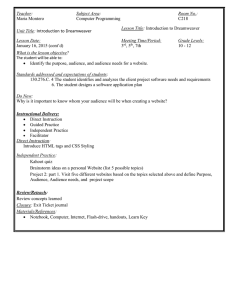
Assignment: Web Services Report What is a DNS server? A DNS (also known as Domain Name system) is a server that is inclusive of a database that consists of public IP addresses and their accompanying hostnames. The DNS server is used because the computer needs to use the IP address to access websites. The DNS server is the translator between the hostname and the IP address. In other words, DNS is one of the services responsible for directing network traffic based on name and numerical IP addresses. Purpose and types of DNS and how they are used for domain name management The purpose of a DNS server is stated above, the DNS server is one of the services in charge for directing network traffic based on name and numerical IP addresses. How domain names are organized and managed Domain names (DNS) is organized in the form of a hierarchy as shown below in Figure 1 Figure 1: https://technet.microsoft.com/en-us/library/2005.01.howitworksdns.aspx Different Types of Domain names TLD - Top Level Domains These are the highest Domains in the DNS hierarchy: 1. ccTLD - country code Top Level Domains a. Two letter domains established for physical locations; for example; .pk signifies Pakistan. When originally chosen, usually only residents of a country could register their corresponding ccTLD; but over the years quite a few countries have allowed parties outside their shores to register website names. An example of this is Tuvalu (.tv). 2. gTLD - generic Top Level Domain a. The best known common TLD's include .com, .net, .biz, .org and .info - these can be registered by anyone, anywhere in the world. Below the TLD's are various other levels: Second level Right under the ‘Top level Domains’ (TLD) are the second level Domains, these include (.com.au) etc. Third level The third level Domain come after the second level domains these are the country codes for example, Google.com.pk will come in the third level domain. The change between second and third level can be a little unclear. For instance, Google.com is considered a second level domain, but Google.com.pk would be classed as a third level domain. Web hosting What is Web Host? A host is web hosting language refers to a web server that stores website files, as well as several programs and applications. With said that ‘host’ refers to a set of hardware, software and communication lines, which is required for the web hosting to run smoothly. To use hosting’s advantage for its commercial use, website owners, companies or individuals have to sign a contract with the web hosting service provider and choose a plan that matches to their specific demands. Communication protocols involved in Web Hosting The TCP and IP is a set of protocols for the communications amongst two or more computers TCP – Transmission Control Protocol:TCP is in charge for breaking data into small chunks before the data can be sent over a network, and for accumulating the chunks of data again when they arrive back to the end-user. IP – Internet Protocol Internet protocol (IP) takes care of the communication that is sent amongst computers. It is responsible for sending, receiving and addressing the data chunks over the internet. TCP/IP Protocols for the Web TCP and IP protocols are used by the Web browsers and servers to connect to the Internet. The most common TCP/IP protocols are: HTTP - Hyper Text Transfer Protocol HTTP responsible for the communication between a web server and a web browser. HTTP is used for sending requests from a web client (a browser) to a web server, returning web content from the server back to the client. HTTPS - Secure HTTP HTTPS is a security protocol that takes care of the communication between web server and the web browser. The HTTPS is used mostly when sensitive data such as credit card transactions being held FTP - File Transfer Protocol FTP takes care of the sharing of files between computers. IP Addresses Internet Protocol Address ‘IP Address’ is used to address a computer. It uses 32 bits, or four sets of number separated by a period, e.g. ‘192.168.0.1’. Every computer must have a distinctive IP addresses before it connects to the internet Server Hardware and Network Operating System A server operating system (OS) is a type of operating system that is designed to be installed and used on a server computer. It is a progressive type of an operating system, having features and abilities required within a client-server design or a similar computing setting. Some common examples of server OSs include: Linux Windows Mac OS X Webserver Software A webserver software is a mainframe that runs a website, using the HTTP protocol. The web server sends web pages to browsers as well as related data files to Web-based applications. The Web server contains the hardware, operating system, Web server software, TCP/IP protocols and site content (Web pages, images and other files). How to Publish and access a website (hosting a website over a webserver) using various methods If you want total control over your published website, you will need to pay some money to buy: Hosting – renting a file space on a web hosting company’s web server. You have your website files on the space provided by them. Domain name – this is a unique ID bought by you and with this unique ID people can find your website, e.g. www.Google.com, or www.facebook.com. You just basically rent your domain name for a while from a domain registrar. Steps of publishing a website: Once you have your domain, you can create your site web pages, scripts and graphic files that put together your site on your computer and then you can publish it in the following methods: i. Through FTP connection ii. Through Plesk File Manager iii. Microsoft FrontPage software. iv. Through Adobe Dreamweaver 1. Publishing website through FTP When publishing website through the ‘File Transfer protocol’ (FTP), you use a FTP client program and using the account identification you provided during the setup of the host account it connects the website to the server. During this process you have to ensure that the passive mode is enabled in order to bypass the firewall (that is if you have a firewall enabled on your internet). You upload the files and directories that are accessible through the HTTP protocol to httpdocs directory. 2. Uploading Sites Through Plesk File Manager: Log in to Plesk control panel Click the domain Click File Manager in the hosting group Create & upload files & directories Place the files and directories that are accessible through HTTP protocol to the httpdocs directory. After that place your CGI scripts into the cgi-bin directory To create a new directory you’ll have to go to Tools group and click ‘Add New Directory’, specify the name of the directory and then click OK When you want to upload a file from your computer all you have to do is click ‘Add New File’ in the tools group then you have to specify path of the folder in which the file is located or just browse to locate the file, & click OK. If you are uploading an archive file (.zip or .rar), select the corresponding Upload archive & extract it check box to extract the uploaded archive contents in the folder where the file was uploaded. 3. Publishing Sites from Microsoft FrontPage: Microsoft FrontPage deals with 2 different kind of websites: server-based and disk-based. A diskbased site is a Website that you can create and save on your hard disk, and then later publish it. A server-based website is the one you create and work directly with on a Web server, without the need of publishing since it’s already published and you work directly on it. 4. Publishing Sites with Adobe Dreamweaver: You need to outline the properties of the website, you need to locate your website files in the computer and set them up on Dreamweaver, specify the server that where the website will be set, you need to do all this before you publish the site on Dreamweaver. When outlining your website in Dreamweaver: From the site menu, you click ‘New site’. The ‘site definition’ screen will open up. Click the ‘advanced tab’. In the local info category, stipulate the following: Website name: this will display the web browser’s title bar Local root folder: this will have the folder on your computer where all your website files are stored e.g. c:\Website Images folder: this specified folder will contain your website’s graphic files. Specify the following settings: 1. Confirm that you put in the exact login and password, so that Dreamweaver can connect to the server. 2. Once the authenticated and tested that the server is working, save settings and click OK Now to publish your site: 1. Open your website in Dreamweaver. 2. From the site menu, press Ctrl+Shift+U at the same time, this will allow the files to be published on to the server. Discuss the capabilities and relationships between front-end and back-end website technologies and explain how these relate to presentation and application layers (P3) FRONTEND DEVELOPMENT Frontend of an application is the user-side. It is what the user sees, touches and experiences while using the application/website. The frontend of an application is more about on how the user will understand the interface of the application, and it is less about coding. The technical skills required to be a frontend developer commonly include: HTML – All coding done in a web application is ultimately decoded to HTML. HTML is a language that is understood by web browsers, they use it to display information to users. A web developer’s understanding is quite similar to a carpenter’s understanding of a screwdriver. CSS – HTML alone itself is quite simple, HTML provides some basic style options, but in order to have a good frontend application, developers need to be experienced with CSS. It provides the presentations tools to make the web page look nicer. The type of tools it provides is paint, templates, glitter, buttons, tassel, lights, and many more. Languages such as Sass and LESS are known as CSS precompile, they are used to write CSS codes in a more efficient and manageable way. JavaScript – It might not be a frontend language, but is most frequently used language in the frontend area. It is a language that is works on the clients’ machine, i.e. a user’s computer. This means that JavaScript can be used to program fast, spontaneous and fun user experiences, without forcing a user to refresh their web page. BACKEND DEVELOPMENT A backend of a web application is a type of developer who produces the logical backend and essential computing logic of a website, software or information systems. The backend developer is responsible for things like calculations, business logic, database, interactions with the user, and performance. Most of the coding that is necessary to make an application work will be completed on the backend of the application. This means that backend developers need to know programming languages and databases, they must also understand on how the server is setup. If the app is slow or it often crashes or is having some errors, it is mostly because of the backend issues. Most of the coding of an application is done at the backend, it is easy to understand and work with. Most languages like ‘Ruby’ and ‘Python’ have consistent styles and phrases that make the reading and writing of the code more efficient. The skills required to be a backend web developer normally include the following: Ruby – ruby is a programming language that was created to be easy and efficient. Ruby on Rails is a framework for creating web applications. It is a popular web development tool for startup business and most of the big companies that we see today e.g. ‘Twitter’, it started on Ruby on Rails. Ruby is sometimes used to code business logic, calculate data and distribute data among the server for optimization of the business. Python – it is quite easy to understand due to its easy readability and is quite popular amongst developers. Dropbox, this famous company was built using python and uses it to run most of its server-side coding. SQL – Standard Query language (SQL), is used for the communication with databases. It does not matter which interface you use to build the application, SQL will be used to interact with the database Discuss the differences between online website creation tools and custom built sites with regards to design flexibility, performance, functionality, User Experience (UX) and User Interface (UI) An online website creation tool is designed with smaller website projects in mind, this means that the user doesn’t necessarily require any extraordinary programming skill or any technical knowledge. A custom website design is to create a website which is created on requirement of a specific business or a client. With custom website design it is easier to: Have unique design o In the custom website design you can create your own design and you can create the design as the company desires there are no boundaries in the designing the website as there is in template. Scalability, Flexibility, Manageability o Custom features can added in to your website to make it easier to manage. There is a lot of flexibility in making a custom website, you can easily change anything at any time while making the website. Security o A really good website is created when the security issues is in mind while making the website. You create the website with no gaps and vulnerabilities. With all that it make the website really unattractive to hackers as the coding is unfamiliar and unique However the back clash with a custom build websites are: More Expensive and Takes Longer to Develop o The custom build websites are made with the specifications of the business owner and are flexible to the company’s requirements. They are more expensive and take a bit longer to develop because they are made from scratch. With online website creation tools: Cheap o The templated sites are not made from scratch, they are inexpensive to create. Some can be entirely made by you and your team, which carries down the cost by a lot Attractive o Templates have been widely researched and revised by developers based on the design, and popularity to new businesses. This leads to some really good-looking designs that look professional and easy to use for new-comers. Quick o In the template you don’t really need programming language because all the coding is previously been done and been set-up. Creating the website is easily done and comparatively in a shorter time as compared to custom sites. Cons of online website creation tools Competition o Due to the popularity of templates, you’ll find that there are many websites that look quite similar or identical to yours. Security o When using templates the hackers will be more aware with the code of the template that is being used as opposed to custom sites. This is because of many reasons, e.g. there are many popular templates, hackers create bots to place malicious code in to an unsecure template and make it easier to hack and pull out sensitive data. Evaluate a range of tools and techniques available to design and develop a custom built website Custom built website requires many tasks to be accomplished during the making in website and its maintenance. During the designing of the web page, you have to keep the following important things in mind: Web graphic design Interface design Authoring User experience design Search engine optimization Standardized code and proprietary software Tools and technologies There is quite of different varieties of tools and techniques used in the making of the webpage. While selecting your tool and method for creating webpage, keep in mind all requirements so that in the future you don’t have to face any issues. Tools that are used for website designing: Sketch UXPin Form Macaw Marvel Webflow Methods used for website designing are: HTML / CSS JavaScript PHP Dreamweaver Skills required Page layout Most of the time the page layout highly affects the user interface. You are highly recommended that you set the width and breadth same for each field. Depending on the page layout, the units will be sent to the web browser which will be fitted into your browsers display. User experience design and interactive design Web designer consider how the web page works and understand the working of web page. User experience is directly depends on the layout. The website designer has to think thoroughly on how the web pages will work and comprehend the working of the web page. Typography Web developers use different types of font but they have to recognize the specific number of fonts that are across all types of browsers. Motion graphics The web page layout and the UI is affected by the motion graphics, they sometimes create issues for the people who are not familiar with the site browser. Generated content There are 2 ways in which the website is designed. 1st) static website supplies all pages of the website and uses the pages when the website is being used. 2nd) dynamic website runs on the client side and it stores all pages on the server to create web pages. Quality of code The quality of coding should be decent so that there will be no failures when the web pages are running. Poor coding of web pages will cause a crash while running the website. Propose and justify the tools and techniques of your choice that you would recommend to use for the development of a custom built website I have personally used Dreamweaver to create websites because it is an easy to use software if you know the programming language and once you understand on how to use the software and how to publish your website it becomes a user-friendly software What is Dreamweaver? Adobe Dreamweaver is a programming editing software for designing web pages. The software delivers a ‘What-you-see-is-what-you-get’ interface for users to generate and edit web pages in a much more user-friendly environment. Dreamweaver supports quite a number of coding languages, including HTML, XML, CSS, and JavaScript. It also supports quite a number of spoken human languages such as English, Spanish, French, German, Chinese, and many more. Dreamweaver was originally made and published by Macromedia in 1997, after that Adobe bought Macromedia in 2005 and sustained the development of Dreamweaver. Dreamweaver features make it a very adaptable web developing tool, it can be used for creating complex or simple websites. Pros and cons of Adobe Dreamweaver Pros: 1. It highlights your coding so that it can be quickly scanned. a) When you are coding, the highlighting of what is happening to your code can make it easier to know whether the code you are putting is what you want or not so you can change it if it doesn’t suite you. This goes across all types of coding language weather you’re doing JavaScript, HTML, PHP, or CSS. If you are using dynamic languages this really benefits you. 2. It helps beginners understand what the coding actually does for a website a) It doesn’t matter if you don’t have an intensive knowledge in coding if you have basic knowledge it is enough, the color coding highlights what specific command is doing for the template or page. This will make the learning process stress-free. 3. Users receive code suggestions a) Another benefit to the beginners is that if you are not sure what you can do with one of the images, fonts, or a color, Adobe Dreamweaver can give you suggestions with a pop-up menu directly on the code. All you have to do is click on one of the suggestions and it replaces it for you. 4. You don’t have to switch screens. a) In Adobe Dreamweaver you can easily see what is happening with the codes you are putting, you don’t have to go around switching screens to see the process, it shows you all in one screen and the sidebar lets you navigate the process. The Cons of Dreamweaver 1. Adobe Dreamweaver isn’t browser-based a. The coding done in Adobe Dreamweaver can be different from how the browser will interpret the code that has been entered 2. It take time to learn the interface a. When you just start coding through Dreamweaver it can look quite intimidating because of just the way the software looks when you first start coding. 3. Your automatic coding options are non-specific. a. Dreamweaver is designed to meet as many needs as possible for the user. This is why most of the code suggestions you’ll find are quite lengthy. For example when the validation of a field might just take up 15 lines of code. 4. Most users aren’t going to need a system that is this comprehensive. a. Since Dreamweaver is designed to help as many users as possible, a lot of people will find that there are features in the Dreamweaver that they never use. Evaluate the impact of common web development technologies and frameworks with regards to website design, functionality and management Web development roughly refers to the tasks related with developing websites for hosting via intranet. The web development procedure includes web design, development of web content, and client/server-side scripting and lastly network security configuration between tasks. Review the influence of search engines on website performance and provide evidence based support for improving a site’s index value and rank through search engine optimization There are many ways on improving your websites ranking, they include: 1. Publish Relevant Content a. High valued content created precisely for your intended users will increase your websites traffic, which will then gain your site popularity. 2. Update Your Content Regularly. a. Update your content regularly because content is viewed as one of the best pointers of a site’s relevancy. 3. Have a link-worthy site a. Create relevant links within the text, as an alternative of having “click here” links, try putting the name of the destination. For example: Click here will have no search engine value beyond the attached URL, and if you put “Fifa world cup 2018 results” you will improve your search engine rankings as well as the ranking of the page you are linking it to. 4. Paying search engines a. You can also pay the search engines such as Google, Yahoo, Opera, etc. to promote your website like put your website on top of the list when someone searches a related link References: 1. Adams, C. (2018). How IT Works: Domain Name System. [online] Docs.microsoft.com. Available at: https://docs.microsoft.com/en-us/previous-versions/technetmagazine/cc160825(v=msdn.10) [Accessed 23 Oct. 2018]. 2. Anderson, J. (2018). What is a Server Operating System (Server OS)? - Definition from Techopedia. [online] Techopedia.com. Available at: https://www.techopedia.com/definition/30145/server-operating-system-server-os [Accessed 23 Oct. 2018]. 3. Brockmeier, S. (2018). Custom Web Design vs. Website Template | MayeCreate Design. [online] Mayecreate.com. Available at: https://mayecreate.com/blog/custom-web-design-vswebsite-template/ [Accessed 23 Oct. 2018]. 4. Dolphintechnologies.in. (2018). Professional Custom Web Design Services | Custom Web Site Design Company. [online] Available at: http://www.dolphintechnologies.in/custom-webdesign.html [Accessed 23 Oct. 2018]. 5. Domainregistration.com.au. (2018). Domain name definition and types. [online] Available at: https://www.domainregistration.com.au/infocentre/info-domain-type.php [Accessed 23 Oct. 2018]. 6. Eukhost.com. (2009). Different methods of publishing websites using Plesk control panel. [online] Available at: https://www.eukhost.com/blog/webhosting/different-methods-ofpublishing-websites-using-plesk-control-panel/ [Accessed 23 Oct. 2018]. 7. Fisher, T. (2018). What You Need to Know About Network DNS Servers. [online] Lifewire. Available at: https://www.lifewire.com/what-is-a-dns-server-2625854 [Accessed 23 Oct. 2018]. 8. Gaille, B. (2018). 16 Adobe Dreamweaver Pros and Cons - BrandonGaille.com. [online] BrandonGaille.com. Available at: https://brandongaille.com/16-adobe-dreamweaver-prosand-cons/ [Accessed 23 Oct. 2018]. 9. Ntchosting.com. (2018). Web Hosting Services, VPS Servers and Domain Names by NTC Hosting. [online] Available at: https://www.ntchosting.com/encyclopedia/hosting/host/ [Accessed 23 Oct. 2018]. 10.Rails, R. (2018). Tools, Techniques And Material Design For Developing Any Web Page Ruby on Rails Consulting. [online] Ruby on Rails Consulting. Available at: http://codeapogee.com/tools-techniques-material-design-developing-web-page/ [Accessed 23 Oct. 2018]. 11.Segal, A. (2018). Frontend v.s Backend web development. [online] Upwork. Available at: https://www.upwork.com/hiring/for-clients/frontend-vs-backend-web-development/ [Accessed 23 Oct. 2018]. 12.Tech, M. (2018). Five Ways to Improve your Site's Ranking (SEO). [online] Mtu.edu. Available at: https://www.mtu.edu/umc/services/digital/seo/ [Accessed 23 Oct. 2018]. 13.Unidad22 - Web Design and Development. (2017). Pros And Cons Of Template & Custom Websites | Web Design. [online] Available at: https://unidad22.com/pros-cons-of-templatecustom-websites-using-wordpress/ [Accessed 23 Oct. 2018].