Asg7_Documentation.docx
advertisement

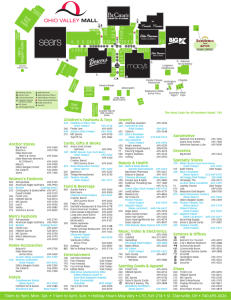
Rachael Lew Film 170A Assignment 7 Documentation 11/19/13 Create a World Concept I wanted to emulate the world of Neopets, where traveling through the different lands and locations is represented by navigating through pages on the site via image and button links. An image depicting the appearance of a land acts as a map, complete with labels for the various locations that users can visit and interact with. The experience of visiting and interacting with a character or location mostly involves a brief description and clickable buttons that provide options to the user. My world is set in a typical mall with four clickable locations: a kiosk, the food court, and two stores. I wanted to achieve a simulation of a person’s experience of going to the mall. My world is embodied by the image of a section of the mall, and users can navigate this space by clicking on specific areas activated by links that lead to locations inside the world. They then can interact with characters found in those locations. I liked that the concept of a world could be implemented in such a simple and straightforward manner. Technical Because early Neopets maps used image maps for the navigation, I created my own image map for the mall picture so that users could click directly on a location they wanted to visit. Working with image maps proved to be rather fun and very satisfying. I made an effort to make sure that the link area was accurately placed on the border of the rectangular label on the image. I spent some time learning about the form, input, and select properties to accomplish the other type of navigation and interaction in my world. Form and input were fairly straightforward, but the dropdown menus proved to be more problematic. I wanted each option in the menu to produce a different outcome (i.e. lead to a different link) when the input button was clicked, but that seemed to require the use of JavaScript, which I preferred to avoid due to limited time. I thus resigned myself to allowing each choice to go to the same destination, especially since I had not had the time to create a separate result for each option. Design I studied several of the maps on Neopets and realized that the artists had most likely used an isometric grid to achieve the particular perspective found in the maps. Therefore, I proceeded to draw my mall map using isometric graph paper that I had printed out as a guide. It made the drawing process much easier, since I did not have to worry about whether my perspective was correct or not. I simply followed the lines in the graph to determine the direction of my own lines, and since I only had three choices (vertical and diagonal lines going in either direction), perspective suddenly became relatively painless. In order to fit everything in one image, most Neopets maps use the perspective technique of rendering far away objects as smaller than nearby objects. As a result, they manage to achieve a sense of distance and vastness. I did not have that many items to include in my own mall map, so I chose to draw my objects much larger. However, I did employ that perspective technique in the way I rendered the food court, which created a sense of depth that I am quite pleased with. For character and location interactions, Neopets uses a very simple interface: location name, description, image, a line of dialogue, and clickable buttons. The image displays a character in the forefront with some sort of backdrop that makes sense with the location. And that is precisely the format I used for my own world. Difficulties Most of my problems lay in not knowing what I wanted to make for my world. I had recently started playing Neopets again, and my roommate suggested I create a world based off that. I eagerly took to her suggestion, though only in terms of the format of my world. I still had not decided on the content and theme. Unfortunately, on Sunday my laptop’s charger decided to die on me, which presented a slight inconvenience since I therefore lost access to my laptop. Because my idea consisted mostly of drawing and simple HTML, this event did not greatly impact my ability to work on project 7 (procrastination and lack of inspiration did more harm). Although when it came to digitizing and cleaning up my drawings, not having a working laptop proved to be problematic. In order to add neat line work and color, I needed my tablet, but that required installing the driver onto a lab computer, which I could not do. Additional features Because of the unfinished state of my assignment, I definitely have much more I would like to add. Cleaned up line art and color is first on the list, but I also need to draw images for Forever 21 and the kiosk. Additional images I want to implement include a result of the option the user selected. I also want to add some JavaScript in order to make this world even more interactive. The locations on Neopets map often are shops where users can buy items that then appear in their inventory. I want to do something similar. I also want users to have a more varied and personal experience of my world through differing outcomes that depend on the user’s choices. In addition, I would like to improve upon the descriptions and wording, and perhaps weave a narrative into the world. 1 Isometric Grid 2 Image map 3 Map using Flash that creates a sense of distance and depth 4 Character and location interaction 5 Result page of interaction