FORMS WCAG 2.0 States

FORMS
WCAG 2.0 States
1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level
A)
Form Layout
The layout of a form plays a huge role in how accessible that form is. It is always best to use CSS techniques to layout a form, but because many do not have the knowledge or access to code, tables are used to develop forms. This is okay as long as you lay out your form using a table structure in a logical manner.
To conceptualize this, think of how a screen reader works, it linearizes the content of the page.
Similarly, if the form is laid out in a way that makes sense from a linear standpoint, it will be easier for someone using a screen reader to understand.
Inaccessible Form
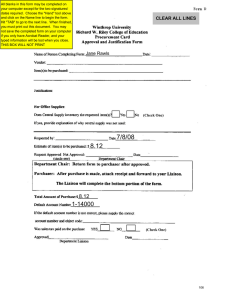
This form example image looks fairly simple, it is, but it is also laid out using a table. A dotted box shows you where the table cells are located. How do you think this table would linearize?
Inaccessible Form: If an individual was using JAWS they would hear the following "tab person info star id number edit type in text edit type in text tab phone edit type in text tab edit type in text tab personal info submit button".
In this example, the TAB key was being used to navigate the form fields. Also, when the screen reader
JAWS enters a form, there is a distinctive sound that gives the screen reader user a cue that they are in a form.
Screen readers also try to help make a page more accessible when possible, so even though the form is not coded for accessibility, the screen reader still tries to associate a form field with a label, in this case it is done incorrectly, as the screen reader ends up associating the second label "star ID number" with the first form box meant for "Full Name."
This table shows the layout of the form with the form elements removed. When linearized, the table will read cell 1, followed by cell 2, and so on.
This makes things extremely difficult with the previous form as one would hear "Full Name" "*ID
Number" "edit-text" "edit-text" and so on. This makes it very hard to know what text you should be entering in the field.
To overcome this difficulty, the form layout needs to make sense from a linear standpoint. Make sure a form label like "Full Name" is followed by the text edit box for someone to enter that information, if a table is used. Do not put the text edit box below that label.
Accessible Form
This table shows the layout of the form that has been created in a much more linear way. If this table is read from cell 1, cell 2, cell 3 and so on, it would make much more sense as items are in a much more natural order.
Another way to accomplish the same result would be to put both the label "Full Name" in the same table cell as the form element, as in the example below.
Accessible Form: If an individual was using JAWS they would hear the following "tab table column two row one person info full name edit type in text tab id number left paran required right paran edit type in text tab email left paran required right paran edit type in text tab phone edit type in text tab personal info submit button"
In this example, the TAB key was being used to navigate the form fields, the screen reader say "TAB."
Also, when the screen reader JAWS enters a form, there is a distinctive sound that gives the screen reader user a cue that they are in a form. Even for a sighted individual notice that this form is much easier to read the JAWS transcript since the form labels are read when the text box is entered.
Creating an accessible Form
For the most part, forms created on GHC website are automatically accessible. However, if the form has a “Select Options” component a Fieldset needs to be created. A Fieldset will tell the Screen Reader that a question or label is associated with the selected options.
How to create a fieldset
1.
In Webform create a new component and select “Fieldset”
2.
Drag the component with the “Select Options” underneath the “Fieldset” component
3.
Edit the “Select Options” component and select “None” under the Label Display if you do not want it displayed
4.
Call Rich, Jon, or Holly for help if you are not sure