As3.doc
advertisement

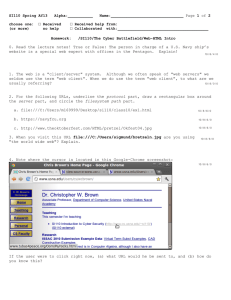
Assignment 3: HTML Read Snyder Chapter 4 & Do Lab 1.3 due: start of next class 10 Points Total 1) Draw how the following line of HTML will be displayed in a browser, underlining the text that would be underlined as a hyperlink in the web browser. Monterey Peninsula <a href="www.mpc.edu"> College </a> Would appear like: 2) Where would the tag <title>Roger's Rags</title> appear on a web page? 3) In the following set of tags, which text would be displayed with the largest letters? <h1>Prospects </h1> <h2>Ventures</h2> <h3>Wins</h3> 4) Can you identify any errors in the following HTML? There may be several! <p> <h1>News from the Front Today we have gotten word from our </b>brave correspondent</b> <img src="Brokaw.jpg>" </h1> 5) Color on your page can be handled several different ways. Explain what happens when you replace the tag <body> with the following: <body bgcolor="green"> What about <body bgcolor="purple" text="aqua" link="lime"> 6) Another way to represent color is by specifying the amount of Red/Green/Blue with a hexadecimal numeric value. A Hex digit uses the familiar values 0..9 then uses A, B, C, D, E, F to represent numbers from 10 to 15. Two Hex digits would cover the range 0 to 255. Follow the link Hex Color Code Palette under this week’s entry on the CSIS 1 website for a full view of the possibilities. What color is #FF0000 _________ #FF00FF ____________ #0066FF ___________ 7) Why does a page need to be reloaded in a browser to see the results of editing changes made in the text editor of an HTML document? 8) According to the diagram below, suppose you are user mpc01b20 and want to load the picture in file bird.gif into your webpage in page.html. What HTML should you add to page.html to accomplish this? What if in page.html you want to also load the picture in tree.jpg , which is inside the subfolder pictures? mpc01b20 public_html page.html pictures bird.gif tree.jpg 9) A great way to develop a new web page is to start with an existing page and modify it to fit your new needs. Take your file homepage.html from lab1.3 and copy it to a new file called parta.htm. Open this file in Notepad and change the <title> tag and the headings to match the project 1 part A assignment. You don’t have to fill in the content yet, just change the filename to parta.htm, edit the headings, and re-upload to terra. Print out your parta.htm file from Internet Explorer and from Notepad, and staple to this page.