A code-walkthrough Commentary on our ‘model3d.cpp’ – an initial ‘prototype’ demo-program
advertisement

A code-walkthrough
Commentary on our ‘model3d.cpp’
demo-program – an initial ‘prototype’
for 3D wire-frame animations
Data structures
typedef struct { float x, y, z; } float3_t;
- Used for locating points in 3-space
- Also used for representing vectors
typedef
struct { float3_t vrp, vpn, vup; } camera_t;
- Used to specify crucial viewing directions
Graphics acronyms
• VRP: View Reference Point
• VPL: View-Plane Normal
• VUP: Vector Upward Pointing
More structures…
typedef int edge_t [ 2 ];
- Used to specify a line-segment (by means
of its two end-points)
- We will be using an array of such ‘edges’
Our ‘model’ type
#define MAXVERT 50
#define MAXEDGE 50
typedef struct {
int numverts;
float3_t vert[ MAXVERT ];
int numedges;
edge_t edge[ MAXEDGE ];
} model_t;
Some ‘helper’ functions
int get_model_data( char *filename,
model_t model );
double dot_product( float3_t p, float3_t q );
void normalize( float3_t &v );
void cross_product( float3_t u,
float3_t v, float3_t &w );
The ‘draw_model()’ function
void draw_model( model_t model,
camera_t camera,
float3_t eye );
- It uses these ‘helper’ functions:
void draw_pixel( int x, int y, int color ),
draw_line( int x1, int y1, int x2, int y2, int color ),
fill_rectangle( int x, int y, int h, int v, int color );
Algorithm for ‘main()’
• Preliminary steps (to set up for the demo):
1) setup filename (for the wire-frame data)
2) read the data into our ‘model’ structure
3) setup i/o permissions, vram mapping,
noncanonical input, and graphics mode
4) draw a screen border (as confirmation)
5) setup variables for ‘camera’ and ‘eye’
The demo’s main loop
6) Adjust the location of the viewer’s eye
7) Setup the camera and view parameters
8) Compute the 3D perspective projection
9) Erase old image and draw the new one
10) Then wait for the user to press a key
Unless done (i.e., <ESCAPE>-key was hit),
go back and repeat steps 6 through 10;
Otherwise, restore text mode and then quit
The ‘draw_model()’ function
• 1) setup axes for a new coordinate-system
based on camera-angles and viewer’s eye
• 2) transform the model’s vertices into their
coordinates relative to these new axes
• 3) perform a perspective projection of the
points in 3-space onto the 2D view-plane
• 4) for each edge, draw the line-segment
that joins the images of its two end-points
Using the ‘split-screen’
• We can demonstrate the benefit of using a
‘page-flipping’ animation algorithm, taking
advantage of the CRT Line-Compare and
Start-Address parameters
• Our demo-program is called ‘flipdemo.cpp’
• With a split-screen display, we can show
two wire-frame animations on the same
screen, one without page-flipping (flickers)
and the other with page-flipping (smooth!)
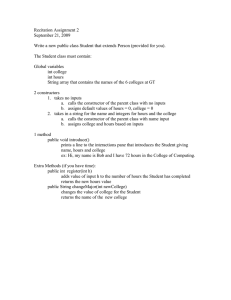
Theory behind our demo
We draw (and erase) to page 0
(The viewer can watch this on lower screen)
Page
0
Flips between pages 1/2
Page
1
Always shows page 0
Page
2
split-screen display
CRT Line-Compare offset
VRAM
CRT
Start-Address
offset
Here
or
Here
In-class exercises
• Try modifying the ‘model3d.cpp’ program (so as
to allow for a greater degree of ‘user control’)
• Specifically, let the user move the viewer’s eye
higher or lower, by pressing up-arrow or downarrow on the keyboard
• Apply the ideas from our ‘animate2.cpp’ demo to
add animation (by removing the keyboard input
delay from the main loop), but let the user still be
able to exert control (via asynchronous keyboard
input notification and a signal-handler function)