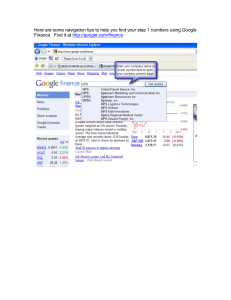
iGoogle Personal Start Page Specification
advertisement

iGoogle personal start page specification This document details the functional requirements for the iGoogle personal start page and gives some detailed design information. It is expected that developers will complete the detailed design section for approval before development commences. Functional specification Navigation A link to the standard iGoogle page, www.google.com/ig, will be added through the personal tools section of StudentHome. This is the default view on first access: OU Theme An “Open University” theme will be added to the theme list so that users can search for this and apply it to their iGoogle page. The theme would be available for use outside the OU domain so that people who already have Google accounts they want to continue to use will be able to apply it. We will put an “add this theme” button in our guidance. The preferred way of doing this is to give a link to the theme’s entry in the Google theme directory and tell people to press the “add it now” button. Question: Design are creating two theme options, will we implement both, and if so how will their names differ? Tabs Tabs allow users to separate gadgets in iGoogle into sensible clusters of information. Information on how to set up tabs will be included in our guidance, based on this text http://www.googletutor.com/creating-tabs-on-igoogle/ . Gadgets We will give a list of gadgets with an “add to google” button in our guidance. It is not yet clear which gadgets will be included. Potentially useful gadgets in public domain are Gmail, Google docs, Google calendar, various BBC news feeds and the OU created gadgets from the DOULS project. Shared tabs Tabs can be shared – their name, theme and gadget set. Multiple “templates” could be offered through guidance through a range of shared tabs. The user clicks on a link and is taken to a screen like this: From this screen the user can pick a subset of the gadgets specifically, or keep them all, and click the Add to iGoogle button to add the entire tab to their account. They can then customise the tab completely. Since a single person has to share the tab in the first place, an OU official account will be created by IT to maintain this for the long-term. Technical specification Planning Development of this feature is scheduled during April - June 2011 by OU developers. First release to students will be in September 2011. OU Theme An OU theme (or two) is already being designed by Peter Devine. Peter will hand over the design for full implementation by Learning & Teaching Systems staff. To complete development a publically addressable website is required to host the files. Once development is complete however, files are transferred to Google and hosted there. Creating an "Add to Google" button To create an "Add to Google" button for your gadget, go to Add to Google and follow the instructions. When you generate the HTML to add to your web page, it resembles the following: <a href="http://fusion.google.com/add?source=atgs &moduleurl=http%3A//gadget-docexamples.googlecode.com/svn/trunk/opensocial-gadgets/prefsexample.xml"> <img src="http://gmodules.com/ig/images/plus_google.gif" border="0" alt="Add to Google"></a> The portion of the HTML snippet highlighted in red is the URL that actually adds the gadget to iGoogle. You can even paste this URL directly into the address field of a browser to add the gadget. You can also manually modify this URL to set initial values for userprefs. Shared tabs To create the url to share, simply click Share this tab and send to any user account. The generated email will include the link which can be extracted and used to share the tab through guidance. We will need to liaise with David Spinks and Sheila Coupe in IT about how to migrate the tab template from the developer’s google account to the central OU official account. This process is not yet clear.