Drupal Training Series Discover Drupal 6 101: Basics
advertisement

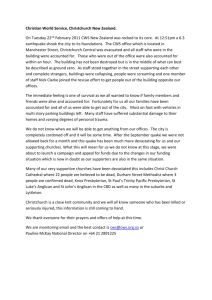
Drupal Training Series Discover Drupal 6 101: Basics This work is licensed under a Creative Commons AttributionNonCommercial-ShareAlike 3.0 United States License What We’ll Be Covering… CMS Basics • WYSIWYG Editor • • • • • • • • Overview Permissions & Access Roles • Overview Usability Concerns • Overview Getting Started • Ex. 01 Log into Discover Drupal 6 Page Content Type • • URLs Overview Ex. 02 Create a Page Node • Overview • Ex. 12 Toggle Automatic Alias Feature • Ex. 13 How to Locate a Node Reference Content List • • Overview Ex. 03 Using the Content View Basic Menus • Overview • Ex. 14 Add a Menu Item Revision Tracking • • Overview Ex. 04 Create a Revised Draft Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Overview Ex. 05 Using the WYSIWYG Editor Ex. 06 Paste Text from Word Ex. 07 Change Text Styles Ex. 08 Change the Input Format Ex. 09 Create an Anchor Link Ex. 10 Create an Internal Link Ex. 11 Create an External Link Summary 2 CMS Basics: Overview Content Management System (CMS) • Computer software, or group of interdependent software applications, used to create, edit, publish, and manage different types of content in a consistent and orderly fashion. Web Content Management System • A CMS designed to simplify web-based publications for users who author web-based content. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 CMS Basics: What is Drupal? Drupal is… • A Web Content Management System. • CMS of choice for CWS. • A framework originally written by Belgian computer scientist Dries Buytaert, PhD as a Bulletin Board System (BBS). • An open source project as of 2001. • Hosted at OSU’s Open Source Lab. Very active programming community at http://drupal.org Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 4 Permissions & Access Roles: Overview Permissions are what particular users are allowed to do within a particular website • Security feature. • Provides organization and responsibility levels for team based initiatives. Access Roles are categories of users, each with different levels of permissions OSU Drupal 6 has three different Access Roles: • First level: Author • Second level: Advanced Author • Third level: Administrator Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 5 Permissions & Access Roles: Author Access Role First permission level Permissions include: • Create, edit, & publish all default content types. – Upload & embed images – Embed video content MediaSpace YouTube – Use Full-HTML input – Change styles on a per-page basis using Edit CSS Style button in text editor This role would be for someone who only needs to contribute or edit site content • Create and Edit Menus. • Create and Edit Tag Lists using Taxonomy • Administer some layout elements. – Enable default blocks – Create custom blocks Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 6 Permissions & Access Roles: Advanced Author Access Role Second permission level Has same permissions as Author Other permissions include: • Create custom content types. – CCK • Administer data queries & displays. – Views • Create Glossaries. – Context sensitive help feature This role would be for someone who needs to work as a site developer – someone who needs to perform some type of programming or site structure Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws • Utilize PHP code. – Scripting language used for producing dynamic web pages 7 Permissions & Access Roles: Administrator Author Access Role Third permission level Has same permissions as others Other permissions include: • Ability to change site settings. – – – – Themes General Site Information Change module configurations Add & manage directories This role would be for someone who is in charge of managing the users on a site – this role may or may not work in a programming or site building capacity • User Management. – – – – Add new users through Drupal interface Raise or lower existing user Access Level Create custom Access Roles Create custom Permission Sets Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 8 Usability Concerns: Overview Usability, as it relates to web publications, usually refers to how clearly a web site is designed and how accessible it is to a wide audience. There are a few different things to consider here including, but not limited to: • How clear is the navigation? • Has thought been given to users with disabilities? • Does the site work with many different browsers? • Do features actually work as they are supposed to? Throughout all Drupal workshops, if there are potential usability issues, they will be addressed in their corresponding sections. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 9 Learning Environment A common fear in technology classes is that something will get “broken”. Central Web Services has developed a training area specifically for new users. You might make a mistake or two, and it’s all right if you do. The training area we’ll be using, Discover Drupal, is a multi-user site. This means that everyone is working on the same site at the same time. This is an interactive class. Don’t be afraid to speak out concerning any questions or comments. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 10 Getting Started Just so everyone is on the same page, please use Mozilla Firefox as your browser. This is to ensure consistency between all participants, class materials, and the instructor. The first thing we’ll do is get acquainted with CWS Training, the website where all workshop materials are stored, so, in your browser, go to: http://oregonstate.edu/cws/training Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 11 Getting Started: Finding Your Lab Materials - CWS Training Site The CWS Training site is a training distribution site that’s been created for people who use the systems provided by CWS. It contains a wide variety of training manuals, FAQ, and also all of the materials for every workshop provided by Central Web Services. Scroll down just a little, locate the Training Materials graphic in the lower right corner of the front page, and click it. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 12 Getting Started: Finding Your Lab Materials – CWS Training Site - Locate Basics Lab Materials To locate the training materials needed for this class, do the following: 1. Locate the 101 Basics row in the table. 2. Look in the Download column, locate the corresponding Lab link, and click it. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 13 Getting Started: Finding Your Lab Materials – CWS Training Site – File Download and Unzip A dialog box will appear asking what you want to do with the file. Chose the Save File option and click the OK button. What happens next can vary a little depending on whether you’re using a PC or a Mac. In both cases, the zip file will have to be extracted/decompressed/unzipped. Drupal’s uploader will not look into a zip file. In both cases, PC and Mac, right click on the zip file. • For PCs, choose to extract the folder and follow the steps on the screen. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws • For Macs, simply choose Open With > Archive Utility Tool 14 Getting Started: Anonymous v. Authenticated Users To get to the Discover Drupal 6 training site, open another tab in your browser and go to: http://drupaldev.cws.oregonstate.edu/training/discover-drupal-6 When you first encounter the Discover Drupal 6 website, notice the lack of menus. This is what the general public, who are referred to as anonymous users, will see if they were to visit this site. Right now, you are considered an anonymous user – the Drupal site does not recognize you. An authenticated user, someone who is registered with the site, will see something a little different upon logging in… Please note: this site is only available during class time, to registered class participants. If you are a remote user who is self-studying, please contact CWS at http://oregonstate.edu/cws/contact to request a personal training site. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 15 Getting Started: Log In to Discover Drupal 6 1 http://drupaldev.cws.oregonstate.edu/training/discover-drupal-6/login 2 To log in to the Discover Drupal training site, do the following: 3 4 5 1. Type the word login at the end of the URL. 2. The ONID login dialog box appears. 3. Enter your ONID username and password. 4. Click the Login button. 5. Once logged in, the Administration menu will display at the top of the screen, which is where all of the controls are. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 16 Getting Started: Single Sign On Service (SSO) OSU Drupal 6 utilizes a web service called Single Sign-On Service (SSO). This service allows ONID users to use many different web applications at one time without having to retype their username and password in to each one separately. There is a time limit on SSO. If nothing is submitted or saved within a certain time period, the user will be disconnected from ONID. It’s good computing practice, in general, to save content on a regular basis (about every 15 minutes or so). Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 17 Getting Started: Administration Menu The Administration menu, located at the top of the screen, can only be viewed by logged in users. The menu items at the furthest left, Content management and Site building, are the only menu items we’re concerned with at this point. Hovering on these items will drop a sub-menu down. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 18 Getting Started: Basic Terminology Drupal has many terms. Here are a few to get started: Content: Any sort of material published in a Drupal site – Text – Images – Video Content Type: The form that is used to create a particular type of content. The standard content types in OSU Drupal 6 are: – – – – – Announcement Biblio Book Page Feature Story Feed – – – – – Page Poll Story Video Webform Node: A general, collective term for all content types Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 19 Page Content Type: Overview OSU Drupal 6 offers many different Content Types to work with. Today, though, we’ll focus on just one of them, the Page content type. The Page content type is best suited for static information. Static information is information that doesn’t change very often. A good example is the kind of information that’s commonly found on an “About Us” or “Contact Us” web page. Within this one content type, we’ll explore a few different things, including some general features that are found on all default content types and basic use of the text editor. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 20 Page Content Type: Ex. 02 Create a Page Node To create a Page node, do the following: 2 1. Go to Admin menu > Content management > Create Content > Page 1 2. A new Submit Page form opens. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 21 Page Content Type: Ex. 02 Create a Page Node – Page Features On the Page content type, at the top, we have: 1 2 1. Title field 2. Menu Settings group – Menu Link Title field – Parent Item drop-down box – Weight drop-down box 3. Body field 4. Disable Rich Text toggle 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 22 Page Content Type: Ex. 02 Create a Page Node – Page Features 1 On the Page content type, at the bottom, we have: 1. Input format group – – 2 Filtered HTML option Full HTML option 2. Book Outline group 3 – – Book drop down box Weight drop down box 3. Revision Information group 4 – – Create New Revision toggle Log Message field 4. URL Path Settings group 5 – – 6 5. File Attachments feature 6. Authoring Information group 7. Publishing Options group – – – 7 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Automatic Alias option Alias field 23 Published option Promoted to Front Page option Sticky at Top of Lists option Page Content Type: Ex. 02 Create a Page Node – Add Content to Page 1 To add your first bit of content: 1. Enter some text in the Title field. 2 2. Enter at least two lines of text in the Body field. 3. Click on the Publishing Options group to open it. 4. Uncheck the Published option. 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 24 Page Content Type: Ex. 02 Create a Page Node – Preview Draft To preview the content: 1. At the bottom of the form, click the Preview button 2. A Preview screen will appear at the top of the form 2 1 A preview will show a yellow band at the top. Depending on your monitor settings, sometimes this coloration may not be very obvious. Also notice the slight difference between the Preview screen and the editor field. The Preview screen is how content will appear when published. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 25 Page Content Type: Ex. 02 Create a Page Node – Save Draft To save the node: 1. Click the Save button 2. A notification will appear that a draft of the content has been saved 2 1 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws A draft preview will show a pink band at the top of the content area. Depending on your monitor settings, sometimes this coloration may not be very obvious. 26 Content List: Overview You may notice that we didn’t even bother setting a menu link for the node that was just created. Draft nodes will not display a menu link at all – even if one is set. When nodes are in the draft state, they are not visible by anonymous users and any menu links that are associated with the node are disabled. You can still locate and access your draft material, though, by using the Content List feature. This particular feature is a view of all content on the site that provides a list of all content on your site. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 27 Content List: Ex. 03 Using the Content List – Filtering Results 2 3 With large sites, it can be tedious trying to find one particular node. Filter tools are provided at the top to help locate the node you want. To filter the list of content shown: 4 1 1. Go to Admin menu > Content Management > Content 2. Leave the Status option selected . 3. In the top drop-down box, change Published to Not Published. 4. Click the Filter button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 28 Content List: Ex. 03 Using the Content List – Viewing Your Node To view a draft: 1. Click on the desired title in the list of unpublished content. 2. A view of the draft content will appear. 1 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 29 Revision Tracking: Overview The ability to apply revision tracking to both published and draft content is a great benefit that Drupal supplies. Utilizing revision control may be desirable for a few different reasons including: • Group projects where many contributors are working on the same document • Security for works-in-progress • Convenience if a roll-back to a previous version is desired By default, the revision capabilities are set to be enabled on an “as-needed” basis. The ensuing process must be followed every time you wish to add to the revision history. Site administrators have the option of making revision tracking an automatic process, though, if desired. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 30 Revision Tracking: Ex. 04 Create a Revised Draft To track a revision, do the following: 1 1. Click on the Edit tab above the preview to open the content in edit mode. 2. Add another line of text in the Body field. 2 3. Scroll down to the Revision Information group and click to expand it. 3 4 4. Check the Create New Revision box. 5 5. Describe the change made in the Log Message field. 6 6. Click the Save button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 31 Revision Tracking: Ex. 04 Create a Revised Draft To view the revision list: 1. Click on the Revisions tab at the top of the screen. 2. A list of content revisions appears. 3. A few operations can be performed from here: a. View content by clicking on desired Date and Time link b. Revert content by clicking on the Revert link c. Delete content by clicking on the Delete link 1 2 4. Click on the top revision in the list to open the most recent draft. 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 32 WYSIWYG Editor: Overview Web-based WYSIWYG text editor module • WYSIWYG = What You See Is What You Get • Allows users to utilize a text editing interface similar to a word processing application versus coding in HTML HTML Code WYSIWYG Editor • Individuals can toggle this feature on and off at their discretion • Leave this feature enabled for this workshop Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 33 WYSIWYG Editor: Ex. 05 Using the WYSIWYG Editor To edit a draft from view mode: 1 1. Click on the Edit tab to open in edit mode 2. The editor appears with the Rich Text Editor tool bar Very similar to existing text editor toolbars available in programs such as MS Word 3. Hover over an icon for a second to see the name / function of the button 3 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 34 WYSIWYG Editor: Ex. 05 Using the WYSIWYG Editor – Apply a Heading The Format drop down menu provides the ability to apply a heading to your text: 2 1 3 1. Highlight the first row of text in the Body field. 2. Click on the Format drop-down menu to open it. 3. Click on one of the options in the list. The highlighted row of text will change according to the format selected. Please note: There is a particular format that should be followed for using headings on a web page. OSU Drupal uses Heading 1 for the site title and Heading 2 for the page title. To follow standard conventions, in the content area, the only headings that should be used are Heading 3 – Heading 6. For more information, please review the World Wide Web Consortium’s HTML Techniques for Web Content Accessibility Guidelines standard located at http://www.w3.org/TR/WCAG10-HTML-TECHS/#document-headers. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 35 WYSIWYG Editor: Ex. 05 Using the WYSIWYG Editor – Changing the Font Effect The available font effects are Bold, Italic, Underline and Strikethrough. To change the font effect: 2 1 1. Highlight the first row of text again. 2. Left-click on the Italic button to activate the Italic effect. The selected text will change and display an italic effect. Try some other font effects. Please note: Font effects are best used sparingly. Please don’t use them to represent sections of your node – this is what a header is for. An overload of bold, italicized, or underlined text can actually be a distraction to a sighted person. Additionally, when using the <strong> tag (which makes a Bold appearance), this is actually represented audibly via a screen reader. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 36 WYSIWYG Editor: Ex. 05 Using the WYSIWYG Editor – Applying List Types To add bullets (or numbers): 2 1. Select the second and third rows of text. 2. Click on the Unordered List button to activate the Bullets effect. 1 Note that bullets are referred to as an Unordered List and numbers are referred to as an Ordered List. The selected lines of text will display bullets. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 37 WYSIWYG Editor: Ex. 05 Using the WYSIWYG Editor – Applying an Indent 2 To indent text lines: 1. Highlight the third row of text. 1 2. Click on the Indent toolbar button to indent it. Note how the solid bullet changes to a hollow, sub-bullet. To break out of the bullets, just hit enter a few times. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 38 WYSIWYG Editor: Ex. 05 Using the WYSIWYG Editor – Preview Format Changes Let’s take a look at the progress to date: 1. Scroll to the bottom of the editor and click on the Preview button. 2 2. The preview screen appears at the top of the editor. 3. It’s not much, but it’s getting a little more interesting. Click on the Save button. 3 1 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 39 WYSIWYG Editor: Ex. 06 Pasting Text Different word processing programs contain different programming elements. Different web browsers also contain different programming features. In many situations, pasting directly from one text editor into another one can cause some strange formatting behavior. For OSU Drupal 6, the WYSIWYG text editor will accept paste entries directly from MS Word using both Internet Explorer and Firefox. Using different word processing software, such as Open Office Writer or WordPerfect, along with different browsers, such as Safari, may sometimes yield some strange formatting behavior. Text that is pasted in from a web page utilizing valid HTML/CSS will translate fine, but remember that your theme's CSS will be applied versus the CSS from the source page you copy from. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 40 WYSIWYG Editor: Ex. 06 Pasting Text – Copy Word File 2 1 To copy the example document: 1. Open the 101-basics.docx file and locate the Ex. 06 section. 2. Note the formatted text in the file: 3 – Calibri font – Larger, bold headers – Bulleted list 3. Select all of the text in the document by pressing the Ctrl + A keys and then copy all of the text in the document to your Windows clipboard by pressing the Ctrl + C keys. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 41 WYSIWYG Editor: Ex. 06 Pasting Text – Paste Word File To paste from Microsoft Word: 1. Place the cursor after the existing text and enter down to make space. 2. Press the Ctrl + V keys to paste the text directly into the text editor. 2 1 Enter down to about here Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 42 WYSIWYG Editor: Ex. 06 Pasting Text – Preview MS Word Paste Preview the draft. A clean preview should appear. The pasted content should have larger sub-headings and bullets. Larger Sub-Headings Note, though, that the font is not the Calibri font used in the Word document. Instead, it’s Arial. This is the theme at work. It’s taking some information from Word and using it, but the theme is overriding some styles. This is normal. If everything is satisfactory, click on the Save button. Bullets Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 43 WYSIWYG Editor: Styles While exploring the Discover Drupal 6 site, it can be observed that some elements within the site are consistent. • • • • The background is always the same The menu items all look similar The colors for certain items, such as headings, are consistent Some images are always the same and are located in the same place What’s occurring here is that the Drupal site is “being told” how to look from a set of styling specifications known as Cascading Style Sheets (CSS). CSS is what is used to create the Theme of the Drupal site. In the standard installation of OSU Drupal 6, the only role that can change the theme is the Administrator. Authors can override some style settings on a per-page basis, though. Let’s find out how to do this… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 44 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles To edit the CSS Style on your node: 1 1. Click the content type Edit tab to open in edit mode. 3 2. Highlight the area in the Body to receive a style change. 3. Click on the Edit CSS Style toolbar button. 4 2 4. The Edit CSS Style dialog box opens. There are many features here that a user can get lost in – so let’s just stay on the Text tab for now. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 45 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Edit CSS Style Dialog Box Text Tab Text Properties: 1. Font drop-down field Changes font type (Arial, Times NR, etc) 2. Size drop-down field 1 2 3 4 5 6 7 Field one – size of text Field two – units of measure 3. Weight drop-down field Boldness of text 8 4. Style drop-down field 9 Slant of text – normal, italic, oblique 5. Variant drop-down field Allows for all small caps 6. Line Height drop-down field Field one – set desired value Field two – units of measure 7. Case drop-down field Force all caps, all smalls, or capitalize first word The best way to get to know the Edit CSS Style dialog box feature is to use it. Experiment around and see what things do. 8. Color field / palette Choose a color 9. Decoration options Decoration options such as underline, blink, etc It can actually be pretty fun. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 46 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Change Line/Paragraph Text Color 2 To change the color of a text line, such as a sub-header or paragraph, do 1 the following: 1. Highlight the line of text. 3 2. Click on the Edit CSS Style toolbar button. 3. Click on the little window next to the Color field - this is a color browser button. 4 4. The color browser will appear. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 47 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Change Line/Paragraph Text Color – Browser 2 1 There are four ways to find or apply the color you want: 1. Color Picker tab 2. Palette tab 3. Named tab 3 4. Or, if you already know the hex value of the color you want, you can enter it in any of the fields on any of these options, or directly in the Text tab Color field – bypassing the Color Browser entirely. 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 48 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Change Line/Paragraph Text Color – Painter There are two buttons at the bottom of the Edit CSS Styles dialog box: Update and Apply. The Update button is for when you are completed using that style. It will close the Edit CSS Style dialog box and update your page. Apply can be used as a format painter, though. For example, if you wanted to apply the same color and style to all of the headers, just make a new selection. If you’re only using one monitor, the Edit CSS Style dialog box will show at the bottom of your screen. Just click on the Firefox icon at the bottom of your screen to bring the dialog box back into focus, and hit Apply again. When you’re done making all changes, click the Update button to close out the dialog box. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 49 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Change Line/Paragraph Text Color – Painter Changing the text color of an excerpt in a paragraph can sometimes be helpful to add emphasis. It’s tricky though, because the editor tries to change the entire paragraph to the new color. There’s a way to do it though: 1. Highlight the desired text. 2. Click the Bold tool button. 3. Click your cursor into the center of your bolded excerpt. 4. Click the CSS Edit Style tool button. 5. Enter the hex value, if known, or click the color picker and Apply a color. 6. Click the Update button on the Edit CSS Style dialog box. 1 2 5 6 3 To unbold your text, reselect the excerpt and click the Bold button again. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 50 4 WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Accessibility Concerns Along with the ability to change something as simple as color, comes the responsibility to consider potential outcomes. According to the Howard Hughes Medical Institute, some form of hereditary color blindness affects approximately 7% of American men and about .4% of American women. This does not count color blindness that occurs due to injury. There are different types of color blindness: blue-yellow, redgreen, and total. Use caution with color changes to ensure usability for your audience as a whole. No Color Blindness Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Blue-Yellow Color Blindness Red-Green Color Blindness 51 Total Color Blindness WYSIWYG Editor: Styles – Ex. 07 Change Text Styles – Preview Style Change Click on the Preview button at the bottom of the editor. Some of the style changes aren’t showing. You may be wondering why the preview doesn’t show any style changes. Let’s find out why… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 52 WYSIWYG Editor: Input Formats An Input Format is the type of input that a content provider is allowed to enter into a Drupal site. Different access roles can have different input format permissions. There are a few reasons for having this type of feature, but the most important is the overall security of the site. Some types of code, such as PHP, can break a site, either accidentally or intentionally. Authors can use both Filtered HTML and Full HTML input formats. Filtered HTML strips all but the most necessary of HTML tags out – including ones that change style. This is the default setting for all pieces of content. Full HTML allows a user to make style changes. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 53 WYSIWYG Editor: Input Formats – Ex. 08 Change the Input Format To change the input format: 1. Scroll down the page to the Input Format group and click on it to expand it. 2. After the Input Format group opens, select the Full HTML option. 1 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 54 WYSIWYG Editor: Input Formats – Ex. 08 Change the Input Format – Preview Input Format Change Preview the draft. All style changes that you’ve applied should now appear. If everything is in order, click on the Save button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 55 WYSIWYG Editor: Links The Hyperlink, or Link, is the oldest conceptual element on the Web, in fact, the Web was actually created specifically to use linking. There are three main categories of Links: • Anchor (aka “On Page”) – Jumps to another location within the web page. • Internal (aka “On Site”) – Jumps to a different web page within the same web site. • External (aka “Off Site”) – Jumps to a page on another web site. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 56 WYSIWYG Editor: Links – Ex. 09 Create an Anchor Link To create an Anchor link, first insert an Anchor: 1 1. Click the content type Edit tab to open in edit mode. 2. Add the following three reference above the text pasted in from Word: 4 – Drupal Core – Core Modules – Core Themes 3. Select the Drupal Core sub-header. 4. Click the Insert/Edit Anchor tool button to open the Insert/Edit Anchor dialog box. 5. Enter the name drupal-core in the box. 2 5 3 6 Note: Use all small case, no spaces 6. Click on the Insert button. 7. A small anchor appears near the Drupal Core sub-header. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 7 57 WYSIWYG Editor: Links – Ex. 09 Create an Anchor Link – Insert a Link Next, insert the link: 2 1. Select the Drupal Core reference. 2. Click the Insert/Edit Link tool button to open the Insert/Edit Link dialog box. 1 3 3. Select drupal-core from the Anchor drop down field. 4 4. Add some descriptive text into the Title field. 5. Click the Insert button. 5 The new link will switch to a blue, underlined hyperlink. Remember: An anchor is where a link leads to. Most often, with On Page links, this is at the bottom of the page. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 58 WYSIWYG Editor: Links – Ex. 09 Create an Anchor Link – Preview & Test Preview the node to view and test the links. As each reference in the link list is clicked, the screen should jump to the corresponding anchor. If everything works correctly, click on the Save button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 59 WYSIWYG Editor: Links – Ex. 10 Create an Internal Link First, create a reference: 1 1. Click the content Edit tab to open in edit mode. 2. Type the words Check This Link Out beneath the anchor link references. 4 3. Highlight the newly added row of text. 4. Click the Align Right tool button to right align the text and distinguish it from the anchor link references. 2 3 Insert new line of text here Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 60 WYSIWYG Editor: Links – Ex. 10 Create an Internal Link – Insert the Link Next, insert the link: 1 1. Click the CMS Link tool button to open the CMS Link dialog box. This dialog box contains a list of all aliases used by this particular Drupal site. 2 2. Select the congratulations menu item. 3. Click the Insert button. 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 61 WYSIWYG Editor: Links – Ex. 10 Create an Internal Link – Preview & Test Preview the page to view and test the links. Clicking on the internal link should take you to another node in our training site. If everything works correctly, click Back on your browser to return to your content and then click the Save button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 62 WYSIWYG Editor: Links – Ex. 11 Create an External Link 1 To create an External Link: 1. Click the content Edit tab to open in edit mode. 2. Select any unlinked word within the editor. 3. Click the Insert/Edit Link tool button to open the Insert/Edit Link dialog box. Fill out the information as shown in the example. And enter your favorite URL. 4. Click the Insert button. 3 2 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 63 WYSIWYG Editor: Links – Ex. 11 Create an External Link – Preview & Test Preview the page to view and test the links. Clicking on the external link should open another window containing the page of the site you entered. If everything works correctly, click the Save button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 64 URLs: Overview A URL, or Uniform Resource Locater, is a pointer, or address, to a page or resource on the Web. Sometimes this might also be known as a URI (Uniform Resource Identifier). Let's take a second to understand how a URL works. 1 A user on a client machine, such as a personal computer, enters a web address in the URL bar, or clicks on a hyperlink. 2 A signal, known as a request, is sent through many different devices, often over thousands of miles, to a web server. This signal says “serve me up the information at this address”. 4 The packets are then reassembled as they are returned to the client machine and the requested item is displayed in the user’s browser. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 A web server is a big storage computer that can hold millions of different files. When a request is made of the web server, it locates the information, breaks it into lots of pieces called packets that are then sent to the client. Web Server Keep in mind, this is all happening in a matter of seconds! 65 Also keep in mind that the web server may have many other different clients around the world making the same request at the same time! URLs: Page Not Found Given the process that a web page request has to go through, it’s understandable why the URL has to be correct for the information to be provided by the server. Most of us are familiar with the dreaded 404, or Page Not Found, message: A 404 message will appear for a few different reasons: • User mistypes a URL in the address bar. • A link is incorrectly set by the content provider. • A web page using an absolute URL is moved and not redirected. • A web page is removed. • An alias is changed and the link is not updated. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 66 URLs: Absolute v. Relative URLs There are a couple of different types of URLs: • Absolute A URL that points directly to a file on the Internet “http://drupaldev.cws.oregonstate.edu/training/discover-drupal-6/home” • Relative A URL that points to a another file/directory in relation to itself “/home” This tells the computer to move to the “top” of the Discover Drupal 6 site directory in which all of the files relative to this site are stored – from this starting point, the system “counts down” to the correct directory to find the necessary file Sometimes a picture helps… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 67 URLs: Why Relative URLs are Preferred An absolute URL only tells the computer the location of a particular resource A relative URL tells the computer how to get to that resource • Simplifies site migration – When CWS installs a development site for an OSU user, it is initially put in a secluded area where users outside of campus, or search engines, can not discover it. This area is called “drupaldev”. – When a site is ready to “go live” CWS programmers physically move all of the site’s files to the location where the site needs to reside. – With Absolute URLs, all internal links would have to be manually reset because they will be pointing to “drupaldev.cws.oregonstate.edu/my-site” instead of something like “oregonstate.edu/mysite”. This is the “back end” of the Discover Drupal 6 site. It’s just a tiny fragment of a much, much larger directory system in use at OSU. – With Relative URLs, this is not necessary. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 68 URLs: Things to Watch Out For URLs can sometimes be confusing because they affect everything on a website. Fortunately, Drupal and it’s different modules handle much of this automatically for you. Where Drupal doesn’t have a solution, CWS has created one for you: • Menu Items − When you use Drupal’s built in menu system, all links are automatically relative. • Embedded links (links that are within your content area) − For anchor and external links, the Add/Edit Link tool (the chain button on your WYSIWYG editor) automatically handles this for you. − For internal links, the CMS Link tool (the house with the chain button on your WYSIWYG editor) has been created by CWS for you. • Embedded links to things such as files − The Add/Edit Link tool is used for this – we’ll cover it in more detail in the following class. • Embedded media such as images and video players − Special tools also exist for this which will be covered in the next class. The final URL related item we need to consider is the URL Alias… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 69 URLs: URL Aliases – What An Alias Is Whenever a node is created in Drupal, the system assigns it a unique numerical identifier referred to as a Node ID in Drupal speak. • If a node titled “My Biography” were created, and it was the 10th piece of content to be created on a site, Drupal would recognize it this way: node/10. • If the URL http://www.my-drupal-site/node/10 were used, the page “My Biography” page would appear. • node/10 isn’t very user friendly, though. A URL alias is, basically, a “nickname” that you give your web address to make it easier for your users to remember. Simply put, with an alias you’re telling Drupal ‘node/10 also equals the name “my-biography”’ – Drupal then relates the two and recognizes both ways of referring to the node. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 70 URLs: URL Aliases – Automatic Alias Feature OSU Drupal 6 utilizes a contributed module named Pathauto that will automatically alias all content. It does this by simply using the title and programmatically enforcing some consistency: • All letters are changed to lower case. • All extraneous words (such as “and”, “but”, “the”, etc) are removed. • All spaces are hyphenated. • If the content’s title is repeated, the automatic alias feature will enumerate the end of the alias. As an example, a piece of content titled “This Is My Content” would become “my-content” If there were two pieces of content on the site with the same title they would appear as such • my-content • my-content-0 • my-content-1, etc. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 71 URLs: URL Aliases – Why Is This Important? Knowing about URL aliases is important because: • Content providers have the ability to turn off the Automatic Alias feature through the content type form. – Doing this inadvertently will result in creating content types that only have node references. • Content providers have the ability to change aliases through the content type form. – Doing this inadvertently, or without planning, on existing content can break a link or adversely affect menus. – Doing this on existing content could result in invalid bookmarks for your audience. • Sometimes, when setting links, a need may arise where an internal link needs to be manually set. – Ex: A content provider wishes to link from one page to a specific anchor link on another page. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 72 URLs: URL Aliases – Ex. 12 Toggle Automatic Alias Feature 1 To toggle the Automatic alias feature: 1. Click the Edit tab to open the content in edit mode. 2. Scroll down to the URL Path Settings group and uncheck the Automatic alias check box. 3. The path field will turn from grey to white – at this point, the user can enter an alias manually. 2 3 3 Ensure that manual aliases are entered with all small letters and hyphens between words. For simplicity’s sake, it’s suggested that this feature not be turned off. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 73 URLs: URL Aliases – Ex. 13 Locate a Node Reference 1 To locate a node reference : 1. In the Administration menu, click on Site building > URL aliases to open the alias list. 2. All aliases in use on the site are listed alphabetically in the Alias column. 3 2 3. The node reference (or node ID) is listed under the System column. 4. Filtering on the Alias column can be performed by entering the word to filter on in the Filter aliases field and clicking the Filter button. 4 5. Sorting can be performed by clicking on the title of the desired column. 5 Go Back on your browser to return to your node. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 74 Basic Menus: Overview What Menus are: • An organized list of features or content. • Often contains sub-items. How Menus are Created: • Standard menus automatically created by modules. • Custom menus can be created manually by all content providers. Why Menus are used: • To provide organization and clear direction. – Users want to “get there” in four clicks or less. – A plain website with a great menu system will beat out a beautiful website with a poorly designed menu system anytime. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 75 Basic Menus: Different Drupal Default Menus When Drupal is first installed, there are three menus that are automatically created: Navigation, Primary Links, and Secondary Links. • Navigation – Where all Drupal administrative tools are located. – Only seen by site contributors logged into system. – Do not place your content menu links within this menu. • Primary Links – Default menu when creating menu links. – Best place to store main menu items. • Secondary Links – Also available. Of course, custom menus can be made as well. This is covered in the OSU Drupal 6 Engineering Blocks workshop. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 76 Basic Menus: Ex. 14 Add A Menu Item 1 To add an item to the Primary links menu: 1. Click the Edit tab to open the content in edit mode. 2. Locate the Menu settings group and click on it to expand it. 3. Add a title in the Menu link title field – this can be the same as the title of the content or different. 4. In the Parent item field, the default should be the <Primary links> option – leave this as is. 5. Leave the Weight field at 0 – this will order all menu items alphabetically. 6. Click on Publishing options and check the Published option. 7. Click the Save button. 2 3 4 5 6 Note: Menu links will not appear for Draft (unpublished) content. 7 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 77 Basic Menus: Ex. 14 Add A Menu Item To Primary Links Menu – Primary Links Menu And now the Primary links menu shows. Menu creation has been greatly simplified in OSU Drupal 6 – which has both benefits and potential drawbacks… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 78 Basic Menus: Usability Concerns Menu development can be a tricky thing. As we build content, we naturally want our audience to be able to “see everything” at one shot. Often times, though, this is not feasible. For example, if a site contains 300 pieces of content, that could translate into 300 menu links – which is really too much for anyone to try to wade through. It can happen quite quickly, though, especially on the multi-user sites we have at OSU. This is where planning and coordination come in – even before the first piece of content is ever created. Additional tools and features exist in Drupal to help with site optimization – but the first and simplest is a pencil and a piece of paper… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 79 The Value of a Plan Websites come in all shapes and sizes. The bigger a site is, and the more contributors that are involved, the more important it is to try and figure some things out ahead of time. Much of this can be done even before the first piece of content is published. For those who are simply interested in contributing or updating content on an existing site – this workshop, as well as the following Content Types workshop is probably enough. For those who need to be actively involved in developing a site from the ground up, CWS will also offer several workshops regarding how to strategize these things and use the more advanced features available in OSU Drupal 6. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 80 Summary We’ve made good progress today. Throughout the course of this workshop we’ve learned the following: • How to login to an OSU Drupal site. • Many different features of the WYSIWYG editor, including how to change styles and create hyperlinks. • How URLs work and how to change an alias. • How to attach files to a node. • How to add a node to a menu through the node submission form. You are encouraged to visit the OSU Drupal 6 Content Types workshop, which is the next workshop in this introductory series, to learn how to work with the different contents types and media. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 81 Conclusion This completes the OSU Drupal 6 tutorial. For additional tutorials, please visit CWS Training at: http://oregonstate.edu/cws/training/view/training-materials To view and register for all OSU Drupal 6 Workshops, visit the Professional Development Central Registration site at: http://oregonstate.edu/cws/register To submit a Help Ticket or make a Site Request on-line, go to: http://oregonstate.edu/cws/contact Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 82