, the application will be a failure.
The backend of an application is responsible for things like calculations,
business logic, database interactions, and performance. Most of the code
that is required to make an application work will be done on the backend.
Backend code is run on the server, as opposed to the client. This means that
backend developers not only need to understand programming languages
and databases, but they must have an understanding of server architecture
as well. If an application is slow, crashes often, or constantly throws errors
at users, it’s likely because of backend problems.
Backend development is not all ones and zeros though. Much like frontend
development, backend development has a human aspect to it as well. Since
most of the code for an application is written on the backend, it should be
easy to understand and work with. Most 7 backend languages - like Ruby
and Python - have standardized styles.
Abhishek Mehta
Abhishek Mehta
HTML
Introduction
HTML (Hypertext Mark-Up Language) is what is known as a “markup
language” whose role is to prepare written documents using formatting
tags. Hypertext defines the link between the web pages. A markup language
is used to define the text document within tag which defines the structure of
web pages. This language is used to annotate (make notes for the computer)
text so that a machine can understand it and manipulate text accordingly.
Most markup languages (e.g. HTML) are human-readable. The language
uses tags to define what manipulation has to be done on the text.
Elements and Tags
HTML uses predefined tags and elements which tell the browser how to
properly display the content. Remember to include closing tags. If omitted,
the browser applies the effect of the opening tag until the end of the page.
HTML page structure
Abhishek Mehta
The basic structure of an HTML page is laid out below. It contains the
essential building-block elements (i.e. doctype declaration, HTML, head,
title, and body elements) upon which all web pages are created.
<DOCTYPE! Html> This is the document type declaration (not technically
a tag). It declares a document as being an HTML document. The doctype
declaration is not case-sensitive.
<html>: This is called the HTML root element. All other elements are
contained within it.
<head>: The head tag contains the “behind the scenes” elements for a
webpage. Elements within the head aren’t visible o n the front-end of a
webpage. HTML elements used inside the <head> element include:
• <style>
• <title>
• <base>
• <noscript>
• <script>
• <meta>
• <lmk>
<body>: The body tag is used to enclose all the visible content of a
webpage. In other words, the body content is what the browser will show
on the front-end.
An HTML document can be created using any text editor. Save the text file
using .html or .htm. Once saved as an HTML document, the file can be
opened as a webpage in the browser.
Abhishek Mehta
<! DOCTYPE html > Tells version of HTML
<html> <-HTML Root Element
<head> Usedto contain page HTML metadata
<title>Page Title</title> <-Title of HTML page
</head>
<body>
Hold content of HTML
<H2>HeadingContent</h2> HTML headline tag
<p>Paragraph
Content</p> </body>
HTML paragraph tag
</html>
HTML Page Structure
Abhishek Mehta
CSS
Cascading Style Sheets, fondly referred to as CSS, is a simply designed
language intended to simplify the process of making web pages
presentable. CSS allows you to apply styles to web pages. More
importantly, CSS enables you to do this independent of the HTML that
makes up each web page.
CSS is easy to learn and understand, but it provides powerful control over
the presentation of an HTML document.
CSS
Syntax:
A CSS comprises style rules that are interpreted by the browser and then
applied to the corresponding elements in your document. A style rule set
consists of a selector and declaration block.
Selector -- hi
Abhishek Mehta
Declaration -- {color:blue;font size:12px;}
• The selector points to the HTML element you want to style.
• The declaration block contains one or more declarations separated
by semicolons.
• Each declaration includes a CSS property name and a value,
separated by a colon.
For Example:
-; color is property and blue is value.
-; font-size is property and 12px is value.
• A CSS declaration always ends with a semicolon, and declaration
blocks are surrounded by curly braces.
CSS
SELCTORS
CSS selectors are used to “find” (or select) HTML elements based on their
element name, id, class, attribute, and more.
1.
THE UNIVERSAL SELECTORS: Rather than selecting elements
of a specific type, the universal selector quite simply matches the name
of any element type .
2.
THE ELEMENT SELECTOR: The element selector selects
elements based on the element name. You can select all p elements on a
page like this (in this case, all p elements will be center-aligned, with a
red text color) .
3.
THE DESCENDANT SELECTOR: Suppose you want to apply a
style rule to a particular element only when it lies inside a particular
element. As given in the following example, the style rule will apply to the
em element only when it lies inside the ul tag.
4. THE ID SELECTOR :
Abhishek Mehta
• The id selector uses the id attribute of an HTML element to select
a specific element.
• The id of an element should be unique within a page, so the id
selector is used to select one unique element!
• To select an element with a specific id, write a hash (#) character,
followed by the id of the element.
• The style rule below will be applied to the HTML element with
id=”para1"
5.THECLASSSELECTORS :
• The class selector selects elements with a specific class attribute.
• To select elements with a specific class, write a period (.)
character, followed by the name of the class.
• In the example below, all HTML elements with class-’center”
will be red and center-aligned:
Abhishek Mehta
JavaScript
Introduction
JavaScript is a lightweight, cross-platform, and interpreted scripting
language. It is well-known for the development of web pages, many nonbrowser environments also use it. JavaScript can be used for Client-side
developments as well as Server-side developments. JavaScript contains a
standard library of objects, like Array, Date, and Math, and a core set
of language elements
like operators, control structures, and statements.
. Client-side: It supplies objects to control a browser and its
Document Object Model (DOM). Like if client-side extensions
allow an application to place elements on an HTML form and
respond to user events such as mouse clicks, form input, and
page navigation. Useful libraries for
Abhishek Mehta
the client-side are AngularJS, ReactJS, VueJS and so many
others.
• Server-side: It supplies objects relevant to running JavaScript
on a server. Like if the server-side extensions allow an application
to communicate with a database, and provide continuity of
information from one invocation to another of the application, or
perform file manipulations on a server. The useful framework
which is the most famous these days is node.js.
JavaScript can be added to your HTML file in two ways:
• Internal JS: We can add JavaScript directly to our HTML file
by writing the code inside the <script> tag. The <script> tag can
either be placed inside the <head> or the <body> tag according to
the requirement.
• External JS: We can write JavaScript code in other file having
an extension .js and then link this file inside the <head> tag of the
HTML file in which we want to add this code.
Syntax:
<script>
// JavaScript Code
</script>
Features of JavaScript: According to a recent survey conducted by
Stack Overflow, JavaScript is the most popular language on earth.
With advances in browser technology and JavaScript having moved into
the server with Node.js and other frameworks, JavaScript is capable of so
much more. Here are a few things that we can do with JavaScript:
• JavaScript was created in the first place for DOM
manipulation. Earlier websites were mostly static, after JS was
created dynamic Web sites were made.
Abhishek Mehta
•
Functions in JS are objects. They may have properties and
methods just like another object. They can be passed as
arguments in other functions.
• Can handle date and time.
• Performs Form Validation although the forms are created
using HTML.
• No compiler is needed.
History of JavaScript: It was created in 1995 by Brendan Eich while he
was an engineer at Netscape. It was originally going to be named
LiveScript but was renamed. Unlike most programming languages, the
JavaScript language has no concept of input or output. It is designed to run
as a scripting language in a host environment, and it is up to the host
environment to provide mechanisms for communicating with the outside
world. The most common host environment is the browser.
Abhishek Mehta
PHP
Introduction
The term PHP is an acronym for PHP: Hypertext Preprocessor. PHP is a
server-side scripting language designed specifically for web development.
It is open-source which means it is free to download and use. It is very
simple to learn and use. The files have the extension “.php”.
Rasmus Lerdorf inspired the first version of PHP and participating in the
later versions. It is an interpreted language and it does not require a
compiler.
. PHP code is executed in the server.
• It can be integrated with many databases such as Oracle,
Microsoft SQL Server, MySQL, PostgreSQL, Sybase, Informix.
• It is powerful to hold a content management system like
WordPress and can be used to control user access.
• It supports main protocols like HTTP Basic, HTTP Digest,
IMAP, FTP, and others.
• Websites like www.facebook.com,www.yahoo.com are also built
on PHP.
Abhishek Mehta
• One of the main reasons behind this is that PHP can be easily
embedded in HTML files and HTML codes can also be written in
a PHP file.
• The thing that differentiates PHP from the client-side language
like HTML is, PHP codes are executed on the server whereas
HTML codes are directly rendered on the browser. PHP codes are
first executed on the server and then the result is returned to the
browser.
• The only information that the client or browser knows is the
result returned after executing the PHP script on the server and
not the actual PHP codes present in the PHP file. Also, PHP files
can support other client-side scripting languages like CSS and
JavaScript.
Some other Characteristics of PHP are as follows.
• Simple and fast
• Efficient
• Secured
• Flexible
• Cross-platform, it works with major operating systems like
Windows, Linux, MacOS.
Syntax:
<?php
PHP code goes here
?>
Why should we use PHP?
PHP can actually do anything related to server-side scripting or more
popularly known as the backend of a website. For example, PHP can
receive data from forms, generate dynamic page content, can work with
databases, create sessions, send and receive cookies, send emails etc. There
are also many hash functions available in PHP to encrypt user’s data that
makes PHP secure and reliable to be used as a server-side scripting
language. So these are some of the abilities of PHP that makes it suitable
to be used as server-side scripting
Abhishek Mehta
language. You will get to know more of these abilities in further tutorials.
Even if you are not convinced by the above abilities of PHP, there are
some more features of PHP. PHP can run on all major operating systems
like Windows, Linux, Unix, Mac OS X etc. Almost all of the major
servers available today like Apache supports PHP. PHP allows using wide
range of databases. And the most important factor is that it is free to use
and download and anyone can download PHP from its official source :
www.php.net.
Abhishek Mehta
MySQL
Introduction
MySQL is an open-source relational database management system
(RDBMS). It is the most popular database system used with PHP.
MySQL is developed, distributed, and supported by Oracle Corporation.
• The data in a MySQL database are stored in tables which
consists of columns and rows.
• MySQL is a database system that runs on a server.
• MySQL is ideal for both small and large applications.
• MySQL is very fast, reliable, and easy to use database
system.It uses standard SQL
• MySQL compiles on a number of platforms.
Difference Between MySQLi and PDO
PDO works on 12 different database systems, whereas
MySQLi works only with MySQL databases.
Abhishek Mehta
. Both PDO and MySQLi are object-oriented, but MySQLi also
offers a procedural API.
• If at some point of development phase, the user or the
development team wants to change the database then it is easy
to that in PDO than MySQLi as PDO supports 12 different
database systems.He would have to only change the
connection string and a few queries. With MySQLi,he will
need to rewrite the entire code including the queries.
There are three ways of working with MySQl and PHP
1. MySQLi (object-oriented)
2. MySQLi (procedural)
3. PDO
Connecting to MySQL database using PHP
There are 3 ways in which we can connect to MySQl from PHP as
listed above and described below:
Using MySQLi object-oriented procedure: We can use the
MySQLi object-oriented procedure to establish a connection to
MySQL database from a PHP script.
Syntax:
<?php
$servername = "localhost";
$username = "username";
$password = "password";
// Creating connection
$conn = new mysqli($servername, $username, $password);
// Checking connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
echo "Connected successfully";
?>
Abhishek Mehta
Explanation: We can create an instance of the mysqli class providing all
the necessary details required to establish the connection such as host,
username, password etc. If the instance is created successfully then the
connection is successful otherwise there is some error in establishing
connection.
Using MySQLi procedural procedure : There is also a procedural
approach of MySQLi to establish a connection to MySQL database from a
PHP script as described below.
Syntax:
<?php
$servername = "localhost";
$username = "username";
$password = "password";
// Creating connection
$conn = mysqli_connect($servername, $username, $password);
// Checking connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
echo "Connected successfully";
?>
Explanation: In MySQLi procedural approach instead of creating an
instance we can use the mysqli_connect() function available in PHP to
establish a connection. This function takes the information as arguments
such as host, username , password , database name etc. This function
returns MySQL link identifier on successful connection or FALSE when
failed to establish a connection.
Abhishek Mehta
Using PDO procedure: PDO stands for PHP Data Objects. That is, in
this method we connect to the database using data objects in PHP as
described below:
Syntax:
<?php
$servername = "localhost";
$username = "username";
$password = "password";
try {
$conn = new PDO("mysql:host=$servername;dbname=myDB",
$username, $password);
// setting the PDO error mode to exception
$conn->setAttribute(PDO::ATTR_ERRMODE,
PDO: :ERRMODE_EXCEPTION); echo "Connected successfully";
}
catch(PDOException $e)
{
echo "Connection failed: " . $e->getMessage();
}
?>
Explanation:The exception class in PDO is used to handle any problems
that may occur in our database queries. If an exception is thrown within the
try{ } block, the script stops executing and flows directly to the first
catch(){ } block.
Closing A Connection
When we establish a connection to MySQL database from a PHP script ,
we should also disconnect or close the connection when our work is
finished. Here we have described the syntax of closing the connection to a
MySQL database in all 3 methods described above. We have assumed that
the reference to the connection is stored in $conn variable.
Abhishek Mehta
Using MySQLi object oriented procedure
Syntax
$conn->close();
Using MySQLi procedural procedure
Syntax mysqli_close($conn);
Using PDO procedure Syntax $conn = null;