數位典藏-研究計劃 背景
advertisement

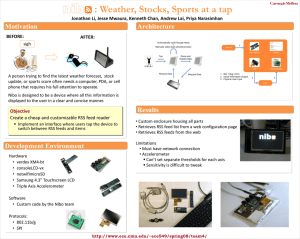
數位典藏-研究計劃 一、背景與目的 背景 最近幾年來知識傳播與分享資訊成為社會的主軸,而龐大的知識源頭來至於古 代的歷史文化,但往往每個國家的古代文化隨著時代的變遷,古代文化逐漸的被遺 忘、古代文物漸漸受到氣候和人為因素的破壞,導致古代文化與古代文物越來越珍 貴,使的國家受到這些因素與地理環境,讓古代知識與技術受到失傳,基於這些因 素如何讓傳統文件的資料變成數位化儲存在電腦中,並把單調的資料融入現代人的 生活當中,藉由網際網路的普遍性、方便性的特色,提供有需要者可藉由電腦連線 到數位典藏網站。 但是隨著時代的變遷,數位典藏的資料量開始日益龐大,同時視訊技術的進 步,讓圖文變成影像儲存在網路中,但隨之帶來的是龐大的硬碟空間,這些影像大 小的讀取影響到網路速度與硬體設施,如何在不損害畫面的情況下,利用現有的壓 縮技術來改進,是數位典藏的未來趨勢所在。 數位典藏日益不斷更新資料的訊息,網路使用者卻無法馬上得知是否有新的資 訊,如何掌握第一手的消息,也已成為數位典藏與網路使用者的互動。搭配 Web2.0 的概念,利用 RSS 的特徵,針對網路使用者的瀏覽習慣提供客製化的資訊,同時網 路使用者也可以利用 RSS 現有的功能自訂。 目的 如何讓數位典藏網站與人做互動,所以使用現有的 Web2.0 技術來實踐,Web 2.0 是一種新的網際網路方式,透過網路應用促進網路上人與人間的資訊交換和協同合 作,其模式更加以使用者為中心。 本研究將著重在於 Web2.0 之技術整合與應用,利用 Web2.0 的特色與技術,建 構出符合 Web2.0 概念之系統或網站,以提升使用者與典藏系統間的互動性,並達 到社群分享的知識傳播方式。下列敘述是 Web2.0 的特色: 1. 使用者可以依照所需來制定功能 2. 部落格群組 3. 利用群聚蒐集的智慧 4. 使用者的互動與參與 5. 影像的壓縮技術 6. RSS 發佈系統 基於以上特性將是本研究的系統中佔有重要的角色。 在另一方面,網際網路雖然徹底地改變了資訊的應用方式,每個人都可以輕易 地由網際網路取得與分享知識;然而隨著網際網路的發達,人與人之間傳遞資訊的 方法也越來越多元化,但是同時也產生了安全上的問題,安全是在網際網路發達的 時代的重要課題,本研究利用 SSL(Secure Sockets Layer)加密通訊協定來做為資 料傳輸的安全機制,SSL(Secure Sockets Layer)是業界採用的加密通訊協定標準, 可以安全地透過網際網路,傳輸使用者的個人或信用卡等資料,所以該研究系統必 須使用 SSL 連接的網頁,其網址的開頭應該會是「https:」 ,而不是「http:」 。因 此只要在瀏覽器的網址欄看見開頭為「https:」時,就表示你目前是透過 SSL 連 線,使用者的資料加密完會經由網際網路傳輸到系統中的資料庫儲存。 本系統利用 PHP & jQuery 來撰寫網頁,主要是由 Client 和 Server 兩部分組 成系統架構,其系統功能模組包函: 1. 個人檔案管理模組(Profile Control Module) 2. 搜尋模組(Search Module) 3. 社群群組(User Group Module) 4. 發佈模組(Admin/User Publish Module) 5. 影像壓縮與 Flash 產生模組(Image Optimizer & Flash Make Module) 6. QR Code 生產模組(QR Code Module) 7. RSS 訊息模組(RSS Module) 8. 資料庫(Data Base) 該模組的功能將在研究方法詳細介紹。 本研究目的是藉由數位典藏技術的突破與建構的平台知識網路作為基礎,透過 RSS 系統發佈訊息,推廣數位典藏儲存的資訊,並使用優良的壓縮進行影像壓縮, 同時強化資訊的處理、典藏內容的有效擷取,讓知識能有效的轉成數位化妥善保 存,再利用廣大的社群達到數位典藏網站的互動性。 國內外相關研究 Web 2.0 Web2.0 是在 2004 O'Reilly Media 的 CEO Tim O'Reilly 所提出,Tim O'Reilly 認為 Internet 已漸漸演化成有別於過去的形態,並且還在進行當中,因此採用軟 體版本更新的方式來命名之,稱呼過去的網路形態為 Web 1.0,而現在的形態為 Web 2.0,他並且提出幾項實例,如 DoubleClick 是 Web 1.0;Google AdSense 則是 Web 2.0、Ofoto 是 Web 1.0;Flickr 則是 Web 2.0、大英百科線上 (Britannica Online) 是 Web 1.0;Wikipedia 是 Web 2.0、個人網站是 Web 1.0;Blog 是 Web 2.0 等, 但當時他卻未給予 Web 2.0 一個明確清楚的定義,直到 2005 年的 Web 2.0 Conference 舉辦之前 Tim O'Reilly 才提出關於 Web2.0 較完整而具體的描述: Web 2.0 這個概念指的是以網路作為平台(network as platform),並且能夠 擴散到網路所連結的各種裝置上,並應具有下列五項核心概念 (陳品均,2006): 1. 軟體被視為是一個持續更新的服務(continually-updated service),並且 在越多人使用時效益越大。 2. 使用並且混合(remix)各種來源的資料,包括使用者本身所提供的資料。 3. 使用者提供資訊,並且允許這些資訊能被其他人所重新混合(remix)。 4. 透過參與的機制(architecture of participation)而創造網路效果。 5. 服務的提供上能夠呈現更豐富的使用者經驗(deliver rich user experiences)。 而 Wikipedia 將 Web 2.0 定義為是全球資訊網上提供的第二代服務,服務的 特性包括讓使用者們能夠合作(collaborate)並分享(share)網路上的資訊;與比起 傳統網頁帶給使用者更接近桌面軟體的使用經驗。 除了以上所提到的 Web2.0 網站,目前的熱門 Web 2.0 像 Youtube、無名小站、 Facebook…等等,這些網站都有著和以往網路型態不同的元素:權限的開放、多元 分享的功能、使用者互動。 一、 權限的開放: 以前的網站權限多集中於管理者,使用者往往只能單純地瀏覽內容;Web 2.0 的網站則把權限下放,使用者能夠擁有並管理自己的空間。 二、 多元分享的功能: Web 2.0 網站資源不再只是由管理者提供,使用者運用所屬的網路空間 上傳自己手邊的影音、文章、圖片...等與其他用戶分享,同時成為網站資 源的一部分,除此之外,透過 RSS 技術可以得知其他使用者最新的發佈內 容也是 Web 2.0 的一大突破。 三、 使用者互動: 這是 Web 2.0 所強調的精神,網站設計各種的意見、心得、知識交流的 功能,讓所有使用者皆能參與討論,善用網路強大的溝通能力。 Web 2.0 相關研究 1. 新一代以語意為基礎的 Wiki 系統 研究生:呂雪惠 指導教授:何正信 校院名稱:國立台灣科技大學 系所名稱:資訊工程系 摘要: 全球資訊網上充斥著各式各樣的資料,其內容無所不包,來源遍及全球;然而, 如果資料無法順利被使用者找到,則它的存在對使用者來說是不具任何意義的。為 了解決這個問題,許多研究人員和研發團隊致力於發展一種能從資訊網上挖掘出有 用資訊的資料搜尋技術。類似 Wiki 這類的協同寫作系統的出現,是另一種的解決 方案,這樣的系統提供了一個工作平台,允許也許是分布在世界各地的特定社群成 員能共同發布相關主題或領域的資訊,並且能夠很容易地取得它,用以實現從茫茫 網海中探索與開發資訊的能力。美中不足的是,此系統並未持有足夠的語意用以支 援文件內容的描述與關聯,對於資訊搜尋的能力,仍然有相當程度的限制,進而也 影響到其資訊整合的能力。 在本研究中,我們使用語意網概念做為建構本 Wiki 系統時的主要技術,用以 幫助文件提供者定義文件中的重要概念的語意,並且提供使用者以語意為基礎的資 訊擷取能力。新一代以語意為基礎的 Wiki 系統雛形之建構旨在展示如何透過語意 網的概念來能提供較佳的協同寫作系統。本系統以電腦科學家領域作為目標領域, 並且實際建構一個知識本體用來幫助系統獲取相關領域的知識,文件提供者也可以 很容易地根據知識本體中描述的知識來註解網頁文件,並設定其語意。本系統亦提 供了一個以語意為基礎的搜尋功能,用以回答文件提供者與使用者更多更深入的問 題,以支援系統協同寫作模式的運作。 本研究的貢獻有下列幾項:(1)使用者不需安裝特別的軟體,使用一般瀏覽器 即可依據知識本體編輯網頁中的語意設定,也可動態新增註解知識到網頁中,(2) 推理能力可以從本體知識及網頁的註解知識中推理出隱含知識,提供一個代理人可 以參與協同寫作的工作平台,(3)語意導向的搜尋方式,以在語意網上支援協同寫 作系統的發展。 2. 應用 Java 建置 Web 2.0 數位內容影音平台-以偶戲王網站為例 研究生:吳培賢 指導教授:蔡敦仁 校院名稱:中國文化大學 系所名稱:資訊管理研究所 摘要: 科技日新月異,網路發達,Web 2.0 的概念已一一實現,網路的應用由原本單 純的發布資料、搜尋資料轉變為使用者集體創作發揮。隨著網路的普及,Java 在短 短的幾年間迅速竄起,跨平台的優點使其各項技術漸漸融入各項產品,Java 技術已 成為網路應用的重要技術之一。 台灣布袋戲的歷史至今已三百多年,形成一股台灣特有的文化,在民間有許多 的布袋戲團、樂師、雕偶師以及收藏家,然而隨著時代演進,許多人已淡出這產業, 使此項台灣特有文化漸漸失傳。本研究的主要目的為利用現代科技的進步之下,大 容量的數位儲存媒介以及快速的網路交流等特性,應用 Java 的技術來建制一個容 易使用的 Web2.0 數位內容影音平台,讓台灣傳統偶戲產業鏈的參與者能夠簡單的 操作使用,使得使用者自然形成一個社群,共同保存以及交流同好之間的影像、聲 音、圖片等資料,對傳統布袋戲做一個保存以及交流,讓這項富有台灣特色的文化 得以傳承。 3. Java Web 2.0 技術之研究與探討 研究生:黃仲輝 指導教授:陳興夏 校院名稱:中原大學 系所名稱:應用數學研究所 摘要: Web 1.0 最早的概念包括靜態 HTML 頁面,而.com 時代的成功則是依靠一個更 加動態的 Web 1.5 中 CMS(內容管理系統)可以從不斷變化的資料庫中即時生成動態 的 HTML 頁面,從這兩種意義上來說,眼球效應則被認為是固有的 Web 感受,因此 頁面的點擊率和外觀成為了重要的因素。 Web 2.0 是一個新生的術語。也因為 Web 2.0 的誕生,許多 Web 2.0 的技術也 相繼推陳出新,而一向運用甚廣的 JavaScript 語法,也因為 Ajax 非同步運作的出 現,開始被大量使用,不過也因為 JavaScript 是客戶端的語法,所以所有使用者 都可以查看 JavaScript,因此在這上面的競爭力就十分強大,而 RSS 的技術也因為 Blog 與 Wiki 的廣泛使用而運用的更多,許多使用者也透過 RSS 訂閱軟體來觀察網 站的更新資訊,如此 Blog、Wiki 的新資訊將會被更多使用者瀏覽,如此環環相扣 的情況之下,只會讓更多人運用 Web 2.0 的技術,而不致減少。 Google Maps 以及 Blog、Wiki 可以說是 Web 2.0 的代表應用,這些網站除了 運用了 Web 2.0 的技術 Ajax 之外,也是透過 CSS 來幫助網站添加色彩,像是 Blog 以及 Wiki 都有各自的 CSS 樣式套表提供使用者選取,所以 Web 2.0 已經環繞在我 們生活的四周了,或許是我們渾然不知,但已經在不知不覺當中運用到許多 Web 2.0 的重要技術,以及接受了 Web 2.0 的概念了。 RSS (Really Simple Syndication) RSS 是使用 XML 來描述其格式,主要功能是通知使用者所訂閱的網站有新的訊 息發佈,經常用在網頁內容更新較頻繁的網站,讓使用者不需經由一連串的連結去 檢視該網站是否有新內容,在使用上必須知道欲獲得資訊的 RSS 位址,將它加入 RSS 軟體 RSS Reader,之後只要網站有更新內容使用者將會即時被通知,另外,所更新 的訊息使用者並不一定有瀏覽的意願,RSS 的發佈將擷取部分網頁內容讓使用者對 此次訊息有概略的認識,進而決定要不要連結至該網站繼續瀏覽詳細的內容。 RSS 專有名詞 RSS Feed:將一份原始資料文件,根據各版本的 RSS 規格書定義,製成一份 Well-formed 的 XML 文件,即稱為 RSS Feed。RSS Feed 的內容可能是一則新聞標題 或資料內容,甚至是卸去網頁外觀的網站連結,除了資料本身外,RSS Feed 也會提 供描述內容資源關係的 Metadata 資訊。因此,為交換的資料內容提供一份有效的 RSS Feed,將是進行 RSS 內容聯合應用的基本要素之一。當對方引用所提供的 RSS Feed 時,只需指定該 RSS Feed 的網址(URI)即可進行 XML 資料剖析,來取得其中的 資訊。 依據不同 RSS 規格所產生的 RSS Feed 文件並不相同,不過現今 RSS 接收器(RSS Reader)都具有讀取不同 RSS 規格的資料剖析能力。 RSS Reader:RSS Reader 泛指能剖析 RSS Feed 的閱讀軟體或 XML 接收處理元 件,它能自動地從內容提供者網站抓取所提供 RSS Feed 文件,並依其接收的訊息 展現成不同的閱讀介面,並提供自動更新所訂閱的 RSS Feed 內容。例如,它可以 訂閱許多新聞網站的 RSS Feeds,並可依時間、主題、關鍵字甚至是常規運算式 (Regular Expressions)等規則來過濾新聞訊息,並可結合執行平台環境來提供訊 息更新提醒畫面。 RSS Aggregator:RSS Aggregator 的功能是在同一介面下,聚集訂閱各種 RSS Feeds 來源,並予以分類及更新。有些 RSS Reader(如 SharpReader 或 Feed Demon 等軟體)不僅能剖析各版本的 RSS Feed 文件,還能夠聚集分類用戶所訂閱的各種 RSS Feed 來源,亦可稱之為 RSS Aggregator。 SSL SSL 制訂的主要目的為提供兩溝通的應用程式之間資料的機密與可靠度,它各 利用了對稱性加密與非對稱性加密演算法的優點,它利用非對稱性加密演算法來交 換交談金鑰,再利用對稱性加密演算法用所交換的交談金鑰來加解密應用程式資 料。 SSL 提供所謂的連線安全主要有下列三項特點: 1. 連線私密性: 伺服器端與客戶端所傳遞的應用程式資料將會被一開始在交握協定 (Handshake Protocol)時所決定的交談金鑰所保護,除了伺服器端與客戶端雙 方以外,其他人無法得他們所交談的內容。 2. 身份確認: 在 SSL 交握協定過程中,客戶端可以驗證伺服器端的身份,伺服器端亦可 以選擇性驗證客戶端的身份。 3. 連線可靠性: 訊息的傳遞使用訊息驗證碼(MAC)來驗證訊息的完整性,其產生是由安全的 雜湊函數(SHA1,MD5)計算而來,可以保證所傳遞的訊息的完整性,亦即訊息沒 有經過任何的竄改。 基本上 SSL 能接收來自任何應用層協定的資料,但此協定通常是 HTTP。從應用 系統收到的資料就已經被壓縮、簽署並加密,然後資料被傳給一個如 TCP 般可靠的 傳輸協定,瀏覽器上的應用 https 就是以安全為目標的 http 通道。 QR code QR code 屬於一種二維條碼,二維條碼功能比一維條碼更為強大。傳統一維條 碼就是我們平常在商品上看到粗細不同的黑線和空白的組合,藉由閱讀機讀取後可 還原為對應的文字與數字,電腦接收後即可辨識所有商品,而且誤判的機率極低, 是一種快速、可靠的資料辨別技術,在日常生活的應用已非常廣泛。 一維條碼雖然提高了資料收集與資料處理的速度,但由於受到資料容量的限 制,一維條碼僅能標識商品,而不能描述商品,因此相當依賴電腦網路和資料庫。 而在沒有資料庫或不便連接網路的地方,一維條碼很難派上用場。也因此開發了儲 存量較高的二維條碼。 不同於一維條碼最多僅能表示 28 個字元,二維條碼可存放的資料量就比較大, 能表示 1000 個字元以上,至少約 500 個中文字,因此它不僅能夠用來儲存表單、 文字資料,更可用來儲存影像資料,將整頁表單的資料濃縮存放在一個條碼內,接 收者可利用專屬掃瞄器自動地把表單資料輸入電腦,且抗損性較高,不會有病毒、 消磁、損壞、容量不足等問題,且具有高密度、大容量、抗磨損等特點,所以更拓 寬了條碼的應用領域(趙怡晴、陳玲慧,1999)。 目前的二維條碼可歸為兩大類:堆疊式二維條碼及矩陣式二維條碼堆疊式二維 條碼是將一維條碼的垂直高度縮短再堆成多行,因此編碼設計、檢查原理、辨讀方 式等方面都繼承了一維條碼的特點。矩陣式二維條碼是以矩陣的形式組成,在矩陣 相應元素位置上,用點的出現表示二進位的 1,不出現表示二進位的 0,點的排列 組合確定了矩陣碼所代表的意義。其中點可以是方點、圓點或其他形狀的點。矩陣 碼是建立在電腦圖像處理技術、組合編碼原理等基礎上的圖形符號自動辨識的碼 制,已較不適合用條碼稱之,本計畫中所應用的 QR code 即屬於此類。QR code 是 由 Nippondenso ID System 所發表,是一個正方形的二維碼,於左上角、右上角與 左下角各有一特殊圖樣用來偵測二維碼的旋轉方向,可儲存大量的資料並具有錯誤 糾正的能力。 研究方法 本計劃主要研究工作,主要在 UI(User Interface)、ICS Control Center (Information & communication Security Control Center)模塊和 Central System 模塊的規劃與設計開發。UI 模塊主要運用 jQuery 來達到即時性的架構並生動的呈 現在 Browser。在 ICS Control Center 模塊有兩個模組,一個是對通訊協定的加密 與身分驗證,另一個是對資料的加密。Central System 模塊是主要是提供使用者管 理個人資訊、資料查詢、社群互動、影像壓縮/Flash 生成、QR Code 生成和 RSS 發 佈功能。本計劃導入 Web2.0 的概念,透過 UI 和 Central System 模塊的互相搭配 能夠即時的發佈與更新資料,也可以隨使用者的喜好訂閱喜歡的資訊,並且也可以 和同好者互相討論相關資訊。 一、 使用系統相關工具與技術 1. 本系統採用的相關工具規劃清單如下: 伺服器軟體 Apache/2.2.14 mod_SSL/2.214 資料庫 MySql-5.1.38 開發程式語言 PHP/5.2.11 使用者介面處理 jQuery -1.3.2.min 動畫處理 Adobe Flash CS3 影像處理 Adobe Firework CS4 2. 採用的相關技術如下: jQuery 是目前為最夯的 JavaScript 程式庫,目前有所多大廠都運 用在網頁製作上,例如:Google、DELL、Mozilla…等。jQuery 能 簡化選寫 HTML 文件裡面的功能,列如:尋找 DOM 物件、處理事件、 製作動畫、和處理 Ajax 互動的過程。 ActionScript3.0 是 Flash 的腳本語言,通過 ActionScript3.0 才 能在 Flash 中創作具有很強交互性的動畫,如此一來能使介面能更 生動。 透過上述的技術能使整個數位典藏的系統,在開發過程中能夠更便捷 快速和後續要擴充功能或修改的彈性更大。再者也能讓整個數位典藏能更 生動活潑與使用者能更親近,讓使用者一用想再用。 圖 1、系統架構概觀圖 二、 系統架構詳細介紹 以下將詳細描述設計的每個模組運用: 1. UI(使用者介面) 在 UI 部份主要使用 jQuery 來使整個介面能更即時性和生動。jQuery 透過 CSS(Cascading Style Sheets:層疊樣式表/串樣式列表)的結合,並使用 jQuery 的自訂語法來控制事件(Events)和產生動畫特效。透過 jQuery 本身的 AJAX 功能,能在不更新整個頁面的前提下,可以即時性的與 Central System 的模塊產生互動,也能減少對伺服器常常 Reload 所造成的負擔。 2. ICS Control Center (資訊與通訊安全控制中心) ICS Control Center 模塊包含 SSL(Secure Sockets Layer)模組和 Data Encryption/Decryption 模組。以下將詳細描述其運作方式: SSL 模組: 圖 2、SSL 模組運作圖 Client 透過 HTTPS 連到 Server。 接著傳送 Server Public Key 給 Client。 Client 產生後續傳輸資料需要用來加密/解密用的 Session Key,並以 Server 傳過來的 Public Key 加密後回傳給 Server。 Server 用 Private Key 解開 Client 以 Public Key 加密回傳的資料,以取得 Session Key。後續 Client 與 Server 間傳送資料就以此 Session Key 來做資料加密與解密的處理,處理的時 間會比使用 Server 的 Public Key 與 Private Key 要快速許多。透過 SSL 的協 定,這樣一來就能在傳輸的過程中確保資料安全。 3. Informatio Security Process 模組: 圖 3、Data Encryption/Decryption 模組運作圖 當 Data Encryption/Decryption 模組接收到使用者發佈的資訊會透過 Data Encryption Module 將資訊以 MD5 進行加密,完成後再與自定義的暗碼在 進行混合出新的加密資料,再存入 Server 端的 DB(Data Base)中。當使用者透 過 UI 要讀取資訊時,便會啟動 Data Decryption Module 從 Server 端的 DB 取 出資料後將他解密,再將解密的資訊傳送到 UI。此方法是為了防止 DB 被駭客 入侵資料被竊取,就算是被駭客取得,也是一些無用的字串,相對的也可以很 有效的防止 SQL Injection 的入侵。 4. Central System (中央控制系統) 4.1 Profile Control Module(個人檔案管理模組) 此模組包含了讓使用者可以新增、修改刪除自己的個人檔案,也可以 詳細設定自己的哪些資訊或發佈的資訊是否為公開。可讀取的權限分為: 完全公開、只限好友和只限本人三種模式,供使用者選擇,如圖 4。透過 此模組可以有效的保護使用者的個人隱私。 圖 4、隱私設定概觀圖 4.2 Search Module(搜尋模組) 此模組包含兩個搜尋模式,一般模式和精準模式,詳細說明如下: 一般模式:一般模式是採用模糊比對,透過 SQL 的語法來查詢關鍵字, 會將搜尋到的相關資訊,以分頁的方式呈現在 UI 上,使用模糊比對相 對的,搜尋到的資料也就相當的多。 精準模式:精準模式是採用完全比對,會依照使用者給的條件和關鍵 字,透過 SQL 語法會精準的找出完全符合的資料,並以分頁的方式呈 現在 UI 上。 4.3 User Group Module(社群模組) 此模組主要可以管理好友名單,詳細功能如下: 新增好友:可以透過帳號或者是 E-MAIL 來新增好友。系統會判斷是帳 號或者是 E-mail,如果是帳號會送出線上通知告知對方是否”確定” 或”拒絕”加到好友。如果是 E-MAIL,系統會代使用者寄出 E-MAIL 給 對方一封邀請函,並等待對方是否”確定”或”拒絕”加到好友。 刪除好友:透過這個功能,可以將想移除的名單移除,相對的被移除 的名單使用者,就無法和使用者進行互動討論。 列入黑名單:透過這個功能可以將搗亂的使用者列入到這個黑名單 中,被列入的使用者將無法看到使用者的所有相關資訊,包含個人資 訊、公佈的資訊和所有討論的內容。 4.4 Admin/User Publish Module(發佈模組) Admin/User Publish 模組會依照權限不同,會有不同的功能。詳細功能說 明如下: 一般使用者:一般使用者的權限只能發佈的資訊的功能有,新增/移除 個人典藏資料和個人主題討論。 管理者:管理者的權限能新增/移除系統公告、和典藏資料,也可以管 理(移除)所有使用者所張貼的不合法的典藏資料。 4.5 Image Optimizer & Flash Make Module(影像壓縮/FALSH 產生模組) 此模組分為兩階段,第一階段:Image Optimizer Module 會透過 Admin/User Publish 模組取得使用者上傳的影像透過 PHP 的函數運用把影 像壓縮和嵌入相關版權文字與 LOGO,如圖 5。 圖 5、Image Optimizer Module 示意圖 第二階段:Flash Make Module 會將上階段的所產生的圖像與 FALSH 相 簿模板做結合,產生一個新的” 動態式主題相簿”,如圖 6、7。 圖 6、Flash Make 生成示意圖 圖 7、Flash Make 生成示意圖 4.6 QR Code Module(QR Code 產生模組) QR Code 模組會透過 Admin/User Publish 模組取得使用者發佈的典藏 資訊內容,例如標題名稱、系統編號和連結網址,透過 QR code Encode 將 上述的內容轉成一張 QR Code 圖像(如圖 8),並顯示在 UI 上,如此可以將 此 QR Code 透過手機或 E-mail 傳給好友,這一樣來只要透過手機的 QR CODE 解密軟體,解密後也可以連結到對應的數位典藏的主題網頁。或者也可以 使用本系統提供的 QR code Decode 模組來線上解密,並自動連結到對應的 數位典藏的主題網頁。 圖 8、QR Code 生成示意圖 4.7 RSS Module(RSS 訊息模組) RSS 模組會透過 Admin/User Publish 模組取得使用者發佈的資訊,經 過 RSS Feed Make Module 生成一個 RSS Feed,此時有訂閱此頻道的使用 者可以接收到發佈者所發佈的最新消息,如圖 9。 圖 9、RSS Module 概觀示意圖 4.8 DB(Data Base) 本系統規劃採用 MySql 資料庫,原因詳細如下: 它的網路承載比較少。 它經過高度最佳化(Highly Optimized)。 應用程式透過它做起備份來比較簡單。 它為各種不同的資料格式提供提供彈性的介面。 操作簡單。 它標榜的是,你負擔得起的客戶支援,同時上線人數最大承載數為 100 個使用者。 MySQL 可以將資料庫授權成本縮減超過 90%,減少 60% 的系統停機時 間,刪減 70% 的硬體支出,並且最多可以降低管理、工程與支援各層面 50% 的成本,藉此降低資料庫軟體的所有權成本,因此本計劃採用 MySql 資料 庫。 參考文獻 [1]方英智,RSS 推播仲介服務之設計與實作,輔仁大學資訊工程學系,民國 95 學 年度。 [2]王雅苓,一個新的跨網域單一登入服務架構,國立交通大學資訊管理研究所, 民國 93 學年度。 [3]王曉璿、劉晏佐、高奇峯(2009) ,應用 QR-Code 與即時訊息技術之互動式行動 數位學習系統探究-以建置國小校園植物教材園及教學為例,台北市,國立台灣 師範大學。 [4]朱曉俐(2009),Web 2.0 在博物館的應用,元智大學人文社會學院藝術管理研究 所。 [5]江峰菖,應用 SSL 連線技術於資料庫存取之設計與實作,私立東海大學,資訊 工程與科學研究所,民國 91 學年度。 [6]吳培賢,應用 Java 建置 Web 2.0 數位內容影音平台-以偶戲王網站為例,中國 文化大學資訊管理研究所,民國 97 學年度。 [7]呂雪惠,新一代以語意為基礎的 Wiki 系統,國立台灣科技大學資訊工程系,民 國 92 學年度。 [8]卓克羽,以身份管理整合為基礎的單一登入入口網站架構設計,淡江大學資訊 工程學系碩士在職專班,民國 96 學年度。 [9]林聖倫(2007),一個以服務導向架構為基礎的網路帳號同步化管理系統,國立 台北科技大學資訊工程系研究所。 [10] 洪千惠,研究生實務社群發展與建置之研究-以台科大研究生為例,國立台 灣科技大學資訊管理系,民國 91 學年度。 [11] 夏希璿(2005),以 Wiki 為基礎建構供線上小組合作與線上教材使用的知識 共建平台,國立中央大學資訊工程研究所。 [12] 高郁傑、張景堯(2008),Web 2.0 Ajax 個人化校園入口網站建置 --以國 立政治大學為例,TANET 2006 台灣網際網路研討會論文集。 [13] 張益精,以 AJAX 實現多元化非同步即時搜尋系統,國立海洋大學電機工程 學系,基隆市,民國 96 學年度。 [14] 張勝茂 1、高翊峰 2、陳馨雯 3,國立高雄師範大學工業科技教育學系副教授 1 、國立高雄師範大學工業科技教育系碩士班研究生 2、國立高雄師範大學工業科 技教育系碩士班研究生 3,條碼知多少-淺談條碼的演進與二維條碼的應用,生 活科技教育月刊 2009 年 24 卷 第 6 期。 [15] 莊景文,嵌入式平台上雙行動網路之 QR Code 圖像發送系統,國立虎尾科 技大學資訊管理研究所,民國 96 學年度。 [16] 許耀文,以 J2EE 平台為基礎的軟體開發流程-以會員登入系統為例,佛光 人文社會學院資訊學研究所,民國 93 學年度。 [17] 郭惠煌 1、蕭裕正 2,華夏技術學院 1、德明技術學院物流管理系 2,AJAX 網 頁設計技術於校務行政資訊系統之應用,TANET 2006 台灣網際網路研討會論文 集 [18] 陳富川,應用 QR Code 設計手機個人化行動購物系統,大同大學資訊工程 學系(所) ,民國 95 學年度,台北市。 [19] 黃天賜, 「交錯雜綜的 RSS 演進史」,iTHome,202 期,頁 66,民國 94 年。 [20] 黃仲輝,Java Web 2.0 技術之研究與探討,中原大學應用數學研究所,民 國 95 學年度。 [21] 黃秀卿,建構在 Web 環境下以 XML 為基礎的單一登入之設計與實作,中華 大學資訊工程學系碩士班,民國 93 學年度。 [22] 黃孟君,以 Web 2.0 為基礎的 RSS 訂閱服務應用之使用者介面設計與評估, 國立臺中技術學院多媒體設計研究所,民國 96 學年度。 [23] 黃斐籃,網路問答服務系統之研究:以台北市立圖書館線上參考服務系統 與 Yahoo!奇摩知識+為例,國立臺灣師範大學社會教育學系在職進修碩士班,民 國 94 學年度。 [24] 黃鼎涵,基於知識本體與模糊語意於 RSS 搜尋之研究,大葉大學資訊管理 學系碩士班,96 學年度。 [25] 廖盈琇,Web 2.0 知識平台加值分享機制設計與實作 -以網絡化個人知識 平台為例,大同大學資訊經營學系(所),民國 97 學年度。 [26] 簡燕華,RSS 技術應用於圖書館專題選粹服務之研究—以個人化電子期刊訂 閱為例,國立交通大學電機資訊學院碩士在職專班碩士論文,民國 94 學年度。 [27] 羅榮華,以服務導向為基礎的個人化 RSS 系統,佛光大學資訊學系,民國 96 學年度。 [28] 王 淳 1、江信宇 1、張雯珺 1、劉永偉 1、陳俊廷 2,世新大學資訊管理學系 1、 政治大學資訊管理學系 2,利用 QR code 建置校園資訊交流平台,TANET2007 \ 臺灣網際網路研討會論文集。 [29] Duncan A. Buell and Ravi Sandhu, "Identity Manager", Internet Computing, IEEE Computer Society, 2003. [30] Garrett, J.J. (2002). The Elements of User Experience:User-Centered Design for the Web,New Riders. [31] H. Kato and K.-T. Tan, “2D barcodes for mobile phones,” Proc. of the Second IEEE Int. Conf. on Mobile Technology, Applications and Systems, Guangzhou, China, pp.15-17, Nov. 2005. [32] Hammersley, B. (2003), Content Syndication with RSS, O’Reilly. [33] J.-S. Tan, “QR Code: the 2D code of 21st century and its applications,” Information Technology Standards Committee Synthesis Journal, pp.7-14, Oct. 2002. [34] McKinney, K. C. a. S. (2006). Scheduled RSS feeds for streaming multimedia to the desktop using RSS enclosures. Information Management &Computer Security Vol. 14 No. 1, pp. 65~74. [35] Roger, H., L., Cecil, E., H., & Veda, C., S. (2001). A smart web query method for semantic retrieval of web data. Data & knowledge engineering, 38(1), 63-84. [36] Satoh, F. and Itoh, T., "Single Sign On architecture with dynamic tokens", Applications and the Internet, 2004. Proceedings. 2004 International Symposium on, pp.197-200. [37] Tim O'Reilly(2005), What Is Web 2.0 Design Patterns and Business Models for the Next Generation of Software, O'Reilly. [38] W. Nijhof, “Knowledge Management and Knowledge Dissemination,” In Academy of Human Resource (AHRM) Conference Proceedings (ERIC No.ED431-948). [39] Ajax for Java developers: Ajax with Direct Web Remoting, http://www.ibm.com/developerworks/java/library/j-ajax3/ [40] “Cross-Domain Single Sign-On Solutions”. [Online].Available: http://publib.boulder.ibm.com/tividd/td/ITAME/SC32-1134-01/en_US/ HTML/amweb41_admin09.htm [41] Mastering Ajax, Part 1: Introduction to Ajax, http://www.ibm.com/developerworks/tw/library/wa-ajaxintro2/ [42] RSS(2007), [Online]. Available: http://www.rssboard.org/ [2007, Sep-tember 20] [43] RSS, RSS 2.0 Specification(2008), http://cyber.law.harvard.edu/rss/rss.html [44] Simplify Ajax development with jQuery, http://www.ibm.com/developerworks/xml/library/x-ajaxjquery.html [45] Single Sign-On(SSO)”.[Online].Available: http://andrewpatrick.ca/biometrics/singlesignon/singlesignon.shtml [46] The official website of QR code, http://www.qrcode.com/index-e.html [47] Tim O’Relly(2005).What is Web2.0. http://oreilly.com/web2/archive/what-is-web-20.html