LESSON 1 WEB PAGE- HTML Hardware & Peripherals
advertisement

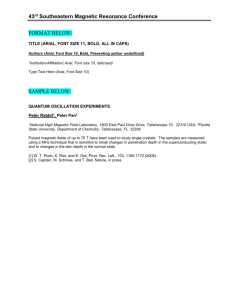
LESSON 1 WEB PAGE- HTML Hardware & Peripherals The internet uses many different languages to create the web pages. One of the first languages was HTML (Hyper Text Markup Language). Currently people can author their own web page (site) using software packages such as: MS FrontPage, HomeSite, etc. These newer software packages have their limits and demand high end hardware and memory. We are going to create Web Pages using HTML since it allows us more flexibility and does not demand high end equipment. HTML uses the idea of <TAGS>. The tag name is not case sensitive but must be enclosed in the < > signs. HTML was first created in the United States and therefore will use U.S. spelling, for example: Color and not Colour. The following is a short list of the most basic tags which all HTML web page files should have. Basic Tag <TITLE> </TITLE> <BODY> </BODY> <P> <B>, </B> <I>, </I> <CENTER>, </CENTER> <HR> <IMG SRC=“PC1.bmp”> Description Put these tags around a short title to be displayed at the top of screen After you’ve added the </TITLE> and </HEAD> tags to end the title and header area, you surround everything else in the documents with the <BODY> and </BODY> tags Allows you to start new paragraph on a new line. Surround text you want in bold with these tags Surround text you want in italics with these tags Centers the text between the tags the horizontal rule tag creates a full line across the screen, good for separating sections of documents To import an image (BMP, GIF, JPG, etc.) picture formats <IMG SRC=”PC1.BMP width = 100, height=100> <A> </A> Width and Height, can be added to the IMG tag to create the desired size the anchor tags define hypertext links and contain hypertext references <A HREF=“http://www.nba.com”> NBA Web Site </A> Link text-the text that gets underlined to indicate a hypertext link-goes between the tags. When the user clicks on the underlined link text, the display will go to the web address as indicated in the HREF. In the example, to the left, the link will go to the NBA web site. Ordered List (1, 2, 3..) Unordered List (, , …) Creates a table of rows and columns to be specified with other tags Starts a new Row in the Table Starts a new Column in a Table, Sets the Table Data in the column Headings 1 to 6 (1 being the largest) Background Colour Line BREAK replaces the function of your enter key. <OL>, </OL> <UL>, </UL> <TABLE> </TABLE> <TR></TR> <TD></TD> <H1>, </H1>…<H6>, </H6> <BgColor> <BR> When working on the HTML web page(s) it is easier to open two windows and split the screen in half. First you need to open Notepad and open Internet Explorer. If you do not have these specific items on your computer simply open: a low-end word processing package such as WordPad and any browser like Netscape. DPCDSB Computer Science TIK2O1 Page - 1 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals In the Notepad Window type the left hand side of the table below: HTML CODE <html> <body bgcolor=blue> <H1>Printers</H1> </body> </html> DESCRIPTION Start a html file with the HTML tag Start the body tag and setting the background colour Printers (Text) to be displayed on the Web Page H1 is for Heading One, The largest End the body tag End the html tag with the / symbol Save the Notepad file as Printers.HTML and open the file in MS Internet Explorer. The browser option is an excellent feature to find the file it you did not remember where you saved the file. Change the <H1></H1> tags to <H4></H4> and choose File Save to resave under the same name Printers.HTML, the HTML extension must be there for older browsers. Click on View and Refresh the file displayed on the browser. Did the word Printers decrease in size? The Headings range from 1 to 6, where 6 is the smallest of the Headings. Now add the following text to the Printers.HTML file in Notepad. HTML CODE <html> <body bgcolor=blue> <H1>Printers</H1> <UL Type = Bullet> <LI>Laser <LI>DeskJet <LI>Dot Matrix </UL> </body> </html> DESCRIPTION REFRESHED SCREEN Unordered List TYPE= Bullet (Default), Circle or Disc Three New Lines in the List Choose File and Save, this will save the new work under the same file name. Check to see if the list of different Printers display in a bulleted list fashion. You can always test out a tag with the Refresh Button. A good thing about HTML is that if you make a mistake the browser is very forgiving. Mistakes are simply ignored and the browser displays only the tags that are recognized. Most languages (Structured Languages) would cause the program not to work or “crash” until the mistake is corrected. Change <UL> and </UL> to <OL> and </OL>, for an Order List and this should display 1. 2 and 3. Did the Web Page change? Remember to Save in Notepad and Refresh the view in IE. DPCDSB Computer Science TIK2O1 Page - 2 - LESSON 1 WEB PAGE- HTML HTML CODE <html> <body bgcolor=blue> <font face = “Arial” Color=Yellow Size=7> <H1>Printers</H1> </font> DESCRIPTION Hardware & Peripherals REFRESHED SCREEN Font Type, Colour & Size. <UL Type = Bullet> <LI>Laser <LI>DeskJet <LI>Dot Matrix </UL> </body> </html> Check to see if COMIC SANS MS face type will work without the quotations around the text. Change face = “Arial” to face = Comic Sans MS ,since there are spaces in the name of the face type we must put quotes around the entire face type. Some computers may not be able to display some specialized fonts (example: Wingdings, Script) since it depends on the Printer / Operating System fonts which are loaded onto your computer. Therefore most web designers choose to use “Common” font types (example: Times New Roman, Arial), which most computers have. There is no need to put quotes around all descriptors, only those with spaces. Printers.html notepad file and save as LASER.HTML HTML CODE <html> <body bgcolor=blue> <font face = “Arial” Color=Yellow Size=7> Laser </font> <img src=”LASER.BMP”> </body> </html> DESCRIPTION Edit the original REFRESHED SCREEN Font Type Colour (All 256 million colours can not be displayed unless you look into Hexadecimal code) Size (7 being the largest), this may be too large and we will change it soon. Note that the picture of the laser picture did not show when you resaved and refreshed your screen. Instead a box with a red X was displayed. This means that the picture is not in the same folder, you do not have the picture, or you typed the name / location of the file incorrectly. DPCDSB Computer Science TIK2O1 Page - 3 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals One can obtain graphics, photo, clip art from the internet but you need to be careful of the copyright laws. Copyright laws restrict you from just taking the imaging from someone’s web page and post it onto your web page. There are many free internet sites for you to use such as FREEFOTO.COM & CLIPART.COM. Using IE search for the graphic of a laser printer and once you found the picture Click on it with the Right Clicker on the mouse and save as LASER.BMP in the same location (Folder) as your HTML file. The red X will continue to reappear, if the graphic is not in the same location then HTML CODE <html> <body bgcolor=blue> <font face = "Arial" Color=White Size=5> HP Colour LaserJet 4550<P> <HR> </font><P> <img src="LASER.BMP"> <P><font face = "Arial" Color=white Size=2> <uL> <li>high-quality, professional-looking documents <li>fast 233Mhz processor and prints at upto 16ppm in black and 4ppm in color <li>on board 64Mb Ram (upgradeable to 192MB) <li>two input trays with upto 250 sheets </UL></FONT> </body> </html> REFRESHED SCREEN DPCDSB Computer Science TIK2O1 Page - 4 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals Now let’s add the idea of a Table so that we can have the Text in the first column and the graphic in the second column. The <TABLE>, <TR> to start a new Row in the Table, <TD> to identify the Data in the Table Cell tags will be used. <html><body bgcolor=blue> <font face = "Arial" Color=white Size=5> HP Colour LaserJet 4550<HR> </font> <TABLE border=1><TR><TD> <font face = "Arial" Color=white Size=2> <uL> <li>high-quality, professional-looking documents <li>fast 233Mhz processor and prints at upto 16ppm in black and 4ppm in color <li>on board 64Mb Ram (upgradeable to 192MB) <li>two input trays with upto 250 sheets </UL></FONT> <TD><img src="LASER.BMP"> </TD> </TR></TABLE> </body></html> Now lets edit the Laser.html file to create two more files namely: Bubble.HTML and BWLaser.HTML Use the following two files for the data and Printer types. BUBBLE.HTML <html> <body bgcolor=blue> <font face = "Arial" Color=white Size=5> HP DeskJet 932C Printer <HR> </font> <TABLE border=1><TR><TD> <font face = "Arial" Color=white Size=2> <uL> <li>Color layering technology delivers print quality and print speed. <li>ColorSmart III provides perfect color automatically <li>Crisp, rich black text gives that professional look. </UL></TD></FONT><TD> <img src="BUBBLE.BMP"></TD> </TR></TABLE> </body> </html> DPCDSB BWLASER.HTML <html> <body bgcolor=blue> <font face = "Arial" Color= white Size=5> HP LJ1200 Laser Printer <HR> </font> <TABLE border=1><TR><TD> <font face = "Arial" Color=white Size=2> <uL> <LI>1200x1200 dpi resolution and prints at upto 15ppm. <LI>monthly volume capacity of 10,000 pages and has USB and Parallel connectivity. <LI>It can be upgraded to to network connectivity with the optional HP print server. <LI>It has a 1 year warranty backed by HP quality and reliability. </UL></TD></FONT><TD> <img src="LaserBW.BMP"> </TR></TABLE></body></html> Computer Science TIK2O1 Page - 5 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals Lets return to the PRINTERS.HTML file and edit the file so that the options activate three links. <A> tag allows for an ANCHOR, which allows a link to another specified web page. Now open the PRINTERS.HTML in IE and click on the three links. This should open the various pages. The only problem is that we have to press the BACK button in order to return to the Printer.HTML menu file. <html> <body bgcolor=blue> <H1>Printers</H1> <UL> <font face = “Arial” Color =white Size=3> <LI><A href=”Laser.html”>Colour Laser</A> <LI><A href=”BWLaser.html”>B&W Laser </A> <LI> A href=”Bubble.html”>Desk Jet </A></FONT> </UL> </body> </html> Currently we should have four files and it would be nice to have one key file to open any file needed. Setting up frames would allow for a great non-linear navigation method. Adding the target parameter will determine where the web pages will be loaded, so that a new window would not open. <html> <body bgcolor=blue> <H1>Printers</H1> <UL><font face = "Arial" Color=Yellow Size=4> <LI><A href="LASER.HTML" target= "Main">Colour Laser</A> <LI><A href="BWLASER.HTML" target= "Main">B & W Laser</A> <LI><A href="BUBBLE.HTML" target= "Main">DeskJet</A></font> </UL> </body> </html> Now we will have to create one last HTML file, which would manage all of the other four HTML files. Lets start a fresh Notepad file and we will save it as FRAMENAV.HTML. <html> <frameset cols="30%,*"> <frame name="Leftside" src="Printer.html"> <frame name="Main" src="BUBBLE.html"> </frameset> Two columns are set in a framed window. The first column being 30% of the window and the second column being the rest (70%). </HTML> DPCDSB Computer Science TIK2O1 Page - 6 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals Now the FRAMENAV.HTML can be opened. The Printer file will be displayed on the left hand side and named Leftside and the BUBBLE file will display on the Right hand side and named that side is named MAIN. Below is an image of the final product. DPCDSB Computer Science TIK2O1 Page - 7 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals Assignment Research Hardware / Peripherals from the following list and create an HTML project which would display your research in a web page format. Once the web pages have been created you will be asked to stand in front of the room to discuss your topic for approximately 5 Minutes. You are to use the web pages while delivering your presentation. Note that you do not have to research the specific Brand Name listed below. Stay on one topic and focus on four different band names that you have researched. Hardware / Peripherals RAM / ROM BIOS Cache SIMMs CMOS (Flash) Parallel Serial Graphics USB DOS Windows Linux OS 2 HP LJ1200 Laser Printer Kodak Visioneer 5300 Scanner HP Jornada 720 32 MB Handheld eTower 633irx, Celeron 633MHz HP DeskJet 932C Canon S450 Colour Printer Lexmark Z53 Jetprinter Diamond Mako 16 MB HPC HP 6835 Celeron 800MHz/128MB/30GB HP Scanjet 7450C Scanner Palm IIIc w PrimeFilm USB Film Scanner Palm Vx Speakers Monsoon MH-350 3 Piece Speaker Creative Labs Theatre 5.1 Digital HP 9870 P4 1.3Ghz, 128MB RDRAM, 60GB Cyber Acoustic CA-3080 CD Drives Yamaha Internal 8x8x24 IDE CDRW HP 9150 I 8x4x32 CDRW LG 12x8x32 CD RW Monitors NEC 1530V 15” LCD White Cicero MH-150a 15" Monitor NEC MS75 17" Monitor Cicero SC4110 Athlon 1Ghz, 64MB,20GB Logitech SoundMan S-20 Yamaha Internal 16x10x40 SCSI CDRW NEC LCD1700M+ 17" TFT LCD Mice Logitech Trackman Marble Plus English Internet / Multimedia Keyboard Dexxa Optical Mouse Azen 128 MB PC-100 Azen 64MB SDRAM P100 Logitech Cordless Mouseman Optical Logitech Cordless Freedom Pro Keyboard Cicero 32MB EDO Memory Cicero 64MB NB 4x16 Video Cards ATI Rage Fury Pro 32MB AGP ATI Radeon VE Dual Display 32MB AGP Hercules 3D Prophet GeForce 3 64MB AGP ATI Radeon AIW 32MB AGP Web Cameras Logitech QuickCam Express Camera (OEM) Intel Deluxe PC Camera Logitech QuickCam Web USB Intel Pro PC Camera Ports Operating Systems *Printers Digital Camera Scanners Handhelds CPU Keyboard Memory DPCDSB HP HP Scanjet 3400cse Microsoft Internet Keyboard Computer Science TIK2O1 Intel Wireless Wheel Mouse Micro Advanta W98 Keyboard Page - 8 - LESSON 1 WEB PAGE- HTML Hardware & Peripherals Evaluation Rubric Criteria Communication of information CGE2A CGE2B CGE2D SP2.03I SP2.04I Level 1 - demonstrates little ability to assimilate and communicate information effectively Level 2 - demonstrates some ability to assimilate and communicate information effectively Making Connections CGE1D CGE4A CGE4E ICV.02I - demonstrates little ability to relate the social impact of computers to responsible decision making - demonstrates little ability to apply acquired knowledge into practice - demonstrates some ability to relate the social impact of computers to responsible decision making - demonstrates some ability to apply acquired knowledge into practice - demonstrates limited ability to select appropriate research resources - demonstrates some ability to select appropriate research resources Application of Knowledge to Action IC1.07I IC1.08I Thinking and Inquiry IC1.08I Level 3 - demonstrates considerable ability to assimilate and communicate information effectively - demonstrates considerable ability to relate the social impact of computers to responsible decision making - demonstrates considerable ability to apply acquired knowledge into practice - demonstrates considerable ability to select appropriate research resources Level 4 - demonstrates a thorough ability to assimilate and communicate information effectively - demonstrates a thorough ability to relate the social impact of computers to responsible decision making - demonstrates a thorough ability to apply acquired knowledge into practice - demonstrates a thorough ability to select appropriate research resources Note: A student whose achievement is below level 1 (50%) has not met the expectations for this assignment or activity. DPCDSB Computer Science TIK2O1 Page - 9 -