Website Designer Content Guide ClubRunner 3.0
Table of Contents
General Overview: ........................................................................................................................................ 2
Designer Location ......................................................................................................................................... 2
Edit Content .................................................................................................................................................. 4
Adding Widgets: ........................................................................................................................................ 5
How to Add Custom Widgets: ................................................................................................................... 7
Widget Properties: .................................................................................................................................... 9
Organizing the Widgets:............................................................................................................................ 9
Page Preview:.......................................................................................................................................... 10
Publishing the Home Page: ..................................................................................................................... 11
©2014 ClubRunner. All Rights Reserved.
Page | 1
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
General Overview:
Welcome to Website Designer 3.0, the homepage template designer from ClubRunner. You
now have the ability to launch the website you’ve always wanted, with a personalized design
and the flexibility to configure and customize your site to express your club’s style. You can pick
your theme, configure your layout, design your navigational menu, and even add customized
content throughout – and as always, no coding or special skills required. Just to make things
even smoother, you won’t have to worry about converting over your existing content – we’ve
already ported over all your website content to the new designer and selected a default layout
and theme to get you started right away!
Designer Location
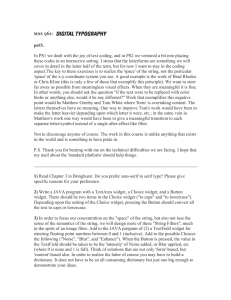
Step 1: Login to your ClubRunner 3.0 website. Click on the Member Login link found in the top
right corner of the homepage.
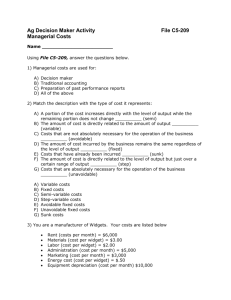
Step 2: Next you will be taken to the Login screen. Here enter you Login Name and Password.
©2014 ClubRunner. All Rights Reserved.
Page | 2
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
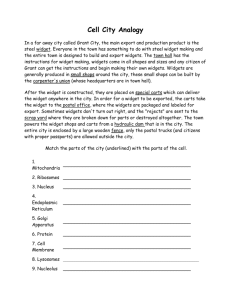
Step 3: Member Area. Now back on the homepage click on the Member Area link found in the
top right corner.
Step 4: On the Administration Page, click on the Website (tab)…Website Designer (link)
Step 5: Next click on the Designer button found on the left side.
That’s it; you should be taken to the Website Designer 3.0 screen.
©2014 ClubRunner. All Rights Reserved.
Page | 3
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
Edit Content
Click on the Edit Content button to get to the Page Designer screen.
Content Template:
The Content Template button defines the Home Page layout of the site.
Currently there are 7 templates to choose from:
Simply click on the template that you would like to choose and then click on the Confirm button
to activate it.
©2014 ClubRunner. All Rights Reserved.
Page | 4
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
Adding Widgets:
What is a widget? A Widget is a generic term for a bit of self-contained code that displays a
program, or a piece of a program.
The Widgets are grouped by similarity. Simply click on the group tab to see the widgets within.
When you have the group selected and you see the list of widgets you can mouse over the
widget to see a preview of what the widget would look like by clicking on the Magnifying Glass
icon.
©2014 ClubRunner. All Rights Reserved.
Page | 5
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
If you have previewed the widget and you like what you see then simply left click and drag the
widget from the left and drop it within the layout on the right side. Depending on where you drop
the widget it will resize automatically.
©2014 ClubRunner. All Rights Reserved.
Page | 6
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
How to Add Custom Widgets:
Step 1: On the Page Designer screen click on the Custom Widgets [Global] (tab).
Step 2: You should see the first Widget in the group is called Global Custom Widget. Left click
and drag the widget to the layout on the right side.
Step 3: As soon as you drop the widget you will be taken to the Edit Custom Widget page.
Here you would customize the widget to your liking (add images, movies, text, ect.).
Note: When giving the Custom Widget a title you should be aware that the Custom Widget will
be added to the list of custom widgets based on the Title.
©2014 ClubRunner. All Rights Reserved.
Page | 7
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
Step 4: Once you are finished with your custom widget you have three options to choose from:
This will save the new Custom Content and publish it to indicate that
the widget is complete.
This will save the widget in draft mode indicating that more changes
need to be made. (Note: Widget colour will change Orange)
Will cancel and changes made and NOT create the Custom Widget.
Step 5: When you go back to the Page Designer screen and you click on the Custom Widgets
[Global] (tab) you will see your custom widget added to the list. That custom widget can now be
used throughout the site without having to recreate it again.
When a custom widget is Published it will appear as a blue widget:
When a custom widget is in Draft Mode it will appear as an orange widget:
If you edit a drafted Custom Widget you will be taken to a compare screen. From there you have
the option of editing the Draft Version or Abandoning the Draft and Edit the Published Version.
©2014 ClubRunner. All Rights Reserved.
Page | 8
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
Widget Properties:
Once you have moved a widget to the right side layout you then have 4 options within that
widget (Note: Not all widgets will contain 4 options, some will contain 3 instead):
Preview – This will give you the ability to see what the widget would look like live on
your homepage.
Edit Content – This will take you to the area where you can edit the content within
the widget. For Example if you clicked this option on the Stories widget then it would take
you to the Stories for Home Page screen.
Properties – This defines the look of the widget. In here you can change the widget
title, border colors, header colors, background colors, ect.
Remove – This will remove the widget from the homepage layout. You can easily
drag and drop it later from the Toolbox!
Organizing the Widgets:
With all Widgets a
tool will appear to the right side of the widget, this tool is used to move
the widget to the desired location on the home page. Simply left click and hold on the tool and
drop the widget in the layout area on the right side.
Step 1: Left click and hold on a widget that you would like to move.
Step 2: Now move the widget to the desired location on the layout area (right side).
Step 3: Now release the left click and watch the widget drop in and resize automatically.
©2014 ClubRunner. All Rights Reserved.
Page | 9
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
Page Preview:
On the Page Designer screen you have the ability to Preview what the Home Page is going to
look like before committing to the changes. To do this simply click on the Page Preview button
found in the top right corner.
A Preview of the homepage appears. Note that links will NOT be active in preview mode.
To go back to the Page Designer screen simply click on the
the top right corner.
©2014 ClubRunner. All Rights Reserved.
Page | 10
button also found in
www.clubrunner.ca
Website Designer Content Guide ClubRunner 3.0
Publishing the Home Page:
Once you have made all of your changes to the homepage you MUST click on the
button to save the changes to the live site.
Step 1: Click on the
button found in the top right corner.
Step 2: Next you will see a Confirmation message box popup. Click OK to continue or Cancel to
abort.
Step 3: When the Publishing is finished you will see a message at the top right corner with a
date and time of completion.
©2014 ClubRunner. All Rights Reserved.
Page | 11
www.clubrunner.ca