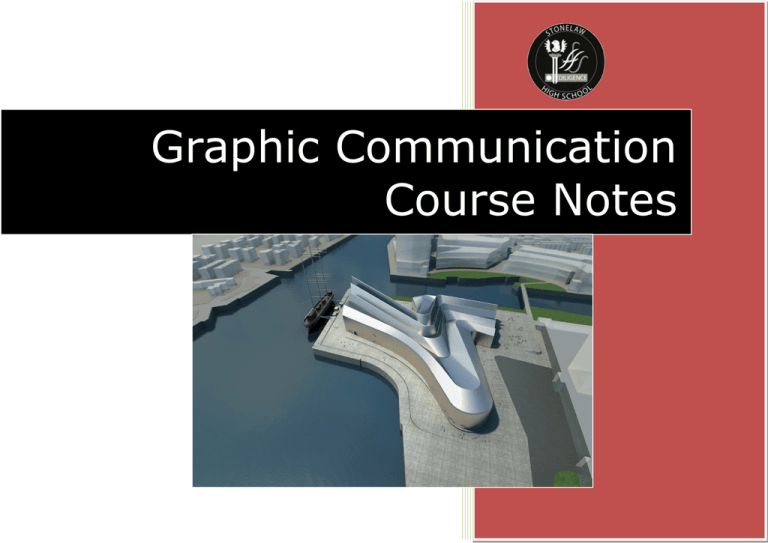
Graphic Communication Course Notes
advertisement

Graphic Communication Course Notes Page | 1 Stonelaw High Graphic Communication 2D CAD Commands - Grids Iso top Orthographic projection grid Isometric Iso left Iso right Page | 2 Stonelaw High Graphic Communication 2D CAD Commands - Grid Snap Grid snap only allows the cursor to follow the corners of the squares on the box. This allows drawings to be produced quickly and accurately. . Page | 3 Stonelaw High Graphic Communication CAD Commands - Library A CAD library allows frequently used symbols like sockets or doors to be selected from a pre-drawn catalogue and placed anywhere on the drawing. This saves the user time and effort. The library is a series of standardised components that are drawn to British Standards and save users time by placing them in drawings They can be easily edited and scaled. Page | 4 Stonelaw High Graphic Communication 2D CAD Commands - Layers Layers can be used to draw different parts of a drawing. For example the room layouts could be drawn on one layer, the furniture layouts on another and the electrical fittings on another. These layers can be viewed all together or one by one. It is like drawing these parts on tracing paper and placing them on top of each other. This allows the user to view different parts of a building plan individually to look at parts of particular interest. They can be turned on or off or visible and invisible. Page | 5 Stonelaw High Graphic Communication 2D CAD Commands - Zoom Zooming in allows you to see smaller parts of a drawing in greater detail. Zooming out allows you to see the whole of a larger drawing or can be used after you have zoomed in. Zooming in Zooming out Page | 6 Stonelaw High Graphic Communication 2D CAD Commands - Line Types You can draw the different line types needed for your drawing simply by selecting the line and selecting a line type for it. By clicking on line type amenu of available lines appears. You simply select the type you require. Page | 7 Stonelaw High Graphic Communication 2D CAD Commands - Rectangle/Circle/Arc You can draw common shapes quickly and easily by selecting tools. You can also choose how you want to configure these shapes. E.g. in the case of circle you can drag its size out or set it by typing in either its diameter or radius. Page | 8 Stonelaw High Graphic Communication 2D CAD Commands - Dimensioning The computer calculates how long a line is or the diameter of a circle or the radius of a curve and automatically places this size on the dimension line. Page | 9 Stonelaw High Graphic Communication 2D CAD Commands - Copy & Paste You can copy parts of a drawing that will be repeated and paste these parts elsewhere. This is more suitable for either irregularly spaced copies or 1 copy of the same shape. Page | 10 Stonelaw High Graphic Communication 2D CAD Commands - Box Array or Rectangular Array This allows shapes to be repeated in a predetermined order. The user chooses how many shapes are to be repeated along the x-axis and the y-axis. A box type shape is formed with the repeated parts hence the name box array. An example of a box array with 2 repetitions along the x-axis and 3 repetitions along y-axis Page | 11 Stonelaw High Graphic Communication 2D CAD Commands - Circular Arrays This allows shapes to be repeated in a circular pattern. The user chooses how many shapes are to be repeated and the angle at which they are to be repeated. The user can also control how many shapes are to be repeated going out from the centre of the revolution. The user must then select the centre point of the ring array either by clicking on the drawing or typing a co-ordinate into the ring array instruction box. Page | 12 Stonelaw High Graphic Communication 2D CAD Commands- Circular Arrays This is an example of a ring array with the instruction box shown alongside. Page | 13 Stonelaw High Graphic Communication 2D CAD Commands - Fillet This is when the user adds a curve to a corner. Page | 14 Stonelaw High Graphic Communication 2D CAD Commands - Chamfer This is when the user adds a 45° line to a corner. Page | 15 Stonelaw High Graphic Communication 2D CAD Commands - Tangent This command allows the user to draw a line at a tangent to a circle. This makes this type of line very easy and quick to produce. An example of lines of tangency drawn between 2 circles. Page | 16 Stonelaw High Graphic Communication 2D CAD Commands Break This command lets the user delete a part of a line without having to delete all of it and redraw what is needed to be kept. This is quicker and easier to do than redrawing a whole line. Line broken between these 2 points Page | 17 Stonelaw High Graphic Communication 2D CAD Commands - Trim This allows the user to either extend a line to meet the edge of another shape or shorten a line to meet the edge of a shape. We will trim these 2 lines to the box, one will extend to reach the edge and one will be shortened to meet the edge. Extended line Page | 18 Stonelaw High Graphic Communication 2D CAD Commands - Extend Extending a line is how we make it longer AutoSketch 6 uses the same method to make lines shorter. Drag the handles on the ends of the line to make it longer or shorter. Page | 19 Stonelaw High Graphic Communication 2D CAD Commands - Rotate This allows the user to turn an object around any angle based on a centre point of rotation. In Autosketch 6 the user clicks on the drawing to choose the basepoint for rotation and then types in the angle the shape is to be rotated by. This box has been rotated by 45° with its rotation basepoint the centre of the rectangle. Page | 20 Stonelaw High Graphic Communication 2D CAD Commands - Scale This command allows the user to say how much bigger or smaller they want to make a drawing they have done. This makes scaled drawings much quicker and easier to do as a number of different scales can be produced using the one drawing. 2D CAD Commands - Pan This command allows the user to say to move about the drawing whilst still remaining at the same zoom level. Page | 21 Stonelaw High Graphic Communication 2D CAD Commands - Mirror This command gives you a mirror image of the shape you have drawn. The user has to set where the mirror would be placed then the image is created. The purple shape has been mirrored vertically along the left hand side. Page | 22 Stonelaw High Graphic Communication 3D CAD Drawing types - Wireframe These types of drawings only show the structure of the object drawn. No other details are shown. Page | 23 Stonelaw High Graphic Communication 3D CAD Drawing types - Rendered These types of drawings show the objects as solid shapes. You can view surface detail as a rendered feature It looks realistic due to the highlights and shading generated by the package. Some packages also allow you to add material to the shape. This allows high quality drawings to be produced very quickly. It also means that very realistic models of a design can be produced without having to manufacture them, saving design firms time and money. Page | 24 Stonelaw High Graphic Communication 3D CAD Drawing types - Wire frame with Hidden Edges You can view surface detail and hidden detail Page | 25 Stonelaw High Graphic Communication 3D CAD Drawings As all 3D packages use different commands to produce shapes so you will not be asked to name any of these commands in your exam. You should however, be aware of some of the things that can be done using these packages. 3D CAD Drawings There are certain things common to all 3D packages and this is how the shapes are produced. You can: – combine shapes – subtract them from each other – add them together – obtain the orthographic views of the 3D object using one command. Page | 26 Stonelaw High Graphic Communication 3D CAD Drawings - Combining Shapes Shapes can be combined. Page | 27 Stonelaw High Graphic Communication 3D CAD Drawings - Subtracting Shapes Shapes can be subtracted from each other. Page | 28 Stonelaw High Graphic Communication 3D CAD Drawings - Adding Shapes You can add shapes to each other. Page | 29 Stonelaw High Graphic Communication 3D CAD Drawings - Orthographic Views You can use one command to obtain the 3 orthographic views of the object. Plan Page | 30 Stonelaw High Graphic Communication 3D CAD Drawings There are a number of other things you can do with 3D CAD packages. It is because of the speed that these very realistic drawings can be produced at that design companies have moved to using these type of drawing packages. 3D CAD Drawings - Advantages An orthographic drawing of an object can be produced by the software by clicking a button. Very realistic objects can be designed very quickly. Because these designs are so realistic and can be made to look like the actual material they will be made from, clients can see exactly what is being made so a physical model is not required, reducing costs and the time it takes to design a new product. Page | 31 Stonelaw High Graphic Communication BRITISH STANDARD (BSI) CONVENTIONS Continuous thick Visible outlines and edges. In CAD usually 0.5mm thick Page | 32 Stonelaw High Graphic Communication Continuous thin Projection/construction lines Leader lines ( the lines which show the section being dimensioned). Dimension lines Page | 33 Stonelaw High Graphic Communication Dashed or Broken Page | 34 Stonelaw High Graphic Communication Chain thin Lines ( long dash dot long dash). Centre lines, lines of symmetry and Pitch Circle Diameters (PCD) Centre Lines Pitch Circle Diameter ( where parts or holes are positioned on a circle). Line of Symmetry ( Where the part is the same on each side of the line). Page | 35 Stonelaw High Graphic Communication Chain Double dash Lines Fold Lines ( edges in a development where the shape will fold). Extent of Movement The double dash lines show how far the lever moves Page | 36 Stonelaw High Graphic Communication Chain Lines with thick dash at ends Cutting Plane A ELEVATION Page | 37 Stonelaw High Graphic Communication BRITISH STANDARD (BSI) CONVENTIONS THREADED PARTS Threaded parts are usually dimensioned as shown below. Page | 38 Stonelaw High Graphic Communication EXTERNAL THREAD ELEVATION END ELEV. Screw threads are shown as double lines. External threads have the outer line thicker than the inner line. Note the split on the inside circle, this shows the start of the thread. INTERNAL THREAD The inner circle is the thicker line in this instance. Page | 39 Stonelaw High Graphic Communication Third Angle Projection Symbol This symbol should be added to all Orthographic drawings to help explain their layout. The view is a truncated cone which is viewed in an elevation and an end elevation Knurling Knurling is a pattern on a surface, providing a better grip. Sometimes it is a diamond pattern Sometimes it is straight Page | 40 Stonelaw High Graphic Communication Ø R Indicates a diameter e.g. Ø 40 Indicates a radius e.g. R 20 Indicates a square section e.g.40 Page | 41 Stonelaw High Graphic Communication Page | 42 Stonelaw High Graphic Communication SCALES Drawings of objects that would fit on to the paper are known as 'full size' (they are drawn to a scale of 1: 1). However, the objects you draw will not always fit easily on to the paper. If an object is too large you will need to draw it smaller than its real size, using a reduction scale (e.g. an object drawn half its actual size is drawn to a scale of 1:2). The reduction scales recommended by the British Standards Institution are1:2,1:5, 1:10, 1 :20, 1:50, 1:100, 1 :200, 1:500 and 1 :1000. If an object is too small for the details to be seen, you will need to draw a larger version, using an enlargement scale. Sometimes only part of an object needs to be enlarged and is shown in a separate view on the same drawing. The recommended enlargement scales are 2:1, 5:1, 10:1, 20:1, and 50:1. The scale you use depends on the size of the paper available and the size of the object you are drawing, but it should always be a scale that allows information to be easily and clearly seen. Also, the scale used should always be stated clearly on the drawing in order to avoid misunderstandings. Without a scale indicated, the house in the drawing in the picture could be a dolls house or a real house! Page | 43 Stonelaw High Graphic Communication Design Principles: Keys to DTP Success Page | 44 Stonelaw High Graphic Communication So what is good design? There are certain qualities that every printed document must have, regardless of its purpose or form Use what we learn as a safety checklist, not rules I’ll also expect you to start explaining items using the terminology and design skills we discuss Page | 45 Stonelaw High Graphic Communication The Design Principles Dominance Balance Proximity/Unity Alignment White Space Rhythm Alignment Flow Page | 46 Stonelaw High Graphic Communication Dominance Design Principle #1 Page | 47 Stonelaw High Graphic Communication Dominance How well does each piece of the puzzle relate to the other pieces Hold the layout at a distance and concentrate on the Total Picture is it pleasing to your eye? Proportion Obtainers Importance White Space Margins Grids Page | 48 Stonelaw High Graphic Communication Dominance- Importance The size of an element should be determined by its relative importance to its environment. The larger an element, the more important it seems to the reader Works with graphical or textual elements Stair-stepping elements Like this Or even this Page | 49 Stonelaw High Graphic Communication White Space Areas of a page without text or graphics Structured Order White Space gutters, leading, indents, etc. Less Structured White Space drops, empty left/right column, bands of white White Space is very inexpensive to use Readers welcome it as a place to rest their eyes (or place to take notes) Page | 50 Stonelaw High Graphic Communication Proportion-White Space Too little How to repel readers Can look hard to read Overwhelming & confusing Enough More inviting Less intimidating Page | 51 Stonelaw High Graphic Communication Proportion-White Space Plan for it - Treat white space as an element on the page equal in importance to text and graphics shouldn’t be seen as “leftover” space should be organized Use it along the outside edges of a page Use it in unequal concentrations Margins, drops, etc. Page | 52 Stonelaw High Graphic Communication Trapped White Space Space trapped on all 4 sides Fails to realize its potential One of the biggest no-no’s in DTP Distracts the reader’s eye Seems to push away other elements on the page Looks like a mistake Page | 53 Stonelaw High Graphic Communication Equally Divided WS When you have an item that doesn’t fill the space, don’t “float” the item by splitting the space evenly Group WS together White space, White space, White space Page | 54 Stonelaw High Graphic Communication Proportion - Margins Defined by the grid, which describes proportion and placement of the margin Should occupy about 50 percent of the page Margins should always be unequal – equal margins breed monotony the Should use progressive margins Page | 55 Stonelaw High Graphic Communication Proportion – Margins (Simplex) Page | 56 Stonelaw High Graphic Communication Proportion – Margins (Duplex) Page | 57 Stonelaw High Graphic Communication Proportion –Margins (Simplex) ` A series of non-printing horizontal and vertical guidelines on the page. Guarantees consistency throughout the document Identifies margins Determines orderly placement of columns and illustrations on the page Using the golden section Page | 58 Stonelaw High Graphic Communication Grid Structure Birds of Paradise Polly the Parrott The Norwegian Blue Page | 59 Stonelaw High Graphic Communication Proportion – Page Structure Laying out various text columns that account for appropriate white space You can interchange the page structures, but remember to keep consistent margins throughout a document Page | 60 Stonelaw High Graphic Communication Page Structures Page | 61 Stonelaw High Graphic Communication Page Structures Page | 62 Stonelaw High Graphic Communication Proportion – Columns in Grids Page | 63 Stonelaw High Graphic Communication Design Principle #2 Page | 64 Stonelaw High Graphic Communication Balance The weight of the objects on the left side of the page equals those on the right Unbalanced objects make us uneasy Balanced objects look proper and secure Page | 65 Stonelaw High Graphic Communication Balance: Optical Centre To obtain balance, you work with the optical center The spot the eye sees when it first encounters a page Slightly above the mathematical center of the page Similar to where we look on the face when we talk to others: the eyes Page | 66 Stonelaw High Graphic Communication Balance: Formal Symmetrically formatted Balance is evident along the optical center Provide feeling of formality, precision, and reserve Examples: wedding invitations, title pages, business cards, etc. Page | 67 Stonelaw High Graphic Communication Balance: Informal Asymmetrical format Balance is dynamic instead of static along the optical center Reader adjusts the balance in own mind More energy, more vigor, more enthusiasm Adds interest to the page and sparkle to the presentation Page | 68 Stonelaw High Graphic Communication Design Principle #3 Page | 69 Stonelaw High Graphic Communication Flow Strive for simplicity in design DTP gives you so many tools Straight-forwardness is a virtue Effective design is invisible to reader Flow is achieved by leading the reader carefully through the document with appropriately chosen typefaces, styles, and sizes Page | 70 Stonelaw High Graphic Communication Proximity / Unity Do your designs have unity? In design, proximity or closeness creates a bond between people and between elements on a page. How close together or far apart elements are placed suggests a relationship (or lack of) between otherwise disparate parts. Unity is also achieved by using a third element to connect distant parts. Are title elements together? Is contact information all in one place? Do frames and boxes tie together or separate related elements in your document? Check Your Use of the Principle of Proximity Page | 71 Stonelaw High Graphic Communication Contrast Do you have good contrast among elements of your design? In design, big and small elements, black and white text, squares and circles, can all create contrast in design. Contrast helps different design elements stand out. Is there enough contrast between your text (size and color) and background (color and pattern) to keep text readable? Is everthing all the same size even when some Page | 72 Stonelaw High Graphic Communication elements are more important than others? Page | 73 Stonelaw High Graphic Communication Page | 74 Stonelaw High Graphic Communication Design Elements Lines Lines are one of the basic elements of design. These lessons define and explore the appearance, patterns, and uses of lines in desktop publishing and graphic design projects. Mass Mass equals size. Each piece you create has a physical mass. Additionally, each component of the design have their own mass relative to the whole piece. Explore mass, one of the elements of design, and the related topics of size measurement. Shape The three basic types of shapes are geometric, natural, and abstract. Explore shapes with an emphasis on the meanings and use of basic geometric shapes of square, circle, triangle as elements of design. Texture Texture is always a part of our designs whether intentional or not. Learn about texture - actual and visual one of the elements of design used in graphic design and desktop publishing. Page | 75 Stonelaw High Graphic Communication DTP Terminology Page | 76 Stonelaw High Graphic Communication Page Orientation Portrait Format Landscape Format Page | 77 Stonelaw High Graphic Communication DTP Terms Headline Rule: A line used in DTP. Header Reverse: white text on a black background. Subheading text columns Gutter: space separating columns of text. Margin:: white space around the outside of a page Graphic New Centre Caption: Description of a graphic Column rule: a line to separate text columns. Folio/ Footer Page | 78 Stonelaw High Graphic Communication Typography Justified (align) Left Page | 79 Stonelaw High Graphic Communication Typography Justified (align) Left Justified (align) Right Page | 80 Stonelaw High Graphic Communication Typography Justified (align) Left Justified (align) Right Justified (align) Centre Page | 81 Stonelaw High Graphic Communication Typography Justified (align) Left Justified (align) Right Justified (align) Centre Fully (forced) justified Page | 82 Stonelaw High Graphic Communication Illustration Ready-Made Art The image cannot be displayed. Your computer may not have enough memory to open the image, or the image may have been corrupted. Restart your computer, and then open the file again. If the red x still appears, you may have to delete the image and then insert it again. Clip Art Background Textures and Patterns Dingbat Sets and Picture Fonts Information Graphics The image cannot be displayed. Your computer may not have enough memory to open the image, or the image may have been corrupted. Restart your computer, and then open the file again. If the red x still appears, you may have to delete the image and then insert it again. Charts and Diagrams Tables Screen Captures Maps Page | 83 Stonelaw High Graphic Communication Colour Theory Page | 84 Stonelaw High Graphic Communication What colou Page | 85 Stonelaw High Graphic Communication There is no absolute right and wrong when it comes to selecting the right colour for a particular task. Colour is only unsuitable if it is used inappropriately or in combinations which are harmonious. The choice of colours and colour combinations often comes down to nothing more than personal taste. However, equally as often the choice is guided by a what message you wish to convey through the choice of colour. Page | 86 Stonelaw High Graphic Communication SOME FUNCTIONS OF COLOUR Page | 87 Stonelaw High Graphic Communication In Graphic Communication we use colour extensively. However, we do not simply use it for the sake of using it. We use it for specific purposes. We select certain colours to render, design and tone products to suit the individual environment. Page | 88 Stonelaw High Graphic Communication The Colour Wheel The Colour wheel is made up of every colour in the visible spectrum. Inside the colour wheel we have primary, secondary and tertiary colours Page | 89 Stonelaw High Graphic Communication COLOUR ASSOCIATION We are surrounded by colours everywhere and colours are involved in everything we do, both consciously and sub- consciously. In the following few slides we will take a look at what certain colours mean to us and how they are manipulated in every day life. Page | 90 Stonelaw High Graphic Communication COLOUR ASSOCIATION Red is associated with areas such as passion, danger, speed, stopping, blood, fear and warmth. Certain items will be coloured red due to this colour association. Page | 91 Stonelaw High Graphic Communication COLOUR ASSOCIATION Blue is a formal colour, it is associated with sophistication, elegance and reliability. It is a cool colour which is rarely used in foods as it is associated with mould! For this reason, chef’s sticking plasters are blue. Page | 92 Stonelaw High Graphic Communication COLOUR ASSOCIATION Yellow is an easily seen, luminous colour. It is associated with brightness, sunshine, holidays, being happy and cheerful. Page | 93 Stonelaw High Graphic Communication COLOUR ASSOCIATION Orange is similar to yellow in its associations. Orange is linked with areas such as warmth, fire, sun, being happy, cheerful and is also associated with flavour and energy. Page | 94 Stonelaw High Graphic Communication COLOUR ASSOCIATION Green is a very restful and peaceful colour. It is associated with areas such as nature, health, the environment, informal, youthful and cool. Page | 95 Stonelaw High Graphic Communication COLOUR ASSOCIATION Purple combines the courage of red and the nobility of blue. It is a rich, pompous, impressive and regal colour. Page | 96 Stonelaw High Graphic Communication COLOUR ASSOCIATION White is luminous, positive, light, delicate and clean. It is also associated with innocence and purity in our culture but with death in some other cultures. If white is added to another colour it becomes a tint. If Page | 97 Stonelaw High Graphic Communication COLOUR ASSOCIATION Black is very subdued, solemn, profound; it is associated with death, sorrow and evil in our culture. If black is added to another colour it becomes a shade. Page | 98 Stonelaw High Graphic Communication Symbols Page | 99 Stonelaw High Graphic Communication Page | 100 Stonelaw High Graphic Communication Page | 101 Stonelaw High Graphic Communication Page | 102 Stonelaw High Graphic Communication Signs • Signs are used to convey information in pictorial form. • This has many advantages over written instructions. • People who talk different languages can understand the same common signs. • Instructions for some tasks can be clearer when given as drawings. Page | 103 Stonelaw High Graphic Communication Signs & Symbols • Signs & symbols are commonly used in everyday situations. • Roadsigns, information, engineering symbols, flow charts and circuit diagrams are types of drawings that you will need to know about for your exams. Page | 104 Stonelaw High Graphic Communication • There are different families of signs. • These are: – mandatory signs – prohibition signs – warning signs – safety signs – danger signs Page | 105 Stonelaw High Graphic Communication Signs - Mandatory signs • These signs are blue in colour. • They give a positive instruction. In other words they tell you what to do rather than what not to do. Turn left Page | 106 Stonelaw High Graphic Communication Signs - Prohibition signs • These signs are circular with a line across the circle. • They are red in colour. No smoking Page | 107 Stonelaw High Graphic Communication Signs - Warning signs • These signs are yellow. • They are normally triangular but can be other shapes. Page | 108 Stonelaw High Graphic Communication Signs - Safety Signs • These signs tell people of safe places to go or safe conditions. Page | 109 Stonelaw High Graphic Communication Signs - Danger signs • These signs warn people of dangerous situations. • Commonly found on road signs and the back of long vehicles. Page | 110 Stonelaw High Graphic Communication Signs • There are also general information signs used for a number of different purposes. • Some common signs are shown over the next few slides. Page | 111 Stonelaw High Graphic Communication Signs - Kitemark • The Kitemark is used to tell consumers that the products they buy are safety tested to BSI standards. • All products sold must carry this Kitemark to be legally sold. The British Standards Kitemark. Page | 112 Stonelaw High Graphic Communication Signs- Fragile • This mark is placed on breakable objects’ packaging to tell people handling the box to treat it with care. The Fragile symbol. Page | 113 Stonelaw High Graphic Communication Signs - Recycled • This mark is placed on recycled objects to tell the consumer that they are buying a recycled product. • This is a big advertising point as companies like their products to be seen as being environmentally friendly. Page | 114 Stonelaw High Graphic Communication Signs - Disabled • This is used to show disabled access. Page | 115 Stonelaw High Graphic Communication These signs are used commonly to distinguish the male and female toilets. Page | 116 Stonelaw High Graphic Communication Flow Charts • A Flow Chart is a method of showing the correct steps to follow in order to complete some type of problem. • There are some symbols used in flow charts to show certain processes that have to be done when completing the problem. Page | 117 Stonelaw High Graphic Communication Flow Charts • These symbols are shown below. Output/Input Start/Stop Process Decision Page | 118 Stonelaw High Graphic Communication Start Flow Charts Has button been pushed? No ` • An example of a flow chart for a pelican crossing is shown: Yes Amber light on Wait 2 Red light on Wait 10 Red Light off Amber light flash Wait 5 Page | 119 Stonelaw High Graphic Communication Building Symbols • This is law as when submitting planning permission a company must be able to prove the quality of the houses or buildings they want to build. Page | 120 Stonelaw High Graphic Communication Building Symbols • These are some common symbols that you will need to remember. Shower tray Sink top Bath Sink Radiator Wash Basin Page | 121 Stonelaw High Graphic Communication • These are some common symbols that you will need to remember. In-line valve (any type) Crossover Window Door Sawn wood Junctions Page | 122 Stonelaw High Graphic Communication Building Symbols • These are some common symbols that you need to remember. `Lamp Switch Socket Insulation Brickwork Concrete Page | 123 Stonelaw High Graphic Communication Storyboards • Storyboards give step by step instructions on how to operate something using pictures to illustrate what is to be done at each stage. • Short statements further help the user understand what to do. • They are often found on change machines and in electrical appliance instructions. Page | 124 Stonelaw High Graphic Communication Storyboards • These are advantageous as a person does not have to speak any specific language to understand what to do. • The written instructions are kept very short which helps people who, for any reason, cannot read things properly. • Often the statements are also given in many different languages to help foreigners. Page | 125 Stonelaw High Graphic Communication • A number of different drawings are required to be completed and submitted to the local authorities when developers want to build new buildings. • This group of drawings is called a Project Set. Page | 126 Stonelaw High Graphic Communication Project Set • A project set consists of a number of different drawings including – elevations – sketches – sectional drawings – schematic diagrams – Block plans – site plans – floor plans Page | 127 Stonelaw High Graphic Communication Project Set • Elevations, sketches and sectional drawings are required to view the actual building. • Schematic diagrams are used by tradesmen to install any electrical circuit work or plumbing and heating. • Schematic diagrams use British Standards symbols covered in these slides. Page | 128 Stonelaw High Graphic Communication Block Plans • This type of drawing shows the position of the new building in its surrounding area. • It is normally drawn to a scale of 1:1250. • It details: o Contours o Other buildings o Access Roads o North Symbol Page | 129 Stonelaw High Graphic Communication Block Plans • This is an example of a block plan. Page | 130 Stonelaw High Graphic Communication Site Plans • This type of drawing shows the building from closer in than a Location Plan. • It shows the building in its immediate surrounding area. • It is normally drawn at a scale of 1:250 1:200 1:500 It details: o Contours o Trees: proposed and existing o Drainage o North Symbol o Plot Boundary Page | 131 Stonelaw High Graphic Communication Site Plans This is an example of a site plan. Page | 132 Stonelaw High Graphic Communication Floor Plans • This type of drawing shows the internal layout of a building including the materials used in the walls. • Any electrical appliances fitted will also be drawn like, radiators, electrical sockets and switches. • This type of drawing is normally drawn at a scale of 1:50 or 1:100. Page | 133 Stonelaw High Graphic Communication Floor Plans • This is an example of a floor plan. Page | 134 Stonelaw High Graphic Communication Pictorial Views Vp 30º 30º Isometric 90º 45º Oblique One-point perspective VP2 VP1 60º Planometric 30º 45º 45º Planometric Two-point perspective Page | 135 Stonelaw High Graphic Communication Orthographic Projection Elevation: height and length End elevation: height and breadth Plan: length and breadth Isometric view Page | 136 Stonelaw High Graphic Communication Drawing Title Block Identifies on the drawing: Name Title of drawing Scale Date Tolerances Drawing number Material Surface finish Type of drawing Page | 137 Stonelaw High Graphic Communication Sectioned Views Removed Section Revolved Section Half Section Stepped Section Part Section Page | 138 Stonelaw High Graphic Communication Page | 139