1) Size your images, and name them logically.

1) Size your images, and name them logically.
Naming Convention - no spaces, lowercase only
use the 2 digit month, 2 digit date, and 2 digit year, followed by between 1 and 4 keywords relating to the scope item
there cannot be spaces in the names of any files you upload to OU – images or documents
mmddyy-keyword-keyword-keyword-keyword.jpg
Thumbnail image – 200px wide by 135px tall, 72dpi
Should be horizontal in nature rather than vertical
Are currently only displayed on the archives page
This image can also be used inside the story, in which case you wouldn’t upload two versions – you would just link to the image inside the story AND in the thumbnail area of the news form.
naming convention - mmddyy-keyword-keyword-thumbnail.jpg (if uploading it as a separate thumbnail)
example: 120714-beatlemania-concert-thumbnail.jpg
Story body images – 200px wide, 72 dpi
Should be vertical rather than horizontal
naming convention - should match the cover story in keywords, if there are multiple images add a number at the end -
mmdyyd-keyword-keyword1.jpg, yymmdd-keyword-keyword2.jpg o example: 120714-beatlemania-concert1.jpg, 1207-beatlemania-concert2.jpg
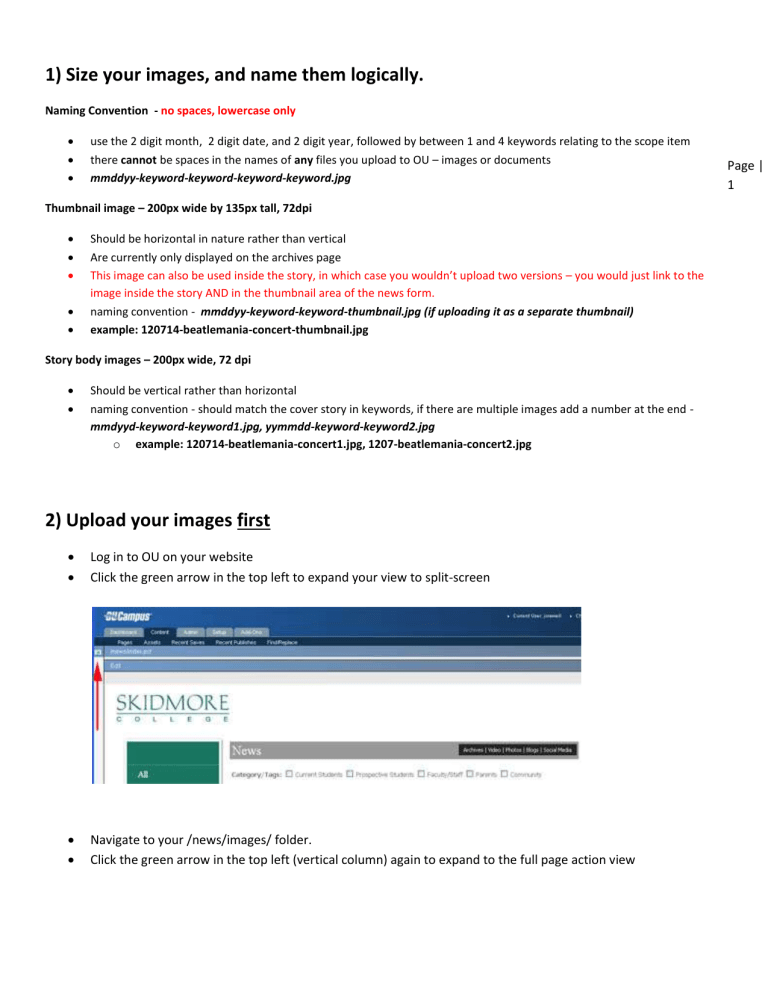
2) Upload your images first
Log in to OU on your website
Click the green arrow in the top left to expand your view to split-screen
Page |
1
Navigate to your /news/images/ folder.
Click the green arrow in the top left (vertical column) again to expand to the full page action view
Page |
2
In page action view, click on Upload in the top right corner
Set the image access properties, and upload your images. You should choose your own access group, rather than Everyone or None.
Click Browse, find the first image file on your computer, and then click Open
Repeat for any images being used for your item (cover photo, internal photos, thumbnail, etc.)
Do not click Overwrite unless you are deliberately uploading a new version of an image (see directions below).
Scroll down and click upload, wait for the process to complete and a message to display with successful results
WHEN YOU ARE DONE UPLOADING YOUR IMAGES, YOU MUST NAVIGATE TO THE /NEWS/
FOLDER TO CREATE YOUR NEWS STORY.
Uploading a new version of an image (to correct errors, etc.)
First, make any edits to the existing image file on your computer.
Save it with the same name. This is important so that you can overwrite the one existing on the server, instead of uploading multiple copies and taking up extra space.
Navigate to the same folder where you uploaded the original image, wherever that was. The most obvious location is usually /news/images, but it could be elsewhere.
Follow the directions above for uploading, except make sure to click the Overwrite box before clicking upload. o If it was an image embedded in a story/notable/profile/etc, go back to your item, delete the image, reembed it, then republish the story.
Page |
3
3) Create your news story
Navigate to the proper folder for your department news. Usually it is the /news/ folder. o This is an important step – stories posted in any other folder will not post properly to your announcements feed, or may show up on the Skidmore site instead of your own.
Page |
4
Click “New”
Select the type of item you would like to create – News Article
You will be presented with a lengthy form to fill out. It’s important to know which parts you do and do not
have to fill out! o If the area is crossed out in black, you will not be making changes there. o If the area is highlighted red, it is required. o If the area is highlighted yellow, it is optional. o Only the areas that you will be filling out are explained below.
Page |
5
News Type: Select News from the dropdown
Page Title – this is your story headline. Only the first word should be capitalized, unless the title includes a proper name (see the Skidmore news page for examples of proper titles)
Description – the short blurb/intro of the news story, what people see before they click to read more.
External URL – only used when linking to an external URL, such as a story on the Saratogian or Times Union, etc. o If you fill in this field, you do not need to fill in the story text!!
Story Text – here you will enter the body of your story. o You can copy/paste from Word, but you will have to use the “Remove Formatting” button (eraser, next to the “Bold” icon) to remove background code. To do so, highlight all of your text and then click the
Page |
6
“Remove Formatting” button. o You will then need to double check your formatting (italics, bullets, bold, etc.) o You can add links by highlighting the text to be a link, and clicking the link button
Post date – the date of creation, in long form (January 12, 2014)
Media Title – a title for an image that you have uploaded as a thumbnail for your story
Image – click “select a file” to browse for your image. Yes, this must be done here and below.
Thumbnail – click “select a file” to browse for your image. Yes, this must be done twice.
Media Description – a text description for your image. Can be the same as Media Title.
Media Keywords – not required, keywords to search for your image (name of person, etc.)
Additional Tags – since you are creating news for your department only, you will not be using any of the checkboxes created for general purpose. You will only be typing into the Additional Tags box. o This field must begin with a comma! o Do not copy/paste into this field. Errors are introduced by the differences between commas in different fonts, etc. Always type into this field. o , yourdepartment, tag, tag, tag
New page filename – this will become the URL for the story, so it should be very short. o start with the date, then 2-4 keywords separated by hyphens. mmddyy-keyword-keyword-keyword
041014-keyword-keyword-keyword.pcf o NO CAPITALS OR SPACES! The system will reject your story and you will have to begin again!!! o do not erase the .pcf part , that is a required file type (like .docx, or .pdf)
If the Overwrite box appears, leave blank
New page access – leave at inherit
Click Create
You will be taken to a page to preview the text of your story.
DO NOT CLICK PUBLISH YET!!!
1.
Click on the right-facing green arrow to open up the Pages view.
2.
Click on the Access icon for the new page you just created.
3.
Using the RSS feed dropdown, select the RSS feed appropriate to the site you are working in.
4.
Click Save.
Once you have confirmed the RSS assignment, and are satisfied with your text, click the large green Publish Now button.
Enter a short comment about your work.
Click Publish.
If you are not satisfied, you can go back in to edit the text.
To edit the text (before you publish)
Click the square Edit button in the bar above your news text.
Click the green Edit bar that will appear on the main text area of the story
In the text editor that opens up, you can edit anything that you see – text, images, and the publication date of the story
When you have made your edits, click the Save icon in the top left of the WYSIWYG bar
Click Publish Now
Enter a brief comment of what you changed in the comment field, and then click Publish.
Page |
7
Adding Links to an Item
Highlight the text (or image) that you would like to create a link on.
Links are created by highlighting the text to be made into a link and clicking on the “Insert Link” icon. The “Insert Link” icon will not appear until you have highlighted text or an image!
Page |
8
Highlight your text (or image) to receive the link
Click the Insert/Edit Link button
If you are linking to an outside URL (Google, Amazon, etc.) you can paste the URL into the Link URL box and click
Insert at the bottom, and you're done.
If you are linking to a Skidmore page with a www address, click the Browse button to the right of the Link URL
box.
Navigate to find the file that you want to link to. You can click through the folder structure in the left column, or use the breadcrumb links above the folder structure to navigate.
When you find the file, click on it, and then click "Select File" at the bottom of the popup
The next popup will be for filling out the properties of the link
Page |
9 o o o o
Anchors: Only used when making anchor/link pairs
Target: Where the link will open.
When you're linking to something within the Skidmore site, the link usually should open in the
same window. The exception often is for news stories, where you’d want a department page to open in a new window so they don’t leave the news story.
When you're linking to something outside of your own site, or outside of Skidmore, the page should open in a new window.
Title: A navigation title for your link, not required
Class: Only used for links in your site's LEFT navigation
Click "Insert"
Editing an existing item (after publication)
Navigate to the directory where you created item, by clicking the blue breadcrumb links highlighted in the earlier screenshot, or using the green arrow to expand your view to split screen and navigating that file listing.
Page |
10
Click on the name of your entered item when the file listing refreshes
Your story will load into the right pane
To edit the text or links in the text
Click the Edit button
Click the green Edit bar on the main text area of the story
In the text editor that opens up, you can edit anything that you see – text or links
When you have made your edits, click the Save icon in the top left of the WYSIWYG bar
Click Publish Now
Enter a brief comment of what you changed in the comment field, and then click Publish
To edit page title, description, tags
must be done in both Properties and RSS feed
Navigate to your story/item in the proper folder (news, announcements, etc.) Click on the link to load it in the right hand box. Click the green Check Out button.
Page |
11
Click the Properties button, first, and then make your changes in the fields provided
Click Save.
Click the orange Items button next.
Click Edit Existing RSS Item.
Click on the wrench icon underneath the Edit column for the RSS item associated with your story.
Page |
12
Make the exact same change that you just made in Properties, in the fields provided for the RSS feed (title, description, etc.)
Page |
13
To edit categories or tags, you must edit the Extra XML field o You must be very careful when doing so – there must be a comma between each item, and erasing any of the code aspects ( < >, etc) will break the RSS feed of the item.
When you have made your changes, click “Update”
Click “Rebuild Feed” in the top right corner of the RSS display
Go back to your original news story. Click the green Publish Now button.
Enter your brief comment of what you changed in the comment field, and then click Publish.
Renaming a file
must be done in the Pages view and in the RSS feed
Click the right green arrow at the top of the left column to expand to the Pages view.
Notice the actions available to you in this Pages view. The one that we are interested in is Rename.
Page |
14
Click on Rename, and in the popup box, enter the new name for your file. o Do not remove the .pcf part of the file name
Click Rename.
You will then need to go into the RSS feed for the story and change the URL to match this new name or location.
Please skip down to the directions for Updating the URL in an RSS Feed.
Moving a file (when you’ve created it in the wrong folder)
must be done in the Pages view and in the RSS feed
Click the right green arrow at the top of the left column to expand to the Pages view.
Page |
15
Notice the actions available to you in this Pages view. The one that we are interested in is Move.
Click on Move, and in the popup box, you can choose what folder to move the file to. Click on the breadcrumb links to navigate to the proper folder first (red line) and then when you are in the correct location, click on
Choose This Directory (blue arrow).
The system will process your command, and then pop up a successful completion window.
You will then need to go into the RSS feed for the story and change the URL to match this new name or location.
Please skip down to the directions for Updating the URL in an RSS Feed.
Page |
16
Updating the URL in an RSS Feed (after renaming or moving a file)
Navigate to your story/item in the proper folder (news, announcements, etc.) Click on the link in the left column to load the story into the right hand box. Click the green Check Out button.
Click the orange Items button .
Click Edit Existing RSS Item.
Click on the wrench icon underneath the Edit column for the RSS item associated with your story.
Update the Link box with the new URL for your story – if you renamed it, if you moved it to a new folder, whichever you did, update the URL in the Link box to reflect that.
Page |
17
When you have made your changes, click “Update”
Click “Rebuild Feed” in the top right corner of the RSS display
This command may take a minute or two to process. This is perfectly normal, and you should wait until it is complete before continuing on to the next step.
Go back to your original news story. Check it out if necessary, and then click the green Publish Now button.
Enter your brief comment of what you changed in the comment field, and then click Publish.
Deleting an RSS feed entry
o removes an item from displaying on the New page or archives o does not delete the actual story – you can re-create the RSS entry later to re-display the item on the News page
Navigate to your story in the proper new folder . Click on the link in the left column to load the story into the right hand box. Click the green Check Out button.
Page |
18
Click the orange Items button .
Click Edit Existing RSS Item.
If you intend to republish this item at a later date, click on the wrench icon under the Edit column, and make a note of all of the information on the popup screen – either do a print-screen or a copy/paste of all of the information, and then click Update. You will need it all later to recreate your item!
If not, continue to the next step.
Click on the garbage can icon underneath the Delete column for the RSS item associated with your story.
Click “okay” or “confirm” or “continue” on the confirmation popup.
Click “Rebuild Feed” in the top right corner of the RSS display. Confirm when it asks if you are sure.
This command may take a minute or two to process. This is perfectly normal, and you should wait until it is complete before closing your browser.
Page |
19
Creating an RSS feed entry
o re-displays an item that was previously deleted from visibility in the News and Archives areas o creates a link to an external news article without filling in the entire news form (esp. for departmental news)
If you are re-creating a feed that you have previously deleted, you will need the information that you copied down from the RSS entry before deleting. If you do not have that information, you will need the following:
Page |
20
Title
Description
URL of the story
categories to include in the Extra XML area
tags to include in the Extra XML area
Featured story, or not?
All images should have been uploaded when the story was created, and be in the relevant /news/year/images/ folder. If they are not, upload them first.
Navigate to your story in the proper news folder . Click on the link in the left column to load the story into the right hand box. Click the green Check Out button.
Click the orange Items button .
You will be given a blank RSS item form to fill out. If you have the information from the prior item, enter it all here. If not, you will need to enter brand new information. o Do not copy/paste the title or description! It may introduce code errors that may cause issues with the
News display. Type directly into those fields.
You cannot add any thumbnail or featured images at this time, you will have to create the item and then come back in and edit it (see directions above) to do that step if required.
Title: The title of the story as you would have it appear on the News page or in the black box on the home page.
Description: Story blurb, as it would appear on the News page or in the black box on the home page.
Link: Paste in the URL of the existing story.
Author: Will be filled in automatically. You may change it if you wish, but if you do, you must preserve the carats around the email address < someone@skidmore.edu
>
Publication Date: Will be filled in automatically. You may change it to the information you copied from the previously existing story, but be careful to preserve the syntax of that date format, including where periods and commas are located. o You can leave off the timestamp and just put in the date – Mon, 3 Dec 2012
Extra XML: This field is for keywords, tags, and indicating whether this will be a featured news story or not. If you have the existing XML from your story, copy it into this area. Otherwise, you may copy the sample code below exactly, and paste it into the Extra XML field, and then edit it using the suggested categories and tags list at the end of this document (or any tags you choose to enter). o In the example code, the only parts that you edit are in red. Be careful not to edit any of the code syntax
(<, >, etc) or you will break the news RSS item.
<ouc:category> arts </ouc:category>
<ouc:tags> ensemble, acjw, carnegie hall premieres, samuel carl adams, performance, music </ouc:tags>
<ouc:featured> no </ouc:featured>
When you are done filling out the form, click Create.
Click “Rebuild Feed” in the top right corner of the RSS display
This command may take a minute or two to process. This is perfectly normal, and you should wait until it is complete before closing your browser.
Page |
21
Changing the date on an RSS feed entry
o “bumps up” an item on the display so that it can be prominent again o the order you wind up with is somewhat subjective based on the publication dates of items already showing in the news stream
Navigate to your story in the proper new folder . Click on the link in the left column to load the story into the right hand box. Click the green Check Out button.
Page |
22
Click the orange Items button .
Click Edit Existing RSS Item.
Click on the wrench icon underneath the Edit column for the RSS item associated with your story. o Update the Publicaton Date box to change the text to a new desired publication date. o You must be very careful when doing so – erasing any of the code aspects ( < >, etc) will break the RSS feed of the item. Only edit the text of the words “yes/no”. o You must adhere to the date format established, or you may break the RSS feed item. Note that there is no period after the abbreviated day or month.
o You do not need to edit the timestamp.
When you have made your changes, click “Update”
Click “Rebuild Feed” in the top right corner of the RSS display
This command may take a minute or two to process. This is perfectly normal, and you should wait until it is complete before closing your browser.
Page |
23
Adding Images to an item (with background snippet)
o Click on the Edit button, and then the horizontal green Edit bar. o Place your cursor where you would like the image to be displayed – usually starting on the left margin of the story o Click the snippet button
Page |
24 o choose “layout” from the left drop down, and then whichever snippet is suitable from the right drop down
(usually “Image with caption, Gray, (right)” o Click insert o Click on the placeholder image, and click delete. o Without moving your cursor, click the “Insert/Edit image” button
o Click the browse button o If you aren’t put into the appropriate images folder, scroll down to find the appropriate location. o Scroll to find your first image. Click on it, and it will load in the Image Preview window for you to double-check. o Click “Select file”
Page |
25 o Fill in an image description. This is the same as the caption you would want to put below the image on the page.
Do not copy/paste this text, as errors can be introduced – type directly into the field. o If you want a border around the image, or space, click the Appearance tab. When you are satisfied with your settings, click Insert.
o In the body of your story, highlight the text below the image, inside the grey box. Paste your caption over it.
Make all captions bold. o You will notice that your captions will need to have line breaks inserted to force the text to wrap neatly under the image, just as in the old CMS. You can re-enter the story to do so once it has been published. o Repeat with other images until finished, then click save at the top left of the page (diskette icon).
Adding an Image With No Background (no snippet)
o Place your cursor where you would like the image to be displayed – on the left margin of the story usually. o Without moving your cursor, click the “Insert/Edit image” button o Click the browse button
Page |
26 o If you aren’t put into the appropriate images folder, scroll down to find /news/, and then enter either the appropriate year folder, or /announcements/ or /notables/, etc. o Scroll to find your first image. Click on it, and it will load in the Image Preview window for you to double-check. o Click “Select file” o Fill in an image description. This is the same as the caption you would want to put below the image on the page.
Do not copy/paste this text, as errors can be introduced – type directly into the field.
o If you want a border around the image, or space, or special alignment (left, right, etc.) click the Appearance tab.
Page |
27 o When you are satisfied with your settings, click Insert. o Repeat with other images until finished, then click save at the top left of the page (diskette icon).
Adding Video to an Item
Place your cursor where you would like the video to be displayed
Click the “Insert/Edit Embedded Media” icon
Inserting a YouTube video only takes a few steps
1.
Find the video on YouTube
2.
Copy the URL for the video from the top address bar
3.
Go back to the page in OU Campus, and place the cursor at the location where the video should be displayed.
4.
Click on the Insert/Edit Media icon.
5.
Paste the YouTube URL into the Link URL box.
6.
Click on Insert.
If desired, the dimensions can also be updated to define the size of the displayed video.
The media will not render within the WYSIWYG Editor. Instead it will appear as a yellow box the size of the intended media. Once the page is saved, the video will render in the preview.
Page |
28
Video Trick:
Insert the video into an Image with Caption snippet as though it were an image, to get the grey background behind it and a bit of space/padding around the outside edges.
Table of Contents
Size and name your images.................................................................................................................................................... 1
Upload your images to the /news/images/ folder ............................................................................................................... 1
Create a news story ................................................................................................................................................................ 4
Edit the text of your story (before publication) .................................................................................................................... 7
Page |
29
Add links to your text ............................................................................................................................................................. 8
Edit the text of your story (after publication) ..................................................................................................................... 10
Edit page title, description, or tags (before or after publication) ...................................................................................... 11
Rename a file (before or after publication) ......................................................................................................................... 14
Move a file (before or after publication) ............................................................................................................................. 15
Update a URL in the RSS feed (after renaming or moving a file) ....................................................................................... 16
Delete an RSS entry (remove an item from display) ........................................................................................................... 18
Create an RSS entry (restore an item to display) ................................................................................................................ 20
Change the date on an RSS entry (move an item upwards in the display, “bump”) ......................................................... 22
Add Images (with grey background) .................................................................................................................................... 24
Add Images (no background) ............................................................................................................................................... 26
Add Video ............................................................................................................................................................................ 28