A Project
advertisement

WEB BASED TECHNOLOGY SOLUTIONS FOR NOT-FOR-PROFITS
A Project
Presented to the faculty of the Department of Computer Science
California State University, Sacramento
Submitted in partial satisfaction of
the requirements for the degree of
MASTER OF SCIENCE
in
Computer Science
by
Nadir Hajiyani
SPRING
2012
WEB BASED TECHNOLOGY SOLUTIONS FOR NOT-FOR-PROFITS
A Project
by
Nadir Hajiyani
Approved by:
__________________________________, Committee Chair
Scott Gordon, Ph.D.
__________________________________, Second Reader
Ahmed Salem, Ph.D.
____________________________
Date
ii
Student: Nadir Hajiyani
I certify that this student has met the requirements for format contained in the University
format manual, and that this project is suitable for shelving in the Library and credit is to
be awarded for the project.
__________________________, Graduate Coordinator
Nickrouz Faroughi, Ph.D.
Department of Computer Science
iii
________________
Date
Abstract
of
WEB BASED TECHNOLOGY SOLUTIONS FOR NOT FOR PROFITS
by
Nadir Hajiyani
The project is related to “not-for-profits.” These organizations as their name
suggest do things for-purpose and don’t have very extensive financial budget for their
entire projects. It is expected that they spend most of the money they have towards
running their programs rather than on an information technology project or expensive
software. All these factors combined may not give not-for-profit organizations a fair
chance to have effective technology solutions; if, the internet or technology play a key
role in the day to day workings of the organization or are responsible for its success.
This project aims to present cost effective, open-source, and non-time consuming
technology solutions, which any organization can implement. Considering the key factors
mentioned previously they can be implemented by a small team. A small team does not
require paying huge sums of money to an external consultant and have a huge open
source community that keeps updating these technologies. Additionally, we are also
presenting uncomplicated ways to develop a facebook app and make a facebook page
attractive. Thus, we are also covering social media applications which have become
crucial for not-for-profits.
This project brings awareness to the fact that php can be effectively utilized in
technology and with its cost effectiveness is still a very good language of choice for the
web. With web 2.0 utilizing the social space along with the updates in virtualization the
new media technologies can be developed with traditional html, css and javascript.
Drupal has been used as the framework of choice to build a campaign website for
a mid-size not-for-profit. Its intuitive module nature based helps building scalable
solutions on the web. Mobile websites have become important due to the success of smart
phones and are in huge demand. The mobile website has been built using Jquery-mobile
which is a very simple solution and easy to build with. Facebook applications have been
built using html, css and javascript along with facebook api.
This project demonstrates that not-for-profits do have a chance to run huge
websites in addition to careful planning and good choice of technology. There is more to
explore in the areas of scaling, architecture and infrastructure aspect which is future work
for projects. We do believe that not-for-profits and other organizations with smaller
teams can surely build effective web projects.
_______________________, Committee Chair
Scott Gordon, Ph.D.
_______________________
Date
v
ACKNOWLEDGMENTS
It will be difficult to mention everyone who helped me to make this project
possible and will be unfair to miss out on folks. However, I will like to thank everyone
who helped me through my masters and bachelors for all the knowledge received in
making this project a reality.
Primarily, I want to thank my supervisor Dr. Scott Gordon for his support,
insights, and patience during the process of this project. His guidance and thoughtful
suggestions were of immense help for this project.
Also, thanks to Dr. Ahmed Salem for his willingness to be the second reader on
the project. I benefitted immensely from his course offerings and advice.
I would thank all my employers including my supervisors for their co-operation
and support especially, Rebecca Dietzler and Andrew Singletary from the University
Union, Dave Taylor from TjH2b and George Weiner from DoSomething.org. Thanks to
the Student Organization and Leadership department and especially to Karlos Santos for
motivating me to keep pursuing my goals. Huge thanks to the Career Center on campus
for their amazing activities and Julie Collier for her confidence in me. Thank you to Mr.
Eric Merchant and the staff at Office of Global education and Office of Graduate Studies.
I would also thank my friends Rocio Zamora for editing this report, Jerry Brown and
other colleagues at Management Information Systems Association for allowing me the
opportunity to work with that amazing student club on campus.
Finally, huge kudos to the staff at Computer Science department, for their cooperation, and to all my friends and family for their immense support.
vi
TABLE OF CONTENTS
Page
Acknowledgements ............................................................................................................ vi
List of Figures ................................................................................................................... ix
Software and Hardware Requirements ................................................................................x
Chapter
1. INTRODUCTION TO NON-PROFIT TECHNOLOGY NEEDS ................................. 1
1.1 Project Background .................................................................................................... 1
1.2 Project Objective ........................................................................................................ 2
2. COMPUTING NEEDS OF NON-PROFIT ORGANIZATION .................................... 4
2.1 Not for profit Project Perspective .............................................................................. 4
2.2 Not for Profit Specific Issues .....................................................................................4
2.3 Functional Requirements ............................................................................................6
2.4 Use Case Modeling .....................................................................................................7
2.5 Non Functional Requirements ..................................................................................16
3. SYSTEM DESIGN ....................................................................................................... 18
3.1 Building a Web Application .................................................................................... 18
3.2 Web Application Architecture ................................................................................. 19
4. DATABASE DESIGN ................................................................................................. 21
4.1 Drupal ...................................................................................................................... 21
4.2 Other Databases ...................................................................................................... 28
5. IMPLEMENTATION DETAILS ................................................................................. 30
vii
5.1 Development of Web Interface ................................................................................ 30
5.2 Website ............................................................................................................................... 31
5.3 Mobile Website .........................................................................................................35
5.4 Facebook App ...........................................................................................................36
6. CONCLUSION ............................................................................................................. 39
Appendix Source Code ..................................................................................................... 40
Bibliography ..................................................................................................................... 61
viii
LIST OF FIGURES
Figures
Page
Figure 2.1: Use Case Notations .......................................................................................... 7
Figure 2.2: User Authentication .......................................................................................... 8
Figure 2.3: Administrator Module ...................................................................................... 9
Figure 2.4: View Reports .................................................................................................. 10
Figure 2.5: A Facebook Application ................................................................................. 11
Figure 2.6 Mobile Website ............................................................................................... 12
Figure 2.7 Facebook Page Use Case ................................................................................. 14
Figure 2.8 Analytics System ............................................................................................. 15
Figure 3.1: Client-Server Architecture ............................................................................. 19
Figure 3.2: Three-tier Architecture ................................................................................... 20
Figure 4.1: Modules in Drupal .......................................................................................... 23
Figure 4.2: Drupal Themes ............................................................................................... 24
Figure 4.3: Drupal Architecture ....................................................................................... 25
Figure 4.4: Explaining the menu_links table from the drupal database .......................... 27
Figure 4.5: Drupal Database Structure ............................................................................. 28
Figure 4.6: Table Relations for the Facebook App .......................................................... 29
Figure 5.1 Fresh Drupal Install File Structure .................................................................. 31
Figure 5.2: Logged out view of the website with no access. ............................................ 32
Figure 5.3: Administrator logged in view of the website with the menu on top. ............. 33
Figure 5.4: URL path setting set as the required page. ..................................................... 33
Figure 5.5: Website Home Page ....................................................................................... 34
Figure 5.6: Mobile website directory Structure ................................................................ 35
Figure 5.7: Home page for the mobile website ................................................................. 36
Figure 5.8: The Facebook App Home page ...................................................................... 37
Figure 5.9: Facebook App Settings ................................................................................... 38
ix
HARDWARE AND SOFTWARE SPECIFICATIONS
The software and hardware requirements for this project are defined in this section.
Software Requirements
Operating System WINDOWS NT 4.0 | 2000 | 9.X | VISTA | XP or higher
Apache
Latest Web Browser- Chrome or Firefox
Programming Languages Used – PhP, HTML, CSS, Java script
Hardware Requirements
Pentium-IV Processor with 500MHZ or above
1GB of Free Hard disk space
512MB of RAM
LAN Network (For Remote Sources)
Network interface card or Modem (For Remote Access)
x
1
Chapter 1
INTRODUCTION TO NON-PROFIT TECHNOLOGY NEEDS
1.1 Project Background
This project aims at providing cloud based solutions to not-for-profit organizations. Thus,
insistence being helping out not-for-profits and developing applications for them, we
would look at the various open source options and examples of work done for not-forprofits. This solution can be generally applied to most small to medium sized
organizations apart from not-for-profits. Let us first look at what does it mean to be a not
for-profit-organization.
Not for Profit: These organizations abbreviated as NPO refers to an organization that uses
its surplus revenues to achieve its goal rather than distribute them as profit or dividends.
Most commonly, they are referred to as 501(c) organizations by the United States Internal
Revenue Service (IRS). Thus, these organizations are allowed to generate revenues
neither of these are being taken away by the shareholders, but instead are applied back to
the programs being run by the organizations. They are also referred to as charity or
service organizations. In some countries these may be referred as Non-Governmental
Organizations (NGO) [1].
Not-for-profit has been selected, since in these times of economic struggles and financial
market issues, it is a struggle for any organization to survive. It is a challenge to finance
the technology projects. A not-for-profit is evaluated on the basis of where the expenses
are being used for. The majority or for some not-for-profits, 100% of their funding goes
2
towards their programs. Thus, minimal is expected to be spent on human resource,
bringing in experts, consultants or hardware. Technology projects require a good
planning, an efficient human resource and excellent implementation.
We will be taking a close look at not-for-profits types and how technology relates to
them. A few web projects have been developed for a mid-size Not-for-Profit. These will
demonstrate that web projects can be built using the available resources for a not-forprofit easier than it is suggested.
In addition to website projects, facebook related projects are built. Social media has taken
our lives by storm; facebook is the prime reason for that. Facebook intends to be an
integral part of our life, which is very hard to resist. Thus, facebook projects have been
developed for an organization demonstrating how facebook pages and applications can be
built using regular web technologies like PhP, MySql and JavaScript. An important point
to note here is that since this art has not been developed completely; marketing agencies
are charging big brand organizations a lot of money for these projects. Thus, we will look
at free or cost effective solutions to these projects.
The goal is to develop confidence for any individual user or not-for-profit to implement
that web projects can be built, managed and developed using open-source technologies.
1.2 Project Objective
The project objective is to enable a not-for-profit to be able to market their campaigns
easily using a quick, open-source and cost effective web-based solution. This solution
will allow to be implemented on the website and facebook thus covering both web and
3
social solutions as well. The intention is to build the working example of a website which
is running a campaign for a not-for-profit organization. The campaign is a related cancer
campaign where the sign-ups are taken and report backs are submitted. Next, we have a
mobile website that is built for a campaign. This website demonstrates how when a
website is looked at a mobile, it shows a responsive format. This helps the organizations
reach and makes it very flexible. Next, we look at social media projects namely facebook
application and facebook page. This facebook application demonstrates how easy it is for
an organization to gather more interest in its projects using social media.
4
Chapter 2
COMPUTING NEEDS OF NON-PROFIT ORGANIZATION
2.1.
Not-for-profit Project Perspective
The Project aims at providing examples of the web and facebook projects that can
easily be adapted by another not-for-profit. The history of technology usage by NPO’s
has not been as enthusiastic as the new way technologies have been progressed. The
usual formation of an NPO begins as a startup company. A visionary begins with a goal
or a need that must be fulfilled: helping more kids in their community to go to school,
empowering women in their area to better support their families or helping the homeless
in their town. The visionaries are most times driven by their personal experience and the
desire to make a change. They may be proficient in their own field, but not necessarily
have the related technical skills of building a website or working with social media like
Facebook, Twitter etc. A newly formed NPO has a lot of challenges to face. Capital is
hard to come by and thus budgets are strict or stringent. Human resource is another area
where new NPO’s spend thoughtfully. The initial hiring is mostly with marketing,
programs and finance department. These help in attracting more donations, volunteers
and running the various programs.
2.2.
Not-for-Profit Specific Issues
NPO‘s have traditionally been hugely dependent on volunteers for their needs. Most
NPO’s use these volunteers to help with technology needs. The volunteers contribute
through helping build a website through a customized system and finding any external
software that may be beneficial to the organization. Other NPO‘s may be able to hire an
5
outside consultant to perform the various task for them. These consultants, depending on
their own technology preference and experience, design systems which are comfortable
to them rather than to the NPO‘s. Due to the limitation of the NPO‘s technical knowledge
they face the dilemma of how much is the right amount to pay or how to best utilize the
services of these consultants. The consulting industry has been guilty of taking advantage
of the limited knowledge of the NPO’s. Another issue is that different consultants, in
different occasions, may want to use totally different technologies. They may not be
aware of the existing system and may propose a new one. Thus, maintaining the existing
systems without in-house help is a challenge. This may lead to additional cost, extra time,
and frustration on part of the NPO, to utilize technology effectively.
All the above reasons work as a hindrance for the visionary of the NPO. Instead of
helping the organization to achieve its goal, technology becomes a road block. These
situations either lead to spending more money on consultants (which smaller NPO‘s
cannot afford to) or substandard the use of technology.
This may lead to shoddy
websites, more paperwork, ineffective management of money or resources, and more
issues for a newer or smaller NPO. In contrast, when used effectively these essential
technical tools can help the same NPO (deleted “to”) save a lot of money and human
resources; it would help them attract more donations based on their performance. The
leaders in the NPO would be free to achieve their missions of helping in the change for
which the organization was formed [2].
6
2.3.
Functional Requirements
The system behavior under different circumstances is referred to as functional
requirements. The functional requirements lay a foundation for the system design and
Use Cases are used to illustrate the behavioral scenarios of the functional requirements.
a. Website Requirements
i.
Ability to input content
ii.
Ability to design front end web pages
iii.
Allow users to sign up for the campaigns
iv.
Add signed up users to email list and send them email newsletters
v.
Ability for the users to report back on campaigns
vi.
Reporting of users who have signed up and reported back
b. Mobile Website
i.
Website to fit the mobile browser and adapt to screen size
ii.
Similar link to desktop but a different website
iii.
Ability to sign up for campaigns from their cell phones
c. Facebook page Requirements
i.
Having a fangate
ii.
Allowing different content for users who like the page and who do not
iii.
Analytics for users who land on the page before and after like
d. Facebook App Requirements for Celebs gone good
iv.
Users can select their favorite celebrities from a list of hundred
celebrities
7
v.
Facebook Share features of users being able to post to wall after
selection
2.4.
vi.
Analytics for users who visit the page
vii.
Add the app to facebook page
Use Case Modeling
Analysis of the project using Use Cases helps the developer to capture the actual
requirements of the customer. The Use Case-modeling diagram is a Use Case and actor
relationship; it is used to define the functionality of the system [3].
The following notations and relations are used in the Use Case modeling
Actor
Actor
Use Case
Association
Dependency
Aggregation
Object
Message
Figure 2.1: Use Case Notations
8
The following are the Use Cases for each of the features and tasks
2.4.1
User Authentication
This describes how a user logs in to the website. The different users will be provided with
different
links
to
the
login
page
as
depicted
Figure 2.2: User Authentication
Preconditions
The following pre-conditions must be true to initiate this Use Case.
1. User has logged into the Internet.
2. The web based system has to validate user credentials entered in the login Page.
Flow Description
The following steps describe the flow for the login page:
1. User selects the appropriate link from the website home page.
2. System determines user's role from login.
3. System displays appropriate websites page.
4. The site with the appropriate links is provided to user interacting with system.
9
Post Conditions
The following post conditions must be true after the completion of the Use Case.
1. User has logged into the application.
2. User is able to view/select various applications depending on role.
3. The user will be able to log out of the system.
2.4.2
Administrator
When the administrator successfully logs into the system he is provided with the options
defined in the following use cases, also depicted in the following figure.
1. Manage Users
2. Manage Content
3. View Reports
Figure 2.3: Administrator Module
10
2.4.3
View Reports
This Use Case describes how the administrator can view reports.
Figure 2.4: View Reports
Preconditions
The following pre-condition must be true to initiate this Use Case.
1. User has logged into the website with administrative credentials.
2. Clicks on the link to view reports.
Flow Description:
The following steps describe the flow in the login page:
1. The administrator can check the report for numbers of people who have signed up
for a campaign.
2. The administrator can check the report for the people who have reported back for
the campaign.
3. The Administrator will have the option to add, edit and delete a user sign up or
report backs
11
4. All the Add, edit and delete operations will be validated on the server side. If the
validations fail the webpage will show an error message with more information on
the failures
Post Conditions
The following post conditions must be true after the completion of the Use Case.
1. The Administrator will be able to log out of the application.
2. User is able to view/select other links available.
2.4.4
Facebook App Use Case
Here we show the flow on how the facebook application is being used.
Figure 2.5: A Facebook Application
The Administrator will be able to use this functionality by logging on to the link for this
app using facebook.
Preconditions
The following pre-conditions must be true to initiate this Use Case.
1. User should be logged in the system, with validated credentials.
12
2. The user should select the tab for this app.
Flow Description
1. The user selects the celebrity from the list of hundreds of celebrities.
2. The celebrity is locked and submitted for voting.
3. Finally, the user can share their selection on facebook.
Post Conditions
The following post conditions must be true after the completion of the Use Case.
1. The user has the option to log out of the application
2. The user has the option to check out other tabs.
2.4.5 Mobile Website Use Case
This use case describes the flow of how the user will engage with the mobile website.
Figure 2.6 Mobile Website
13
Preconditions
The following preconditions must be true to initiate this Use Case.
1. User should be logged in the system, with validated credentials.
Flow Description:
The following steps describe the flow for the use case:
1. The user can view the public service announcement for the video.
2. The user can sign up for a campaign using the Sign up form.
3. The user would be able to check tips on how to run the campaign.
Post Conditions
The following post conditions must be true after the completion of the Use Case.
1. The user has the option to logout of the application.
2. The user has the option to check out other tabs.
14
2.4.6
Facebook Page Use Case
This Use Case describes the user flow for using the Facebook Page application.
Figure 2.7 Facebook Page Use Case
Preconditions
The following pre-conditions must be true to initiate this Use Case.
1. User should be logged in the system, with validated credentials.
2. The user should select the particular facebook page.
Flow Description:
The following steps describe the flow for the use:
1. The user lands on the landing tab with an image describing more information
2. The landing tab is a fangate thus; users see more information only after liking the
facebook page.
3. After liking the page, user sees a special page describing more information about
the campaigns.
Post Conditions
The following post conditions must be true after the completion of the Use Case.
15
1. The user has the option to log out of the application.
2. The user has the option to check out other tabs.
2.4.7
Analytics System Use Case
This use case enables the administrator to view Analytics data for the application.
Figure 2.8: Analytics System
Preconditions
The following are pre-conditions that must be true to initiate this Use Case.
1. Administrator should be logged in the system, with validated credentials.
2. The Administrator should select the tab for manage Analytics.
Flow Description:
The following steps describe the flow for the Use Case:
1. The Administrator views the Analytics view and checks the Analytics for the
specific application
2. The Administrator will have the grid view of all the Analytics for the system.
3. The Administrator will be able to select and view the details of the Analytics
posted.
16
4. The details of the selected landing page marking how many users liked the page
and left without liking the facebook page.
5. Other related details like time spent on page, location, and references must be
available.
Post Conditions
The following post conditions must be true after the completion of the Use Case.
1. The Administrator has the option to log out of the application.
2. The Administrator has the option to check out other tabs.
2.5 Non Functional Requirements
The nonfunctional requirements define the system operation rather than the
peculiarity of the system. The system is implemented using Drupal, which is an open
source content management system. It has thousands of add-on modules and designs that
can let a user build any site they can imagine. It is built in PhP and used in combination
with a webserver, which is mostly preferred to be Apache. Drupal is stored in and
operates using MySql, which is the preferred database. It is used by some of the largest
websites in the world namely The White House and The Economist.
Modules: Drupal is empowered using modules. It helps extend and customize the
functionality with modules. Thus these are libraries built according to protocols laid
down by Drupal and available on www.drupal.org. Mostly there are core modules which
form the basic installation of Drupal and these are inherited to add more functionality.
Browser Capabilities: Since Drupal can be downloaded, installed and customized using
the browser; it plays a huge role in how the application is developed and conceived.
17
Although, there is no basic requirement of a particular browser or version for Drupal in
general; all the issues that affect a general website would affect Drupal as well. Chrome
browser, which automatically updates itself to the latest version, is being used for
development and would give the best experience for the user while using the application.
CSS: Cascading Style Sheets helps in the presentation semantics of how the webpage is
displayed. It allows breaking down a web page in to different divisions which can then be
used to style. Also, CSS helps a lot to mitigate the difference in various browsers. CSS
version 3 is the latest one available, but not all browsers have adopted that version hence
a mix of CSS version 2 and 3. This is being used to have a uniform experience across all
major browsers.
Security Requirements: Password will be protected by being displayed as “*” on various
web pages. User-id – password authentication is needed to make sure whether it is the
privileged system Administrator being logged in or the regular user. Only the authorized
user will be able to access the administrator pages. Each user has a unique login and
password. Applications built outside Drupal will be using protected queries to mitigate
the risk of sql injection.
18
Chapter 3
SYSTEM DESIGN
This is a web based project designed on a client-server model. In this model the
server controls a lot of what is happening with the application. Thus most of the code is
hosted at the web server. A web server is a specialized form of server that is used to host
applications especially websites. Other forms of server can include database server, load
balancer, etc. We are using Apache as our web server. It is very compatible with PhP. It
helps in serving of PhP, which needs a web server as it is a scripting language.
3.1 Building a Web Application
An application is essentially a grouping of all the file, scripts, triggers, code, libraries and
modules that can be places on a server. These are all served from a given directory on the
server. In case of a web application there is an additional level of web server which
handles how these scripts are being rendered. It has special hooks and procedures built in
it that make it adapt to various browser standards. Also, they are intended to scale
upwards or downwards depending on the requirements of the application.
The biggest advantage of web applications is the minimum amount of work
needed in accessing, installing, updating and distributing these applications. While
maintaining; it is relatively simple to bring down these applications and make updates
and deploy them again quickly.
19
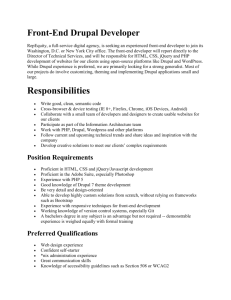
Figure 3.1: Client-Server Architecture [4]
3.2 Web Application Architecture
The architecture of our application can be explained as three-tier architecture.
Although it can differ from traditional three-tier architecture some functions have been
combined. The figure below explains how Drupal works based on the realm of this
architecture. Each tier serves a different purpose based on its functionality.
1. The data layer is a very crucial layer for a Drupal application; it does not only
manage the data for the application, but shares the business logic for the
application with the other layer. It is the heart of the application.
2. The middle tier holds the code for the application that supplements the data layer.
It has a huge chunk of business logic and rules along with most of the
presentation logic.
3. The client tier just displays the application, but may also have some client based
rules which determine how the application would behave at the client side.
20
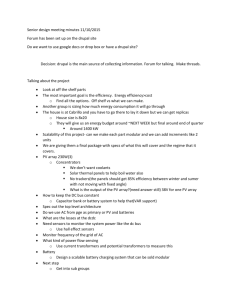
Figure 3.2: Three-tier Architecture [5]
These tiers are usually independent from each other thus, bringing a lot of flexibility to
the application. It also allows allocation of proper resources and error debugging. While
it may also mean that equal attention may be needed to give to all three of them, Drupal
is very good at handling this. It usually manages the database layer well and optimizes it,
so the other layers can perform at the optimum level. Monitoring can be done at each
layer which allows adding or removing resources as per the performance of each layer.
Finally, since a client can be a desktop, mobile, tablet or some other display; it is easy to
configure the middle layer so that the correct scripts are rendered.
21
Chapter 4
DATABASE DESIGN
Databases are a vital component to an application. A really good database
structure can help set up a very strong application. Especially, in a web application
databases can decide how fast and efficient the application would be. There are different
approaches to designing a database. Drupal with its core functionality relies heavily on
databases. We will explore more of that here and gain additional understanding about
that. Non Drupal databases are also explained.
Drupal database is relational in nature. Imagine an entire content management
system operating from a database. Thus there are many tables and associated tables. The
idea is to have very efficient performance and ability to quickly change as per the
requirements.
In order to understand Drupal’s database structure it is very essential to
understand Drupal itself. The reason why Drupal has its advantage and database is
because of its architecture and the way it is built. We will explore some of that here.
4.1 Drupal
Even though, Drupal is being considered as a content management system (CMS);
it is more like a framework. It serves as a very powerful system which can be enough if
used for a simple purpose of running a basic website. At the same time, if users would
like to build their own system, it gives them the tools and some prebuilt components to
get started towards that. The Drupal handbook gives an example which infers that most
CMS are like a toy truck. Assumptions have been made about their use and it would be
22
hard to override them. Frameworks on the other hand provide with just the raw-material.
Once a user understands the protocols of the system, its internal language based on the
existing understanding to build a system can fit its own needs. A good example is
Wordpress, which is highly renowned as a very efficient system if a user wants a
blogging website. For building a sales management system it might not be the best tool to
use. Contrasting with Drupal, complex web management systems can be build using it.
At the same time it can be used for building a blog, but then the user is expected to build
additional tools that might be helpful in catering their own needs.
Let us look closely at how Drupal does that. It is often thought that a website is a
collection of static content pages with some dynamic functionality in it. Drupal treats
most content types on a similar level. Most content is stored as a node. Static pages, blogs
and RSS feeds are all stored in the same way. The complete site structure is disintegrated
into smaller parts like the menu system for navigation, views which is a list of content
and blocks which is side content linked to different sections of the website. It tries to
separate the various building parts of a website. CSS for presentation is kept separate
than the nodes that hold the information pertaining to a blog post (title, content, etc) or a
rss item(title, content ,etc), menu system used for navigation is separate than the
taxonomy (tagging of content). When all these parts are blended together it decides how
the page would appear to the visitor. Distribution of these layers allows a totally different
navigation and presentation of content depending on the user’s needs and roles. Now,
let’s consider nodes more in depth, which is a differentiating factor in Drupal.
23
4.1.1 Nodes
Nodes are considered as the secret to Drupal’s flexibility. Basically a node is a set
of related information. It is a generic term for a piece of content on the website. The word
node is not meant in any way to be confused with the mathematical term or the nodes of a
graph in algorithm. Some examples of a node are Pages in a book, Entries in a blog, or
Discussion topics in a forum. Each node usually has a node ID, Title, creation date,
author or owner, Body (which may be empty or ignored), and other properties. Nodes
allow bringing all the different varieties of entities on a website on the same platform [6].
4.1.2 Modules
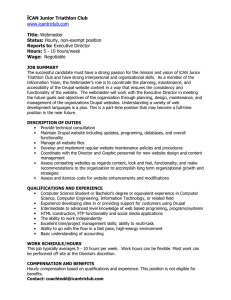
Figure 4.1: Modules in Drupal [6]
Modules in Drupal are code collections that extend existing functionality to add new
functionality. They can be categorized in to Core modules and Contributed modules.
Core modules are the ones included with the basic installation and they can be turned on
without requiring any further installation. Contributed modules can be downloaded from
drupal.org and include (deleted the s) additional functionality that can be added as per
24
users need. For e.g. Forms are included as core module in Drupal, but if the user requires
any special captcha functionality to add to forms, a contributed module can be installed
which sits on top of forms and just provides that one extra required functionality.
4.1.3 Theme
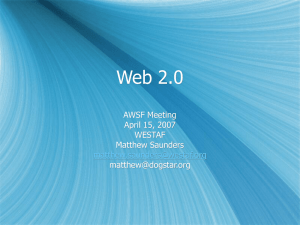
Figure 4.2: Drupal Themes [7]
Theme as the word indicated is about presentation. The concept theme on windows
desktop allows us to change the design and layout of how our operating system looks. We
can customize the color, graphics and logo of our windows and explorer. Similarly,
themes in Drupal allow us to customize the look of our website. It is built in PhP which
25
defines the HTML output of the website’s pages in addition to the CSS. Basically, themes
define the layout, font, colors and various styles that are applied to the website.
This concept is not unique to Drupal, but it has been perfected here. Disintegrating the
theming layer from the site logic makes it so flexible to make changes to the look and
feel without affecting the site logic. Thus, once a web management system has been
perfected using Drupal, the user can take the same logic and embed a different theme to
build a completely different website. This is a huge strength of Drupal which makes it the
system of choice, for a lot of small and medium size web shops as well as huge
educational and government organizations.
Figure 4.3: Drupal Architecture [7]
Now let’s understand how Drupal, which has lots of these moving parts, manages
its database. Drupal websites rely heavily on SQL for data storage for both their primary
26
data and most of its configuration. Drupal has progressed from providing a very thin
database layer, which provided limited capabilities, to beyond native support available in
PhP. The latest version of Drupal features a brand new database layer rewritten to
provide a wide range of features, which allows websites to scale and also provides a lot
of flexibility to the developers. It offers advanced SQL features and improved portability.
The Drupal basic installation version has 45 tables. The installation also creates the
foreign key constraints and primary key relationships necessary for the database.
One of the interesting things about Drupal is the separation of groups of related tables in
to subsystems. For example, there is a cache control mechanism in Drupal. This
subsystem is represented with tables named: cache, cache_form, cache_menu, etc. The
same goes for the roles and permissions subsystem namely users, users_role, role,
role_permission and others. Some observations that can be made from the data typing
standpoint are no column uses the bit data type for storing Boolean values. There is an
excessive use of columns of the BLOB and LONGBLOB data types for storing binary
data without any context because they can be used to store any binary information from
one image to a video file. For dates Drupal internally controls them with the two
additional table’s date_formats and date_formats_type. This helps in providing the
flexibility needed at the data abstraction layer as well for providing the multilingual
language support that is needed.
27
Figure 4.4: Explaining the menu_links table from the Drupal database [8].
There are also certain tables for specialized needs. The menu_links table presents an
interesting detail. Along with other fields it has columns p1 to p9 of the INT data type
which occupies 10 bytes. It may not make much sense from the data modeling aspect to
have these columns which may cause issues if less or more values are needed to be store.
In such cases, entities and relationships should be created to correctly and properly store
and associate these values.
28
The conclusion is that the database is robust with respect to the amount of elements and
subsystems especially for features like cache management, links, blocking, content
filtering, searching and sorting by tags. However, there may be some isolated nooks and
changes that have been created especially just for Drupal.
Figure 4.5: Drupal Database Structure [8]
4.2. Other databases
Next, we will describe the database structure for the mobile website. It is built in MySql
being rational, in natural, and normalized. There is a primary key id in most tables and
there are foreign keys applied as well.
29
Figure 4.6: Table Relations for the Facebook App
As we can see from the above figure, this database has four tables. The user_info table
holds the user information. All the questions responses are loaded from the poll_choices
table. Uid serves as the primary key for user_info and the foreign key for other tables.
Whenever the user responds to a question the response is stored in the responses table
and the final scores are calculated in the aggregate_scores table.
30
Chapter 5
IMPLEMENTATION DETAILS
In this chapter we will describe how the different parts described in earlier chapter
come together to form the complete project. We will be looking at the basic
implementation of the project with a little more emphasis on the presentation of the
project. We are dividing the sections as per each project to provide more information.
The major implementation details are listed as follows
Downloading and installing Drupal on the system.
Build a microsite on Drupal as per the design specifications.
Implement the css to fit the presentation and maintain the uniform experience
Program the PhP required for the mobile website project.
Implement the mobile website.
Program the facebook app project.
Utilizing the facebook resources to set up a fan gate for the page.
5.1 Development of Web Interface
Drupal is an intelligent content management framework as we learned in the
previous chapter. One of the first steps is to download and install Drupal from
http://drupal.org/node/1011872 . One of the simplest ways is to use the FTP option. Here
is what the user will see after installing Drupal.
31
5.2 Website
Figure 5.1 Fresh Drupal Install File Structure
For setting up a customized web page on our website we will be using different
folders. The “sites” folder is the most import here, since it will be holding most of the
code we have for our webpage. The “modules” folder includes all the core modules for
the website. We will create an additional “all” folder inside “sites” folder, which will
have an additional “micro” folder for our microsites. In addition, a “modules” folder will
32
be created for all the contributed modules. (make sure I didn’t change the content).
Henceforth, we will be referencing the folder from under sites/all. In brief:
The url link for the page is created on Drupal, www.dosomething.org/spit
A spit.tpl.PhP file is created under themes/dosomething/templates, which is
configured to load the page whenever user goes to the spit url.
The required css is stored under micros/spit, which will also store all the
referenced images, files etc.
Thus, this gives us an idea how all the layers are separate from each other and can
still synchronize with each other. Thus Drupal is referenced in the front end; the various
files are configured on the backend which help in referencing all the moving parts.
Figure 5.2: Logged out view of the website with no access.
So when an administrator logs in to the website, using the login button demonstrated in
the above image, they will see an additional menu bar towards the top of the page as
shown below.
33
Figure 5.3: Administrator logged in view of the website with the menu on top.
Thus using the Create Content option -> Page , one can create the required spit page
making sure the URL path settings is set to spit as shown below.
Figure 5.4: URL path setting set as the required page.
Performing this will complete the configuration required from the Drupal frontend
on the website. The remaining configuring needs to be done in PhP and css. Next, a
single PhP file called spit is set up inside the themes/dosomething/templates folder with
the code in Appendix. The CSS for the file is created as spit.css . Thus, all of these
together combine to create the following page.
34
Figure 5.5: Website Home Page
35
5.3. Mobile Website
Mobile website has been built using a simpler structure as it is built directly using PhP
and MySql. The directory structure is as follows.
Figure 5.6: Mobile website directory Structure
In this case, the PhP files serve as views holding the PhP logic and html. The css
files are stored under styles. Scripts hold all of the javascript required for the page. The
images used have been added to the “images” folder.
36
Figure 5.7: Home page for the mobile website
5.4 Facebook App
Facebook App follows the lead of the mobile website in using the similar PhP
Myql approach of laying out the folders. Additionally, it has the settings on facebook.
37
Figure 5.8: The Facebook App Home page
38
Figure 5.9: Facebook App Settings
39
Chapter 6
CONCLUSION
The project is intended to develop web-based solutions for not-for-profit
organizations related to their needs with website, mobile website and social media. This
system would ensure easy development of these projects in a timely manner and cost
effective way for the developers especially with a smaller team. The solution is
modularized with flexible technology options. In addition, it is very easy to maintain the
web frontend in a very efficient manner.
Following are some of the enhancements that can serve as future work for this
project. Alternative frameworks in place of Drupal can be used and tested to compare for
checking efficiency and effectiveness. Facebook application development can be
challenging with its api being a moving target and numerous frequent updates in its
library. It has become more stable recently. Thus, developing these applications with
using an easy api based library on top of facebook api would be an interesting option.
Also, different responsive approaches with Phonegap and Titanium can be used to build
mobile websites.
40
APPENDIX
Source Code
1. Spit.css
@font-face {
font-family: 'Chunk';
src: url('Chunkfive-webfont.eot');
src: url('Chunkfive-webfont.eot?#iefix') format('embedded-opentype'),
url('Chunkfive-webfont.woff') format('woff'),
url('Chunkfive-webfont.ttf') format('truetype'),
url('Chunkfive-webfont.svg#ChunkFiveRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Alt Gothic';
src: url('alternategothicno2bt-regula-webfont.eot');
src: url('alternategothicno2bt-regula-webfont.eot?#iefix') format('embedded-opentype'),
url('alternategothicno2bt-regula-webfont.woff') format('woff'),
url('alternategothicno2bt-regula-webfont.ttf') format('truetype'),
url('alternategothicno2bt-regula-webfont.svg#AlternateGothic2BTRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/* DEVELOPER CRUD */
.tabs {
position: absolute;
41
left: -100px; top: -50px;
width: 210px; }
.title { display: none; }
#sponsorlogos img { height: 60px; margin-right: -20px; }
#header-message {
position: absolute;
top: -100px;
left: 150px;}
#main {
background: url(cancer-bg.png) repeat-y;
background-image: -moz-radial-gradient(center center, ellipse cover, #902A8A, #67328D 400px); background-image: webkit-radial-gradient(center center, ellipse cover, #902A8A, #67328D 400px); background-image: -o-radialgradient(center center, ellipse cover, #902A8A, #67328D 400px); background-image: -ms-radial-gradient(center
center, ellipse cover, #902A8A, #67328D 400px); background-image: radial-gradient(center center, ellipse cover,
#902A8A, #67328D 400px);
/* background: -webkit-gradient(radial, 50% 75%, 0, 50% 75%, 100, from(#902A8A), to(#67328D));
background: -moz-radial-gradient(50% 75%, farthest-side, #902A8A, #67328D); */
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
margin-top: 190px; }
#menu {
font-family: 'Alt Gothic', 'Arial Narrow','Nimbus Sans L',sans-serif;
font-size: 200%;
margin: 0;
padding: 0 40px;
position: relative;
42
max-width: 860px;
z-index: 10;}
.page-spit-landing .region-right, .page-spit .region-right {
position: relative;
/*top: -400px; */}
body.section-spit div.content {
background: url('qtip-big.png') no-repeat scroll 345px 150px transparent;
/*margin-top: -90px; */}
/*The Faqs Page and Tips page*/
/*For removing the background qtip*/
#node-688072 div.content, #node-695338 div.content, #node-719527 div.content {
background: none;
}
/* The Schools Page */
.schoolprofilepage{
padding-top: 18px;
}
.views-field-title {
color: #FFF;
font-family: Chunk, 'Bookman Old Style',Bookman,'URW Bookman L','Palatino Linotype',serif;
font-size: 130%;
letter-spacing: 1px;
padding-bottom: 5px;
margin-bottom: 30px;
border-bottom: 2px dotted #FBDA0F;
width: 810px;
43
}
.views-field-field-campaign-address-value,
.views-field-field-cancer-drive-date-value,
.views-field-field-cancer-drive-time-value,
.views-field-field-cancer-location-value ,
.views-field-field-campaign-city-value,
.views-field-field-campaign-state-value,
.views-field-field-campaign-zip-value,
.views-field-field-cancer-alternate-location-value{
font-family: 'Alt Gothic', 'Arial Narrow','Nimbus Sans L',sans-serif;
font-size: 180%;
line-height: 120%;
color: #FFF;
}
.views-field-field-autotest-uid {
color: #FBDA0F;
font-family: Chunk, 'Bookman Old Style',Bookman,'URW Bookman L','Palatino Linotype',serif;
font-size: 220%;
letter-spacing: 1px;
padding-bottom: 10px;
}
.views-field-field-cancer-drive-date-value {
padding-top: 5px;
border-top: 2px solid #FBDA0F;
}
.views-field-field-campaign-zip-value {
padding-bottom: 5px;
border-bottom: 2px solid #FBDA0F;
}
44
.drive2{
padding-top: 10px;
}
.drive2 .blackflag, .page-spit-reportback .blackflag {
background: url("blackflag.png") no-repeat scroll 0 -14px transparent !important;
color: #FBDA0F;
margin: 0px 0px 0px -32px;
min-height: 30px;
padding-right: 30px;
width: 300px;
}
.drive2 .triarrows {
background-color: #FBDA0F;
width: 220px;
height: 100px;
right: 17px;
top: 735px;
}
top: 630px;
}
.drive2 .triarrows {
background-color: #FBDA0F;
width: 220px;
height: 100px;
position: absolute;
right: 17px;
top: 735px;
/*Meet the organizer and its value*/
45
.meetorganizer , .collegename{
color: #FBDA0F;
font-family: 'Alt Gothic', 'Arial Narrow','Nimbus Sans L',sans-serif;
font-size: 140%;
letter-spacing: 1px;
padding-bottom: 1px;
}
.meetorganizer .orgvalue{
color: #FFF;
}
.schoolnamehelptext {
font-family: Arial, 'Arial Narrow','Nimbus Sans L',sans-serif;
font-size: 100%;
}
/*Organizer page end*/
#block-webform-client-block-704188 input#edit-submit, #block-block-331 input#edit-submit, .suggestionsubmit{
background: url('arrow-yellow-submit.png') no-repeat;
border-width: 0px;
cursor: pointer;
width: 100px;
height: 35px;
padding-right: 5px;
padding-left: 0;
padding-bottom: 7px;
color: black;
text-transform: uppercase;
}
#block-webform-client-block-704188{
46
left: 33px;
top: 90px;
}
#block-webform-client-block-704188 #webform-component-join-this-drive {
padding-top: 7px;
}
ul.triarrows {
padding-top: 5px;
/*list-style-image:url('arrow-black-list.png');
color: #000 !important;
padding: 0 0 8px 0px;
}
/*The Report Back page*/
.page-spit-reportback #block-block-323 {
margin: 0;
position: relative;
top: 5px;
left: 175px;
}
.page-spit-reportback .form-item, .page-spit-reportback #field-campaign-pictures-items, .page-spit-reportback #fieldcampaign-video-items {
color: #FBDA0F;
font-family: Arial, 'Arial Narrow','Nimbus Sans L',sans-serif;
font-size: 120%;
letter-spacing: 1px;
padding-bottom: 1px;
}
47
.page-spit-reportback .form-item .description{
color: #000000;
font-size: 70% !important;
}
.page-spit-reportback .blackflag {
background: url("blackflag.png") no-repeat scroll 0 -14px transparent !important;
color: #FFFFFF;
margin: 0px 0px 0px -32px;
min-height: 30px;
padding-right: 30px;
width: 300px;
}
/*The Faqs Page*/
#node-688072 div.content, #node-695338 div.content{
background: none;
}
/*Making paras fit*/ /*Greek Cheek Challenge Page*/
#node-688072 div.content p, #node-719527 div.content p {
width:780px;
max-width: 860px;
padding-top:10px;
font-weight:normal;
}
#node-688072 div.content li {
padding-top: 10px;
width: 780px;
max-width: 860px;
font-weight:bold;
}
48
/*Tips page */
/*For fitting the list accross the length and no wrap*/
#node-695338 div.content li,#node-719527 div.content li {
width : 780px;
max-width:860px;
}
/*For fitting the head text and its color*/
#node-695338 p.headtext {
font-size: 150%;
white-space: nowrap;
color: #FBDA0F;
}
/*For the Tips and Tools in black and white*/
#node-695338 h3.blackflag {
background: url("blackflag.png") no-repeat scroll 0 -14px transparent ;
}
#node-695338 h3.blackflag-shs {
background: url("blackflag_shs.png") no-repeat scroll 0 -14px transparent ;
}
/*Testing the arrows stuff*/
#node-695338 ul.triarrows {
/*margin-top: 5px;*/
list-style-type: none;
margin: 5px 0 0 10px;
padding: 0;
}
#node-695338 ul.triarrows li {
background: url('triangle-yellow-list.png') no-repeat 0 -5px;
padding: 0 0 15px 30px; }
49
/* TIPS SOCIAL MEDIA BLOCK */
.page-spit-tips #block-block-323, .page-spit-greekcheekchallenge #block-block-323 {
margin: 0;
position: relative;
top: 5px;
left: 175px;
}
.page-spit-faq #block-block-323 {
margin: 0;
position: relative;
top: -3px;
left: 175px;
}
/* FAQS SOCIAL MEDIA BLOCK */
.page-spit-faq #block-block-323 {
top: -55px;
left: -50px;
}
/*Organizer Sign up Page*/
#node-701206 ul.arrows li, #node-701206 ol.copy li, #node-706458 ul.arrows li , #node-706458 ol.copy li , #node685130 ul.arrows li , #node-685130 ol.copy li {
display: list-item; }
#block-block-331 input#editString , #block-block-331 input#edit-field-cancer-drive-date-0-value-date, #block-block331 input#edit-field-cancer-drive-time1-0-value-date {
width: 250px;}
/*End of organizer*/
50
#content {
padding: 0 20px;}
/* COLOR DEFINITIONS */
/* yellow: #FBDA0F
lightest purple: #8D509A
medium purple: #803A93
dark purple: #602872
*/
/* GENERAL DEFINITIONS */
#main #content {
margin: 0;
width: 95.35%;
font-family: Arial, 'Arial Narrow','Nimbus Sans L',sans-serif;
font-size: 125%;
line-height: 130%;}
#main a, #main a:link {
color: #FBDA0F;
text-decoration: underline; }
h3 {
font-family: Chunk, 'Bookman Old Style',Bookman,'URW Bookman L','Palatino Linotype',serif;
font-size: 130%;
letter-spacing: 2px;
margin: 0;
text-transform: uppercase;}
h3#learnmore {margin-bottom: 0px; font-family: 'Arial Narrow','Nimbus Sans L',sans-serif; }
51
.major {
color: #FBDA0F;
font-family: Chunk, 'Bookman Old Style',Bookman,'URW Bookman L','Palatino Linotype',serif;
font-size: 150%;
}
.accent-white, .accent-yellow { }
.accent-white {
color: #fff;
}
.accent-yellow {
color: #FBDA0F; }
#main-wrapper p, #main-wrapper ul li, #main-wrapper ol li {
color: #fff;
width: 385px;
}
div.status p, div.messages p {color: #000;}
/* STYLED UNORDERED LIST */
ul.arrows {
/*margin-top: 5px;*/
list-style-type: none;
margin: 5px 0 0 10px;
padding: 0;
}
ul.arrows li {
background: url('arrow-yellow-list.png') no-repeat 0 -5px;
padding: 0 0 15px 30px; }
/* END STYLED UNORDERED LIST */
52
.blackflag {
background: url("blackflag.png") no-repeat scroll 0 -14px transparent;
color: #FBDA0F;
margin: 0 0 0 -32px !important;
min-height: 30px;
padding-left: 30px;
position: relative;
width: 400px;}
ol.big-blue li li, ol.big-blue li .not-so-big-blue { color: #fff; font-size: 60%; } /* omg this is so kludgey but the list on
the landing page looks like ass otherwise, I am SORRY */
ol.big-blue { padding-left: 20px; margin-top: 5px; }
form#webform-client-form-682753 div.description p, form#webform-client-form-682784 div.description p {
font-size: 100%;
width: 250px;
}
/* MENU */
#menu a {
background: url('qtip-small.png') no-repeat scroll 50% 16px transparent;
line-height: 200%;
min-width: 80px;
padding: 0 17px;
text-decoration: none !important; }
#menu a:nth-child(4) {
margin-left: 200px; }
#menu a:last-child {
padding: 0 21px; }
/* RIGHT SIDEBAR */
53
.block:nth-child(2) {margin-top: -40px; }
/* SIGN-UP FORM */
.block-webform, #block-block-333, #block-block-331 {
background: #000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
color: #fff;}
.block-webform p {
width: 260px; }
.webform-component-select select{
width:200px;
}
/*Signup from new*/
#block-block-333, #block-block-331{
padding-left: 10px !important;
}
#block-webform-client-block-682753 input#edit-submit, #block-block-333 input#edit-submit, .page-spit-reportback
input#edit-submit, #block-webform-client-block-682784 input#edit-submit{
background: url('arrow-yellow-submit.png') no-repeat;
border-width: 0px;
cursor: pointer;
width: 100px;
height: 35px;
padding-right: 5px;
padding-left: 0;
padding-bottom: 7px;
color: black;
text-transform: uppercase; }
54
/* GREEK CHEEK CHALLENGE */
#block-block-322 {
margin-left: -63px; }
/* GREEK CHALLENGE PAGE*/
#node-719527 ul.arrows li{
font-size: 100% !important;
}
/* white arrow under "celeb getting involved" */
body.section-spit h3:first-child {
background: url("arrow-white.png") no-repeat scroll -20px 5px transparent;
margin-bottom: -20px;
padding-bottom: 5px; }
/* ensuring the error messages are legible */
div.status p, div.messages p,
div.status li, div.messages li { color: #000 !important; position: relative; z-index: 30;}
/* SOCIAL MEDIA BLOCK */
#block-block-323 {
margin: 0;
position: relative;
left: -85px;
/*top: 60px; left: 410px;
/*top: -30px; *
/ width: 100px;}
2. Spit.tpl.PhP
55
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://ogp.me/ns/fb#" xml:lang="<?php print $language>language; ?>" lang="<?php print $language->language; ?>" dir="<?php print $language->dir; ?>">
<head>
<title><?php print $head_title; ?></title>
<?php print $head; ?>
<?php print $styles; ?>
<?php
if
($_SERVER['HTTP_USER_AGENT']
==
'facebookexternalhit/1.1
(+http://www.facebook.com/externalhit_uatext.php)') :
?>
<meta name="description" content="Give a Spit About Cancer" />
<meta property="og:title" content="Give a Spit About Cancer | Do Something"/>
<meta property="og:url" content="http://www.dosomething.org/spit" />
<meta property="og:image" content="http://www.dosomething.org/sites/all/micro/spit/spit-logo.png" />
<meta property="og:description" content="Do you Give a Spit about Cancer? Swab your cheek and you could save a
life. Join me at the marrow donor registration drive!" />
<meta property="og:type" content="non_profit"/>
<meta property="fb:admins" content="603061" />
<meta property="fb:app_id" content="93836527897" />
<meta property="og:site_name" content="DoSomething.org"/>
<?php endif; ?>
<link rel="stylesheet" href="/<?=$ds_micro.'/spit/spiton.css';?>" type="text/css" media="all" />
<?php print $scripts; ?>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="/<?=$ds_micro.'/spit/autocomplete/try.js';?>"></script>
</head>
56
<body class="<?php print $classes; ?>">
<!-- Added new facebook Javascript Sdk for Video share pages 11/1/2011 -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=237958862926429";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!--End of Javascript fdk code -->
<div id="page-wrapper"><div id="page">
<? print theme('header', array(
'front_page' => $front_page,
'directory' => $directory,
'mission' => $mission,
'top_right' => $top_right,
)); ?>
<div id="main-wrapper" class="clearfix">
<a href="http://www.DoSomething.org/spit" id="header-message"><img src="/<?=$ds_micro;?>/spit/spitlogo.png"/></a>
<div id="main" class="clearfix<?php if ($primary_links || $navigation) { print ' with-navigation'; } ?>">
<div id="menu">
<?php
$base = '/spit';
$title = 'Coming soon! October 2011';
$items = array(array('HOME', $base,),
57
array('SCHOOLS', $base.'/findyourschool'),
array('TIPS&TOOLS', $base.'/tips'),
array('REPORT BACK', $base.'/reportback'),
array('FAQ', $base.'/faq')
);
foreach ($items as $i) {
$class = 'inactive';
$currPath = drupal_get_path_alias(request_uri());
if (strncmp($i[1], $currPath, strlen($i[1])) == 0 && $i[1] != $base)
$class = 'active';
else if ($i[1] == $base && $i[1] == $currPath)
$class = 'active';
if($i[0]=='HOME' || $i[0]=='TIPS&TOOLS' || $i[0]=='FAQ' ||
BACK' )
printf('<a href="%s" class="%s">%s</a>', $i[1], $class, $i[0]);
}
?>
</div>
<div id="content" class="column"><div class="section">
<?php print $highlight; ?>
<?php if ($tabs): ?>
<div class="tabs"><?php print $tabs; ?></div>
<?php endif; ?>
<?php print $help; ?>
<?php print $content_top; ?>
<div id="content-area">
<?php print $messages; ?>
<div class="clearfix">
<?php if ($right) print $right; ?>
$i[0]=='SCHOOLS' || $i[0]=='REPORT
58
<ahref="http://www.facebook.com/sharer.php?u=http://www.dosomething.org/steputobullying"
target="_blank"><img src="/sites/all/micro/sfs/icon-fb.png" alt="FB Share" style="position: relative; top -5px; height:
30px;" /></a>
<a
href="http://twitter.com/share?url=&text=I+just+steppedup+w/+@DoSomething's+anti-
bullying+campaign,+will+you+be+next?+http://stepuptobullying.org"
target="_blank"><img
src="/sites/all/micro/sfs/icon-twitter.png" alt="Twitter share" style="position: relative; top -5px; height: 30px;" /></a>
</div>-->
<h2 class="title"><?php print $title; ?></h2>
<?php print $content; ?>
<div id="sponsorlogos" style="float: right;">
<a
href="http://www.dkmsamericas.org/"
target="_blank"><img
src="/sites/all/micro/spit/dkms-logo.png"
alt="DKMS logo" /></a>
<a href="http://www.marrow.org" target="_blank"><img src="/sites/all/micro/spit/btm-logo.png" alt="Be The
Match logo" /></a>
</div>
</div>
</div></div>
<?php print $content_bottom; ?>
<?php if ($feed_icons): ?>
<div class="feed-icons"><?php print $feed_icons; ?></div>
<?php endif; ?>
</div></div> <!-- /.section, /#content -->
<?php if ($primary_links || $navigation): ?>
<div id="navigation"><div class="section clearfix">
<?php print theme(array('links__system_main_menu', 'links'), $primary_links,
array(
'id' => 'main-menu',
59
'class' => 'links clearfix',
),
array(
'text' => t('Main menu'),
'level' => 'h2',
'class' => 'element-invisible',
));
?>
<?php print $navigation; ?>
</div></div> <!-- /.section, /#navigation -->
<?php endif; ?>
<?php //print $sidebar_first; ?>
<?php //print $sidebar_second; ?>
</div> <!-- /#main, /#main-wrapper -->
<?php if ($footer || $footer_message || $secondary_links): ?>
<div id="footer"><div class="section">
<?php print theme(array('links__system_secondary_menu', 'links'), $secondary_links,
array(
'id' => 'secondary-menu',
'class' => 'links clearfix',
),
array(
'text' => t('Secondary menu'),
'level' => 'h2',
'class' => 'element-invisible',
));
?>
60
<?php if ($footer_message): ?>
<div id="footer-message"><?php print $footer_message; ?></div>
<?php endif; ?>
<?php if ($search_box): ?>
<div id="search-box"><?php print $search_box; ?></div>
<?php endif; ?>
<?php print $footer; ?>
</div></div> <!-- /.section, /#footer -->
<?php endif; ?>
</div>
</div></div> <!-- /#page, /#page-wrapper -->
<?php print $page_closure; ?>
<?php print $closure; ?>
</body>
</html>
61
Bibliography
1. Wikipedia.org.
2002.
Non
Profit
Organization.
http://en.wikipedia.org/wiki/Nonprofit_organization. [Online] August 2002.
http://en.wikipedia.org/wiki/Nonprofit_organization.
2. Cortes, M. and Rafter, K. M. 2007. Nonprofits and Technology. s.l. :
Lyceum Publishing, 2007. 1933478063.
3. Alhir,
Sinan
Si.
2000.
methodsandtools.com.
Understanding
[Online]
Use
Case
Spring
Modeling.
2000.
http://www.methodsandtools.com/archive/archive.php?id=24.
4. Instruments, National. 2006.
Architecture.
zone.ni.com.
Connections Design in Client/Server
[Online]
September
2006.
http://zone.ni.com/devzone/cda/tut/p/id/3989.
5. Technologes, Swipht. 2009. Scalable Architectures for Drupal. swipht.com.
[Online] 2009. http://swipht.com/scalable-architectures.
6. Drupal.org. 2005. General Drupal Concepts. drupal.org. [Online] April 2005.
http://drupal.org/node/19828.
7. M.Butcher, G.Dunlap, M.Farina. 2010. Drupal 7 Module Development.
Olton : Packt Publishing Ltd, 2010. 978-1-849511-16-2.
8. Pichiliani, M. 2012. The Drupal Data Model Analysis. mrbool.com. [Online]
2012. http://mrbool.com/The-Drupal-data-model-Analysis-of-the-WordPressJoomla-Drupal-and-Magento-data-models-Part-3/23256