ADOBE FLASH CS5 Chapter 3 Working with Symbols and

ADOBE FLASH CS5
Chapter 3
Working with Symbols and
Interactivity
ADOBE FLASH CS5
Chapter 3 Lessons
1. Create symbols and instances
2. Work with Libraries
3. Create buttons
4. Assign actions to frames and buttons
5. Import graphics
ADOBE FLASH CS5
Work with Symbols and Interactivity
• Introduction
– Flash allows you to keep a movie file small by creating reusable graphics, buttons, and movie clips
– Flash allows you to create a graphic (drawing) of a movie file, and then make unlimited copies of that file
– The original drawing is called a symbol and is stored in the Library panel
– The copied drawing is called the instance and only its size, shape, and color are stored
– A link is established between the symbol and the instance so that the instance has the same properties as the symbol
ADOBE FLASH CS5
Create Symbols and Instances
• Three categories of symbols
–
A graphic symbol allows you to reuse a single image and make changes in each instance of the image
– A button symbol allows you to create buttons for interactivity
–
A movie clip symbol allows you to create complex animations
• You can use the New Symbol command on the Insert menu to create and then draw a symbol.
• You can draw an object and then use the Convert to Symbol command on the Modify menu to convert the object to a symbol.
ADOBE FLASH CS5
Create Symbols and Instances
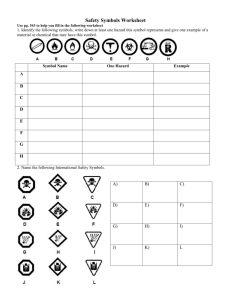
Using the Convert to Symbol dialog box to convert an object to a symbol
• After you complete the Convert to Symbol dialog box, Flash places the symbol in the Library panel.
ADOBE FLASH CS5
Create Symbols and Instances
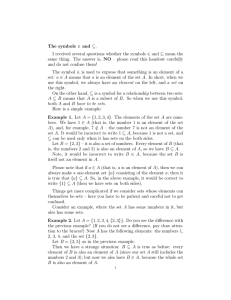
Name of Flash movie the Library is associated with
Click to display list of all open Flash movies
Preview of symbol
Icon identifies symbol as a graphic
Symbol name
A graphic symbol in the Library panel
ADOBE FLASH CS5
Create Symbols and Instances
• To create an instance of a symbol, you can drag a symbol from the Library panel to the Stage.
•
To edit a symbol, you can double-click it in the Library panel or use the Edit
Symbols command on the Edit menu.
• An instance is a single object with no segments or parts, such as stroke and a fill.
•
You can rotate, skew, and resize instances, as well as change their color, brightness, and transparency.
• Stacking other objects on top of an instance can change its appearance.
• If you use the Break Apart command on the Modify menu, you will break the link between the instance and the symbol and changes can then be made to the instance.
• To create an instance:
– Open the Library panel
–
Drag the desired symbol to the Stage
– Select the instance by using the Selection tool to drag a marquee around it. A blue box indicates that the object is selected
– Use the Free Transform tool options to modify the instance
ADOBE FLASH CS5
Create Symbols and Instances
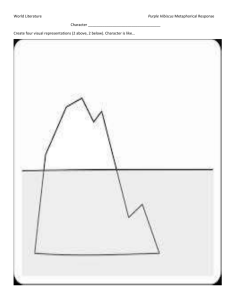
Drag the car image, the name of the symbol, or its icon from the Library panel below the original instance to create a second instance of the symbol
Creating an instance Newly created symbol in the Library panel
ADOBE FLASH CS5
Work with Libraries
• The Library panel in Flash contains the symbols and other items such as imported graphics, movie clips, and sounds.
• It allows you to view and organize items, change the item name, display item properties, and add and delete items.
ADOBE FLASH CS5
Work with Libraries
• Parts of the library:
–
Tab title: Identifies the panel title
– Panel options menu: Provides access to several features used to edit and organize symbols
– Display movies list arrow: Allows you to use items from one movie in another movie
– Item preview window: displays the selected item
– Name text box: Lists the folder and item names
– Toggle Sorting Order icon: Allows you to reorder the list of folders and items within folders
– New Symbol icon: Displays the Create New Symbol dialog box, allowing you to create a new symbol
–
New Folder icon: Allows you to create a new folder
– Properties icon: Displays the properties dialog box for the selected item
– Delete icon: Deletes the selected item or folder
ADOBE FLASH CS5
Work with Libraries
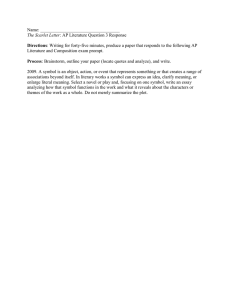
Tab title
Item Preview window
Name list box
Panel options list arrow
Display movies list arrow; click to display list of all open Flash movies; click a movie to open Library panel for that movie
Toggle Sorting Order icon
(position may vary)
New Symbol icon
New Folder icon
Properties icon
Delete icon
The Library panel
ADOBE FLASH CS5
Create Buttons
• You can use button symbols to provide interactivity.
• When you click a button an action occurs.
•
• You can make any object, including Flash drawings, text blocks, and imported graphic images into buttons.
Four states of buttons:
– Up —Represents how the button appears when the mouse pointer is not over it
– Over —Represents how the button appears when the mouse pointer is over it
– Down —Represents how the button appears after the user clicks the mouse
– Hit —Defines the area of the screen that will respond to the pointer. In most cases, you will want the Hit state to be the same or similar to the Up state in location and size
The Button Timeline
ADOBE FLASH CS5
Create Buttons
• The process for creating and previewing buttons:
– Create a button symbol
– Edit the button symbol
– Return to the Main Timeline
– Preview the button
• Provide users with the ability to interact with a movie by assigning an action to the Down state of a button.
• Whenever the user clicks a button with an assigned action, the assigned action occurs.
The Button Timeline
ADOBE FLASH CS5
Import Graphics
• Bitmap images are made up of a group of tiny dots of color called pixels (picture elements).
•
Vector graphics represent an image as a geometric shape made up of lines and arcs that are combined to create various shapes, such as circles and rectangles.
• Flash drawing tools create vector images which can be resized without distorting the image.
•
Filename extensions:
– Bitmap graphic file types: .jpg, .tif,
.bmp, and .gif
– Vector graphic file type: .ai
• To bring a graphic into Flash use the Import feature.
• Bitmap graphics are not easy to edit in Flash so you should edit them in another program, like Photoshop, to obtain the desired size, color, and other enhancements.