Assignment 9 is to complete
advertisement

Lab 4.3
Making your own Turtle Functions
in JavaScript
Read: Chapter 20
Reference: turtleRef.html
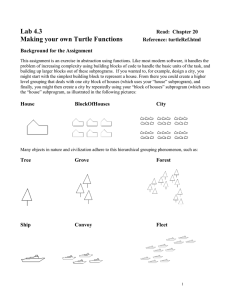
Setting up the Assignment
This lab, and your assignment for the week, is to complete the exercises below by filling in code inside
the files called Lab4.3_Assignment.htm, which appear as web links beside the Lab4.3 link on the CSIS1
web page. These exercises will take you through the steps in creating and using your own functions to
draw cool pictures.
1. Right click on the link Lab4.3_Assignment.htm which is on the CSIS1 web page. Then Choose
File>Save Target As and save the file either on your U: drive (on campus) or My Documents
folder (at home).
2. Also download file turtle.js into the same folder.
3. Find the file where you saved it, then double click on it to open it in Internet Explorer. You
should get a blank web page. Choose View>Source to bring up the same file in notepad for
editing.
4. Before starting, make sure you enable debugging:
a) In Internet Explorer, click Tools>Internet Options
b) Click on the Advanced tab
c) Click the box to "Display a notification about every script error"
5. Also, in Notepad, click Format and make sure Word Wrap is NOT checked
6. To activate each Exercise, simply put one more / in front of /*-----in other words,
//*------------When you’re finished with an exercise, remove the extra / to deactivate it.
To begin the exercises, notice the definition of function square(n) in the <head> section of the file. This
function receives a value indicating the size of the square to draw, storing it in n. It then draws a square
using that value:
function square(n)
{
forward(n); right(90);
forward(n); right(90);
forward(n); right(90);
forward(n); right(90);
}
You can draw a square by “calling” the function in the section under Exercise 1. For example
square(50); draws a square 50 units wide, while square(25); draws a square half the size.
1
Exercise 1:
Using the square function already defined, draw a square of size 100
Now that you have defined a square, you can move to several locations and draw squares. You can even
change the tilt of the square by turning left or right before drawing it. The order of function calls is
important. You will want to moveTo some location, then turnTo some angle, then draw your
square of some size. Repeat this 3 times.
Exercise 2: Using the functions, square, moveTo and turnTo draw 3 squares at different locations
with different tilts.
Exercise 3: To prepare to create your own function, use the Relative movement commands forward,
backward, right, left, penUp and penDown to create any shape you like. If you would like a challenge,
you might create a letter of the alphabet, or the outline of a house, or something fairly simple like a car
or a christmas tree. (Note—As you will see it’s important to only use relative movements in your first
function so you can position the turtle at various points before calling the function).
Exercise 4: If you like what you have for Exercise 3, define a new function called zig( ) (or a more
appropriate name if you’ve drawn something specific in Ex 3), right below the definition of square (in
<head> section) and copy your statements from Exercise 3 into it. In other words:
function zig( )
{
// put your code from Exercise 3 here
}
When you activate Exercise 4 it will call zig( ) and make the same picture you had from Exercise 3.
Exercise 5: You now have the opportunity to easily make copies of your basic pattern at various
positions on the screen. Just like you did in Exercise 2, make three or more copies of zig( ) using the
zig( ) function, PLUS moveTo, turnTo (and maybe experiment with changing the color and line width).
Jumping to a location
Perhaps in the above exercise, you wanted to move to a location without leaving a line. To do this, you
would have to call penUp and penDown. For example:
penUp( );
moveTo(100, 200);
penDown( );
zig( );
2
If you wanted to do this often, it could get tedious. However, the following function simplifies that step
for you. It lets you “jump” to whatever position you want without leaving a trail. Does this function use
absolute or relative positioning?
function jumpTo(x, y)
{
penUp( );
moveTo(x, y);
penDown( );
}
Exercise 6: Type in the definition of jumpTo in the function definition (<head> ) section and redo
exercise 5 using jumpTo instead of moveTo. You may also want to make jumpFwd and jumpBwd
functions to be able to jump using the relative movement commands forward and backward.
Scaling a zig( )
Maybe you’d like your zig’s to be different sizes. To do this, you can modify zig to take a parameter,
say n, to receive how big it should be. For example, suppose your zig function looked like this:
function zig( )
{// example definition
forward(20);
right(50);
forward(10);
}
A WRONG approach would be to simply modify it by inserting n in all the move commands:
function zig( n )
added n in parentheses
{// example definition
forward( n); replace movement distance by n
right(50);
forward( n); replace movement distance by n
}
However, this will make all of the movements the same size… For example, zig(10) will use a forward
distance of 10 for each of the forward commands.
A RIGHT approach is to pick a reference length to set as n, and scale the others to approximate the
original proportions
function zig( n )
added n in parentheses
{// example definition
forward( n); replace movement distance by n
right(50);
3
forward(n / 2); replace movement distance by scaled n
}
Now the call zig(20) will use a forward distance of 20 (the value of n) for the first forward command
and 10 (n/2) for the second. Also, you can make a big zig (3x larger) by calling zig(60), and a small
one (1/2 the size) by calling zig(10);
You can also make a random sized zig with the following steps:
size=rand(10,60);
// store a random number between 10 and 60 in variable size
zig(size);
Exercise 7: Change your zig( ) function definition as specified above. When you activate Exercise 7
it will try out a few different calls. You should see different sized zigs in your display.
Exercise 8: Define a new function called manyZigs( ) that only uses zig, penUp, penDown, forward,
backward, left, right, width and color to draw several copies of zigs on the screen every time you call it.
When you activate Exercise 8 it will try out a sample function call to manyZig( );
Exercise 9: Now use jumpTo, turnTo, and manyZigs to make several copies of manyZigs at diffent
positions and angle tilts.
Printing your Picture
Exercise 10: Although you cannot print your picture directly from Internet Explorer, you can capture it
and print it using another technique:
Screen Capture
a) Bring your Internet Explorer window to the forefront and then press Alt – PrtScr
b) Open MS Paint
c) Click Edit>Paste
d) Click on “A” in the Paint toolbar, then click anywhere on the image and type your name
e) save the file as Lab4.3.jpg and print the file
f) turn in your picture and the notepad printout of your lab code
4