Simple UI Toolkits Andrew Ko
advertisement

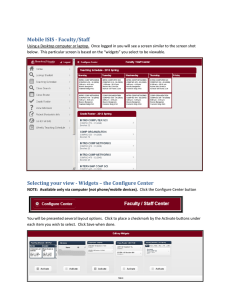
Simple UI Toolkits
Andrew Ko
What does “simple” mean?
For most simple UI toolkits, “simple” means
Better initial usability and learnability
Limited scope and expressiveness
A more descriptive term would be “simple guiglue-scripts”
Most support limited graphical toolkit abilities
Most are aimed at gluing together applications
and components with standard widgets
Common Characteristics
Programs are often written in simple scripting
languages or subsets of general languages
Very little code required to create basic,
default, user interface components
Some automatically generate code from user
interface builders, but don’t generalize from
changes in code to interface
Dimensions of Comparison
Object creation (how does a widget get made?)
Object properties (position, appearance, etc.)
Object architecture (how are objects related?)
Connections (how do objects respond to and
broadcast messages and events?)
Outline
Tcl/Tk
SUIT
Visual Basic
Cocoa
Alice
Summary
Tcl/Tk
John Ousterhout, 1988, while on sabattical
Tcl = Tool Command Language
Intended to be an “embeddable command
language”
Open source, multi-platform scripting
language, much like Perl, Python, and PHP
Pitched as “application glue”, like other popular
scripting languages
Tk
Tk
John Ousterhout, 1990
Motivation was to test how good Tcl was at
integrating components
Used in Tcl originally, then Perl and Python
Originally popular because easiest way to
create GUIs on UNIX platforms
Ported to Windows and Mac in 1994
Tk
.w1.c3.b5.l2 - text
Architecture
Widgets are the atomic unit
All widgets created are
global
Container hierarchies
The code to the left
represents “the text of label
2 of button 5 of container 3
in window 1 of the application
Tk
Creating Objects
Objects created programmatically in a
script, then compiled and executed
There are no interface builders directly
associated with Tk (I don’t know of any)
Tk
Creating Objects
frame .f -borderwidth 2
wm title . "My Window"
button .f.b -text "Quit"
bind .f.b <Button-2-ButtonRelease { quit }
pack .f
First line creates a window frame called “My
Window” as child of “.”, which represents the shell
Second line sets title of root window to “My
Window”
Third line creates a button inside “My Window”
with text “Quit”
Tk
Events
frame .f -borderwidth 2
wm title . "My Window"
button .f.b -text "Quit"
bind .f.b <Button-2-ButtonRelease { quit }
pack .f
“bind” sets the callback for pressing the
button with the second mouse button
The callback quits the application
“pack” lays out window “My Window”
Tk
Events
Because Tk objects are all global, sending
messages is a matter of directly changing
widget state and properties
Same problem of spaghetti code as with
other event-based languages
Tk
Object properties
Widgets have standard properties, and
widget specific properties
Properties of widgets are not visible,
except through documentation
Properties are set using Tcl or other
scripting languages
Tk
Evaluation
- In regard
to Tcl, HCII Ph.D. student Jeff
“it just has the worst syntax I've ever seen...its
really restrictive...its
unintuitive for C programmers”
Nichols
says
+ Very little overhead for creating simple
+
-
applications
Unfamiliar syntax for most programmers
Highly portable
No interface builder
SUIT
Simple User Interface Toolkit
Randy Pauch at Virginia Tech, 1992
Design principles
Exploit knowledge and skills of users
Make easy things easy and hard things possible
Perform end-user testing early and often
SUIT
Architecture
Built on prototype instance model
One object is like another, as opposed to
inherits from
Same model as Amulet and Garnet
Objects’ properties stored in external database
SUIT
Objects Properties
Each object has:
State, contained in property list, including
position, size, and other basic properties
C procedure that examines state and renders
C procedure that handles user input and
updates state
SUIT
Creating Objects
void Hi(SUIT_object obj)
{
printf("Hello, world\n");
}
SUIT_createButton("hello", Hi);
Small set of widget creation methods
Code above
Defines callback “hi”
Creates button associated with “hi”
SUIT
Modifying Properties
Used graphical menu to modify object properties
Instead of being set,
Booleans were toggled in property editor
Elements were selected from a list
Properties also set programmatically
Properties deleted by dragging to trash
SUIT
Modifying Properties
Explicitly avoided “code dumping” model of
UI interface builders
Instead, layout done at runtime with direct
manipulation
Build mode accessed with SHIFT and
CONTROL
Otherwise, application was in run mode
SUIT
Connections
Connections between on screen components
achieved by “exporting” properties
Exported by dragging a property to an export
button
System would generate a new object that
controlled the “exported” property
Not general component to component
communication, but covered most cases
SUIT
Connections
No general constraint system
Programmer registers “interest” in an object by
specifying an “interest procedure”
When property of interest is changed, property,
property name, and old and new values sent to
“interest procedure”
Allowed for constraining button size to label
size
SUIT
Connections
In general, three types of connections:
Exporting a property to create a widget
that affects property
Registering interest in a property
Callbacks
SUIT
Evaluation
- Debugging name space was difficult:
+
misspelling property created new property
with 0 value
- Common to all prototype instance models
Hard to create custom widgets without
additional knowledge of toolkit architecture
Learnable in a few hours by programmers
who know C
Visual BASIC
BASIC = Beginner’s All-purpose Symbolic
Instruction Code
BASIC developed in ‘64 by students at
Dartmouth
Eventually sold to Microsoft, and used as a
scripting language for Windows OSes
One type of application and component glue for
connecting Microsoft apps
VB.Net is a whole different (object-oriented)
beast, and will not be discussed here
VB
Architecture
“forms” contain widgets
Widgets have lots of properties
Widgets can see parent form’s properties
VB
Creating Objects
Common widgets provided
Image, label, text, frame, option, list...
Many useful forms provided
About dialog, web browser, ok/cancel
dialog, ODBC login
Can create custom forms using widgets and
defining event handlers
VB
Object Properties
Every object has default properties
Name, index, dimensions, font...
Visible at start and enabled
Most of the details are managed internally
The focus is on modifying and using userdefined properties
VB
Modifying Properties
All properties managed by system can modified
through direct manipulation or property editors
Programmer modifies user-defined properties
programatically
Programmatically modifying system properties is
difficult because
There are many ways to modify
Each way uses a different notation and/or
convention
VB
Connections
Private Sub OK_Click( )
r = Val(radius.Text)
h = Val(hght.Text)
pi = 22 / 7
v = pi * (r ^ 2) * h
volume.Text= Str$(v)
End Sub
Callbacks can be defined for each widget
In this example, pressing the okay button
executes “OK_Click()”
Pulls the text and height from the text fields
Puts volume in the volume text field
VB
Connections
Widgets have many predefined events,
which take the shape of callbacks
Initialize, load, activate
Key and mouse events also broadcast
Write functions to respond to default set
VB
Evaluation
+ Great for creating simple Windows-only
-
applications
Doesn’t scale to large applications because
data management is difficult
Has a low ceiling: creating custom widgets is
nearly impossible
Cocoa
Designed to be a rapid prototyping framework
for windowed OS X applications
Roots are in UI toolkit developed for NeXT
systems
Highly parameterizable set of standard widgets
No code necessary for standard behaviors
Cocoa
Architecture
Object-oriented, model-view-controller architecture
NSApplication encapsulates views/controllers
Main event-loop
Windows and menus
Event distribution and message passing
Delegate object manages model (data and logic)
Delegate is only code written by programmer
Cocoa
Architecture
Small set of highly parameterizable widgets
Buttons, sheets, color picker, menus, etc.
Objects are all containers, able to contain other
graphical objects
No programming necessary for drag and drop, spell
checking, localization, printing...
Cocoa
Object Properties
NSView
Holds the visualization of model
e.g., what a button looks like based on
properties
NSControl
Maintains control logic of model
e.g., what happens to button’s state when
pressed and released
Cocoa
Creating Objects
Use Interface Builder
WYSIWYG, generates “NIB” rather than code
NIB contains
Menu, windows, widgets, images, localization info,
sounds
Message connections between widgets
View and control object hierarchy
Cocoa
Modifying Properties
Modifying view is done in Interface Builder w/
direct manipulation
Modifying control (creating custom widget logic) is
done by changing parameters in Interface Builder
Custom views and controls done programmatically
Cocoa
Connections
Connections are establish by drawing
lines from sending object to receiving
object
Connection is stored in NIB and handled
automatically
Connections to custom views and models
also done in Interface Builder
Cocoa
Connections
User input events handled automatically
Responding to events (defining the model) is done
with Java, C, C++, Objective-C, or...
AppleScript, which is the “simple” way
Scripting language designed for gluing Mac OS
applications together
(overly) flexible natural language-like syntax
Cocoa
Connections
on clicked theObject
tell window of the object
try
set theRate to contents of text field "rate" as number
set theAmount to contents of text field "amount" as
number
set contents of text field "total" to 0
“on” handles event
“tell” sends an event to an application or object
“try” attempts to do something, and allows for
handling failures
Events go to any application or application
object, as defined by Interface Builder
Cocoa
Connections
“should” asks whether operation should take place
“on should close” could see if a window should close
based on GUI state
“will” is when on operation is about to take place
“on will close” prepares window for closing
“did” is when an operation already took place
“on did close” might play an exit sound and quit app
Cocoa
Dictionaries
Cocoa objects and applications expose their
model via “dictionaries”
AppleScripts use dictionaries to manipulate
model data and behavior
tell application "Safari"
set this_URL to the URL of document 1
end tell
tell application "Mail"
activate
set this_message to make new outgoing message with properties {subject:"Cool URL!", content:this_URL}
end tell
Cocoa
Custom Objects
Objects with custom controls (actions and outlets
only) created in Interface Builder
Connected in Interface Builder
Events defined for actions and outlets with
Applescript
Objects with custom views also follow this process,
but drawRect() function must be defined to
visualize
Cocoa
+
+
+
Evaluation
Mac OS X only
AppleScript is more difficult to read and write
than VB
UI definition and modification is done
completely by direct manipulation
Highly parameterizable widgets reduce need
for custom widgets
Only programming necessary is definition of
model via response to events
Alice
3D Programming Environment
Currently used for building virtual worlds
Useful for building simple 3D user interfaces
Alice
Architecture
World object
Contains 3D user objects and camera
3D objects contained in world
Objects can be vehicles of other objects
Vehicles define coordinate systems
All data is global except for local variables
Alice
Object Properties
Arbitrary 3D model
“skin” for the model
Visibility, opacity, position, orientation
User-defined data
Methods (side-effects only)
Questions (computation only)
Alice
Creating Objects
Select from a list of models and add to
the world
New objects must be modeled in 3D
modeling program
Vehicles can be set programatically or by
choosing from a list
Alice
Modifying Properties
Position and orientation
by direct manipulation
built-in animation methods
Other properties
set in property list
changed programmatically
Alice
Connections
Since all properties are global, methods directly
operate on objects and properties of interest
Alice
Connections
Events are defined in global event list
When the world starts
While <condition> is true
Begin, during, end
When key pressed
When variable changes
Alice
Evaluation
+ Powerful 3D user interface toolkit
- Must use events provided
- All data is global
- Reuse is nearly impossible
- Aimed at novice programmers, rather than
3D UI designers
Advantages of Simple
UI Toolkits
Support very rapid prototyping
Standardized interfaces
Easier to learn for novices and experts
Allows (motivated) non-programmers to design UIs
Disadvantages of
Simple UI Toolkits
Often have a steep learning curve at a certain
level of complexity
Domain-specific, so they don’t allow for design
exploration in new domains
Often slower, since many are used with scripting
languages
Event-based programming style brings new
programming problems
Conclusion
Simple UI toolkits may be all we need for
commercial end user applications
Speed is increasingly unimportant
New domains are infrequent
If standard UIs are preferred, programmers
may never reach the steep learning curve
New domains still need “complex” UI toolkits to
explore design space