Languages and Tools for Web Programming Uri Dekel ISRI, Carnegie Mellon University
advertisement

Languages and Tools
for Web Programming
Uri Dekel
ISRI, Carnegie Mellon University
Presented in UI course
Some examples taken from w3schools.com
Outline
Part 1: Static document formats for the web
Document forms: HTML and CSS
Data forms: XML, DTDs and Schemas, XSL
High-end graphics forms: VRML, SVG
Part 2: Client-side interactive web pages
Client-Side Scripting languages: JavaScript, VBScript
Client-Side embedded applications: Java applets, ActiveX, Flash
Part 3: Server-side web page creation
Scripting languages: CGI and Perl, PHP, ColdFusion
High-level frameworks: Servlets and JSP, ASP, ASP.NET
Part 4: Web service architectures
WSDL, SOAP
2
Document Formats:
The evolution of HTML
HTML
HyperText Markup Language
Primary document type for the web
Transmitted using the HyperText Transfer Protocol
Client sends request string (with parameters)
Server returns a document
Describes document content and structure
Stateless protocol
Precise formatting directives added later
Content and structure in same document
Browser or formatter responsible for rendering
Can partially render malformed documents
Different browsers render differently
4
HTML structure
HTML document is a text based
representation of a tree of tags
General structure:
<OUTERTAG attribute1=‘val1’ attribute2=‘val2’>
<INNERTAG attribute3=‘val3’>some text</INNERTAG>
</OUTERTAG>
5
HTML evolution
HTML 1 [early ‘90s]
Invented by Tim Berners-Lee of CERN
Aimed as standard format to faciliate collaboration
between physicists
Based on the SGML framework
Old ISO standard for structuring documents
Tags for paragraphs, headings, lists, etc.
HTML added the hyperlinks, thus creating the web
Rendered on prototype formatters
6
HTML evolution
HTML+ [mid ‘94]
Defined by small group of researchers
Several new tags
Many browsers
Most notably, IMG for embedding images
First text-based browser (Lynx) released in 03/93
First graphical browser (Mosaic) released in 04/93
First W3 conference [5/94]
HTML+ presented
7
HTML evolution
HTML 2 [7/94-11/95]
Prompted by variety of diverging language
variants and additions of different browsers
Adds many widely used tags
No custom style support
e.g., forms
e.g., no colors
W3 consortium formed [Late 94]
Mission: Open standards for the web
8
HTML evolution
Netscape formed [11/94]
Becomes immediate market leader
Support for home users
Forms a de-facto standard
Use of “Netscape proprietary tags”
Difficult for other browsers to replicate
Documents start rendering differently
Addition of stylistic tags
e.g., font color and size, backgrounds, image alignment
Frowned upon by structure-only advocates
9
HTML evolution
HTML 3.0 draft proposed
Huge language overhaul
Tables, math, footnotes
Support for style sheets (discussed later)
Too difficult for browsers to adapt
Every browser implemented different subset
But claimed to support the standard
And added new tags…
Standard abandoned
Incremental changes from here on
10
HTML evolution
Microsoft introduces Internet explorer [8/95]
First serious competition to Netscape
Starts introducing its own tags
e.g., MARQUEE
Effectively splitting web sites into Microsoft and Netscape
pages
Many sites have two versions
Microsoft starts supporting interactive application
embedding with ActiveX
Netscape responds with the emerging Java technology
Starts supporting JavaScript
Microsoft introduces VBScript
11
HTML evolution
HTML 3.2 [1/97]
Implements some of the HTML 3.0 proposals
Essentially catches up with some widespread
features.
Supports applets
Placeholders for scripting and stylesheet support
12
HTML evolution
HTML 4 [12/97]
Major overhaul
Stylesheet support
Tag identifier attribute
Internationalization and bidirectional text
Accessibility
Frames and inline frames
<object> tag for multimedia and embedded objects
Adapted by IE (market leader)
Slow adaptation by Netscape
XML 1.0 standard [2/98]
XHTML 1.0 [1/00, 8/02]
13
Limitations of HTML
No support for accessibility until HTML 4
No support for internationalization until HTML 4
No dynamic content in original definition
No inherent support for different display
configurations (e.g., grayscale screen)
Except for alt tag for images
Added in CSS2
No separation of data, structure and formatting
Until version 4
14
Wireless Markup Language
(WML)
Markup language for WAP browsers
WAP = Wireless Application Protocol
Based on limited HTML, uses XML notation
Uses WMLScript scripting language, based on
JavaScript
A page is called a “deck”, displayed in
individual sections called “cards”
Tasks are used to perform events
Variables used to maintain state between cards
15
Client-side: Cascading
Style Sheets
Why CSS?
HTML was not meant to support styling
information
But browsers started supporting inline style
changes to make web look better
Inline styling information is problematic
Difficult to change
Lack of consistency
No support for different display formats
Bloats pages
No support for some styling features
17
Connecting HTML to CSS
HTML document typically refers to external
style sheet
<HEAD>
<LINK rel="stylesheet" type="text/css“
href="fluorescent.css">
</HEAD>
Style sheets can be embedded:
<HEAD><STYLE type="text/css">
<!-- …CSS DEFINITIONS.. -->
</STYLE></HEAD>
18
Connecting HTML to CSS
Styles can be embedded inline with the style attribute
Style sheets can be chosen by media type
Simply add a media attribute to the link or style tags
Choose from: screen, tty, tv, projection, handheld, braille, aural, all
HTML document can provide several stylesheet options
Give titles to each stylesheet
One preferred (default) style, the rest are alternates
e.g.,
http://www.w3.org/Style/Examples/007/alternatives.html
Default configuration in internal browser stylesheet and
user stylesheet
19
Style sheet structure
Declaration gives value to property
Styles are applied to selectors
Property: value
e.g., color: red
Selector describes element
Simplest form is tag type
e.g., P {color:red; font-size: 16px}
Style sheet is a series of style applications
Can import other stylesheets
@import url(corestyles.css);
BODY {color: red; background-color: black}
Style of enclosing element is inherited by enclosed
20
Selectors
Type selectors
Pseudo-class
Specific subset of an HTML elements
e.g., :link, :visited, :active for the A tag
Pseudo-element
Name of HTML elements
Specific subset of any element
e.g., :first-line, :first-letter
Context sensitive elements
e.g., H2 I {color:green}
21
Selectors
Element classes
HTML document can classify tags
e.g., <P class=“warning”>…</P>
Can refer to element type with specific class
e.g., P.warning {color:red}
Can refer to all elements with specific class
e.g., .warning {color:red}
Use HTML tags <div> and <span>
Element IDs
HTML entity can have a unique id attribute
e.g., <P id=“copyright”>…</P>
#copyright {color:blue}
22
Cascading
Most properties are inherited
From enclosing element to internal element
Sort order for conflict resolution:
Origin (page>user>browser)
Weight (!important symbol allows overriding)
Specificity
Order
23
How is CSS applied?
1.
2.
3.
4.
5.
6.
Source document is parsed into a DOM tree
Media type is identified
Relevant stylesheets obtained
DOM tree annotated with values to every
property
Formatting structure generated
Formatting structure presented (rendered)
24
CSS2
Extends CSS1
Many new properties and built-in classes
Better support for media types
Better support for accessibility
Stylesheet can specify type in selector
Properties for aural rendering
Better support for internationalization
25
Document Formats:
XML
XML, SAX, DOM, DTD,
XML-SCHEMA, XSL, XMLFO
XML
Extensible Markup Language
Documents consist of tags and data
Based on SGML format
Intended to facilitate data exchange
Data is usually untyped characters
Tags have names and attributes
Document has tree structure
Tags are nested
Data areas are
considered leafs
One root
<?xml version="1.0"?>
<person>
<name type=“full”>John Doe</name>
<tel type=“home”>412-555-4444</tel>
<tel type=“work”>412-268-5555</tel>
<email>johndoe@anon.net</email>
</person>
27
XML Structure
XML documents have no semantics
XML does not enforce structure
It is up to the programs using them
No restriction on possible tags
No restriction on order, repeats, etc.
Mixed content allowed
Text followed by tags followed by text
Allows HTML compatibility (XHTML)
“Well-Formed Document”
Tree structure with proper nesting
Attributes are not repeated in same tag
28
XML Programming with SAX
Lightweight simple event-based parser
Originally in Java, ports for other languages
Programmer instantiates SAX parser
Parser is invoked on input and an
implementation of Document Handler
Parser invokes callback functions on handler
during DFS traversal
e.g., startDocument, endDocument,
startElement, endElement, etc.
29
XML Programming with DOM
A heavyweight XML-based API
A programmatic representation of the XML
document tree
Supported in multiple languages
Variety of interfaces representing elements, attributes, etc.
User instantiates a DOM parser of specific vendor
and supplies XML file
Receives Document interface
Different parsers use different optimizations
30
DTD
Document Type Descriptor
Impose structure on XML document
Usually placed in separate file
XML refers to HTML file using following header:
<!DOCTYPE root-element SYSTEM "filename">
DTD can be placed inline
An XML document is Valid if it conforms to
the DTD
DTD consists of a series of declarations
31
DTD Element Declarations
<!ELEMENT element-name category>
Category can be:
ANY
(#PCDATA)
EMPTY
No tags or text can be nested
Sequence of nested elements
Text… Element becomes leaf
Essentially a regular expression
e.g., <!ELEMENT note
(to+,from,cc*,subject?,
header,(message|body))>
<!ENTITY entity-name "entity-value">
Declares a symbolic constant
32
DTD Attribute Declaration
<!ATTLIST element-name attribute-name attribute-type
default-value>
Attribute types include:
CDATA for text
(en1|en2|en3…) for enumeration
ID for unique element identifiers
IDREF for referring to other elements
Must refer to existing IDs
Default value can be:
String for actual default value
#REQUIRED for forcing user to specify value
#IMPLIED for optional attributes
#FIXED for constant
33
Limitations of DTD
DTD is weaker than database schemas
Only one type
Writer and reader must agree on implied types
No abstractions such as sets
ID References are untyped
No constraints
Tag definitions are global
XML-Schema provides these capabilities
Important for e-commerce
34
XML-Schema
Replacement for DTDs
Written in XML
Support built-in and user-defined data types
More extensible to future additions
Including typed references and complex data
types
Support constraints
35
XML-Schema Example
Schema document:
<?xml version="1.0"?>
<xs:schema xmlns:xs=“…“ targetNamespace=“…“ xmlns=“…"
elementFormDefault="qualified">
<xs:element name=“person">
<xs:complexType><xs:sequence>
<xs:element name=“name" type="xs:string"/>
<xs:element name=“tel" type="xs:string"/>
<xs:element name=“email" type="xs:string"/>
</xs:sequence> </xs:complexType>
</xs:element> </xs:schema>
36
XML-Schema
<xs:schema> header has following attributes:
Namespace for XML Schema built-in tags
Namespace for elements defined by schema
xmlns=“http://www.uridekel.com”
Whether documents must use qualified names
targetNamespace=“http://www.uridekel.com”
Default namespace
xmlns:xs="http://www.w3.org/2001/XMLSchema"
elementFormDefault="qualified"
XML file refers to schema :
<note xmlns="http://www.uridekel.com"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation=http://www.uridekel.com/pers.xsd>
37
XML-Schema: Defining simple
elements and attributes
Defining a simple element
<xs:element name="xxx" type="yyy"/>
Common built-in types are xs:string, xs:decimal,
xs:integer, xs:boolean xs:date, xs:time
Default and fixed attributes for values
<xs:attribute name="xxx" type="yyy"/>
Default and fixed attributes for values
Add use=“optional” or use=“required”
38
XML-Schema: Restricting
values
Nest <xs:simpleType> and
<xs:restriction base=“xs:type"> inside
the element or attribute definition
Simple type can be named for reuse
Further nest the following restrictions:
<xs:minInclusive> and <xs:maxInclusive>
A sequence of <xs:enumeration value=“val”>
A regexp: <xs:pattern value=“regexp"/>
Whitespace: <xs:whiteSpace value=“mode"/>
<xs:minLength> and <xs:maxLength>
Many others
39
XML-Schema: Defining
complex elements
Create a new type with <xs:complexType>
Extend an existing type by nesting <xs:complexContent> and
<xs:extension base="personinfo">
Specify child ordering with the following tags:
<xs:all> – Each child appears exactly once, but can permutate
<xs:choice> – Exactly one of the children will occur
<xs:sequence> – Each child appears exactly once, in order
Specify child recurrence with minOccurs and maxOccurs
Elements can be grouped with
<xs:group name=“groupname”>
Attributes group with <xs:attributeGroup>
40
XSL
Extensible Stylesheet Language
Intended to assist in presenting XML data
CSS is not enough because it refers to HTML tags that
have some display semantics
Responsible for transforming an XML document into an
XHTML document
Essentially a tree transformation
Consists of three languages:
XSLT for transforming XML documents
XPath for defining parts of XML documents
XSL-FO for formatting the elements
41
XPath
A system for referring to XML tree elements
Used in XSLT for matching templates
Similar to directory structure
Absolute paths start with /
Relative paths starts start with child name
Parent is selected with ..
Ignore ancestors with //
e.g., //cd selects all cd elements
Variety of special functions
42
XSLT
Conditional Selection
Wildcard Selection
e.g., /catalog/*/price
Selection of specific child
e.g., /catalog/cd[price>10.80]
e.g., /catalog/cd[1]
e.g., /catalog/cd[last()]
Referencing attributes
e.g., //cd[@country='UK']
43
XSLT
XSLT is used to recursively transform a tree
XSL sheet consists of templates
Matching condition
Transformation
Transformation of the source tree is a recursive traversal
No recursive search on matched nodes
Use <xsl:apply-templates> to force
Add select attribute to apply to a subset
If match found, transformation is applied to matching part
in result document
Transformation can query nodes in the subtree
Nonmatching parts are unmodified in result document
44
XSLT Example
XML Document
Stylesheet
<?xml version="1.0"
encoding="ISO-8859-1"?>
<?xml version="1.0" encoding="ISO-8859-1"?>
<xsl:stylesheet version="1.0“
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html><body><h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th align="left">Title</th>
<th align="left">Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
</tr>
</xsl:for-each>
</table></body></html>
</xsl:template>
</xsl:stylesheet>
<?xml-stylesheet type="text/xsl“
href="cdcatalog.xsl"?>
<catalog>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
…
</catalog>
45
XSLT Structure
Every <xsl:template> element attempts to match a set of
XML nodes.
The match attribute associates the template with particular
nodes
The <xsl:value-of> element extracts data from the source
node
The select attribute specifies what to extract, relative to the
node matched by the template
The <xsl:for-each> element enables iteration over a specific
subset of nodes
Selection can be filtered
e.g., <xsl:for-each select="catalog/cd[artist='Bob
Dylan']">
Nodes can traversformed in a sorted order with <xsl:sort>
e.g., <xsl:sort select="artist"/>
46
XSLT Structure
Use <xsl:if> for simple conditional on output:
<xsl:if test=“test“>…output…</xsl:if>
Use <xsl:choose> for more complex conditionals
<xsl:choose>
<xsl:when test=“test1">
... some code ...
</xsl:when>
<xsl:when test=“test2">
... some code ...
</xsl:when>
<xsl:otherwise>
... some code ....
</xsl:otherwise>
</xsl:choose>
47
Activating XSL
Include <?xml-stylesheet directive in XML
Use offline XSLT transformator
XML can be displayed in browser
Couples data and presentation
Typically useful for data processing
Programmatically perform transformation in HTML
file using scripting <html><body>
<script type="text/javascript">
xml = new ActiveXObject("Microsoft.XMLDOM")
xml.load("cdcatalog.xml")
var xsl = new ActiveXObject("Microsoft.XMLDOM")
xsl.load("cdcatalog.xsl")
document.write(xml.transformNode(xsl))
</script> </body> </html>
48
XML-FO
Extensible Stylesheet Language Formatting
Objects
A W3C language for formatting XML data
Now part of the XSL standard, a target language
for transformed documents
Supports a variety of output targets
Output is in “pages”
Further separated into rectangular areas
49
XQuery
A standard for SQL-like queries on XML data
Still at the W3C draft stage
Relies on XPath and uses its data model
Supports simple queries:
e.g., doc("books.xml")/bib/book[price<50]
Supports complex queries with FLWOR:
e.g., for $x in doc("books.xml")/bib/book
where $x/price>50 order by $x/title return
$x/title
50
XForms
A new infrastructure for web forms
Separates form functionality from presentation
Single XML form definition model
Form data maintained as XML instance data
Supports suspend and resume
XForms UI replaces XHTML form controls
Proprietary UIs provide alternative presentation
Extensible for new form elements and widgets
51
Document Format:
Vector and 3D Graphics
VRML, X3D, SVG
Virtual Reality Modeling
Language (VRML)
Abandoned W3C standard
Requires third party VRML plug-in
Used to set up 3D scenes called “worlds”
Unique syntax for defining objects, transforms,
effects, etc.
VRML 2.0 (or ’97) adds many new features,
supports animation, Java interaction, etc.
53
X3D
Successor of VRML
XML based
Developed by Web3D consortium
Extensible for specific markets and needs
Several layers of extensions called “profiles”
Interchange – Simple scenes (geometry, animation)
Interactive – Enables basic interaction via sensors
Immersive – Adds advanced interaction, audio, scripting
Physical Simulation
54
Scalable Vector Graphics
(SVG)
Standard for 2D graphics and applications
Simple example:
W3C XML based standard
Requires browser plug-in to view
Viewers for standalone applications
e.g., Apache Batik project for Java
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.2">
<rect x="10" y="10" width="10“height="10"/> </svg>
Complex examples:
http://www.adobe.com/svg/demos/main.html
55
Client Side:
Scripting Languages
JavaScript, VBScript, DHTML
JavaScript
The most common scripting language
Typically embedded in HTML page
Executable computer code within the HTML content
Interpreted at runtime on the client side
Can be used to dynamically manipulate an HTML
document
Originally supported by Netscape, eventually by IE
Has access to the document’s object model
Can react to events
Can be used to dynamically place data in the first place
Often used to validate form data
Weak typing
57
JavaScript Syntax
Code written within <script> element
e.g., <script type="text/javascript">
document.write("Hello World!")
</script>
Use src attribute for scripts in external files
Placement determines execution time
Scripts in header must be invoked explicitly
e.g., during events
Scripts in body executed when that part is being
processed.
58
JavaScript Syntax
User can declare variables
User can declare functions
function func(argument1,argument2,…)
{ some statements }
Function can return values with return
Standard conditionals
e.g., var name = “user”;
Variables can be global to the page
if..then..else, switch, ?: operator
Standard loops
while, do..while, for
59
JavaScript Syntax
JavaScript has built-in “Object” types
Variety of operators and built-in functions
Arrays, Booleans, Dates, Math, Strings
Direct access to the HTML DOM model
HTML Elements have script-specific event attributes
e.g., <body onmousedown="whichButton()">
e.g., <input type="button" onclick="uncheck()"
value="Uncheck Checkbox">
60
VBScript
Microsoft’s answer to JavaScript
Never been supported by Netscape
Less in use now
Use <script type="text/vbscript">
Similar to JavaScript
Follows Visual Basic look and feel
Possible to declare variables
Use “option explicit” to force declaration
Separates procedures and functions
61
DHTML
DHTML is a marketing buzzword
It is not a W3C standard
Every browser supports different flavour
It is HTML 4 + CSS stylesheets + scripting
language with access to document model
62
Client Side: Embedding
Interactive Content
Java Applets, ActiveX, .NET
controls, Flash
Java Applets
Precompiled Java programs which can run
independently within a browser
Main applet class inherits from java.applet.Applet
Sandboxed by a variety of security measures and
functional limitations
Cannot load libraries or native methods
Cannot read/write most files on host
Most network connections are blocked
Cannot start external programs
Limited access to system properties
Different window style
64
Java Applets
Applet API facilitates browser-related tasks
Obtain parameters from the <APPLET> tag
Load files relative to the applet or page URL
Setting status messages on the browser
Interact with other applets on the page
Make the browser display a document.
Play sounds.
65
ActiveX Controls
Enhanced OLE controls
ActiveX adds web-related features
Security
Reduced footprint
Digital signatures and licensing
Simplified distribution as a cabinet file
Many limitations
OLE controls are part of the Microsoft COM framework
Support base COM interfaces, as well as interfaces for automation,
persistence and UI.
Works only in Microsoft browsers
Numerous security holes
Very difficult to develop in C++
Simple in visual basic, but not as powerful
More component and UI oriented than Java applets
66
.NET Controls
The equivalents of ActiveX controls in the
Microsoft .NET Framework
Different in internal structure
Created from a hierarchy of control classes
Represented in Microsoft Intermediate Language
Supposedly multiplatform
Can be developed in variety of languages
67
Flash
Proprietary MacroMedia Format
Intended to create interactive “movies for the web
Provides free browser plugins
Deployed as a single SWF file
Initially used mostly for animation
Later for interactive menus and navigation
Then used for interactive games
e.g., Warcraft I in Flash
Uses vector graphics
Does not require programming skills
Except for highly interactive tasks which use scripting
language
68
Flash
User uses interactive Flash editor
Draws and makes changes to “stage”
Uses “timeline” to direct animation
ActiveScript language has interactive IDE
User drags-and-drops elements
e.g., drag conditional and then variables
Users need to learn a new language and type
code for sophisticated events
Still faster ramp-up than Java applets or .NET
69
Server side: Scripting
and low-level languages
CGI, Perl, PHP, Python,
ColdFusion
Common Gateway Interface
(CGI)
Standard interface allowing web server to delegate page creation
to external programs
Any programming language can be used
Compile into executable binary
Run scripts (e.g., perl) with executable intepreter
Arguments passed via environment variables
QUERY_STRING
PATH_INFO, PATH_TRANSLATED
Everything after the first ? Symbol in the URL
Additional information in addition to the page URL
Document returned via standard output
Should return content-type header
Can refer to other document with Location
71
CGI Limitations
Not appropriate for busy servers
Each program instance is a separate process
Security risks
Only web-master has install privileges
Bad code can cause serious trouble
72
PERL based CGI scripts
Practical Extraction and Report Language [1987]
Popular interpreted language among system administrators
Aimed at string processing
Messy yet powerful language
Scripted, Procedural, Object Oriented
OO support very sketchy
Mixed notions from UNIX, C, Basic, SED/AWK
Weak typing system
Rapid built-in data structures
Relies heavily on regular expressions
Variety of extensions and libraries
CGI module facilitates web programming
e.g., easy access to arguments from URL
73
PHP
Personal Home Page tools
Open-source language for server-side scripting
Commercial 3rd party optimizers available
Adopted in popular large-scale web-applications
PhPBB bulletin board system
Software behind Wikis and WikiPedia
Some standalone rich-client applications
Built-in facilities for popular protocols and services
Shifts towards OOP
Requires special server support
Web master must allow php scripts
74
Python
A popular multi-paradigm language [’90]
Variety of built-in data types
Extensible
Some support for functional programming
Considers itself a “dynamic programming language” rather
than a scripting language
Used to build some large scale applications
Inherent object oriented programming
Interactive mode a-la LISP
Indentation is used to indicate blocks
No semicolons or curly braces
Whitespace can destroy a program
75
ColdFusion
Macromedia’s server-side scripting language
Tag based
Easier to learn than other languages
Extensible
Targeted for the enterprise market
Based on Allaire’s software early prototype
Tag-based access to databases
Security and scalability features
Interacts with variety of protocols and services
Visual tools for rapid development
Recent versions can run on J2EE application
servers
76
Server side: High-level
languages
Java servlets and JSPs
ASP and ASP.NET
Java Servlets
Java analogue of a CGI script
A servlet can service multiple requests in its lifetime
Servlet-enabled server activates servlet
More efficient than creating separate processes
User servlet implements Servlet interface
init(ServletConfig config)
Service(ServletRequest req, ServletResponse res)
destroy()
Preferable to inherit from HttpServlet
Filter infrastructure allows transformation of response
78
Java Servlets
Servlets can interact and share information with other
components
They can also invoke other HTTP requests and include their
results in their response
Servlets have access to session information
Sessions encoded either as cookies or in URL
API hides details from the servlet programmer
Servlets are good for intermediate service-oriented documents
e.g., XML data from a web service
Servlets are not natural for presentation-oriented documents
Usually small portions of the page are dynamic
79
Java Server Pages
A more natural way to dynamically create web pages
Dynamic sections embedded within the static document
JSP translator / compiler creates servlet
Directives
e.g., <%@ page import="java.util.*" %>
Scriplets containing Java code
e.g., <% int localStackBasedVariable = 1; %>
JSP action tags
Invoke built-in servlet functionality
<jsp:forward page="subpage.jsp">
<jsp:param name="forwardedFrom" value="this.jsp"/>
</jsp:forward>
Include plug-ins such as JavaBeans
Custom tags
80
JSP Tag Libraries
JSP language can be extended with custom
tags deployed as tag libraries
Reduces amount of Java code that JSP users
have to do.
e.g., unique iterators to faciliate coding
e.g., routines such as clearing a shopping cart
81
Apache Struts
A framework for building web applications
using a Model-View-Client architecture
Model - Database interfaces such as JDBC or
EJB
View – Presentation interfaces such as JSP or
XSLT
Struts provides the controller
82
Classic ASP
Microsoft’s server-side technology
Code intermixed with static HTML
Classic ASP used VBScript
e.g., <html>
<body bgcolor="yellow">
<center>
<h2>The time is:
<%Response.Write(now())%>
</h2>
</center></body>
</html>
83
ASP.NET
New generation of .NET
Supports visual editing similar to VB
programming
Allows code to be decoupled from HTML
Now supports all .NET languages
Server controls are tags similar to JSP tags
Supports a view state for forms
In case of problems in form validation, values are
restored
84
Architectures for Web
Services
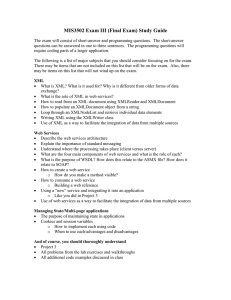
Overall Architecture
UDDI
WSDL
Information on available
web service
A description of how to
communicate using the
web service
SOAP
Protocol for exchanging
messages
86
Universal Description, Discovery,
and Integration (UDDI)
Platform-independent XML registry
Allows businesses to list services they
provide
Registration consists of:
While pages info – real address and contact
information
Yellow pages info – industrial categorization
Green pages info – technical information on
exposed services
87
Web Services Description
Language (WSDL)
XML format for describing public interface of web
services
Services are collection of abstract endpoints called “ports”
Each port has a protocol (“binding”) and address
Each port has a type that defines valid “operations”
An operation consists of messages and data formats
WSDL document describes:
Data formats
Valid messages
Ports types with their supported operations
Binding of ports to types and addresses
Services in terms of ports they provide and documentation
88
Simple Object Access Protocol
(SOAP)
Lightweight protocol for message exchange
XML based, runs on top of HTTP
Optional header with information on
Enable “access” to objects, including RPCs
Defines formats for requests, responses, errors
Security requirements
Routing
Transactions
Body contains actual data
89
Simple SOAP example
Request:
<soap:Envelope
xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">
<soap:Body>
<getProdDetails xmlns="http://warehouse.example.com/ws">
<productId>827635</productId>
</getProdDetails>
</soap:Body>
</soap:Envelope>
Response:
<soap:Envelope
xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">
<soap:Body>
<getProdDetailsResponse xmlns="http://warehouse.example.com/ws">
<getProductDetailsResult>
<productName>Toptimate 3-Piece Set</productName>
<productId>827635</productId>
<description>3-Piece luggage set Polyester</description>
<price>96.50</price>
<inStock>true</inStock>
</getProductDetailsResult> </getProductDetailsResponse>
</soap:Body>
</soap:Envelope>
90
Questions?
Break !