Irish game
advertisement

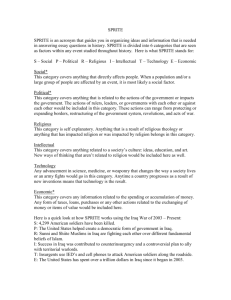
Creating a Game During a Scratch workshop offered by the computer science department at the University of Northern Iowa we will attempt to work together to create a game. Sometimes we don’t get a chance to finish the game, or you might get lost during the process and need to get caught up by working on your own. This document attempts to reproduce what we do as a group so that you can work through the process on your own as well. In this game you will control a face character and move your player around the screen by using the mouse. You will want to get points by collecting gold coins. However, watch out for the leprechaun. He isn't happy with you taking his coins. If he catches you he will take all his coins back. The finished game will look something like this: We can build the game in simple stages: Create the player sprite (step1) and control movement with the mouse (step2) Create the coin sprite with random movement (step3). Change the player sprite so then when it is touching the coin it looks as though it is celebrating (step4) Make the coin disappear and add points your score when it is captured. (step5) Copy the coin sprite so that there are several coins in the game. (step5) Add a leprechaun and the behavior to steal the player's coins (step 6) Add in the background (step7). Main Player Costume (Step1) First we need to open up a graphic to represent the main character in our game (the one moved around by the human player). Note, these directions will assume that you are working with images located in a folder on your desktop. If you are working on your own you may need to move the images to the desktop of your machine or adjust the directions to locate the images from an alternate location such as a USB drive. 1. If you haven't done so, open a new scratch project (use the "New" button). 2. Select the costumes tab from the center work area and change the costume to look like a green "smiley" face by pressing the Import button on the Costumes tab. 3. Next you need to locate the images we will be working with. If you followed directions in the workshop then you should switch to the images folder located by pressing the desktop button on the left side and then double clicking on the images folder. 4. Select the image named player-normal from this folder to load this costume. 5. You can delete the original cat costumes by pressing the “x”/delete buttons. 6. Finally, You should also rename the sprite to player. Mouse-following Player (Step2) Now we want to write a script to add behavior to this character. We want the character to follow our mouse around on the screen. This is a fairly easy thing to do in Scratch by using the pre-defined "point towards" command. 1. Switch from the Costumes tab to the Scripts tab. 2. Add to the script area the point towards block available from the Motions menu (the dark blue menu) 3. Select the block and change the setting to show the mouse-pointer as shown below. 4. After the character faces the pointer we want it to move closer to the mouse. Drag out the move 5 steps block (also available from the Motions menu) and connect it under the points towards block. You may need change the value to 5 by clicking in the white area and typing the value you would like (You can control the speed of the player by changing this setting to speed up or slow down the action). 5. At this point the character would only move once. We want it to move over and over. This can be accomplished by using a forever loop taken from the Controls menu. Drag this block into the scripts area and then move the point/move unit inside of the loop. 6. It is good practice to always add a wait block whenever you have a forever control loop to make sure that all sprites can take their turn. 7. Notice also that the initial size of the player is too big so we can use a set size block (located in the Looks menu) to change this. 8. Finally, you can attach the forever loop to the green flag (located in the Control menu) so that the player starts moving as soon as the game starts. 9. When you are done it should look like this… Test this now. Press that green flag above the stage and move the mouse around to watch the happy face follow your mouse. Notice that when the happy face actually catches your mouse pointer it kind of flickers around and looks ugly. We can fix this little bug by only moving the player sprite if it more than some small distance from the mouse pointer. 1. 2. 3. 4. 5. Select an if block from the Control section Select a greater than block from the Numbers section Select a distance to mouse pointer block (from the Motion section) Put the pieces together so that it says "if distance to mouse pointer > 5" Remove the contents of the forever block from before and put it inside this if block, then put this entire if block back inside of the forever loop. It should look like the code below Random Movement Sprite (Step 3) So the next part of our game is to add in a gold coin that moves randomly around the screen while we chase it. Create this new sprite by pressing the Choose new sprite from file button. (located just below the stage) Choose the coin image from the images folder and name the sprite coin. Random movement is created by using a forever loop to make the coin move continuously and the random block from the Numbers section to turn the sprite a little with each loop as shown below. The game now has two sprites which move around the screen. The player sprite follows the mouse and the coin sprite moves randomly around the screen. Change the player's costume when it catches the coin (Step 4) We want our player to detect that it has "caught" the coin and "celebrate" 1. Click on the player icon from under the stage to switch back to editing that sprite. 2. Switch to the costumes tab and import a second costume for the player sprite using the player-happy image from the images folder. 3. We can now alter the forever loop controlling the player's behavior and change the costume whenever the player is actually touching a coin by using the touching sensor inside an if-else control block. If the player detects it is touching the coin sprite it turns to face the coin and switches to the happy face. 1. Add an if-else control block. 2. In the condition slot add the "touching coin" block from the Sensing section 3. In the if-true section add the switch to costume "happy" block and a wait block 4. In the else section add the switch to costume "normal" block 5. Place a second “start” (when green flag click) block at the top of this. Test your code at this point and see how everything looks. "Take" the Coin and increase the Score (Step5) Games are more fun if you can get some sort of "high score." To do this we need to keep track of how many coins the player catches. 1. 2. 3. 4. Select the stage control icon from the area under the actual stage. Select the Make a variable button from the Variables menu and give it the name score. Make sure that the variable is checked which will display the score on the screen (see below) In the scripts area for the stage add a control block to set the score to zero each time the game starts. Now switch back to the coin sprite and it’s scripts. Add an if control block inside the forever loop of the coin sprite using the touching sensor block to have the sprite disappear if it is touching the player sprite. 1. Add an if block to the script are of the coin. 2. Make it's condition be if "touching player" 3. Add blocks to change score by 1, "wait 0.25 seconds", "play sound pop" , and hide as shown below. 4. Add this to the beginning of the coin's forever block (to do this you may need to remove the current contents, join the current and new blocks, and then return the whole unit. 5. Add a corresponding show block at the start of the game to reset the game when the green flag is clicked. Test your code by pressing the green flag and trying to catch the coin. Notice that if you do catch the coin that you will need to press the flag again to get the coin back again. That probably doesn't make for a very good game because we will only ever be able to get a score of one. Let's modify our coin sprite so that it randomly appears from the left or the right of the screen when the game starts and also when it has just been eaten. The behavior waits up to five seconds and then places the sprite randomly on the left or the right of the screen by exploiting the fact the the coordinates of the screen vary from -240 to +240 on the x-axis and -90 to +90 on the yaxis. In the script area for the coin create the following block of code: Drag this sequence of code to right after the "hide" when the coin gets "captured" FINALLY, the behavior of the coin sprite is complete. But suppose that we want to have more than one coin in the game. We can now export the sprite and reimport as many copies as we like. Select the sprite and export it into the images folder on your desktop. Then use the Choose new sprite from file (see above) button to import several copies of the sprite into the game. Rename these copies coin2, coin3, and coin4. You will have to edit the script of each new coin sprite to set the if touching player control block to specify the player sprite. You will also need to update the script for the player. Locate the block that changes the costume for the player when it is touching the coin. Repeat this block for coin2, coin3, and coin4. Create the Leprechaun sprite (Step6) The game is nearly finished now. However, we want to add in the "evil leprechaun" 1. Import another coin sprite 2. Change the name of the sprite to leprechaun 3. Change its costume to the leprechaun image in the images folder. (you also may delete the coin costume) 4. Set the sprite to the player in the if touching control block. At this point you can actually "play" the game, but the behavior of both the leprechaun and the player are set so that the player "captures" the leprechaun. We want to modify this behavior so that the leprechaun takes all the player's coins (set the score to zero) and the player turns sad. However, it turns out that we will add that to the player's scripts rather than the leprechaun's scripts. Switch back to the player sprite Import the player-sad costume from the images folder into the player sprite and add the following behavior inside the forever loop which will play a drum and change the costume of the shark before setting the score to zero and putting the costume back to normal. You should add this to the forever loop for the player. Change the Background (Step7) The final step is to select the stage and import the forest image from the images folder as the background. The game is now complete. Enjoy your game.