Document 16203415
advertisement

SAC STATE CAMPUS GUIDE
Sanket H. Modi
B.E., Sardar Patel University, India, 2007
PROJECT
Submitted in partial satisfaction of
the requirements for the degree of
MASTER OF SCIENCE
in
COMPUTER SCIENCE
at
CALIFORNIA STATE UNIVERSITY, SACRAMENTO
FALL
2011
SAC STATE CAMPUS GUIDE
A Project
by
Sanket H. Modi
Approved by:
__________________________________, Committee Chair
Jinsong Ouyang, Ph.D.
__________________________________, Second Advisor
V. Scott Gordon, Ph.D.
____________________________
Date
ii
Student: Sanket H. Modi
I certify that this student has met the requirements for format contained in the University format
manual, and that this project is suitable for shelving in the Library and credit is to be awarded for
the Project.
__________________________, Graduate Coordinator
Nikrouz Faroughi, Ph.D.
Department of Computer Science
iii
________________
Date
Abstract
of
SAC STATE CAMPUS GUIDE
by
Sanket H. Modi
Sac State Campus Guide is a campus information application for Android based
smartphones. It is useful for the students, faculty, employees and everyone who is visiting the
campus. The application has six features that include Campus Map, Campus Calendar, Campus
News, People Search, Services, and Room locations. The user can find departments and buildings
on the campus. Currently we have to use CSUS paper-based/online map to find different
departments on the campus and/or we have to go to the visitor help desk to find our way, but
while by using this application, we will no longer need a paper map.
In addition to this, anyone can do a campus directory search for a faculty and an
employee. The user can retrieve details of faculty and staff including their department, title,
phone number, office number, office hours and email-id. Moreover, the application has features
to browse campus calendar and campus news feature. Service feature is useful for the students
and faculty. Room locations have maps of different departments of the campus. Sac State Campus
Guide will be available to download from the Android Marketplace.
___________________________, Committee Chair
Jinsong Ouyang, Ph.D.
___________________________
Date
iv
ACKNOWLEDGEMENTS
I would like to thank all those people who have helped me in one or another way to finish
this project. I would like to thank Dr. Jinsong Ouyang, my project advisor, for taking active
interest in my project. His suggestions and guidance has helped me complete this project. I would
also like to thank Andy G. Osburn, Web Developer at Information Resources and Technology
department, who provided me all the resources required for my project. I would like to thank Dr.
V. Scott Gordon for being second advisor in this project. I would also like to thank Dr. Nikrouz
Faroughi, Graduate Coordinator of Computer Science Department, for his support. I would like to
thank my friends, especially Hitesh Wadhawani, Hemal Mehta and Bhumi Patel for their constant
support and inspiration during this project. Lastly, I would like to thank all people who directly or
indirectly support me for my project.
v
TABLE OF CONTENTS
Page
Acknowledgements .......................................................................................................................... v
List of Figures ............................................................................................................................... viii
1. INTRODUCTION ....................................................................................................................... 1
1.1 Project Motivation ........................................................................................................ 1
1.2 Objective ....................................................................................................................... 1
2. PROJECT REQUIREMENTS ..................................................................................................... 3
2.1 User Requirements........................................................................................................ 3
2.2 Operating Requirements ............................................................................................... 9
3. ARCHITECTURE DESIGN ..................................................................................................... 10
3.1 Android Operating System Overview ......................................................................... 10
3.2 Android Architecture Overview ................................................................................. 11
3.3 Project Architecture .................................................................................................... 11
3.4 GUI ............................................................................................................................. 12
3.5 Application Logic Architecture .................................................................................. 14
3.6 Architecture Components ........................................................................................... 14
4. SYSTEM IMPLEMENTATION ............................................................................................... 16
4.1 Tools Required for the Application Development ...................................................... 16
4.2 Create Android Project: Sac State Campus Guide ...................................................... 21
4.3 Project Structure ......................................................................................................... 23
4.4 Implementation of UI.................................................................................................. 27
4.5 Auto Generated R.java File ........................................................................................ 29
vi
4.6 Implementation of Business Logic ............................................................................. 30
4.7 Implementation of Retrieving Data from the Server .................................................. 33
4.8 Run Project ................................................................................................................. 33
5. SAC STATE CAMPUS GUIDE ............................................................................................... 36
5.1 Campus Map ............................................................................................................... 37
5.2 People Search.............................................................................................................. 38
5.3 Campus Calendar ........................................................................................................ 39
5.4 Campus News ............................................................................................................. 40
5.5 Room Locations .......................................................................................................... 42
5.6 Services ....................................................................................................................... 43
6. SUMMARY AND FUTURE WORK ....................................................................................... 45
Bibliography .................................................................................................................................. 47
vii
LIST OF FIGURES
Figures
Page
Figure 1 Use Case Diagram for Sac State Campus Guide Application .............................. 3
Figure 2 Code Snippet of UI XML File ............................................................................ 13
Figure 3 Download and Install ADT Plug-in for Eclipse ................................................. 18
Figure 4 Configuring ADT Plug-in................................................................................... 19
Figure 5 Adding Android Emulator .................................................................................. 21
Figure 6 Create Project SacStateCampusGuide ................................................................ 22
Figure 7 Project Structure of SacStateCampusGuide ....................................................... 23
Figure 8 AndroidManifest.xml of SacStateCampusGuide ............................................... 24
Figure 9 Code Snippet of Layout File PeopleSearch.xml................................................. 27
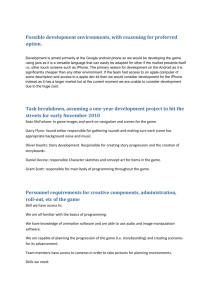
Figure 10 Graphical Layout of PeopleSearch Screen ....................................................... 29
Figure 11 Code Snippet of R.java File.............................................................................. 30
Figure 12 Code Snippet of PeopleSearchMain.java File .................................................. 31
Figure 13 Android Device Chooser to Run Project .......................................................... 34
Figure 14 Sac State Campus Guide Running on Virtual Emulator .................................. 35
Figure 15 Sac State Campus Guide Home Screen ............................................................ 36
Figure 16 Campus Map Screen ......................................................................................... 37
Figure 17 People Search Home Screen ............................................................................. 38
Figure 18 Peoples Search Result....................................................................................... 39
Figure 19 People Search Details ....................................................................................... 39
viii
Figure 20 Campus Calendar Home Screen in Landscape Mode ...................................... 40
Figure 21 Campus Calendar Detail Page in Landscape Mode ......................................... 40
Figure 22 Campus News Home Screen in Landscape Mode ............................................ 41
Figure 23 Hornet News Detail Page ................................................................................. 41
Figure 24 Room Locations................................................................................................ 42
Figure 25 Room Locations Floor List ............................................................................... 42
Figure 26 Room Locations Floor Map.............................................................................. 43
Figure 27 Services Home Screen ...................................................................................... 44
Figure 28 Services Home Screen ...................................................................................... 44
ix
1
Chapter 1
INTRODUCTION
1.1 Project Motivation
These days we use many smart devices such as smartphones, tablet computers, GPS etc.
for various purposes. The smartphones and tablet computers can run various applications, which
do some dedicated work. We can download applications from internet application stores such as
iTunes [1], Android Marketplace [2], Amazon App Store [3] for such smart devices. These
applications can be categorized as lifestyle, utility, entertainment, games and many more. The
software developers and the software companies develop the applications. They can submit
applications to the online application stores, so that users can download the applications to their
smart devices. This has motivated me to develop an application. After deliberating on different
ideas for the application, I decided to create an application for CSUS [4]. After my discussion
with Information Resources and Technology (IRT) [5] department, I came to know that Sac
StateCampus app for iPhone is ready and I have a chance to create similar application for
Android operating system [6] based smart phones.
1.2 Objective
The students, faculty and employees have to go to the CSUS website to check
department/ building location on the campus, to check upcoming events, to check latest news
posted by Hornet news, to find office locations and office hours of the faculty and employee.
Browsing through the website takes a good amount of time where the application directly gathers
the required information with just single tap. The main goal of developing this application is to
reduce the effort to go to the website via computers/ laptops. Anyone who has Android based
smartphone can do all of the above tasks by using this application from anywhere where they find
2
internet connectivity on their smartphone. The application is also helpful to reduce the use of the
paper based Campus Map and in a way, we can make the planet greener.
3
Chapter 2
PROJECT REQUIREMENTS
2.1 User Requirements
The main requirement of creating the application is to use the application on Android
based smartphone and thus lessens the use of computers to get some small information about the
university. The application should also work on landscape mode for all screens.
Sac State Campus Guide
Campus Map
Campus Calendar
Hornet News
People Search
User
Room Locations
Services
Figure 1 Use Case Diagram for Sac State Campus Guide Application
4
2.1.1 Campus Map
This functionality allows the user to see University Map on the mobile. User can see all
the departments and the buildings on the campus. This is very helpful to the user to navigate to
the desired building or department. Another requirement for this feature is to reduce usage of
paper based Campus Map. The user can zoom in to see details of the map.
Stimulus/Response Sequence
o
User can see map by tapping on Campus Map image button on the home screen.
o
User can tap on the department/ building to see its name.
o
User can go back to the home screen from Campus Map screen.
Functional Requirements
o
Campus map consists of the university map.
o
Mark all departments and buildings on the campus.
o
Internet connection is mandatory to use this feature.
2.1.2 People search
This feature allows the users to find information about any faculty of any department or
any employee working at the university. The result information may include title/ designation,
department, office location, office hours, campus wide email id and office phone number for the
requested person. By using this feature, the students do not need to go to the webpage of the
faculty to find such information.
Stimulus/Response Sequence
o
User can go the People Search screen by tapping on People Search image button
on the home screen.
5
o
User needs to provide first name and/or last name of the person to retrieve the
information successfully.
o
User needs to select the desired person's name to get the details of the person.
o
User can go to the home screen of the application from People Search screen and
People Search result screen.
o
User can go back to the People Search home screen from the detail of the person
screen.
Functional Requirements
o
The people search screen consists of text fields for first name and last name,
submit button, and home button to go back to the home screen.
o
User is redirected to the result page on entering text in the field(s) and submitting
the request.
o
The result page consists of full name of all people who match the criteria for the
search request.
o
Tap on the desired person to see the details of the person.
o
Internet connectivity is mandatory to use this feature.
2.1.3 Campus Calendar
There are many events happening at the university. There are a number of shows, fairs,
meet-ups happening on the campus. It is not easy to remember all events. There are a number of
deadlines to follow during the semester. The students can see all upcoming events on the campus.
They can also read the details of each upcoming event. This is very helpful to the students to plan
their schedule accordingly.
6
Stimulus/Response Sequence
o
User can go to the Campus Calendar screen by tapping on Calendar image button
on the home screen.
o
User can see detailed information about the event on the actual webpage.
o
User can go to the home screen of the application from Calendar screen.
o
User can go back to the calendar screen from event detail webpage.
Functional Requirements
o
The Calendar screen consists of list of all upcoming events with minor
information about each event.
o
User can go to the home screen of the application from Campus Calendar screen.
o
Each event of the list should have a link to go the actual web page of that event.
o
The details page of the event is the actual web page of the event.
o
Internet connectivity is mandatory to use this feature.
2.1.4 Campus News
The State Hornet publishes all the news about CSUS. Campus News feature is the easiest
way to read the Hornet news. The user can read stories about what is happening around in the
campus. This way the students can keep themselves up to date with the campus activities.
Stimulus/Response Sequence
o
User can go to the Campus News screen by tapping on News image button on the
home screen.
o
User can go to the home screen of the application from News screen.
o
User can see detail information about the News on the actual webpage.
o
User can go back to the News screen from news detail webpage.
7
Functional Requirements
o
The News screen consists of list of all latest activities, and stories related to the
university and students with a short summary of the news.
o
Each event of the list should have a link to go the actual web page of that event.
o
The details page of the news is the actual web page of the news.
o
Internet connectivity is mandatory to use this feature.
2.1.5 Room Locations
The room location is very helpful to find the room in the building. There are many rooms
on different buildings. The user can see the room location on the building and can go to the
location without wasting time. It is easier to find the room by looking at the map of each floor of
the building.
Stimulus/Response Sequence
o
User can go to the Buildings screen by tapping on Room Locations image button
on the home screen.
o
User can tap on the name of the building to see rooms on the building floor by
floor.
o
User can go to the home screen of the application from Buildings page
Functional Requirements
o
The Buildings screen consists of list of the buildings for which the map is
available.
o
The images are available floor by floor for each building.
o
Internet connectivity is not mandatory to use this feature.
8
2.1.6 Services
This feature is very useful for the students and the faculty. This feature includes two
services: Student services and Faculty services.
Student Services:
The students can see contact information related to Class Registration, Financial
Aid, Student Financial Services Center, Admissions and Student Orientation Office. The
contact information includes phone number, website and office location on the campus.
Faculty Services:
It is a useful feature for faculty. The faculty members can get contact information
for help related to Academic Records/ Grades, My Sac State Faculty Center and Using
SacCT [7].
Stimulus/Response Sequence
o
User can tap on Service image button to the selection page of the available
services.
o
Detail service screen provides detailed information about the relevant service.
o
User can go to the actual web page for the service if the web link is available for
that service.
o
User can go to the home screen of the application from Services screen and from
details of service screen.
Functional Requirements
o
The Services screen consists of Student Services and Faculty Services.
o
The details of the Student and Faculty service consist of list of all services
available.
9
o
Internet connectivity is mandatory to use this feature.
2.2 Operating Requirements
Android Operating System based touch screen smartphone.
Android Operating System 2.1 and above.
Internet connectivity (either through 3G or Wi-Fi).
10
Chapter 3
ARCHITECTURE DESIGN
3.1 Android Operating System Overview
Android is a Linuxbased operating system for mobile devices, developed by the Open
Handset Alliance [8] led by Google, Inc[9][10].It consists of the Linux based kernel, middleware
and libraries written in C and application software which includes Java compatible libraries. It
also provides tools to compile, to debug and to run the application on virtual device emulator.
Android uses Java Virtual Machine– Dalvik Virtual Machine (DVM) [11] to run compiled java
byte-code.
Android applications are developed in Java programming language and tools provided by
Android Software Development Kit (Android SDK) [12]. The tools include a debugger, libraries,
a virtual emulator, reference documents and sample programs. Applications can be built on the
computers running Linux, Mac OS X 10.4.9or later and Windows XP or later. Android
application developers can use any text editors, Java Development Kit (JDK) [13] and Apache
Ant [14] to create, build, debug or run Android applications on the Android devices attached to
the build environment. For ease of the development, the supported integrated development
environment (IDE) is Eclipse 3.5 [15] or later with the Android Development Tools (ADT) [16]
plug-in. The ADT compiles all class files into byte code files called .dex (Dalvik Executable)
files. These .dex files and resource files are packaged into an .apk (Android Package) file. The
.apk file is deployed to the emulator and/or android device.
The operating system assigns unique user-id to the application during the deployment to
the device. Every application runs under its own process. This way each application is isolated
11
from other running applications.This prevents the applications misbehaving due to any other
application.
Android uses OpenGL [17] libraries to support 2-D and 3-D graphics. Android supports
SQLLite [18] database for data storage.
3.2Android Architecture Overview
Android powers mobile devices that are low powered devices with limited amount of
memory. Memory management plays a vital role because a long running process can easily make
the device go out of memory and in that case, the device restarts. Android development
teamimplemented a unique memory management different than the one found on Java Virtual
machines. In normal Java based system, usually garbage collections occurs when the system
detects that the object is not referenced by another objects or resources until then its kept in
memory. However, in android, if another objects or resources do not reference the object it would
be removed from memory at the very same time. Android architecture forces a concept called
"shared nothing". This means that different parts of Android application can invoke each other
and communicate between them only in an explicit way; there is no shared state between them inmemory.
3.3Project Architecture
Sac State campus application follows "MVVM" (Model-View-View-Model) [19]
architecture. This architecture is followed by many new technologies such as Java, Adobe Flex
[20] and WPF [21]. The architecture separates the business logic code from the GUI components
distinctly. The designers can design the GUI components without worrying the actual code,
12
which is getting implemented by other developers. Event Listeners play a major role during
Android application development.
3.4 GUI
Sac State Campus Guide has activity based GUI. The user interface can begenerated with
only XML and components, and can be created using java classes.
Layouts are instance of “android.view.viewGroups” during runtime. The layouts define
the user interface elements, their properties, and alignments of the components with each other.
All UI elements are based on either the class “android.view.View” or any of its subclasses. UI
can contain one or more UI elements – Views or other layouts – ViewGroups.
There are two ways to define a layout: via XML code or via Java code. The layout is
designedvia XML when the elements are known before runtime. For example, for a login page,
the elements are predefined, namely username and password fields and a submit button, so you
can write XML file having all UI elements in place. If the contents are unknown until runtime,
Java code is usedto create layout during runtime. For example, if the data is fetchedvia internet
during runtime, generate layout via Java code. In this application, both methods are usedto create
the layout. For instance, for the home screen of the application, all the elementsare placed and
aligned via an XML file. While, for the campus news screen, the data is fetched from the internet
only upon a user request, i.e., when the user taps on News button. The data is retrieved and
storedinthe objects. Java code generates the layout based on the retrieved contents. The developer
can also mix both approaches to generate complex layouts.
13
The folder "/res/layout" is the placeholder for all XML based layout files. All views, view
groups,and their attributes for different layouts are specified in different XML files. Every UI
element defines a unique id via “android:id” attribute by which the UI element is accessible from
Java class. It generates an entry in R.java class during compile time. Any java class can access the
UI elements via findViewById(R.id.yourvalue)method.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" android:weightSum="16"
android:background="@drawable/background">
<LinearLayoutandroid:layout_height="0dp"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent" android:layout_weight="3"
android:weightSum="2">
<Button android:id="@+id/campusmap"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="@drawable/map"
android:layout_weight="1" android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="10dip" />
.
.
.
</LinearLayout>
Figure 2 Code Snippet of UI XML File
As you can see in the Figure 2, the XML file has defined LinearLayout for the main
screen. It has other LinearLayout as children that hold other UI elements such as Button. For
People Search Button, the attribute android:id=”@+id/peoplesearch” is defined. The application
designers can create UI layouts according to the application requirements. Whenever the code
compiles, an entry is added to R.java file for this Peoplesearch button. Java class accesses it as
and when required.
14
3.5 Application Logic Architecture
Android platform supports Java language and requires Android SDK for the business
logic. The developer can write Java code to handle actions, and events that can occur during
runtime of the application. The same java class can also manipulate UI elements via
findViewById(R.id.yourvalue).
3.6 Architecture Components
Major important Android Application Components [22] are as follows:
Activities
Services
Broadcast Receiver
Intents
Content Providers
3.6.1 Activities
An activity is a user interface screen. The User Interface is defined via layouts. The
applications can have one or more activities to deal with different phases of the program. Multiple
activities can be loosely coupled with one another in an application. The activities are switched to
one another during runtime of the application. For example, a welcome screen for this
application.
3.6.2 Services
A service is a background task without any direct user interaction, i.e., a service can play
music while the user is browsing the internet. The services notify the user via the notification
framework in Android. In this application, a service can run in the background checking internet
15
connectivity while the application is running. It can notify the user whenever the device loses
internet connection.
3.6.3 Broadcast Receivers
A broadcast receiver is responsible to receive and reacts to the system-wide messages. An
application registers one or more broadcast receivers for different events. The broadcast receiver
starts when the associated event occurred. For example, the battery is low.
3.6.4 Intents
Intent is an asynchronous message, which activates and binds other components such as
activities, services and broadcast receivers. Intents allow the application to request functionality
from other services or activities. There are two types of Intents: explicit intent and implicit intent.
An application can call a service or activity directly which is known as explicit intent. When the
application requests the Android system for registered services and applications for an intent, it is
known as implicit intent. These messages describe specific actions. For example, there is intent
for ‘launch browser’. If the application needs to open a browser, the application can register an
activity to handle that intent. In this application, there is a requirement to go the actual web page
of the event on clicking any event from the list. In this case, the intent can contain the link to the
actual web page of the event clicked, and the application can register an activity to open the
browser.
3.6.5 Content Providers
Content provider is a data provider to the applications. It manages the data shared among
the applications. Android uses a SQLite database as a content provider. In this application, all
data is fetched from the server upon user request. It is stored in the objects.
16
Chapter 4
SYSTEM IMPLEMENTATION
This chapter systematically describes the project implementation, which includes
installing and configuring the required tools, developing UI screens, and applying business logic.
4.1 Tools Required for the Application Development
Required tools and software to develop SacStateCampusGuide application are mentioned
below:
Java 5.0+
Eclipse 3.5(or later) IDE
Android SDK
ADT
4.1.1 Java SE
Download the latest version of Java SE from
http://www.oracle.com/technetwork/java/javase/downloads/index.html. It is recommended to
install latest version of Java SE although Android application can be developed by Java SE 5.0 or
later.
4.1.2 Eclipse IDE
Download and install Eclipse IDE for Java Developers from
http://www.eclipse.org/downloads/. It is recommended to install latest version of Eclipse
although the minimum required development version is Eclipse 3.5.
17
4.1.3 Android SDK
From Android 2.0 Android SDK contains two parts: Android SDK Starter Package and
Android SDK Components.
4.1.3.1 Android SDK Starter Package
Android SDK Starter Package includes the core SDK tools.
Steps to download and install Starter Package
Go to the Android homepage http://developer.android.com/sdk/index.html.
Download android-sdk_r15-windiws.zip package.
Unzip the downloaded package. The SDK will be extracted into android-sdkwindows directory.
4.1.4 ADT Plug-in for Eclipse
ADT is a plug-in tool for Eclipse IDE. AST is very useful to build Android applications.
It is also helpful to create custom application UI and debug application using Android SDK.
Steps to download and install ADT plug-in for Eclipse are as follows:
Start Eclipse, then select Help > Install New Software.
Click Add, in the top-right corner.
In the Add Repository dialog that appears, enter ADT Plug-in for the Name field,
enter https://dl-ssl.google.com/android/eclipse/ as the URL in the Location field, and
click OK.
In the Available Software dialog, select the checkbox next to Developer Tools and
click Next.
18
In the next window, you will see a list of the tools available for download. Click
Next.
Read and accept the license agreements, then click Finish.
Restart Eclipse when the installation completes.
Figure 3 Download and Install ADT Plug-in for Eclipse
Configure the ADT Plug-in:
It is required to configure the ADT plug-in in Eclipse to connect to the Android SDK
directory.
19
Steps to configure the ADT plug-in:
Select Window > Preferences to open the Preferences panel.
Select Android from the left panel.
Browse the downloaded SDK directory for the SDK Location.
Click Apply, and then click OK.
Return to the Installing the SDK to complete the setup.
Figure 4 Configuring ADT Plug-in
20
4.1.5Android SDK Components
You can add list of different components and can include details about them.
Select Window > Android SDK and AVD Manager.
Click on Available Packages from the left panel.
Click on Android Repository. There will be a list of available components including
documentation, platforms,add-on libraries. It is not mandatory to select all but a
platform is mandatory to run the application.
Select SDK Platform Android 2.1, Google API 7 or later.
Click 'Install Selected' button and confirm the license for all selected packages.
Restart Eclipse when the installation completes.
4.1.6 Android Emulator
There are two ways to run Android application while development: Android OS based
smartphone and Android Emulator. Android Emulator is a tool provided by Google through
Android SDK.
Steps to download and install Android Emulator:
Select Window > Android SDK and AVD Manager.
Select Virtual Devices in the left panel.
Click New button.
When the Create New AVD dialog appears, type the name of the AVD, such as
DefaultAVD.
Choose a target. The target is the platform you want to run on the emulator.
Click Create AVD.
21
Figure 5 Adding Android Emulator
4.2 Create Android Project: Sac State Campus Guide
Sac State Campus Guideis developed using MVVM architecture in which Model and
View are closely coupled with each other and controller is spread across the application.
Steps to create Sac State Campus Guide application:
In Eclipse, select File > New > Project.
Select Android Project and click Next.
Fill in the project details with the following values (as shown in Figure 6):
o
Project name: SacStateCampusGuide
22
o
Build Target: Android 2.1
o
Application name: Sac State Campus Guide
o
Package name: com.sacstate
o
Create Activity: SacStateCampusGuideActivity
Click Finish button.
Figure 6 Create Project SacStateCampusGuide
23
4.3 Project Structure
An Android project is organized in a directory tree structure. Below are the root contents
whenever a new Android Project is created:
AndroidManifest.xml [23]
default.properties
/src
/gen
/Android 2.1
/res
Figure 7 Project Structure of SacStateCampusGuide
24
4.3.1 AndroidManifest.xml
AndroidManifest.xml is the configuration file for an Android application. It is auto
generated file on creation of the android project. All activities, services, broadcast receivers
and content provider of the application must be declared in this file. The required permissions for
the application are also declared in this file. For example, if the application requires internet
access, it must be specified in this file.When the application starts, the android system looks
for the launcher activity in AndroidManifest.xml file. For this application,
WelcomeActivity is the launcher activity. It was declared while creating the project as
shown in Figure 6.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sacstate"android:versionCode="1"android:versionName="1.0">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission
android:name="android.permission.ACCESS_NETWORK_STATE"/>
<application android:icon="@drawable/csuslogo"
android:label="@string/app_name">
<activity android:screenOrientation="portrait
android:name="com.sacstate.welcomescreen.WelcomeActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activityandroid:name="com.sacstate.welcomescreen.WelcomeScreen"/>
<activity android:name="com.sacstate.campuscalendar.CampusCalendar"/>
<activity android:name="com.sacstate.campusmap.CampusMap"/>
<activity android:name="com.sacstate.campusnews.CampusNews"/>
<activity android:name="com.sacstate.peoplesearch.PeopleSearchMain"/>
<activity android:name="com.sacstate.roomlocation.RoomLocation"/>
<activity android:name="com.sacstate.peoplesearch.PeopleSearchResult"/>
<activity android:name="com.sacstate.service.service"/>
<uses-library android:name="com.google.android.maps"/>
</application>
<uses-sdk android:minSdkVersion="7"/>
</manifest>
Figure 8 AndroidManifest.xml of SacStateCampusGuide
25
Attributes of AndroidManifest.xml are specified below:
Package:
The "package" attribute defines the base package for the following Java
elements. The Android Marketplace allows an application for a specific package only
once, so the package must be unique. Here the package is “com.sacstate”
versionCode and versionName:
All applications must be versioned before submitting to the Android
Marketplace. It is useful for upgrading and maintaining the application once it is
published to the marketplace. "android:versionName" and "android:versionCode" specify
the version of the application. "versionName" can be any string value. It represents the
release version of the application. "versionCode" must be an integer value. Submit the
application with new “versionCode” to the marketplace with some updates. The Android
Marketplace usesthis to trigger the update on the devices on which the application has
been already installed. Generally, start “versionCode” with 1 and increase its value by 1
every time on rolling-out a new version of the same application.
activity
"activity" defines an activity, pointing to the appropriate class that is
“com.sacstate.welcomescreen.WelcomeActivity” in this application. For this class an
intent filter is registered which defines that this activity is started once the application
starts (action android:name="android.intent.action.MAIN"). The category definition
(category android:name="android.intent.category.LAUNCHER" ) defines that this
application is added to the application directory on the Android device. The @ values
26
refer to resource files which contain the actual values. This makes it easy to provide
different resources, e.g. strings, colors, icons.
uses-sdk
The "uses-sdk" part of the "AndroidManifest.xml" defines the minimal SDK
version for which your application is valid. This will prevent the application being
installed on devices with older SDK versions. In this application the minimal SDK is set
to “7”. So the device running on Android OS 2.1 or later can run the application.
4.3.2 default.properties
It is properties file used by Ant script while building project.
4.3.3src/
This directory contains all Java source files for the project. The files can be organized in
a package structure.
4.3.4gen/
This directory contains “R.java” file. "R.java" is an android platform generated java file,
which contains references to all resources of the project. These resources can be values, menus,
layouts, icons, images. Whenever the developer creates a new resource, the corresponding
reference is generated in "R.java" by the android platform. It is highly recommended not to
modify this file manually.
4.3.5 Android 2.1/
This directory contains libraries/ jar files required for the project.
27
4.3.6 res/
This directory holds all resources used in the project i.e. images, layout files, audio files.
4.4 Implementation of UI
Res/layout/ is the resource directory for layout files. Android SDK supports XML based
layout files.
Steps to create People Search screen of the application:
In Eclipse, right click on the project SacStateCampusGuide.
Select New -> Other -> Android XML File. Click Next.
Enter name of the file. For example, peoplesearch.xml. Click Finish.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutxml:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#FFFFFF">
<RelativeLayoutandroid:layout_width="fill_parent"
android:id="@+id/rel" android:layout_height="wrap_content"
android:background="#00573D">
<Button android:id="@+id/homebtn" android:text="Home"
android:layout_width="wrap_content"android:layout_centerVertical="true"
android:layout_height="wrap_content" />
<TextViewandroid:layout_width="fill_parent"
android:layout_toRightOf="@id/homebtn"
android:layout_height="wrap_content" ndroid:gravity="center_horizontal"
android:text="People Search" android:textStyle="bold" />
</RelativeLayout>
<EditTextandroid:id="@+id/firstname"
android:layout_height="wrap_content"android:layout_width="fill_parent"
android:hint="First Name"android:layout_marginLeft="5dp"
android:layout_marginRight="5dp" android:singleLine="true" />
<EditTextandroid:id="@+id/lastname"
android:layout_width="fill_parent"android:layout_height="wrap_content"
android:hint="Last Name" android:singleLine="true" />
<Button android:text=" Search " android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_below="@id/lname"
android:layout_marginTop="10dp"
android:layout_centerHorizontal="true"
android:id="@+id/search" />
</RelativeLayout>
Figure 9 Code Snippet of Layout File PeopleSearch.xml
28
In the above snippet, the UI of the people search feature is using Relative Layout to hold
elements. Based on the requirements, the people search screen includes following elements:
Home button to go the home screen of the application
Screen title
EditText field to enter First Name
EditText field to enter Last Name
Search button to submit the request to the next level
The base layout of the people search screen is set to RelativeLayout. It is using another
RelativeLayout to hold Home button and title of the screen. The text fields for first name and last
name, and Search button are set directly to the base layout. This kind of alignment is useful to
position the elements properly with each other. It helps to keep same design of the screen when
the application runs on different devices having various screen sizes.
All properties of the elements like width, height, orientation, background color, etc are
set in this file.Properties for the layout and the buttons are set based on the user interfacedesign.
Set all properties using android:property_name="property_vaule". For example,
android:singleLine=”True” is set for EditText fields of First Name and Last name.
As one can see that this file holds only UI elements. There is no business logic on UI
layout. When the code compiles, Android generates an id for each elements in R.java file so that
these elements can be rendered via Activity in Java class to handle different events and actions.
29
Figure 10 Graphical Layout of PeopleSearch Screen
Follow the same steps to create other screens of the application. One can choose
RelativeLayout, LinearLayout, FrameLayout, GridLayout, AbsoluteLayout for base layout of the
screen depending on the design of the screen.
4.5 Auto Generated R.java File
Once the application screens are created, build the project. Right click on the project,
Click on Build Project from the menu. Building the android platform will compile the project and
creates R.java file. Android framework's internal mechanism binds each element of the layout to
a static integer value. Below is the code snippet for R.java file of Sac State Campus Guide
application.
30
public static final class layout {
public static final intmainscreen=0x7f030006;
public static final intcampusmap=0x7f030003;
public static final intpeoplesearch=0x7f03000b;
public static final int news=0x7f030008;
public static final int calendar=0x7f030001;
public static final introomlocation=0x7f03000c;
public static final int service=0x7f030013;
.
.
.
}
public static final class id {
public static final inthomebtn=0x7f050005;
public static final intpeoplesearch=0x7f050016;
public static final int search=0x7f050038;
public static final intsectionname=0x7f05003e;
public static final intserchnamebtn=0x7f050021;
.
.
.
}
Figure 11 Code Snippet of R.java File
4.6 Implementation of Business Logic
WelcomeActivity was declared as the launcher activity in AndroidManifest.xml file.
Therefore, a class named WelcomeActivity was created automatically for that activity. That class
is extending Activity class to starting the application. One can create as many activity classes as
required for different functionalities of the application.
Steps to create an Activity class for the project:
Right click on the project, select New -> Other -> New Java Class.
Enter following values in to relevant fields and Click Finish
o
Source folder: SacStateCampusGuide/src
o
Package: com.sacstate.peoplesearch
o
Name: PeopleSearchMain
31
o
Modifiers: public
o
Superclass: android.app.Activity
Now create an activity class for People search. Figure 12 is the code snippet for people
search class.
import com.sacstate.welcomescreen.WelcomeScreen;
.
.
.
public class PeopleSearchMain extends Activity {
PeopleSearchParserpeopleSearchParserObj = null;
ArrayList<PeopleResultBean>peopleResultBean = null;
Button searchBtn, homeBtn;
EditTextfname, lname;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.peoplesearch);
searchBtn = (Button) findViewById(R.id.search);
fname = (EditText) findViewById(R.id.fname);
lname = (EditText) findViewById(R.id.lname);
searchBtn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
String firstname = fname.getText().toString();
String lastname = lname.getText().toString();
if ((firstname.equals("")) && (lastname.equals(""))){
Toast.makeText(getApplicationContext(),
"Please Enter Any Field", Toast.LENGTH_SHORT).show();
} else {try {
InputStream is = getAssets().open("peoplesearch.xml");
peopleSearchParserObj = new PeopleSearchParser();
peopleResultBean = peopleSearchParserObj.parser(fname,
lname, is);
Intent search = new Intent(PeopleSearchMain.this,
PeopleSearchResults.class);
startActivity(search);
} catch (IOException e) {e.printStackTrace();}
}}});
homeBtn = (Button) findViewById(R.id.homebtn);
homeBtn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent i = new Intent(getApplicationContext(), WelcomeScreen.class);
startActivity(i);
finish();}});
}}}
Figure 12 Code Snippet of PeopleSearchMain.java File
32
PeopleSearchMain activity class is called when the user taps on People Search image
button on the welcome screen of the application. By extending the Activity class, this class
always waits for an event to occur. To handle the event, implement onCreate() method.
onCreate()is the callback method of Activity class. It is used for initializationof the activity.
Tasks to perform in onCreate() method:
As soon as the activity is created, save the instance of the caller in the memory.
Set view of the activity so that related UI can be loaded.
Add business logic to handle the event on the screen.
PeopleSearch class is implementing callback method onCreate(). The Android system
calls this method on the associated caller's request. In the application, the caller is People Search
image button on the home screen. When the user taps the People Search button, the system
creates a PeopleSearch activity and calls onCreate() method of that activity. As soon as the
activity is created, the instance of the caller, which is Welcome Screen, is saved in memory.
Whenever this Welcome Screen is called by any action, the saved instance can be resumed.
However, in the meantime, if the operating system needs more memory it can destroy that object
state. In that case, the new instance is created.
Now, runtime environment is setting view for this activity by calling
setContentView(R.layout.peoplesearch). This way it is calling UI layout defined in
peoplesearch.XML file.
As shown in Figure 12, search Button is listening to the asynchronous event
setOnClickListener(). The object that implements the OnClickListener Java interface must be
33
passed to setOnClickListener() method. That means, whenever Search button is tapped, Android
system looks for an event handler. Here one can call another activity, or services according to the
requirement. Here in the application, if all conditions match, and if the data is also retrieved
properly from the server, another activity is called using startActivity() and passing it an Intent
that describes the activity to start. Here on searchBtn click, PeopleSearchResults class' activity is
created. Here the Intent is not carrying any other message, but just another activity class.
4.7 Implementation of Retrieving Data from the Server
As shown in the code snippet of PeopleSearchMain.java file that
peopleSearchParserObj.parser() is called with passing parameters as first name, last name, and
input stream. In parser() method of PeopleSearchParser class make a connection to the RSS feed
provided by IRT, with first name and last name parameters. It retrieves the result data and saves
in the object that is displayed by the activity in PeopleSearchResultsclass.
The implementation explained above is used in all features of the Sac State Campus
Guide application. For implementation of Campus Map, the map data is retrieved from
maps.google.com via Google Maps [24] api.
4.8 Run Project
Android Application can be run on Android Emulator and on the actual android based
phone. To run the application on Android based phone, enable the debugging mode for android
application on the phone.
Steps to run project on Android Emulator:
Right click on the project: SacStateCampusGuide
Click on Run as -> Android Application
34
Android Device Chooser screen pops up to choose running platform for the
application (as shown in Figure 13).
Chose Android Device (if connected to the computer) to run the application
Choose Android Virtual Device that was set while configuring AVD. Click Ok. It
may take few minutes to start virtual emulator for the first time. You will see the
application running on the emulator as shown in the Figure 14.
Figure 13 Android Device Chooser to Run Project
35
Figure 14 Sac State Campus Guide Running on Virtual Emulator
36
Chapter 5
SAC STATE CAMPUS GUIDE
Sac State Campus Guide is an Android application for Sac State. The application contains
6 features: Campus Map, People Search, Campus Calendar, Campus News, Room Locations,
Services. The application requires internet connectivity to work. All data is located on CSUS’
internal database except Campus Map. The application gets data through RSS feeds provided by
IRT department. The application reads, parses and presents the data retrieved from appropriate
RSS feed. Campus Map feature uses maps provided by Google Map.
Figure 15 Sac State Campus Guide Home Screen
37
Sac State Campus Guide contains six features:
5.1 Campus Map
This is a map of the university. All departments and buildings are pin pointed on the map.
Steps to user Campus Map feature:
Tap on Campus Map image button on the home screen (as shown in Figure 15).
You will see map of the university with mark of all buildings on the campus (as
shown in Figure 16).
Tap on any pin to see name of that building (as shown in Figure 16).
Figure 16 Campus Map Screen
38
5.2 People Search
This feature is useful to find information about any faculty of any department or any
employee working at the university. The information may include title/ designation, department,
office location, office hours, email id and phone number. This feature takes First Name and/or
Last Name as an input(s). It retrieves and displays matched result(s) in first_namelast_name
format. On selecting the relevant name, it makes another call to the website to retrieve all
information about that person and displays the information on screen as shown in Figure.
Steps to use this feature:
Tap on ‘People Search’ on app home screen (as shown in Figure 15).
Enter First Name and/ or Last Name for the person (as shown in Figure 17).
Tap on the name shown up (as shown in Figure 18).
It will display the details about the person searched (as shown in Figure 19).
Figure 17 People Search Home Screen
39
Figure 18 Peoples Search Result
Figure 19 People Search Details
5.3 Campus Calendar
This feature is useful to know upcoming events, happenings across the university.
Steps to use this feature:
Tap on ‘Calendar’ on app home screen (as shown in Figure 15).
The list of events will be displayed(as shown in Figure 20).
Tap on any event to get detailed information about the event.
It will open browser and actual event page will be displayed (as shown in Figure 21).
40
Figure 20 Campus Calendar Home Screen in Landscape Mode
Figure 21 Campus Calendar Detail Page in Landscape Mode
5.4 Campus News
Campus News feature is the easiest way to read Hornet news.
Steps to use this feature:
Tap on News on app home screen (as shown in Figure 15).
41
The Hornet News will be displayed (as shown in Figure 22).
Tap on any news to get detailed information about the news.
It will open details of the news on Hornet News website will be displayed (as shown
in Figure 23).
Figure 22 Campus News Home Screen in Landscape Mode
Figure 23 Hornet News Detail Page
42
5.5 Room Locations
‘Room Locations’ is useful to find a room in the buildings like University Union,
Library. The user can see floor wise rooms of the building.
Steps to use Room Locations feature:
Tap on ‘Room Locations’ on home screen (as shown in Figure 15)
Two buildings: University Union and Library will be displayed (as shown in Figure
24)
Tap on University Union. List of floors will be displayed (as shown in Figure 25)
Tap on Floor 1 to view map of the 1st floor of the University Union
You can scroll left-right and up-down to see entire map of the floor (as shown in
Figure26)
Figure 24 Room Locations
Figure 25 Room Locations Floor List
43
Figure 26 Room Locations Floor Map
5.6 Services
This feature includes two services: Student services and Faculty services.
Steps to use this feature:
Tap on ‘Services’ on app home screen (as shown in Figure 15)
Two Service: Students and Faculty will be displayed (as shown in Figure 27)
Tap on any service to get detailed information about that service.
It will open detailed page for that service. (as shown in Figure 28for Student
Services)
44
Figure 27 Services Home Screen
Figure 28 Services Home Screen
45
Chapter 6
SUMMARY AND FUTURE WORK
Overall, Sac State Campus Guide is a handy tool having limited but very useful
functionalities for the students, faculty, and visitors. The students can avoid to go to the website
to find a department location on the campus, to retrieve faculty’s contact information, to check
upcoming events and to get latest news of the campus, by single tapping on the application.
It was an honor to work on the real time project for CSUS. I feel great by contributing
this application to the university. I feel great that my application will help students, faculty, and
visitors. It was a nice learning curve to work on Android application development. In spite of
being familiar with Java technology, it is a little bit challenging to learn Android application
development. I would like to expand my knowledge and expertise by implementing more
Android applications in future.
I am going to submit the application to Information Resources and Technology (IRT)
department. IRT department will support and maintain this application in future. IRT department
will submit the application to Android Marketplace. Once the application is approved at the
Android Marketplace, it will be available to download for everyone on Android Operating
System based smartphones.
Although SacStateCampusGuide is not loaded with lots of features but it has some basic
functionalities. I believe this is the first step to build complex application for the university,
having more features and running on smartphones and tablets. In future, IRT department can
scale this app with lots of different features that can includes, hornet shuttle timings, current local
46
weather, notification for new events, campus wide emergency alerts, buildings hours of
operations, and many more that are available on CSUS website.
47
BIBLIOGRAPHY
[1]
iTunes, In Apple - iTunes, Retrieved August 18, 2010. From online
http://www.apple.com/itunes/
[2]
Android Marketplace, In Android Market, Retrieved August 18, 2010. From online
https://market.android.com/
[3]
Amazon App Store, In Amazon Appstore for Android, Retrieved June 1, 2011. From
online http://www.amazon.com/mobileapps/b/ref=topnav_storetab_mas?ie=UTF8&node=2350149011
[4]
CSUS, In California State University, Sacramento, Retrived on August 26, 2010. From
online http://www.csus.edu/
[5]
IRT, In Sacramento State- Information Resources & Technology, Retrieved on
September 2, 2010. From online http://www.csus.edu/irt/
[6]
Android Operating System, In Android developers - Dev Guide, Retrieved on September
2, 2010. From online http://developer.android.com/guide/basics/what-is-android.html
[7]
SacCT, In Sac State - Sac State's online course management system, Retrieved on July
20, 2011. From online https://online.csus.edu/webct/entryPageIns.dowebct
[8]
Open Handset Alliance, In Open Handset Alliance - Android, Retrieved on October 25,
2010. From online http://www.openhandsetalliance.com/android_overview.html
[9]
Google, Inc., In Google projects for Android, Retrieved on October 25, 2010. From
online http://www.google.com/intl/en/about/corporate/company/
[10]
Mark L Murphy, Beginning Android 2, (January 2010). Apress.pp 5-19.
[11]
Dalvik Virtual Machine, In Wikipedia - Dalvik (Software), Retrieved on October 28,
2010. From online http://en.wikipedia.org/wiki/Dalvik_(software)
[12]
Android Software Development Kit (Android SDK), In Android Developers - Dev Guide,
Application Fundamentals, Retrieved January 20, 2011. From online
http://developer.android.com/guide/topics/fundamentals.html
[13]
Java Development Kit (JDK), In Oracle - JDK Readme, Retrieved on January 20, 2011.
From online http://www.oracle.com/technetwork/java/javase/jdk-7-readme-429198.html
[14]
Apache Ant, In Apache - The Apache Ant Project, Retrieved on January 20, 2011. From
online http://ant.apache.org/
48
[15]
Eclipse 3.5, In Eclipse - Eclipse 2.5 Galileo, Retrieved on January 20, 2011. From online
http://www.eclipse.org/downloads/packages/eclipse-ide-java-developers/indigosr1
[16]
Android Development Tools (ADT), In Android Developers - SDK, Android Plugin for
Eclipse, Retreived on February 10, 2011. From online
http://developer.android.com/sdk/eclipse-adt.html
[17]
OpenGL, In Khronos Group - OpenGL, Retrieved on March 1, 2011. From online
http://www.khronos.org/opengl
[18]
SQLLite, In SQLLite, Retrieved on March 1, 2011. From online http://www.sqlite.org
[19]
MVVM, In Wikipedia - Model-View-View-Model, Retrieved on May 2011. From online
http://en.wikipedia.org/wiki/Model_View_ViewModel
[20]
Adobe Flex, In Adobe - Flex, Retrieved on May 2011. From online
http://www.adobe.com/products/flex.html
[21]
WPF, In Microsoft WindowsClient - Windows Presentation Foundation, Retrieved on
May 2011. From online http://windowsclient.net/wpf/
[22]
Android Application Components, In Android Developers - SDK, Android SDK
Components, Retrieved on January 20, 2011. From online
http://developer.android.com/sdk/adding-components.html
[23]
AndroidManifest.xml, In Android Developers - Dev Guide, The AndroidManifest.xml
File, Retrieved on April 9, 2011. From online
http://developer.android.com/guide/topics/manifest/manifest-intro.html
[24]
Google Map, In Google Maps, Retrieved on August 2011. From online
http://maps.google.com/