Drupal Training Series Foundations for OSU Drupal 6

Drupal Training Series
Foundations for OSU Drupal 6
204: Generating Custom Content Types
This work is licensed under a Creative Commons Attribution-
NonCommercial-ShareAlike 3.0 United States License
What We’ll Be Covering…
Anatomy of a Content Type
• Data Input Form and Database
Content Type Settings
– Ex. 01 Change Content Type Settings
CCK
Ex. 02 Import Equipment Content Type
– Ex. 03 Lab Add Equipment Nodes
– Ex. 04 Edit Equipment Content Type Display
– Ex. 05 Import and Edit FFT People Content Type
– Ex. 06 Lab Add FFT People Nodes
– Ex. 07 Create Recipe Content Type
ImageCache
– Ex. 09 Create ImageCache Preset
– Ex. 10 Lab Create 90x90 ImageCache Preset
– Ex. 11 Apply ImageCache Preset
Summary
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 2
Getting Started
As a reminder, to get to your personal development site go to: http://drupaldev.cws.oregonstate.edu/training/<yourONIDname>/login
From there, log in with your ONID information.
After logging in, please open a second tab in your browser and go to CWS Training at http://oregonstate.edu/cws/training/view/training-materials
Locate the name of this workshop in the list and click it. This will take you to a page describing the course with download links at the bottom of the page.
Download the lab materials to your desktop and unzip them.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 3
Project to Date
To date, we’ve added quite a bit to our site:
•Cooking Companion Book
•Eight vocabularies
•Several different blocks, including Facebook Like Box and Video Carousel blocks
•A Recipe submission webform
The site is starting to grow fairly rapidly now, and we haven’t really added in too much content yet.
That will change with this workshop.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 4
Anatomy of a Content Type
By this point in your Drupal endeavors, you should be fairly knowledgeable about content types from the user interface (the
UI or “ front-end ” ).
Now though, since we’ll actually be building some custom content types, it’s time to start understanding a little bit about what goes on in the background.
Database Server
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 5
Web Server
Anatomy of a Content Type:
Database Records
ID
965894
965895
Date
08/23/2009
08/23/2009
Last Name
Doe
Employees
First Name
Jane
Blow Joe
Bank Account 85-265
Time
10:23 am
12:30 pm
Type
Deposit
Debit
Department
HR
Production
Amount
+ $400.00
- $15.72
Due Date
09/15/2009
Electric Bill Account 923-12-01
Name
John Smith
Address
47 Main St.
Amount
$125.64
Note that all of these items are organized inside of a table. Each row of the table is a unique record and is identified by some form of a unique id number or code.
A Drupal website is actually the front end of a very powerful, industrial-sized MySQL database.
It’s this database, combined with a dynamic programming language known as PHP, that allows your site to respond and display realtime changes according to various events.
Most of us have, at some point, seen some type of database record. Let’s take a look at some that you’re probably familiar with.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 6
Anatomy of a Content Type:
Node Type Data
Every time you create or edit a node within
Drupal, you’re actually entering or updating data in the database.
Most of the content types we work with – such as Announcement , Book , or Poll - have their own tables inside of this big database.
Each time you create a new node – you’re actually creating a new record in the respective table.
All of these tables are then related together into the overall system and given a Node ID .
This Node ID is the unique identifier of a particular record of content.
This is what a MySQL database for a Drupal site looks like when using phpMyAdmin – a database management tool.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 7
Anatomy of a Content Type:
Why Is This Important?
Database
User Interface
File System
Knowing a little bit about the supporting database behind your system is important – because through the course of this workshop, we’ll be doing things that will, ultimately, affect its structure.
We’ll also be doing things that will automatically affect the directory structure of your site.
This is where the need for a system mindset really begins to manifest.
It’s now getting to the point where random changes can drastically affect the display, and possibly even the integrity, of your site.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 8
Content Type Settings:
Overview
Up to this point, we’ve encountered some small annoyances with some of the existing content types:
For example:
• Content revision tracking must be manually toggled for all content types
• Some content types have the Promoted to Front Page settings enabled by default
• Some content types are set to either Publish automatically when saving, while others are set to Save as Draft when saving
Just like with most other Drupal features, content types can be configured as well, if desired. By default, in the OSU Drupal 6 installation, the Administrator and Advanced Author are the only roles who can do this.
We’ll start by changing the Create new revision default option on the Book page content type.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 9
Content Type Settings:
Ex. 01 Change Content Type Settings
You may not see a need to keep revisions of some content types, such as
Announcements or Polls . Other types, though, such as Book pages may involve deeper and more complex levels of development – so automatic revisions may be desired. To change the Create New
Revision option, do the following:
1. Go to Admin menu > Content management
> Content types .
2. Locate the Book page row and click on its edit link.
1
2
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 10
Content Type Settings:
Ex. 01 Change Content Type Settings – Workflow Settings
1 Once within the Book page content type settings, do the following:
2
1. Scroll down the page and click on the
Workflow settings field set to expand it.
2. Check the Create new revision checkbox.
3. Click on the Save content type button at the bottom of the page.
You’ll receive a confirmation message that the change has been made, but it won’t be evident until you open up the Book page content type.
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 11
Content Type Settings:
Ex. 01 Change Content Type Settings – Test
Let’s see how this settings change translates into our Book page content type:
1. Go to your Cooking Companion > Methods >
Cooking > BBQ&A page and click on its Edit tab.
2. From your lab materials, copy the contents of Section Ex. 01 and paste it over the original content on your BBQ&A page – insert your choice of images, if desired.
3. Scroll down the page to the Revision information fieldset, open it, and note how it’s checked.
4. Click the Save button.
3
2
4
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 12
1
Content Type Settings:
Ex. 01 Change Content Type Settings – Revision List
After saving, you’ll see that a Revisions tab appears at the top of your page.
Clicking this tab will take you into the
Revisions list for this node.
From this point on, any Book page that you create will automatically save all revisions.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 13
Content Type Settings:
Ex. 01 Change Content Type Settings – Now You Do It
Go to Admin menu > Content management > Content types
For the Page content type:
Workflow Settings = check the Create new revision checkbox
Click the Save content type button
For the Announcement and Poll content types:
Workflow Settings = uncheck the Promoted to front page checkbox
Click the Save content type button
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 14
Revisiting the Site Map
Remember our site map from back during the Developing Site
Structures workshop?
Now it’s finally time to finish it up.
We’ll be adding three brand new content types to our site:
• Equipment
• FFT People
• Recipe
To do this, we’ll need to use a module called CCK .
Handling
Methods
Book
Cooking
Methods
Book
Methods
Book
FFT People
CCK
Equipment
CCK
Cooking
Companion
Book
Food for
Thought
Home
Page
Conversions
Book
Recipe
CCK
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 15
CCK:
Overview
The Content Construction Kit , or CCK , module is one of the most well-developed and extended modules available for Drupal. In fact, this contributed module is so popular and useful that it has been integrated into Drupal 7 as a core feature.
CCK allows a permitted user the ability to add custom fields to any content type, or to create completely custom content types altogether.
In the OSU Drupal 6 world, CCK is commonly used to create custom content types for various things such as employees, feature stories, and newsletter content.
Another nice feature is the ability to actually import existing CCK types into your Drupal site as well.
We’ll start with this, as a little bit of a warm up.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 16
CCK:
Form Re-Use
Code re-use is a common occurrence in programming. If something has been proven to work well, is stable, and efficient there’s typically little desire to reinvent the wheel.
The same can hold true for objects as well, such as forms.
OSU Drupal 6 has the capability of both importing and exporting
CCK types.
When available, form re-use can save a great deal of time and effort.
Let ’ s take a look at how to import a CCK type.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 17
CCK:
Form Re-Use – Ex. 02 Import Equipment Content Type
To import the Equipment custom content type, do the following:
2
1. Go to Admin menu > Content management
> Content types > Import .
2. In the Content type field, leave the default set at <Create> .
3. In the Import data field, paste in the code found in the ex-02.txt
file, within your lab materials.
4. Click the Import button at the bottom of the page.
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 18
4
1
CCK:
Form Re-Use – Ex. 02 Import Equipment Content Type – Set Permissions
Before you can fully use your Equipment content type, Permissions must be set for it.
To set permissions, do the following:
1
3
1. Go to Admin menu > User management >
Permissions .
2. Scroll down the page until you find the node module group. Within this group, set the following permissions:
2 node module create equipment content delete any equipment content delete own equipment content edit any equipment content edit own equipment content admin x x x x x adv. author x x x x x
3. Click the Save permissions button at the bottom of the screen.
author x x x x x
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 19
CCK:
Form Re-Use – Ex. 02 Import Equipment Content Type – Add Equipment Tag List
2
Remember the extra Tag Lists we created way back in the Developing Site Structures workshop? Now it’s time to put one of them to use:
1. Go to Admin menu > Content management > Taxonomy , locate the
Equipment vocabulary in the list, and click on its edit vocabulary link.
2. Change the text in the Description field.
3. In the Content types fieldset, check the
Equipment content type.
4. Click on the Save button.
3
1
4
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 20
CCK:
Form Re-Use – Ex. 02 Import Equipment Content Type – Completed Equipment Content Type Import b a c d
So now it’s time to explore the newly imported Equipment content type:
1. Go to Admin menu > Content management
> Create content > Equipment link. You’ll discover that this form looks a bit different than ones that you are currently accustomed to. In addition to the standard fields and tag list, there exist the following custom fields: a. Tag Lists b. Image Upload field c. Description Field d. Maintenance Field
Since we have some new and different features here, let’s take this one a bit slowly and examine what’s going on.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 21
CCK:
How CCK Helps
Before diving into custom content generation, it would be good to discuss why someone would go to the trouble of creating something like a custom content type submission form in the first place:
• Data continuity from one node to another within a categorical group
• Consistently formatted display
• Cascading changes
• Automated file handling
• Increased granularity for Views
As the Equipment content is created, pay special attention to how simple it is to create the content. This is our ultimate goal – to make things easier on less technically skilled web contributors.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 22
CCK:
Subject Continuity
Continuity is extremely important when presenting your audience with categorically based information. Consider an on-line marketplace, or perhaps an on-line data repository such as a library website, both of which have to distribute a wide range of diverse materials.
If the items these groups are trying to promote are not similar in display form from one item to the next, users will quickly grow confused trying to find what they want.
Additionally, what should be a relatively simple task, such as data entry, becomes very difficult as content providers are left wondering what information they need to present.
As the Equipment content is created, pay special attention to how consistent the display is and how simple it is to create the content. These are our ultimate goals – to logically organize our information and to make content creation easier on less technically skilled web contributors.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 23
CCK:
Subject Continuity – Ex. 03 Create an Equipment Node – Text Entry and Tagging
1
In the Equipment content type form, enter the standard information first: 2
1.
Name field = Casserole Dish
2.
Equipment tag list = Bakeware
3.
Description field = paste lab materials
– Section Ex. 03 corresponding Description
This field is actually the Body field, just with a different label. It works the same way as you’re
accustomed to.
4.
Maintenance field = paste lab materials
– Section Ex. 03 corresponding Maintenance
3
4
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 24
CCK:
Subject Continuity – Ex. 03 Create an Equipment Node – Imagefield Widget
2 1 3
6
4
5
Now let’s check out the Image field, which uses a custom field type generated by the
Imagefield widget.
1.
Click on the Browse button.
2. In your File Uploader , navigate to: ..lab > ex-
03 > images > dish-casserole.png
file and then click on the Open button.
3. Click the Upload button.
This will immediately open up an area with a thumbnail of your image and metadata fields to describe your image.
4.
Description field = Casserole Dish
5.
Alternate Text field = ceramic casserole dish with lid
This is a critical element. Please ensure it is filled out with a meaningful description.
6.
Title field = Casserole Dish
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 25
CCK:
Subject Continuity – Ex. 03 Create an Equipment Node – Completed Node
Preview and Save your new content.
You may have noticed a few things…
• The image label isn’t really necessary
• A menu link was not created
• The text does not flow around the image
For the label and ordering issues, we’ll address those in the next exercise. We’ll address the other concerns (and a lot more) when we get to the upcoming Views workshop.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 26
CCK:
Subject Continuity – Ex. 03 Create an Equipment Node – Now You Do It
Over the next few minutes, go to Create content > Equipment and create a few more Equipment nodes using the following information:
Lab Materials:
• Text = Section Ex. 03
• Photos = ..lab > ex-03-images folder
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 27
CCK:
Cascading Changes
Cascading changes in a website are, quite simply, a minor miracle for web professionals.
Imagine that you have over 100 pages of formatted content – items that had to remain consistent in appearance, and a name of a field needs to be changed.
In a static site, this would mean over 100 edits – one for each page. For crucial elements that really needed to be updated, this would mean at least a couple of hours of work with plenty of opportunity for error. For less crucial elements, this may mean the updates get purposely overlooked due to higher priority tasks.
Cascading changes, though, allow you to make one change at a source and then those changes automatically flow out to all content that contains that particular element.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 28
CCK:
Cascading Changes – Ex. 04 Edit Equipment Content Type – Field Ordering
First, let’s tackle the order of our fields.
Go to Admin menu > Content types >
Edit Equipment > Manage fields :
1. Click on the field you wish to reorder and drag it to its new location.
2. Repeat with all remaining fields until order is similar to the highlighted list shown at right
3. Click the Save button.
1
2
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 29
CCK:
Cascading Changes – Ex. 04 Edit Equipment Content Type – Filefield Paths – Path & File Clean Up
3
1
2
Now let’s set up some automated file handling:
1. Locate the Image field in the field manager and click its configure link.
2. In the File path field, change the value there from equipment-images to equipment/[nid] .
3. In the File path cleanup settings fieldset, check all three boxes.
4. In the File name cleanup settings fieldset, check all three boxes.
4
These settings will automatically generate a well-formed directory path and rename your filename to a standardized convention.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 30
CCK:
Cascading Changes – Ex. 04 Edit Equipment Content Type – Change Filefield Paths – Retroactive Update
Now let’s use a token to automatically generate a new title for the image file, based on the title of the node:
1. In the File name field, change the
[filefield-onlyname-original] token to simply [title] .
2. Check the Retroactive update checkbox
Note: this feature should only be used on development sites
3. Click the Save field settings button.
1
2
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 31
CCK:
Cascading Changes – Ex. 04 Edit Equipment Content Type – Display Manager
3
1
To edit the labels on your node display, do the following:
1. Click the Display fields tab.
2. On the Display fields panel, in the Label column, select <Hidden> for the Image row.
3. Click the Save button.
The label for your image will now be hidden.
Let’s take a look at the changes.
2
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 32
CCK:
Cascading Changes – Ex. 04 Edit Equipment Content Type – Revised Equipment Display
Now, take a look at your new
Equipment node by going to Admin menu > Content management >
Content and clicking on the Casserole
Dish title.
Looking at other Equipment nodes, you’ll note that they all have changed accordingly as well, based simply on the changes you configured.
That is the beauty of a cascading change.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 33
CCK:
Automated File Handling
You might be wondering where your equipment images were uploaded to.
One of the most valuable features of using an Imagefield widget is the fact that you can configure it to automatically handle things such as file name cleanup and storage.
Additionally, if you remove an image from the Imagefield widget , through the node submission form, it will automatically remove the image from the file directory for you.
While most users will never be aware of these functions, you will reap many benefits if you ever need to quickly locate a particular image.
Please note that this feature currently only works with Imagefield widgets , not with the upload tool used for the WYSIWYG editor.
Let’s take a look…
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 34
CCK:
Automated File Handling – Viewing File Changes – Go to Profile Page
First you need to get into your your File Browser . To do this, open another tab in your browser and type your site’s URL in it, type /profile after your site root in your address bar then click on your username..
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 35
CCK:
Automated File Handling – Viewing File Changes – Go to File Browser
Once on your user profile page, click the File Browser tab…
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 36
CCK:
Automated File Handling – Viewing File Changes – Equipment Directory
You ’ ll note that a new equipment sub-directory exists in the <root> directory, it contains numbered sub-directories - which are the node ids of the respective nodes the images are contained in, and the file names have been automatically renamed to match the titles of their nodes. This is a result of the small changes we made in our Equipment
CCK earlier.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 37
CCK:
Automated File Handling – Viewing File Changes – Clean Up
You’ll still have the original equipment-files directory in your file browser, so let’s delete it:
1
3
2
4
1. Click the root directory.
2. Click the Directory tab.
3. Enter equipment-images in the
Subdirectory name field.
4. Click the Remove button.
5. Click OK in the confirmation dialog box that appears.
5
Your old directory will be removed and you will receive a confirmation regarding this action.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 38
CCK:
Customization
Perhaps you know someone who has a custom content type that fits most of your needs, but not quite all of them.
CCK not only allows you the ability to import and export content types, but you can also customize content types that you import to tailor them to your site.
In the next section, we’ll import a variation of the People content type that is commonly used on many OSU Drupal sites and further configure it to suit the needs of our Food for Thought site.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 39
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Import
1
First, let’s import the FFT People content type:
1. Go to Admin menu > Content management > Content types >
Imports .
2. Copy the import code from the ex-05a.txt
file in your ex-05 lab materials and paste it into the
Import data field.
3. Click on the Import button.
You’ll receive a very long, yellow message regarding the fact that your new content type has been added.
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 40
2
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Set Permissions
1
3
Before you can fully use your FFT People content type, Permissions must be set for it.
To set permissions, do the following:
1. Go to Admin menu > User management >
Permissions .
2. Scroll down the page until you find the node module group. Within this group, set the following permissions:
2 node module admin adv. author author create fft_people content delete any fft_people content delete own fft_people content edit any fft_people content edit own fft_people content x x x x x x x x x x x x x x x
3. Click the Save permissions button at the bottom of the screen.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 41
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – CCK Field Manager
Now it’s time to take a trip into CCK’s Field
Manager .
Go to Admin menu > Content management
> Content types > Edit FFT People > Manage fields .
The Field Manager is where fields are created, configured, and ordered.
Let’s take a second to understand the panel, starting with the two main components.
1
1. The top section of the panel are your fields and some other elements that are a standard part of any node.
2. The bottom section of the panel is where you create and configure your fields.
2
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 42
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – CCK Field Manager – Elements
2
Note, in the top portion of the Field
Manager , that there are are fields, groups, and other elements that end with the term
“module form”.
1
1. Field and group elements can be added, configured, and removed.
2. Items that end with the “module form” term are default items that appear on all nodes.
We don’t have the ability to configure or remove these items, but they can be reordered in the field list.
Let’s explore and edit a few of these elements to get better acquainted with them.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 43
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Edit Image Field
Let’s start by adding a default image to our
Image field. This will provide a default image if we do not have an available photo of the person we are creating the FFT People content for:
1. Locate the Image field and click its configure link.
2. Scroll down the page to the Default image fieldset and click on it to open it.
3. Check the Use default image checkbox.
4. In the Upload image field, upload the ex-
05b.jpg
image from your lab materials.
5. Click the Save field settings button.
You will be redirected back to the Field
Manager .
2
3
5
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 44
4
1
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Edit Department Field
1
Now, let’s edit the Department field. This field provides a drop down list to select a department from. We’ll add some values that our users can choose from:
3
4
2
1. Locate the Department field and click its configure link.
2. Scroll down the page to the Number of values field and change it to 1 .
3. Click on the Allowed values fieldset to open it.
4. In the Allowed values list field, copy the text from Section Ex. 05c and paste it in.
5. Click the Save field settings button.
You will be redirected back to the Field
Manager .
5
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 45
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Edit Position Field
1
Let’s tackle the Position field. This field provides a drop down list to select a department from. We’ll add some values that our users can choose from:
2
3
1. Locate the Position field and click its configure link.
2. Scroll down the page to the Allowed values fieldset and click on it to open it.
3. In the Allowed values list field, copy the text from Section Ex. 05d and paste it in.
4. Click the Save field settings button.
You will be redirected back to the Field
Manager .
4
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 46
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Edit Address Fields
Now, let’s edit the different fields that make up our address information so that default values appear automatically. We’ll start with the Physical Address field:
1. Locate the Physical Address field and click its configure link.
2. Scroll down the page to the Default values fieldset and click on it to open it.
3. In the Physical Address field, copy the text from Section Ex. 05e and paste it in.
4. Click the Save field settings button.
You will be redirected back to the Field Manager .
Repeat this same process for the City , State ,
Country , and Postal Code fields using the remaining Ex. 05e information.
2
3
4
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 47
1
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Remove Fax Field
Custom fields can be easily removed. Let’s get rid of our Fax field:
1
2
1. Locate the Fax field and click its Remove link.
2. A confirmation message will appearing asking you if you’re sure you want to remove the field. Double-check that you have the correct field, because you can’t undo a removal. Click the Remove button.
3. An update notice will be provided informing you that the field was removed.
3
Now let’s double-check the order of our fields in the Field Manager .
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 48
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Adjust Field Order
Adjust your fields so they are in the following order.
Make sure to click the Save button when you’re finished.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 49
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Review Form – Top Section
Let’s take a minute to examine what we have, as this is a large form and there are several new features to get acquainted with.
Click on Admin menu > Content management
> Create content > FFT People to open the content submission form.
At top we have some general information including Name , Image , Position , and
Department data.
Note that the Name to be displayed field is actually the default Title field with a different label.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 50
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Review Form – Center Section
At the center we have a Contact Info fieldset that contains Address , Email and Phone data.
We have configured this section so that the
Address data will auto-fill with a default value, but you will still have to enter Email and Phone data.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 51
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Review Form – Bottom Section
At the bottom we have some friendly data about the person including things such as a Biography field, a
Spotlight field to display something the person wants to highlight, Personal Website link fields, and
In the News link fields.
You’ll note that the Personal Website and In the
News fields are multi-value fields – you can enter several different items if you choose to.
The Biblio Author ID field is actually an item that is used at a later date, we will not be adding data to this field at this time.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 52
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Test Node – Enter Data
It’s now time to create the first FFT
People node. You will need to use the following lab materials:
• Text = Section Ex. 05f
• Photos = No photos for this node – we’re going to test the default image
In your FFT People content type, enter the information provided for the first person in the
Ex. 05f section of your lab materials.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 53
CCK:
Customization – Ex. 05 Import & Edit FFT People Content Type – Test Node – Result
You may notice that the layout on your FFT node isn’t exactly as you may wish.
It’s okay – we’re not quite ready to deal with the display side of things. In fact, we’re not even creating menu links for these nodes – these subjects will be covered quite extensively in the future Views workshop.
Right now, our concern is getting the content in the site and ensuring that it’s entry is consistent in form.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 54
CCK:
Customization – Ex. 06 Now You Do It – Add FFT People Nodes
Over the next few minutes, go to Admin menu > Content management > Create content > FFT People and create some more FFT People nodes using the following:
Lab Materials:
• Text = Section Ex. 06
– Use Full HTML for the Biography and Spotlight text areas
• Photos = ..lab > ex-06-images folder
Note: You may not be able to create all items in the given time limit – this is expected. Extra content has been provided for you to practice with on your own at a later time.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 55
CCK:
Create a CCK Type
We’re now at the major point of our website – the recipes.
We’ve already laid some groundwork for this particular content type in previous workshops and assignments.
The Recipes content type will require the following four, fully built vocabularies:
• Ethnicity
• Food Groups
• Meal
• Meal Course
We’ll be attaching these vocabularies to our new Recipe content type after it’s created.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 56
CCK:
Create a CCK Type - Planning
Before rushing headlong into creating a custom content type, it ’ s a good idea to have a general idea of what you want to use the form for.
CCK isn ’ t really intended for items of a singular nature. It ’ s meant for content that has a format to it – items that possess similar types of information and need to look consistent in a group of similar content.
We ’ ll use a Recipe form as an example.
On any given recipe, there will exist some general form data that always applies to
each recipe. What are some examples of this type of data?
• ?
• ?
• ?
• ?
Other, information may also be included that may or may not apply to each recipe.
What are some examples of this type of data?
• ?
• ?
• ?
• ?
• ?
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 57
CCK:
Create a CCK Type – Planning – Required vs. Optional Data
Data that is consistent for all recipes should be considered Required . For example:
• All recipes require Ingredients
• All recipes require Directions
Data that is not consistent for all recipes should be considered Optional . For example:
• The Calorie count of every recipe may not be known
Required Information
• Ingredients
• Directions
• Prep time
• Cook Time
• Servings
Optional Information
• Photo
• Total Calories
• Fat Calories
• Carb Calories
• Protein Calories
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 58
CCK:
Create a CCK Type – Planning – Determining Data Types
Now that we know what fields we want on our content type form, we should consider what data types these fields will hold.
A data type is a set of data values that possess predefined characteristics. Following are some common data types that you may be familiar with:
• Text
• Number
• Image
So, now we should refine our data field lists a bit more by including the type of data that will be involved with each field.
Required Information
Optional Information
• Ingredients – Text field, Multiple
• Directions – Text area
• Photo – Image field
• Total Calories – Integer
• Fat Calories – Integer
• Carb Calories – Integer
• Prep Time – Integer
• Cook Time – Integer
• Servings – Integer
• Protein Calories – Integer
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 59
CCK:
Create a CCK Type – Planning – Organizing Specifications
It’s usually easiest to put this kind of information in a table. Once this is done, you have a checklist to work your way down.
Field
Summary (Body)
Ingredients
Directions
Photo
Prep Time
Cook Time
Servings
Calories
Total Calories
Fat Calories
Carb Calories
Protein Calories
Required?
X
X
X
X
X
X
X
Data Type
Text area
Text – multiple field
Text area
Image field
Text field
Text field
Integer (Number)
Group
Integer (Number)
Integer (Number)
Integer (Number)
Integer (Number)
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 60
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Initial Information
To create the Recipe content type, first we have to add the content type:
1. Go to Admin menu > Content management > Content types > Add content type .
2. Enter the following information: a.
Name field = Recipe b.
Type field = recipe c.
Description field = The recipe content type is used to contain and display information about recipes d.
Body field label field = Directions e.
Explanation field = Enter all recipe information here.
f.
Promoted to Front Page option = Uncheck g.
Attachments option = Disabled h. Click the Save content type button.
b d g a c e f
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 61 h
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Manage Fields
You will be redirected back to the main content types manager.
Click on the manage fields link in the Recipe row to enter the Field
Manager and add some fields.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 62
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Ingredients Multi-Text Field
Sometimes, you may encounter a need to enter multiple text items, one each to a field. To create a multi-text field for the Ingredients item, do the following:
5
1
2 3 4
1.
Label field = Ingredients
2.
Field name field = ingredients
3.
Data type field = Text
4.
Form element field = Text field
5. Click the Save button.
After saving you’ll be redirected to the
Ingredients field configuration panel.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 63
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Ingredients Multi-Text Field – Config Field
To configure the Ingredients field, do the following:
1.
Size of textfield field = 80
2.
Help text field = Enter ingredients. To add additional lines, click the Add Another Item button.
3.
Required check box = checked
4.
Number of values field = Unlimited
5. Click the Save field settings button.
3
4
1
2
After saving, you’ll be redirected back to the
Field Manager panel to add the next field.
5
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 64
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Directions Text Area Field
Sometimes, you may encounter a need to enter a formatted text area.
To create a this for the Directions item, do the following:
1.
Label field = Directions
2.
Field name field = directions
3.
Data type field = Text
4.
Form element field = Text area
5. Click the Save button.
After saving you’ll be redirected to the Directions field configuration panel.
5
1 2 3 4
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 65
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Directions Text Area Field – Configure Field
To configure the Directions field, do the following:
1
2 1.
Rows field = 10
2.
Help text field = Enter the directions for this recipe.
3.
Required check box = checked
4.
Text processing option = Filtered text
5. Click the Save field settings button.
3
After saving, you’ll be redirected back to the
Field Manager panel to add the next field.
4
5
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 66
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field
Creating an image field is not very intuitive as there is no photo
“type”. Instead you need to choose a “File type”. To create the
Photo field, do the following:
5
1 2 3 4
1.
Label field = Photo
2.
Field name field = recipe_photo
3.
Data type field = File
4.
Form element field = Image
5. Click the Save button.
After saving you’ll be redirected to the Photo field configuration panel.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 67
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field – Extensions & Resolution
There is quite a bit to configuring images, so we’ll walk through this slowly, section-bysection, starting with some information about file types and resolutions:
1
1.
Help text field = Upload recipe photo.
2.
Permitted upload field = default
3.
Maximum resolution field = 300x200
Note: all images used in the lab materials have been resized to fit a 300 x 200 field at 72 dpi.
Remember, the larger an image is, the longer it takes for it to load on the page.
4.
Minimum resolution field = default
4
2
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 68
3
4
1
2
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field – Path Settings
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws
To set the File path and File name clean up settings, do the following:
1.
File path field = recipes/[nid] .
Note the [nid] token value. This will create a sub-directory based on the node the image is embedded in under recipeimages . The token value can be found in the File path replacement patterns fieldset.
2.
File path cleanup settings fieldset = check all boxes.
Note this will ensure a clean, consistent naming pattern for your file paths.
3.
File name field = [title].[filefield-extension-original] .
Note the [title] token value. This will rename your file to match the title of the node. The token values can be found in the File path replacement patterns fieldset .
4.
File name cleanup settings fieldset = check all boxes.
Note this will ensure your file names are properly named with no spaces between the words and all text forced to lowercase.
69
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field – File Size Restrictions
To set the File size restrictions enter the following:
1.
Max upload size per file field = 150KB
This limits the size of a file when it ’ s uploaded.
2.
Max upload size per node field = 1MB
This limits the total size of all combined images on a particular node.
2
1
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 70
1
2
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field – ALT Text Settings
To configure the ALT text settings , do the following:
1.
Enable custom ALT text box = check
Note this allows a contributor to provide custom ALT text, if desired.
2.
Default ALT text field = [title]
Note this will automatically put an ALT text entry in the field using the title of the node as a token value. The ALT text can still be manually changed if a better description is needed. The token values can be found in the ALT text replacement patterns fieldset .
ALT text is an extremely important accessibility feature. The more concise and descriptive, the better.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 71
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field – Title Text Settings
To configure the Title text settings , do the following:
1.
Enable custom Title text box = check
This allows a contributor to provide custom Title text, if desired.
2.
Default Title text field = [title]
Note this will automatically put a Title text entry in the field using the title of the node as a token value. The Title text can still be manually changed if a better description is needed. The token values can be found in the Title text replacement patterns fieldset .
1
2
Title text is optional, but it’s good meta data that a search engine will consume. It should accurately describe the image.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 72
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Photo Field – Global Settings
1
2
3
4
5
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 73
The Photo field Global settings are as follows:
1.
Required check box = check
2.
Number of values field = default
3.
List field option group = default
4.
Description field = check Enabled
5. Click the Save field settings button
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Calorie Group
CCK will allow you to create Groups
(also known as fieldsets ) into which you can place several related fields and/or option buttons. These
Groups can be set to expand and collapse. To create the Calorie group, do the following:
1.
New group field = Calories
2.
Field name field = calories
3. Click the Save button
1 2
3
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 74
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Calorie Group – Configure Group
1
After saving, you will not automatically be redirected into the Calories group configuration panel. To configure the
Calories group, do the following:
1. Click the Calories group configure link.
2.
Style option = collapsible
3.
Description field = This recipe contains the following caloric breakdown.
4. Click the Save button
2
After saving, you’ll be redirected back to the Field Manager panel where we’ll create some fields to go inside of this group.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 75
3
3
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Total Calories Text Field
Let’s start with the first calorie based field, Total Calories :
1.
Label field = Total Calories
2.
Field name field = calories_total
3.
Data type field = Integer
4.
Form element field = Text field
5. Click the Save button
1 2 3 4
After saving you’ll be redirected to the Total Calories field configuration panel.
5
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 76
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Create Total Calories Text Field – Configure Field
To configure the Total Calories field, do the following:
1
1.
Help text field = Enter the total number of calories this recipe contains.
2.
Minimum field = 0
3.
Suffix field = calorie| calories
Note: enter a space before the word ‘ calorie ’ and a space between the vertical pipe and the word ‘ calories ’ for proper display.
4. Click the Save field settings button
2
After saving, you’ll be redirected back to the
Field Manager panel to add the next field.
You will need to assign this particular field to the Calories group.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 77
3
4
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Now You Do It – Create Other Calorie Fields
Three final Calorie fields need to be created and configured: Fat Calories , Carb Calories , and Protein Calories . Using the specifications provided below, create and configure the final Calorie fields for this group.
Fat Calories field
Label field = Fat Calories
Field name field = calories_fat
Type of data field = Integer
Form element field = Text field
Configuration
Help text field = Enter the number of fat calories this recipe contains.
Minimum field = 0
Suffix field = calorie| calories
Note: enter a space before the word ‘ calorie ’ and a space between the vertical pipe and the word
‘ calories ’ for proper display
Click Save field settings button
Click Save button
Carb Calories field
Label field = Carb Calories
Field name field = calories_carb
Type of data field = Integer
Form element field = Text field
Configuration
Help text field = Enter the number of carbohydrate calories this recipe contains.
Minimum field = 0
Suffix field = calorie| calories
Note: enter a space before the word ‘ calorie ’ and a space between the vertical pipe and the word
‘ calories ’ for proper display.
Click Save field settings button
Click Save button
Protein Calories field
Label field = Protein Calories
Field name field = calories_protein
Type of data field = Integer
Form element field = Text field
Configuration
Help text field = Enter the number of protein calories this recipe contains.
Minimum field = 0
Suffix field = calorie| calories
Note: enter a space before the word ‘ calorie ’ and a space between the vertical pipe and the word
‘ calories ’ for proper display.
Click Save field settings button
Click Save button
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 78
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Assign Calorie Fields to Calorie Group
Once you’ve returned to the Field
Manager panel, to assign the calorie fields to the Calories group, just grab the move icon and drag each one under and to the right of the Calories row and then click the
Save button.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 79
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Taking Stock
Field
Summary (Body)
Ingredients
Directions
Photo
Prep Time
Cook Time
Servings
Calories
Total Calories
Fat Calories
Carb Calories
Protein Calories
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws
Let’s take stock of where we’re at right now regarding the creation of all of the fields on our form.
Required?
X
X
X
X
X
X
X
Data Type
Text area
Text – multiple field
Text area
Image field
Integer (Number)
Integer (Number)
Integer (Number)
Group
Integer (Number)
Integer (Number)
Integer (Number)
Integer (Number)
80
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Now You Do It – Add Final Integer Fields
Three Integer fields need to be created and configured to complete the Recipes content type. Using the specifications provided below, create and configure the final fields.
Prep Time field
Label field = Prep Time
Field name field = time_prep
Type of data field = Integer
Form element field = Text field
Configuration
Help text field = Enter the approximate time, in minutes, to prepare this recipe.
Required checkbox = checked
Minimum field = 0
Suffix field = minute| minutes
Note: enter a space before the word ‘ minute ’ and a space between the vertical pipe and the word ‘ minutes ’ for proper display
Click Save field settings button
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws
Cook Time field
Label field = Cook Time
Field name field = time_cook
Type of data field = Integer
Form element field = Text field
Configuration
Help text field = Enter the approximate time, in minutes, to cook this recipe.
Required checkbox = checked
Minimum field = 0
Suffix field = minute| minutes
Note: enter a space before the word ‘ minute ’ and a space between the vertical pipe and the word ‘ minutes ’ for proper display
Click Save field settings button
81
Servings field
Label field = Servings
Field name field = servings
Type of data field = Integer
Form element field = Text field
Configuration
Help text field = Enter the number of servings this recipe provides.
Required checkbox = checked
Minimum field = 1
Suffix field = serving| servings
Note: enter a space before the word ‘ serving ’ and a space between the vertical pipe and the word ‘ servings ’ for proper display
Click Save field settings button
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Order Items on Field Manager List
We’re almost there!
Now order the fields on the Field
Manager list, according to the order established at right. Put these items at the top of the list and the default
“module” items at the bottom.
When you’re done dragging items to their proper location, click the Save button.
All that remains is adding the vocabulary tag lists and setting permissions. Let’s see if you remember how to do this…
Field
Title
Summary (Body)
Photo
Ingredients
Directions
Prep Time
Cook Time
Servings
Calories
Total Calories
Fat Calories
Carb Calories
Protein Calories
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 82
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Add Tag Lists & Set Permissions
Do you remember how to add tag lists and set permissions? Use this cheat sheet to walk through it.
To add the tag lists:
Go to Admin menu > Content management >
Taxonomy
Click the edit vocabulary link for the Course vocab.
In the Content types fieldset, check the Recipe box
Click the Save button
To set permissions:
Go to Admin menu > User management > Permissions
Edit the following permissions in the node module group.
Create recipe content admin adv. author author x x x
Now repeat this exact same process for the remaining vocabularies:
– Cuisine
– Food Groups
– Meal
Note: Once your vocabularies have been added, jump back into
Admin menu > Content management > Edit Recipe > Manage fields and move the Taxonomy listing up under the Title .
Delete any recipe content
Delete own recipe content
Edit any recipe content
Edit own recipe content
Click the Save permissions x x x x button x x x x x x x x
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 83
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Test Node – View New Recipe Content Type
Finally! It’s now time to create the first
Recipe node.
Click on Admin menu > Content management > Create content > Recipe to open the content form and take a look.
It’s a fairly large content type form.
Note the new features and different order of the fields present on this particular custom content type.
Multiple Tag Lists
Image Field
Multiple Item Field
Field Group
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 84
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Test Node – Enter Recipe Data
So, let’s get started! You’ll need to use the following lab materials:
• Text = Section Ex. 07
• Photos = ..lab > ex-07 images
On your Recipe content type, enter the information provided for the recipe in
Section Ex. 07 .
Don’t forget to click the Save button when you’re finished.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 85
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Test Node – Completed Node
Click the Save button when you’re done and take a look at the finished node.
Again, the layout on this node isn’t perfect.
Let’s make a few adjustments to refine the display a little bit.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 86
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Recipe Node Revisions – Directions Text
2
1
The first fix we’ll make is to the
Directions text. Note how its layout is very tight up against the bottom of the
Ingredients information. This positioning is actually inside the CSS – which we don’t have any control over.
There is a simple fix, though:
1. Click the Edit tab on your node.
2. Go into the Directions text editor and simply enter a space above the beginning of your text.
3. Click the Save button.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws
3
87
CCK:
Create a CCK Type
Taking a look at the node, we can see that the Directions text moved down, but the label is still hanging close to the Ingredients section.
Let’s take a trip into CCK to adjust this, and make a few other revisions as well.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 88
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Recipe Node Revisions – CCK Adjustments
Go into your Recipe content type’s Display manager at Admin menu > Content management > Content types > Edit Recipe >
Display fields and make the following label adjustments:
1.
Photo field label = <Hidden>
2.
Ingredients field label = Above
3.
Directions field label = <Hidden>
4.
Prep Time field label = Inline
5.
Cook Time field label = Inline
6.
Servings field label = Inline
7.
Calories field label = Above
8.
Total Calories field label = Inline
9.
Fat Calories field label = Inline
10.
Carb Calories field label = Inline
11.
Protein Calories field label = Inline
10
11
1
2
3
4
5
6
7
8
9
.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 89
CCK:
Create a CCK Type – Ex. 07 Create Recipe Content Type – Recipe Node Revisions – Calories Display Type
And, finally, let’s set the Calories fieldset to display as a Simple type in both the Teaser and Full node columns.
Don’t forget to click the Save button when you’re finished.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 90
CCK:
Create a CCK Type – Ex. 08 Create Recipe Content – Now You Do It
For the next few minutes, go to Admin menu > Create content > Recipe and create more Recipe nodes using the following:
Lab Materials:
• Text = Section Ex. 08
– Use Full HTML for the Biography and Experience text areas
• Photos = ..lab > ex-08-images folder
Note: You may not be able to create all items in the given time limit – this is expected. Extra content has been provided for you to practice with on your own at a later time.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 91
ImageCache:
Overview
Imagine that you’ve spent a great deal of time preparing your images, you’ve uploaded them all, created your content, and then you discover that the size needs to change on all of them.
Do you really want to go through all of them, resize them and re-upload them? Probably not. Revisions like this are costly both in terms of time and dollars, as well as frustration.
Fortunately, ImageCache saves the day.
ImageCache is an outstanding contributed module that has actually made it’s way into Drupal 7 core. CWS has brought the Drupal 6 version to you in preparation for any eventual updates to our Drupal system.
ImageCache allows a user to create image presets and use them in a variety of different ways based on a single image upload using a CCK
Imagefield .
Let’s create a preset and apply it to our FFT People images to see how this works.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 92
ImageCache:
Presets
A preset is a predefined set of attributes or characteristics that is intended to be used on an object that does not originally have those attributes or characteristics so that the object changes to fit within the given specification.
In Drupal, presets are commonly used to automate the display of different elements such as text fields, hyperlinks, and images.
ImageCache is used to create presets for images.
An ImageCache preset is used in combination with the CCK and Views modules.
When ImageCache is used with CCK , it affects the node display. When
ImageCache is used with Views , it affects the view display.
In the following exercise, we’ll create a preset that will slightly crop our square FFT People images so that they appear a bit more rectangular, such as in a portrait style display.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 93
1
2
ImageCache:
Presets – Ex. 09 Create ImageCache Preset – Name Preset
To create an ImageCache preset , first you must name it. Go to Admin menu > Site building > ImageCache > Add new preset and do the following:
1. In the Preset Namespace field, enter
200x250-scale-crop .
Preset names are determined by you, but you will want to apply some logic to how you name them to save yourself future headaches. This particular preset name gives the dimensions and the action performed on it.
2. Click the Save Preset button.
You will be redirected into the ImageCache
Preset Editor .
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 94
ImageCache:
Presets – Ex. 09 Create ImageCache Preset – Actions List
ImageCache Actions , a sub-module that adds features to ImageCache , provides the ability to do a number of different image processing actions. Let’s use the Scale and
Crop action for this preset:
1. Select the Add Scale and Crop action. This will open up the configuration panel for the action.
1
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 95
1
2
3
ImageCache:
Presets – Ex. 09 Create ImageCache Preset – Select Action
Now it’s time to set our configurations.
This particular action will first scale the image down as far as it can, and will then crop the larger remaining dimension:
1.
Width field = 200 .
2.
Height field = 250 .
3. Click the Create Action button.
Note, the default values use percentages, but we do not want a percentage based action. When you enter your values, do not put a percentage at the end.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 96
ImageCache:
Presets – Ex. 09 Create ImageCache Preset – Result
After the preset is saved you’ll be redirected to the Preset Editor for this new preset. At the bottom of the editor you’ll see a sample of how the preset appears. Click the Save Preset button to finish everything off.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 97
ImageCache:
Presets – Ex. 10 Now You Do It – Create 90x90 ImageCache Preset
Now create a 90x90 ImageCache Preset that will be used in the future to create a thumbnail image for your FFT People content. Go to Admin menu > Site building > ImageCache > Add new preset and do the following:
Preset Namespace field = 90x90-scale-crop
Action = Scale and Crop
Scale and Crop Settings :
Width field = 90
Height field = 90
Click the Create Action button.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 98
ImageCache:
Presets – Ex. 11 Apply ImageCache Preset
To see ImageCache in action, we need to apply the ImageCache preset through CCK , so head over to Admin menu > Content management > Content types > Edit FFT
People > Display fields and do the following:
1. In the Image row, Teaser column, change the setting to 90x90-scale-crop image linked to node .
2. In the Image row, Full node column, change the setting to 200x250-scale-crop image .
3. Click the Save button.
1
3
Let’s take a look at what this does…
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 99
2
ImageCache:
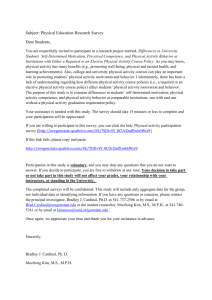
Presets – Ex. 11 Apply ImageCache Preset
Go to Admin menu > Content management > Content and click on the title of an FFT People node from the list.
Before After
Now, instead of being square, the image that displays on the node is rectangular – and will be for all nodes of this content type.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 100
ImageCache:
Notes
Dealing with images can be tricky, especially when working with automated processes. Actions such as cropping can have undesirable effects when a severe crop is used – especially if the subject of your image happens to be drastically off center either horizontally or vertically.
In our example, we used a controlled set of images that had already been cropped to square dimensions, which are very easy to work with.
Typically, if a cropping process is to be used, it’s usually best to use the
Scale and Crop action, or use a series of actions together to better control the outcome.
There are many different actions provided by ImageCache , the best way to learn about them is to test them out. Remember, you’re not doing anything that touches your original image – you can apply different presets as often as you wish to test things out.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 101
Summary
You’ve made it through your first advanced OSU Drupal 6 workshop! In this workshop you learned:
• The different components that are used to create a node, including some very basic database structure concepts
• How to change the settings on existing content types
• How to import an existing CCK type
• How to create a CCK type
• How to add and configure several different widgets used in CCK
• How to configure and apply ImageCache presets to CCK types
This is quite a bit for one day. You’re strongly encouraged to continue regularly visiting and working within your training site.
At this point, the more time you spend practicing, the more you’ll understand and also discover on your own.
Stay tuned for our next training installment, where we take what we built in CCK and further refine it using the Views module.
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 102
Conclusion
This completes the OSU Drupal 6 Generating Custom Content
Types tutorial. For additional tutorials, please visit CWS Training at: http://oregonstate.edu/cws/training/view/training-materials
To view and register for all OSU Drupal 6 Workshops, visit the
Professional Development Central Registration site at: http://oregonstate.edu/cws/register
To submit a Help Ticket or make a Site Request on-line, go to: http://oregonstate.edu/cws/contact
Provided by Central Web Services
541-737-1189 http://oregonstate.edu/cws 103