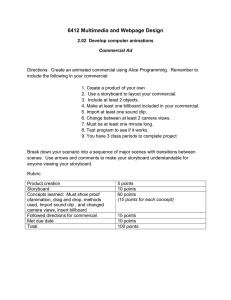
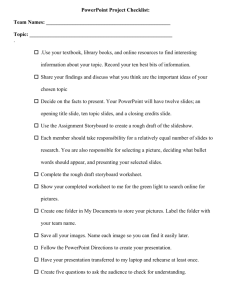
This assignment is a two part assignment. Please see instructions below. Part One: Your client is interested in how you will structure the Website. Before you begin to write the HTML for your pages, it’s a good practice to create a storyboard* that outlines your ideas for colors, font sizes, placement of images, hyperlinks, and sections on each page. You do not need to write this in HTML! In fact, it will save you time if you develop your storyboard in Word, PowerPoint, or Visio first, so you can make adjustments based on feedback. Here are some online resources to help you think through the process: https://www.webhostdesignpost.com/website/websitestoryboarding.html https://itstillworks.com/use-powerpoint-create-website-storyboard-6190734.html Example Story Board Part Two: Based on your storyboard, you will begin to create your file structure for your site. It is never a good practice to keep all of your files in the same folder. For example, if you are developing a site that sells clothing for men, women, and children you might have one folder for all the pages that house men’s clothing, another for women’s clothing, and so on. You can create this portion in Word indicating where each of your HTML pages will be located, as shown in Section 2.4: Links in your text. *Your storyboard and file structure should outline your homepage, inside pages, navigational scheme, and where you plan to add your form. This is a high-level design that you will be adjusting and changing throughout the quarter. Add any other pages to your site and adjust the navigational scheme Use of CSS including: An element selector A class selector An ID selector A pseudo-class selector (try this on your hyperlinks!) Use of float and clear around an image Text-align A form that includes a minimum of: Five text fields One text area field The use of checkboxes Radio buttons A select field (either a list or a drop-down menu) A Submit button Optional use of an image button The use of alert message on one page Now that you have begun to write your pages in HTML, please add the following to a comment in the of your work: Name, date, week #, class with section, and campus # (i.e. CIS273001VA016) = Bryan Reid Febuary 2, 2020, CIS 373 Web Design and Development, Alexandria VA