Download OSU Drupal 6 Intermediate Views Powerpoint
advertisement

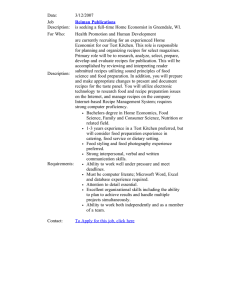
Drupal Training Series Foundations for OSU Drupal 6 Intermediate Views This work is licensed under a Creative Commons AttributionNonCommercial-ShareAlike 3.0 United States License What We’ll Be Covering… Intermediate Views Application Views Reuse • Importing Views – Ex. 01 Import Employee List View • Cloning Views – Ex. 02 Create Employee List Clone View • Exporting Views – Ex. 03 Export Simple Equipment List View Multiple Displays • Overrides – – – – – – – Ex. 04 Import Base Recipes View Ex. 05 Create All Recipes Page Display Ex. 06 Create Dieter’s Delight Page Display Ex. 07 Create Minute Minder Page Display Ex. 08 Create Test Recipe Ex. 09 Add All Override Displays to Primary Links Menu Ex. 10 Embellish Displays Exposed Filters – Ex. 11 Create Exposed Filter Display Field Row Styles • Views Carousel Style – Ex. 12 Recent Recipes Block Summary Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 2 Getting Started As a reminder, to get to your personal development site go to: http://drupaldev.cws.oregonstate.edu/training/<yourONIDname>/login From there, log in with your ONID information. After logging in, please open a second tab in your browser and go to CWS Training at http://oregonstate.edu/cws/training Locate the name of this workshop in the list and click it. This will take you to a page describing the course with download links at the bottom of the page. Download the lab materials to your desktop and unzip them. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 Intermediate Views Application In the OSU Drupal 6 How to Use Views workshop we began our exploration of the Views module. This intermediate level workshop will build upon concepts introduced in the previous workshop and will add additional layers of functionality that Views provides. A major focus in today’s workshop is increasing efficiency through the utilization of a few key features that Views possesses. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 4 The Pre-Class Assignment The pre-class assignment is a four part assignment which required the following: • The addition and configuration of a “thumbnail” field to the Recipe content type • Rearrange Recipe content type fields per provided instructions • Ensure all Recipe nodes are added and updated with corresponding new thumbnail images • Change Food Groups vocabulary term Meat – Poultry – Seafood to just Meat If this assignment has not been completed, there may be exercises you will not be able to fully process or results that are less than optimal. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 5 Views Reuse: Overview We touched lightly on the subject of reuse in the OSU Drupal 6 Generating Custom Content Types workshop. Now, we’ll extend that same line of thinking over to Views. The Views module provides the ability to: • Import • Clone • Export Each of these features can help speed up Views development in their own way. Let’s explore these different functions. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 6 Views Reuse: Import Overview Importing a view is very similar to importing a custom content type. Something special needs to be taken into consideration, though. If the view you are importing happens to use custom fields in its query, and if you do not have those custom fields available in your site, the query will not work as expected. If the view you are importing is based off of a custom content type, you will want to also import the corresponding content type and ensure that nodes have been created using that custom content type. Views that use only default system fields such as Title, Body, User, etc, will integrate seamlessly. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 7 Views Reuse: Import – Ex. 01 Import Employee List View To import a view, do the following: 1. Go to Administer > Site building > Views 2. Click on the Import tab 3. From your lab materials, copy the code in the ex-01.txt file and paste it into Paste view code here field 1 2 3 4. Click the Import button 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 8 Views Reuse: Import – Ex. 01 Import Employee List View - Completed Upon a successful import, the view will automatically open up into the Views UI. 1. Click on the Preview button to preview the output 2. Click on the Save button This view should work “out of the gate”, provided you have built the Employee content type specified in the OSU Drupal 6 Generating Custom Content Types workshop 2 1 Note that the three fields used in this view: Node: Title, Node: Nid, and User: Name, are standard Drupal fields that exist on all node types – even custom ones such as the Employee content type that we are filtering on. If you wanted to use this particular view for another content type, you could easily do so just by changing the Filter. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 9 Views Reuse: Clone Overview A clone is just a copy of something. Where computer applications are concerned, cloning is often used when a particular object contains a structure, or other attributes, that you would like for new objects to also possess. By using a clone function, an original object can be used as a template – an object that serves as a pattern for other objects. Cloning views – and then making any necessary minor adjustments in the clones – can dramatically increase the efficiency in which a views collection is developed. Let’s take a look at how to clone a view… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 10 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone To create a view clone, do the following: 1. From within your Employee List view, click on the Clone link in the upper right corner – this will open up an edit screen for the new view 2. View name field = equipment_list_simple 3. View description field = Simple list of equipment 1 2 3 4 4. View tag field = Equipment List – Simple 5. Click the Next button 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 11 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – View To Date The new view will display in the Views UI. Note, though, that there are a few items we’ll have to change: • Title • Filter • Page Name • Path …as all of these items still reference the original information Click the Save button to save what currently exists. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 12 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – Change Title To change the Title, do the following: 1. In the Basic settings group, click on the Employee List link 2. In the Defaults: The title of this view field enter Equipment List - Simple 3. Click the Update button 1 2 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 13 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – Change Filter 1 To change the Filter, do the following: 1. In the Filters group, click on the Node:Type link 2. In the Node:Type option group, uncheck Employee and check Equipment 3. Click the Update button 2 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 14 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – View To Date Note how the Live Preview output automatically changes when you filter for the Equipment node type This is good progress so far. Click the Save button to save the work. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 15 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – Change Page Name 1 To change the Page Name, do the following: 1. Click on the Employee List link in the display list at the left side of the screen to view the Page display 2. In the Basic settings group, click on the Name link 3. In the Employee List: The name of this display field enter Equipment List Simple 4. Click the Update button 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 16 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – Change Page Path To change the Path, do the following: 1. In the Page settings group, click on the Path link 2. In the Equipment List - Simple: The menu path or URL field enter view/equipment-list-simple 3. Click the Update button 4. Click the Save button 1 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 17 Views Reuse: Clone – Ex. 02 Create A Simple Equipment List Clone – Completed Open another tab in your browser and test the new path out. Title field Node ID (or NID) field Note that the fields used in this view are standard Drupal system fields: Title, Node ID, and User. This particular view could be seamlessly imported into any Drupal site. User field Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 18 Views Reuse: Export Overview In addition to importing views, the Views module also allows a user to export views. This can be a useful time-saver. Please note, though, that a view created in Drupal 5 will not properly import into a Drupal 6 site and vice-versa. This is due to some necessary programming changes in the Drupal core system that were implemented in Drupal 6. On a positive note, though, exporting a view is even easier than importing one. So let’s get to exporting… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 19 Views Reuse: Export – Ex. 03 Export Equipment List Simple View 1 To export a view, do the following: 1. Go to Administer > Site building > Views 2. Click on the Export link listed in the right column of the corresponding view 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 20 Views Reuse: Export – Ex. 03 Export Equipment List Simple View - Completed The export code will appear in a large text field. Copy the code, paste it into a plain text editor such as Microsoft Notepad and save the file. That’s all there is to it. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 21 Multiple Displays: Overview There may come a time when you would like to create multiple views based off of the same information source. A good example of this is a calendar. In a nutshell, a typical Gregorian calendar is just a collection of 365 days. This collection of 365 days can be a view itself – Year. You are probably familiar with other calendar views as well such as: • Month – a collection of 28 – 31 days • Week – a collection of 7 days • Day – which could be a collection of 24 hours Creating a brand new view for each of these, and managing that view collection, could prove to be cumbersome. Fortunately the Views module allows you to create multiple displays within the same view using something known as an override. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 22 Multiple Displays: Recipes View Our Recipe content has been patiently sitting, waiting for us to get in and make something of it. Now is the time. The Recipe content type contains a substantial variety and amount of information. With the fields that exist on this content type, we can already create many different displays including, but not limited to, the following: • Meal (breakfast, lunch, or dinner) • Ethnic Cuisine • Calories • Preparation Time There are probably different things that people in your audience may be looking for. Let’s experiment with some different displays… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 23 Multiple Displays: Recipes View – Ex. 04 Import Recipes Default View Since we’ll be creating several overriding displays, we’ll save a little time and get a bit more practice importing with a provided Recipes default. As a refresher, to import, do the following: 1. Go to Administer > Site building > Views and click the Import tab 1 2 2. From your lab materials, open the ex04.txt file, select it all, copy it, and paste it into the Paste view code here field on the import screen 3. Click the Import button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 24 Multiple Displays: Recipes View – Recipes Default Overview Let’s take a quick look at the Recipes default view. 1 2 3 6 7 8 9 1 2 3 4 5 6 7 8 9 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 25 4 5 Multiple Displays: Recipes View – Overrides An override, in Drupal terms, is when a setting, or a group of settings, on a view is changed while all other elements still retain the original settings. On the following exercises, we’ll override different elements of the Recipes default view to achieve the following: 1. An All Recipes display that shows a paginated list of all available recipes on the site 2. A Dieter’s Delight display that only returns dishes containing less than 200 calories per serving 3. A Minute Minder display that only returns dishes requiring less than 1 hour to prepare and cook 4. A Recipe Box view with an Exposed Filter which allows users to filter content based on ethnic dishes and, optionally, meals Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 26 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – Create Page Display To create the All Recipes display, first we’ll need to create a Page Display based off of the Default settings and and give it a Name: 1. In the upper left, click the Add display button 2. In the Basic settings group, click on the Page link 2 1 3. Name of this display field = All Recipes 4. Click the Update button 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 27 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – Define Page Path Now define the All Recipes page path: 1. In the Page settings group, click on the None link 2. Menu path field = view/recipes-all 3. Click the Update button 4. Click the Save button 1 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 28 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – View Settings to Date Take a look at the settings on the All Recipes page display, then click on the Defaults display and compare the settings You’ll notice that the Default settings have normal text while the All Recipes page display has mostly italicized text This is one of the first visual clues to keep in mind when working with overridden displays Now let’s work with some pagination settings… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 29 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – Update Default Pager Settings Sometimes while making overriding displays, you may encounter a time when it’s a good idea to apply a change in your display to the Default display. Let’s do this with the Use pager settings, in the Basic settings group: 1. Use pager item = click No link 2. Use a pager field = Full pager option 1 3. Click the Update default display button Upon doing this, the Default display’s Use pager settings will update. 2 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 30 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – Update Default Items Per Page Let’s update the Items per page, for both All Recipes and the Default also: 1. Items per page element = click 10 link 2. Items per page field = 5 3. Click the Update default display button 1 4. Click the Save button 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 31 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – Completed The Live Preview will automatically show the Default display. To preview the All Recipes display, select All Recipes from the Display drop down box and then click the Preview button. Change in the view won’t be immediately evident – scroll down to the bottom of the page to see the pager. There should also only be 5 items displaying per page. To get a good idea of how this would look on a typical page in your site, open another tab in your browser and visit the URL using your defined path. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 32 Multiple Displays: Recipes View – Ex. 05 All Recipes Display – All Recipe Display Settings It’s helpful to note that as pieces of the Defaults view are overridden in new displays, the overrides are indicated as normal, non-italicized text in the overriding display’s settings. Clicking on the All Recipes display, it can be seen that the Name and Page settings elements contain non-italicized text. All of these settings are respective to the All Recipes display only. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 33 Multiple Displays: Recipes View – Ex. 06 Dieter’s Delight Display – Add Page Display Now it’s time to create the Dieter’s Delight display, which will limit the returned content to those that contain less than 200 calories per serving To create this display, first we’ll need to create a Page Display : 1. In the upper left, click the Add display button 2 1 2. In the Basic settings group, Name element, click on the Page link 3. Name of this display field = Dieter’s Delight 4. Click the Update button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 4 34 Multiple Displays: Recipes View – Ex. 06 Dieter’s Delight Display – Define Path Now define the Dieter’s Delight page path: 1. In the Page settings group, click on the None link 2. Menu path field = view/recipesdiet 3. Click the Update button 4. Click the Save button 1 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 35 Multiple Displays: Recipes View – Ex. 06 Dieter’s Delight Display – Add Filter Override To achieve our desired result, we’ll have to filter based on the amount in the Total Calories field – it needs to be 200 calories or less per serving. To apply this filter, do the following from within the Dieter’s Delight display: 1. Filters group = click + button 2. Groups filter box = Content 1 3. Content option = Total Calories 4. Click the Add button 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 36 Multiple Displays: Recipes View – Ex. 06 Dieter’s Delight Display – Configure Filter To configure the filter field so it filters only those items containing 200 calories or less, do the following: 1. 2. 3. 4. Operator field = Is less than or equal to Value field = 200 Click the Override button Click the Update button 5. Click the Save button 3 1 2 5 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 37 Multiple Displays: Recipes View – Ex. 06 Dieter’s Delight Display – Completed Display In Live preview, the result set will display only those items containing 200 calories or less Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 38 Multiple Displays: Recipes View – Ex. 07 Minute Minder Display – Add Page Display Next comes the Minute Minder display, which will limit the returned content to those items that take less than 15 minutes to prepare and 45 minutes to cook. To create this display, first we’ll need to create a Page Display based off of the Default settings and give it a Name: 1. In the upper left, click the Add display button 2. In the Basic settings group, Name element, click on the Page link 3. Name of this display field = Minute Minder 4. Click the Update button 5. Click the Save button 2 1 3 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 39 Multiple Displays: Recipes View – Ex. 07 Minute Minder Display – Define Path Now define the Minute Minder page path: 1. In the Page settings group, click on the None link 2. Menu path field = view/recipes-minute-minder 3. Click the Update button 4. Click the Save button 1 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 40 Multiple Displays: Recipes View – Ex. 07 Minute Minder Display – Add Prep Time Filter Override 1 To achieve our desired result, we’ll have to filter based on the fields Prep Time (<=15 mins) and the Cook Time (<=45 mins). We’ll start with the Prep Time. From within the Minute Minder display: 1. Filters group = Click the + button 2. Groups filter box = Content 3. Content option = Prep Time 4. Click the Add button 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 41 Multiple Displays: Recipes View – Ex. 07 Minute Minder Display – Configure Filter To configure the filter field so it filters only those items containing a Prep Time of 15 minutes or less, do the following: 1. Operator field = Is less than or equal to 2. Value field = 15 3. Click the Override button 4. Click the Update button 5. Click the Save button 3 1 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 42 2 Multiple Displays: Recipes View – Ex. 07 Minute Minder Display – Preview to Date In Live preview, the result set will display only those items requiring 15 minutes or less to prepare. We have one more filter to add, yet. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 43 Multiple Displays: Recipes View – Ex. 07 Minute Minder Display – Now You Do It The Cook Time field now needs to be added and configured. Filters group Click the + button Groups filter field = Content Content option = check Content:Cook Time Click the Add button Operator field = Is less than or equal to Value field = 45 Click the Update button Click the Save button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 44 Multiple Displays: Recipes View – Ex. 08 Add Test Recipe – Now You Do It The result set didn’t change because all of the Cook Time values in the first result set already fell within the Cook Time filter criteria. So let’s create a test recipe with a 15 minute Prep Time and a Cook Time in excess of 45 minutes to double-check this display. Test Recipe Open another tab in your browser and enter your training site URL in the address bar Click Create Content > Recipe Add a Recipe node using the ex-08 lab materials Once the node is created, return to your Minute Minder display in Views, click the Preview button in Live preview again, and see if the new recipe shows in the display It should not – if the recipe displays, double check your values in the Cook Time filter and on your node and correct as needed Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 45 Multiple Displays: Recipes View – Ex. 09 Add Displays to Primary Links Menu Remember how to add views to Menus through the Views UI? Let’s refresh, starting with the All Recipes display: 1. In the All Recipes Page settings group, click on the No Menu link 2. Type option = Normal menu entry 3. Title field = Browse All Recipes 4. Description field = Browse all recipes on Food for Thought 5. Menu field = Primary links 6. Weight field = -47 7. Click the Update button 8. Click the Save button 1 3 2 4 5 Using the information on the following page, repeat this process for the Dieter’s Delight and Minute Minder displays 6 7 8 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 46 Multiple Displays: Recipes View – Ex. 09 Add Displays to Primary Links Menu – Now You Do It Use the following information to add the Dieter’s Delight and Minute Minder displays to the Primary links menu. Dieter’s Delight display Minute Minder display Click the No Menu link Click the No Menu link Type option = Normal menu entry Type option = Normal menu entry Title field = Dieter’s Delight Title field = Minute Minder Description field = Check out our delicious, diet friendly recipes Description field = On the run? Sample one of our quick and easy selections. Menu field = Primary links Menu field = Primary links Weight field = -46 Weight field = -45 Click the Update button Click the Update button Click the Save button Click the Save button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 47 Multiple Displays: Recipes View – Results to Date Open a new tab in your browser, enter the URL of your site, and test any of the new menu links. You may notice that all of the views have the title Food for Thought Recipes. This could prove to be misleading – and some introductory text for each view might be in order. Return to your tab containing Views and let’s embellish each display a bit to more uniquely convey their purposes. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 48 Multiple Displays: Recipes View – Ex. 10 Embellish Displays – Override All Recipes Title To override the All Recipes display default title, do the following: 1. In the Basic settings group, click on the Food for Thought Recipes link 2. Title of this view field = All Recipes 3. Click the Override button 4. Click the Update button 1 3 2 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 49 Multiple Displays: Recipes View – Ex. 10 Embellish Displays – Override All Recipes Header To override the All Recipes display default header: 1. In the Basic settings group, click on the Header: None link 1 4 2 2. 3. 4. 5. All Recipes: Header field = paste in ex-10a.txt Input format option = Full HTML Click the Override button Click the Update button 6. Click the Save button 3 5 6 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 50 Multiple Displays: Recipes View – Ex. 10 Embellish Displays – Display to Date The title and header are now more suited to the content, but the footer could use a little bit of work. Since all of our displays use the same pager, it might be good to go in and add a default footer to help offset the cramped appearance at the bottom of the view. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 51 Multiple Displays: Recipes View – Ex. 10 Embellish Displays – Add Default Footer 1 2 3 We won’t be performing any overrides here - instead we’ll be working directly in the Defaults display, which will add a footer to all of the displays. To add a default footer: 1. In the Basic settings group, click on the Footer:None link 2. Defaults: Footer field = paste in ex-10b.txt 3. Input format option = Full HTML 4. Click the Update button 5. Click the Save button 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 52 Multiple Displays: Recipes View – Ex. 10 Embellish Displays – Completed All Recipes Display Go to your results tab and refresh your browser to examine the updated All Recipes display. The new title and header not only better describe this particular display, but also help to flesh out the top. The new footer adds a little extra space and color to the bottom of the page. Now it’s time to head back to Views to adjust the other two displays. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 53 Multiple Displays: Recipes View – Ex. 10 Embellish Displays – Now You Do It Use the following information to change the titles and header information for the Dieter’s Delight and Minute Minder displays. Dieter’s Delight display - Basic settings group Title Override Click the Food for Thought Recipes link Title of this view field = Dieter’s Delight Click the Override button Click the Update button Header Override Click the Header: None link All Recipes:Header field = paste in corresponding ex10c.txt Click the Save button Input format option = Full HTML Click the Override button Click the Update button Click the Save button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Minute Minder display - Basic settings group Title Override Click the Food for Thought Recipes link Title of this view field = Minute Minder Click the Override button Click the Update button Header Override Click the Header: None link All Recipes:Header field = paste in corresponding ex10c.txt Click the Save button Input format option = Full HTML Click the Override button Click the Update button Click the Save button 54 Multiple Displays: Completed Overridden Display Assortment There now exist three new “sections” in the site, making the site deeper – with only three added navigation links. Additionally, there is a big advantage gained in the fact that the content in each view display is self-populating - for each new recipe that is added to the site, it will show (or not show) in each view as specified. Now it’s time to take things a step further and put the power of filtering into your audience’s hands. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 55 Exposed Filters: Overview Exposed filters, in Views, is a tool that allows a Drupal site developer the ability to provide a faceted search feature to the audience at large by utilizing multiple filtering tools. We’ve already actually experienced exposed filters quite a bit. Here are some examples, within the Drupal environment itself, where we’ve been the “audience” using the exposed filter. Now it’s time to learn how to provide our site’s audience with these tools so they can search for content based upon their own criteria. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 56 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Create Page Display The faceted search view can be created as an override display from within the existing Recipes view as well. As with the other overrides that we’ve done, we’ll need to first create a Page Display: 1. In the upper left, click the Add display button 2. In the Basic settings group Name element click on the Page link 3. Name of this display field = Recipe Box 4. Click the Update button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 2 1 3 4 57 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Override Title To override the Title: 1. In the Title element, click on the Food for Thought Recipes link 2. The title of this view field = Recipe Box 3. Click the Override button 4. Click the Update button 1 3 2 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 58 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Add Path Now add the Path: 1. In the Page Settings group Path element, click on the None link 2. The menu path field = view/recipe-box 3. Click the Update button 4. Click the Save button 1 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 59 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Add Teaser Image Let’s use the smaller teaser image instead of the large image. To do this, we’ll have to add a field: 1. Fields group = Click the + button 1 2. Groups filter = Content 3. Content option = Content: Photo Teaser 4. Click the Add button 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 60 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Configure & Override Teaser 1 To configure and override the Teaser Photo: 1. Click the Override button 2. Link this field to its node option = checked 3. Label option = None 4. Format field = Image linked to node 5. Click the Update button 2 3 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 61 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Reposition Teaser Image To reposition the Photo Teaser field: 1. Fields group = click the ↑↓ button 1 2. Drag the Photo Teaser field up under the original Photo field 3. Click the Update button 2 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 62 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Remove Large Image Now remove the large Photo field: 1. In the Fields group, click the top Content: Photo link 2. Click the Remove button 3. Click the Save button 1 2 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 63 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Position Teaser Image in Table Now position the Photo Teaser field in the table with the Node:Title field: 1. In the Basic Settings group, click the Style cog button 1 2. Click the Override button 3. Content: Photo Teaser field = Node: Title 2 4. Click the Update button 5. Click the Save button 3 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 64 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Preview to Date Check out the Live Preview by choosing Recipe Box in the Display dropdown and then clicking the Preview button The display is now a bit more compact Now let’s add some exposed filters… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 65 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Add New Filter To add an exposed filter, do the following within the Recipe Box display: 1. Filters group = click the + button 2. Groups dropdown box = Taxonomy 3. Taxonomy option = Taxonomy: Term 4. Click the Add button 5. Vocabulary option = Ethnicity 6. Selection type option = Dropdown 7. Click the Update button 1 2 3 6 5 4 7 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 66 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Override, Expose & Configure Filter 1 2 To finish the exposed filter addition, do the following in the configuration panel that appears: 1. Click the Override button 2. Click the Expose button 3. Label field = Cuisine 4. Optional option = checked 5. Force single option = checked 6. Click the Update button 4 5 3 6 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 67 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Preview to Date Now when using Live Preview to look at the Recipe Box display, note the Cuisine dropdown box that appears at the top of the display. Make sure to click the Save button to save your view. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 68 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Now You Do It Use the following information to add the Course and Meal filter overrides to the Recipe Box display. Course filter Meal filter Add Filter Add Filter Filters group = click the + button Groups dropdown box = Taxonomy Taxonomy option = Taxonomy: Term Click the Add button Vocabulary option = Course Selection type option = Dropdown Click the Update button Filters group = click the + button Groups dropdown box = Taxonomy Taxonomy option = Taxonomy: Term Click the Add button Vocabulary option = Meal Selection type option = Dropdown Click the Update button Configure Filter Configure Filter Click the Override button Click the Expose button Label field = Course Click the Add button Optional option = checked Force single option = checked Click the Update button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Click the Override button Click the Expose button Label field = Meal Click the Add button Optional option = checked Force single option = unchecked Click the Update button 69 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Preview to Date When previewing in Live Preview, note the new filters that are being added to the top of the display. Items that have a Forced single configuration will appear as dropdown boxes – only one choice can be selected from them Items that do not have a Forced single configuration will show as a list box – here, multiple selections can be made Click the Save button to save your display Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 70 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Add Term ID Filter 1 The final filter we’ll add to our display is a little bit different in that the Food Groups vocabulary list we will be using is hierarchical – so we’ll use a different type of Taxonomy filter which will traverse down the vocabulary’s hierarchy for a search: 1. Filters group = click the + button 2. Groups filter field = Taxonomy 3. Taxonomy option = Taxonomy:Term ID (with depth) 2 3 4. Click the Add button 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 71 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Configure Term ID Filter Extra Settings The first round of configurations that must be made for the Term ID filter must be set: 1. Vocabulary option = Food Groups 2. Selection type option = Dropdown 3. Show hierarchy option = checked 4. Depth field = 5 5. Click the Update button 4 2 1 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 72 3 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Expose & Configure Term ID Filter 1 A second set of configurations must be completed regarding how the exposed filter should function: 1. Click the Expose button 2. Label field = Food Groups 3. Optional option = checked 4. Force single option = unchecked 5. Click the Update button 3 4 2 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 73 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Preview to Date Take a look at the Recipe Box display down in Live Preview. The full collection of filters should now show. Before moving on, make sure to click the Save button to save your display. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 74 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Exposed Form in Block Override The final part of this display configuration involves putting the exposed filters into a block. To do this: 1. In the Basic settings group, Exposed form in block element, click on the No link 2. Exposed form in block option = Yes 3. Click the Override button 4. Click the Update button 5. Click the Save button 1 3 2 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 75 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Configure Block 1 Exposing the filter form in a block will result in the generation of a block containing the filters for this display. To configure and enable the filter block, do the following: 1. Go to Administer > Site building > Blocks > Exposed form: recipes-page_4 block configure link 2. Block title field = Recipe Box 3. Page Specific Visibility Settings option = Show on only the list page 4. Pages field = <front> and view/recipe* 5. Click the Save block button Enable the block by putting it in the right sidebar region and clicking Save blocks on the Blocks main page. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 2 3 4 5 76 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – View & Test Exposed Block Go to your Home page to view and test the new Recipe Box filter tool. Experiment with the different filters – all have been set as optional. Once you’ve decided upon a group of search terms, click the Apply button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 77 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Empty Result Set In the course of experimentation you may discover an empty result set. This is something that should be addressed. While it is fine for a result set to be empty, your site’s audience should never just pull up a blank page with no instruction or explanation. A quick trip back to Views will fix this. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 78 Exposed Filters: Recipes View – Ex. 11 Exposed Filter Display – Empty Result Set Returning back to the Recipes view, the final addition to be made is within the Empty text element – this should actually be done in Defaults: 1. In the Basic settings group, Empty text element, click on the None link 1 2. Empty text field = paste in ex-11.txt 2 3. Input format option = Full HTML 4. Click the Update button 5. Click the Save button 3 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 79 Views Carousel: Overview The Views Carousel module is an add-on Style module for Views which provides the user with a nicely stylized, scrollable collection of content. A Views Carousel Style utilizes a Block display. There are two different preset styles available for OSU Grey and two different presets available for OSU Orange. Each group of presets can show either 1 frame display at a time or 3 frame displays at a time. Both displays have size requirements for optimal display: 1-Wide option: • Image width = 450px or less • Image height = 300px or less 3-Wide option: • Image width = 150px or less • Image height = 100px or less Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 80 Views Carousel: Overview - Example Below is a sample of the OSU Grey and OSU Orange style presets, both using a Field Row Style. OSU Orange OSU Grey 3 Wide 1 Wide Note: Images in 1 Wide Samples are not the recommended width of 450px. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 81 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Now You Do It – Block Settings Use the following information to prepare a Block display and override necessary fields for Views Carousel display in Recipes view. Add Block display Basic Settings group Name = Recent Recipes Title override = Recent Recipes Use Pager override = No Items to display override = 6 Sort criteria group Override this entire group Remove Node:Title asc criteria Add Node:Nid descending criteria Filters group Override this entire group Remove Taxonomy:Term filter Add Node:Published filter Published option = Yes Click the Save button Block Settings group No change Fields group Override this entire group Remove every field except Node: Title Add the Content:Photo Teaser field Label option = None Format field = Image linked to node Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 82 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Style Override To configure the Views Carousel Style, do the following within the Recent Recipes display: 1. Click on the Basic settings group, Style element, Table link 2. Style option = Views Carousel 3. Click Override button 4. Click Update button 1 3 2 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 83 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Views Carousel Configuration 1 The Views Carousel configuration panel will appear: 1. Skin field = Grey 3 wide 2. Scroll field = 3 3. Wrap content field = Both 2 4. Click the Update button 5. Click the Save button Now the block must be configured and enabled… 3 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 84 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Block Configuration 1 To configure the Recent Recipes block: 1. Go to Administer > Site building > Blocks > recipes: Recent Recipes configure link 2. Block title field = Recent Recipes 3. Page Specific Visibility Settings option = Show on only the listed pages 4. Pages field = <front> and view/recipe* 2 5. Click the Save block button Enable the block by putting it in the precontent region and clicking Save blocks on the Blocks main page. 3 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 85 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Completed Recent Recipes Block Now visit your Home page and test out the Recent Recipes block. There are a couple of display issues we may want to address • Long title crowds down image • Repeated footer message at bottom of block Let’s go in and adjust these items Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 86 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Display Fixes – Title Crowding One way to address the title crowding is to rearrange the order of the fields in the display. Return to your Recent Recipes display in Views and do the following: 1. In the Fields group, click on the ↑↓button 2. Rearrange fields window = drag the Content: Photo Teaser field over the Node: Title field 3. Click the Update button 4. Click the Save button 1 2 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 87 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Completed Title Reorder The field order adjustment fixes the issue of vertical crowding where the image is concerned. If there is still concern over the wrapping of the title, it will have to be shortened by editing the node. The example below illustrates the final effect after both a reordering a title edit. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 88 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Display Fixes – Footer Override The final item to address is the repeated footer at the bottom of the block. Within the Recent Recipes display in Views, do the following: 1. In the Basic settings group, click on the Full HTML link 2. Footer field = Remove all text 3. Click the Override button 4. Click the Update button 1 5. Click the Save button 3 2 4 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 89 Views Carousel: Recipes View – Ex. 12 Most Recent Recipes – Completed Footer Override A look at the Home page shows that the duplicated footer is now gone. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 90 Tidying Up: Rearrange Blocks Looking at the Home page in full, we can see that there are some areas left that could stand a little bit of tightening. The right side blocks are fairly long – and will appear even more so after logging out as the Navigation menu will not be visible. So let’s tidy things up by moving the Food Recalls block into the post-content region, beneath the Today’s Featured Method block. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 91 Completed Logged In Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Logged Out 92 Summary It’s been a busy day in Views. During the course of this presentation we covered quite a bit of ground: • Importing • Cloning • Exporting • Overrides • Exposed Filters • Views Carousel Field Row Style Believe it or not, we still haven’t covered everything that Views can do. The best way to get a full grasp of Views capabilities is to get in and experiment with it. Use your training sites as a sandbox to experiment in and remember that, with the power of importing and exporting, your experiments won’t be a waste of time. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 93 Conclusion This completes the OSU Drupal 6 Intermediate Views tutorial. For additional tutorials, please visit CWS Training at: http://oregonstate.edu/cws/training To view and register for all OSU Drupal 6 Workshops, visit the Professional Development Central Registration site at: http://oregonstate.edu/cws/register To submit a Help Ticket or make a Site Request on-line, go to: http://oregonstate.edu/cws/contact Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 94