Philadelphia University Computer Science Department Computer Skills - 0761111
advertisement

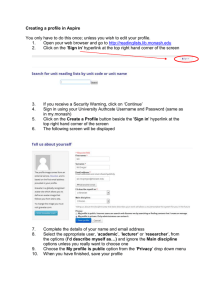
Philadelphia University Computer Science Department Computer Skills - 0761111 Web Design Using Microsoft Expression Web 4 Part 2 – Adding Contents to a Website Prepared by: Eman Al Naji 3. Adding Contents to a Website To start adding contents on your website, double-click on the desired web page from "Folder List". The page will be displayed as below. 3.1. Adding text to a website. The simplest content, but the most important one though, is text. You use text to add information you need in your website. You can add text directly to your web page, by clicking on it, and start writing your paragraph. Note the HTML tag displayed above <p>, indicating that you are inserting a new paragraph. Whenever you press "Enter" button, a new paragraph will be started. Another way to add a quick text, is by copy and paste. You can copy a text from a word document, PowerPoint presentation, a browser, or any program that displays text, then just Paste it in your web page. 1 After you paste your copied text, this icon will be displayed to provide Paste options, you can choose to keep your source formatting, but in case you will use CSS, as will be described later, remove formatting, will be your best choice. Since, CSS provides your website with customized formatting for all contents of your page, by your own design. 3.2. Adding an Image to your webpage. Earlier, it was advised to arrange your "Folder List", by adding special folders for the resources that you will use in the website. An "image" folder can be created to store the images you will need. The first step, is to physically copy the needed images from your PC, to the Local Site Folder images. Go back to the "Folder List" Panel, and expand the "images" folder. The new added images should be displayed as follows. If the images are not displayed in the "Folder List", you will need to refresh it. From "View" menu Refresh. 2 The final step now, is only to drag the desired image from "Folder List" panel to your displayed web page. Before displaying the image, a dialogue will be displayed to enter information about the image. The alternate text, is usually used for two purposes. First, it could contain the key words used by a browser when searching, and if an internet user is searching for a certain key word that you used in this text, your web site will be found in the search results. The second purpose for this text, is that it is displayed in case of a problem occurred in displaying your image, such as slowness in internet, or pressing "Stop" on your browser before the page is fully downloaded. Press Ok, and the image will be added to the webpage. 3 You can resize your image to the size your desire. Another way to insert an image into your webpage, is by selecting "Insert" menu Picture From File Then select the image you desire from your PC. Press "Save", to save your web site, the following dialogue will appear, to help you save your new image in "images" folder, or any folder in your website. 4 3.3. Adding Hyperlinks to your webpages. As explained before, Hyperlinks are active links, that does certain action when clicking on it. Hyperlinks can be text, or images, and are used to link your web page with other web pages in your site, with other web sites, or even to download certain files. 3.3.1. Adding new web pages other than the home page The first step is to other pages to the web site, so that you can link between them. To add a new page, either by right-click on your local site folder in "Folder List" or from "File" menu. 5 In both cases, select "HTML" file. To create a web page with ".html" or ".htm" extensions. You can name your new page any name you desire. The new page will be added to the "Folder List" as displayed below. 3.3.2. Adding a hyperlink to a web page within your site. Now, return to the index.html, page and add the following text: Home | About | Contact us Now, each part of this text will be a hyperlink to a certain page in the website. Select the first word "Home", and then from "Insert" menu, select "Hyperlink" The following dialogue will appear: 6 In the "Text to display" textbox, you can find the same text that you highlighted, and you can change it if you like. From "Link to:", make sure that you have chosen, the "Existing File or Web Page" option. Your local site folder will be displayed and all the web pages in it. Select the page you want the hyperlink to lead you to. The selected page will be displayed in the "Address" box. Press OK, and the text format will look this way. Now, add other hyperlinks on "About" and "Contact us" to link to the other pages. 7 Now, copy this text, and open the other pages and paste it there. Now, you can use the links to navigate between the webpages in your site. To open any of the other pages, just double-click on it from "Folder List". Important Note: Check the * next to the page name on the tabs, this means that you have updated these pages, but you haven't saved them yet. Press save, and the stars will disappear. 3.3.3. Adding a hyperlink to another web site. Add a text to your web page, "Philadelphia University". Select this text, and press Insert Hyperlink. In the "Insert Hyperlink" dialogue, add the URL of the website. 8 3.3.4. Adding a bookmark, and a hyperlink to it. Go to the first line in your page, place your cursor there, and then select "Bookmark" from "Insert" menu. Give a certain name for the book mark, and press OK. This will add a bookmark (label, a pointer) to this position. Whenever you like, you can press "Insert" "Bookmark" again, the dialogue will appear this way. 9 You can select the bookmark, and press clear to remove it. Now, go to the end of your web page, and write "Go to top". Select this text, and select Insert hyperlink. From "Insert Hyperlink" dialogue, press the "Bookmark" button. Select the bookmark "Top" and press OK. 10 The Address in the "Insert Hyperlink" dialogue will be filled like this: Indicating that the hyperlink will lead to a bookmark 3.3.5. Adding a hyperlink to an email. You can also add a hyperlink to a certain email address, so that when the user clicks on the hyperlink, the default email program (ex: Microsoft Outlook) will be opened, and a new message is created, and the destination is the email you specified. To do so, add a text on "Contact us" page, name it "Email me:". 11 Select this text, and select "Insert Hyperlink" from "Insert" menu. Click on "E-mail Address" button, and the dialogue will be changed to the following: In "E-mail address" box, add a full and correct email address, where you want the user to send his/her email. 12 In "Subject" box, you can add the subject that should appear in the message. Press OK, and then run your page and test the link. 3.3.6. Using Images as Hyperlinks You can insert a hyperlink as described earlier on images. All you need to do is to select the image, then from "Insert" menu, select "Insert Hyperlink" and do the same steps described. But, this will cause converting the whole image area to a hyperlink. Sometimes, you need to select several areas in one image, and link each one with different target. These areas are called "Hotspots". To do so, you need first to view the "Pictures" Toolbar. Select the image, then from "View" menu "Toolbars" "Pictures". The Pictures toolbar will be viewed on the screen. From this toolbar, you can change some aspects of your image, such as the brightness, the contrast and the rotation. But, what we need here are the icons that create hotspots (Rectangular Hotspot, Circular Hotspot, Polygonal Hotspot). To add a hotspot to an image: 1. Click on one of the icons that represent a hotspot. 2. Draw the shape you selected on the area you desire on the image. 3. The same "Insert Hyperlink" dialogue will be displayed to allow you add the link (page, website, bookmark, or any file) to this hotspot. 4. You can add different hotspots on your image, so that each one links to a different target. 13 3.4. Running your website. Now, you will need to run your website, so that to check the behavior of the hyperlinks, or to check the design of your webpages on the web browser(s). Make sure that you have saved your website first, then from button in the toolbar, you can select the browser that you want to run your website in it. Or you can select "Preview in Multiple Browsers" and the web page will be opened in all web browsers installed on your PC. This is useful, to check the design of your webpage on different browsers. 3.5. Viewing web pages' code. Now, all contents added till now, is added in "Design View". Check the bottom of your page, you will find three tabs. (Design, Split and Code). Press on "Code", to view the HTML code generated during your design. This code has been generated with every update you did on your webpage. The code is written in HTML language, which is run using the web browsers. You can select "Split" view, so that you can view both the design and the code at the same time. 14 15