commandbutton.doc
advertisement

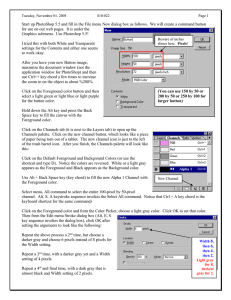
07/02/16 810:022 Page 1 Start up PhotoShop and fill in the File menu New dialog box as follows. We will create a command button for use on our web pages. I tried this with both White and Transparent settings for the Contents and either one seems to work okay. Beware of inches slimer here. Pixels! After you have your new Button image, maximize the document window (not the application window for PhotoShop) and then use Ctrl++ key chord a few times to increase the zoom in on the object to about %200. Click on the Foreground color button and then select a light green or light blue or light purple for the button color. Hold down the Alt key and press the Back Space key to fill the canvas with the Foreground color. Click on the Channels tab (it is next to the Layers tab) to open up the Channels palette. Click on the new channel button, which looks like a piece of paper being torn out of a tablet. The new channel icon is just to the left of the trash barrel icon. After you finish, the Channels palette will look like this: Click on the Default Foreground and Background Colors (or use the shortcut and type D). Notice the colors are reversed. White or a light gray appears as the Foreground and Black appears as the Background color. Use Alt + Back Space key (key chord) to fill the new #4 Channel with the Foreground color. New Channel Select menu, All command to select the entire 100-pixel by 50-pixel channel. Alt, S, A keystroke sequence invokes the Select All command. Notice that Ctrl + A key chord is the keyboard shortcut for the same command. Click on the Foreground color and from the Color Picker, choose a light gray color. Click OK to set that color. Then from the Edit menu Stroke dialog box (Alt, E, S key sequence invokes the dialog box), click OK after setting the arguments to look like the following: Repeat the above process a 2nd time, but choose a darker gray and choose 6 pixels instead of 8 pixels for the Width setting. Repeat a 3rd time, with a darker gray yet and a Width setting of 4 pixels. Repeat a 4th and final time, with a dark gray that is almost black and Width setting of 2 pixels. Width 8, then 6, then 4, then 2. Light gray for 8, darkest gray for 2. 07/02/16 810:022 Page 2 At this point, you should see something that looks like the following on your canvas: Notice there are four different bands of gray that make up the channel. If we were to leave them like this, our new custom 3-D command button wouldn’t look polished. Applying a Gaussian Blur filter to the Channel is the perfect solution. Filter menu, Blur, Gaussian Blue and set the Radius to 1.0 Pixel. (Each gray unit is only 2 pixels wide, so a radius of 1 pixel is plenty of smoothing and blending). Press Ctrl + D to deselect (turn off the marching ants). The Deselect command is on the Select menu. Click on the Layers tab to return to the Layers palette. Click on the Background layer name (Layer 1) to make it active. Your original color shows up again. Pull down the Filter menu. Use the Filter menu, Render command, Lighting Effects subcommand. Here is what your dialog box settings should be like just before you click OK. Use the handle to rotate or distance light source. File menu, Export, GIF89a Export command. Save the gif file as myButton and let PhotoShop add the .gif suffix, making its name myButton.gif. Save on your Z: drive home directory or on A: drive diskette. The GIF file does not take up much space on your account. Change this from None to #4 Can you think of a way to modify the above instructions so the Edit menu Stroke command could leave the parameters identical for the 2nd and 3rd and 4th bands of gray? Hint #1: Magic Wand tool. Hint #2: Do the darkest gray (almost black) band 1st. Work from the outermost darkest band to the innermost lightest band and leave the Width at 2 pixels for every Edit Stroke.