Uploaded by
Courtney Rogers
SaaS UI Kit Figma Documentation

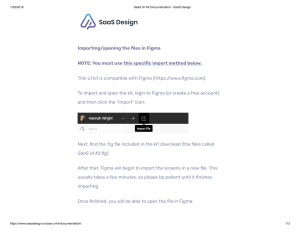
1/29/2019 SaaS UI Kit Documentation - SaaS Design Importing/opening the les in Figma NOTE: You must use this speci c import method below. This UI kit is compatible with Figma (https://www. gma.com). To import and open the kit, login to Figma (or create a free account) and then click the “Import” icon: Next, nd the . g le included in the kit download (the leis called SaaS UI Kit. g) After that, Figma will begin to import the screens in a new le. This usually takes a few minutes, so please be patient until it nishes importing. Once nished, you will be able to open the le in Figma. https://www.saasdesign.io/saas-ui-kit-documentation/ 1/3 1/29/2019 SaaS UI Kit Documentation - SaaS Design The le is separated into 3 pages: Desktop, tablet, and mobile. You can change the pages on the left navigation: Making Modifications Quickly & Easily Everything is organized into Figma components, making it simple to make changes that will apply to all screens automatically! To make changes, you can nd the style guide under “Desktop.” Notice that when you change colors or make modi cations to any of the assets in the style guide, the changes will re ect on all screens. If you run into any issues, please email us at hello@saasdesign.io © Copyright 2019 SaaS Design LLC. All Rights Reserved. https://www.saasdesign.io/saas-ui-kit-documentation/ 2/3 1/29/2019 SaaS UI Kit Documentation - SaaS Design Privacy Policy - Terms & Conditions https://www.saasdesign.io/saas-ui-kit-documentation/ 3/3