TDDC64 Interaktionsdesign Interaktionsdesign: Användarstudier, design och prototypning av interaktiva produktioner.
advertisement

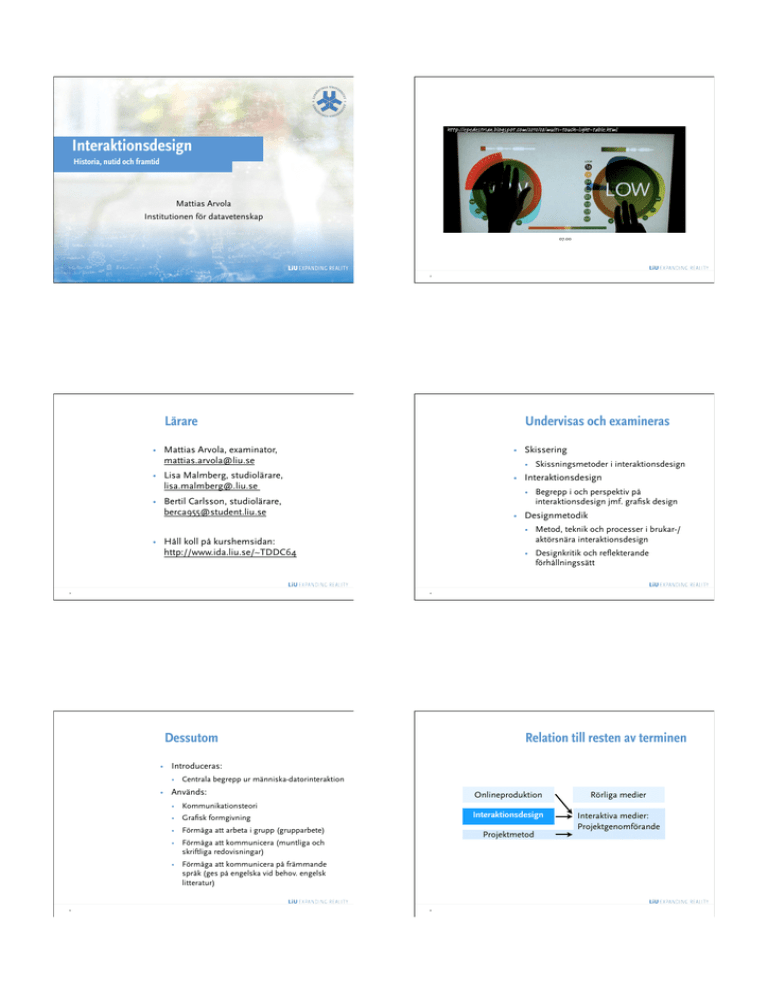
TDDC64 Interaktionsdesign Historia, nutid och framtid Mattias Arvola Institutionen för datavetenskap http://epedestrian.blogspot.com/2010/08/multi-touch-light-table.html INTERAKTIONSDESIGN, 6 HP HT 2011 Interaktionsdesign: Användarstudier, design och prototypning av07.00 interaktiva produktioner. Välkommen till att lära dig mer om metoder för att göra användarstudier, design och prototyper av interaktiva produktioner. Lärare • Mattias Arvola, examinator, mattias.arvola@liu.se • Lisa Malmberg, studiolärare, lisa.malmberg@.liu.se • Bertil Carlsson, studiolärare, berca955@student.liu.se • Håll koll på kurshemsidan: http://www.ida.liu.se/~TDDC64 2 Tidigare har ni läst kurser som Typografi och layout, Visuell retorik och Grafisk design projekt 1 – tryckta medier. De handlar primärt om statiska media och har haft ett fokus på designprodukten. I denna kurs lyfter vi blicken till metoder som används i en användarnära designprocess och tittar på hur interaktiva produktioner ter sig för användare och kunder. Det är ju dem vi ska skapa nytta och nöje för. Det är ett sådant användarperspektiv som gör att vi vet vad som ska byggas, programmeras och produceras i ett projekt. De mest beprövade metoderna för att nå dit är användarstudier med intervjuer och observationer som ger en god grund för ett kreativt designarbete och ett iterativt prototypningsarbete. Det är dessa metoder som denna kurs handlar om. Examinationen sker dels i tre gruppuppgifter, som tillsammans utgör examinationsmomentet Designarbete, och dels i en individuell uppgift, kallad Designteori. Designarbete I momentet Designarbete, som sker i grupper om 5-6 studenter, jobbar ni er igenom en användarstudie (Designarbete 1), design (Designarbete 2), och användbarhetstestning av en pappersprototyp (Designarbete 3). Grupparbetet är tätt kopplat till 3 föreläsningarna och kurslitteraturen. Föreläsningarna introducerar och fördjupar ämnen som beskrivs i kurslitteraturen. Upplägg Var och en av de tre designarbetsuppgifterna tar två veckor. De har introducerande föreläsningar och designstudios. Uppgifterna avslutas med skriftlig och muntlig redovisning. Designarbetet förväntas utföras på schemalagd grupparbetstid (GU i schemat). Designstudios På våra designstudios (LE och RE i schemat) sker handledning och redovisning genom att grupperna sätter sig och jobbar på sina uppgifter och lärare går runt och ger feedback. Vissa gemensamma övningar genomförs också. Det är två designstudios för varje uppgift. Även redovisningar sker i designstudioformat i mindre grupper för att vi ska få lite diskussion och dynamik. Vid varje skriftlig inlämning ska ni tydligt redovisa om ni eftersträvar bonuspoäng eller ej, t.ex. i en fotnot. Syftet är att ni tydligt ska tänka igenom vilken nivå ni strävar efter så tidigt som möjligt i arbetet, och sedan kunna stå för det. Det gör det också tydligare för er, dvs ni måste kunna motivera för er själva varför ni ska ha ett givet betyg. Därmed inte sagt att man automatiskt får det betyg man strävar efter, då lärare kanske gör en annan bedömning. Designteori Den individuella uppgiften Designteori är en rapport där du diskuterar vad du lärt dig i designarbetet och kursen i övrigt. Det finns en fråga du måste besvara om du vill ha betyg 3 på Designteori, sedan finns det ytterligare en för chans till betyg 4, och sedan en till för chans till betyg 5. Därutöver krävs en allmän kvalitetshöjning för högre betyg. Undervisas och examineras Kursbetyg Både Designarbete och Designteori har graderade betyg (U, 3, 4, 5), och kursbetyg Betygssättning beror till 2/3 på den individuella uppgiften • niSkissningsmetoder i interaktionsdesign På varje designarbetsuppgift kan samla och 1/3 på gruppuppgifterna (avrundas till bonuspoäng och dessa poäng omvandlas närmsta heltal). Alltså: har man 3 i • Interaktionsdesign sedan till ett betyg på Designarbete: Designarbete och 5 i Designteori så får För betyg 3 på Designarbete ska alla tre 4 • Begrepp iman ochkursbetyget perspektiv på designarbetsuppgifter vara godkända. ((3 ⁄ 3) + ((5 × 2) ⁄ 3) = 4,33). Man måste grafisk design För betyg 4 ska gruppen ha fått interaktionsdesign dock ha minstjmf. 3 på båda momenten för att bonuspoäng på två designarbetsuppgifter. kursbetyg ska registreras. • Designmetodik För betyg 5 ska gruppen ha fått bonuspoäng på alla designarbetsuppgifter. • Metod, teknik och processer i brukar-/ Bonuspoängen kräver dels en större aktörsnära interaktionsdesign arbetsinsats och dels en kvalitetshöjning. • Skissering • Designkritik och reflekterande 4 Dessutom Förra årets kursomgång hade för hög arbetsbelastning om man ville ha fyra eller femma. Det har åtgärdats genomförhållningssätt att minska omfattningen på både Designteori och Designarbete. Framförallt har mängden rapportskrivning och mängden kurslitteratur minskats. Kopplingen mellan föreläsningar och Designarbete har stärkts och ett par lektioner har utgått. Examinator för kursen är Mattias Arvola, universitetslektor i interaktionsdesign. Mattias har en bakgrund i kognitionsvetenskap och design. Du når Mattias på mattias.arvola@liu.se. Studiolärare är dessutom Lisa Malmberg och Bertil Carlsson som är masterstudenter i design. Relation till resten av terminen • Introduceras: • Centrala begrepp ur människa-datorinteraktion • Används: • Kommunikationsteori • Grafisk formgivning • Förmåga att arbeta i grupp (grupparbete) Rörliga medier Interaktionsdesign Interaktiva medier: Projektgenomförande Projektmetod • Förmåga att kommunicera (muntliga och skriftliga redovisningar) • Förmåga att kommunicera på främmande språk (ges på engelska vid behov. engelsk litteratur) 5 Onlineproduktion 6 Kursinformation • Läs den noga Välkommen till att lära dig mer om metoder för att göra användarstudier, design och prototyper av interaktiva produktioner. Kursbetyg 7 År Betyg Timmar • Läs den tillhörande litteraturen innan ni börjar 2008 4,35 41,7 • Fråga om ni undrar 2009 3,29 40,9 • Håll koll på kurshemsidan för uppdateringar 2010 2,71 37,5 • Gå igenom examinationsuppgifterna Designteori Designarbete Kursutvärderingar × Förra årets kursomgång hade för hög arbetsbelastning om man ville ha fyra eller femma. Det har åtgärdats genom att minska omfattningen på både Designteori och Designarbete. Framförallt har mängden rapportskrivning och mängden kurslitteratur minskats. Kopplingen mellan föreläsningar och Designarbete har stärkts och ett par lektioner har utgått. Examinator för kursen är Mattias Arvola, universitetslektor i interaktionsdesign. Mattias har en bakgrund i kognitionsvetenskap och design. Du når Mattias på mattias.arvola@liu.se. Studiolärare är dessutom Lisa Malmberg och Bertil Carlsson som är masterstudenter i design. 8 Kursförändringar pga. utvärderingsresultat Designuppdrag • Minskad omfattning i både Designteori och Designarbete • Webbplats om våra nationalparker • Tydligare och mindre uppgifter i Designarbete, som i stort ska genomföras på schemalagd tid • Campus Norrköpings infokiosk • Mängden rapportskrivning och mängden kurslitteratur har minskats • Leksakseditor i spel • Mobil reseguide för Östergötland • Anslagstavalan i TV:n • Telefonsvarare • Kopplingen mellan föreläsningar och Designarbete har stärkts • Ett par lektioner som inte upplevdes som givande har utgått 9 10 Designarbete Designteori (21 oktober) 1. Användarstudie (16 september) • För betyg 3: Vad är det viktigaste som du personligen bidragit med i designarbetet? a. Datainsamling och analys • Dessutom för betyg 4: Vilka är de viktigaste lärdomarna som du gjort i kursen? b. Konceptuell modell c. Personor 2. Design (30 september) • Dessutom för betyg 5: a. Koncept • Hur hänger dina lärdomar från kursen ihop med relevanta tidigare lästa universitetskurser (minst två)? b. Designspecifikation 3. Prototyp (14 oktober) a. Konstruktion • Vad är lärdomarnas roll i din utbildning som helhet? b. Användbarhetstestning 11 12 Bedömning och instruktioner Schemalagda tillfällen • Läs kursinformationen för mer information om betygskriterier och närmare instruktioner • Fö: Introducerande och/eller fördjupande • Le: Designstudios – desk crits • Re: Designstudio – redovisning. Obligatoriska • Fråga om något är oklart • Gu: tid för att göra designarbete • Kursbetyget beror till 2/3 på Designteori och till 1/3 Designarbete: • Läsning av litteratur och genomförande av Designteori ligger ej på schemalagd tid • Designarbete 3 och Designteori 5 ger ((3 ⁄ 3) + ((5 × 2) ⁄ 3) = 4,33) ≈ 4 13 14 Missad redovisning • Meddela studioläraren i förväg IxD: Historia • Intervjua ett par gruppmedlemmar om redovisningen. Sammanställ intervjun på ett par sidor och lämna in till studioläraren. 15 Fördjupande föreläsning Två synsätt (Löwgren, 2008) • Komplementerande perspektiv till det ni kan läsa er till i kurslitteraturen 17 • Interaktionsdesign som designdisciplin • Inteaktionsdesign som en förlängning av människa-datorinteraktion 18 Interaktionsdesign som en designdisciplin Gemensamt mellan designdiscipliner (Löwgren, 2008) • Som industridesign eller grafisk design fast för digitala design material (mjukvara, elektronik och telekommunikation) i syfte att forma interaktiva produkter och tjänster • Utforskar möjliga framtida situationer • Förbättrar situationen genom en produkt eller tjänst • Inbegriper praktiska, tekniska, etiska och estetiska kvaliteter • Två rötter: • Förståelsen för designproblemet utvecklas parallellt med förståelsen för möjliga lösningar • Industridesign och grafisk design • Deltagande (skandinavisk) design i informationssystem 19 • Idéer gestaltas på ett konkret sätt i skisser och modeller 20 Interaktionsdesign som en förlängning av MDI Människa-datorinteraktion • Ett tvärvetenskapligt ämne som handlar om design, utvärdering och konstruktion av interaktiva system för mänskligt bruk, vilket t.ex. inkluderar: • Ett forskningsfält med rötter i 70-talets tekniska psykologi och datavetenskap, med en nära relation till kognitionsvetenskap • Vad människor och datorer kan åstadkomma tillsammans som ett system • Hur människor och datorer kommunicerar med varandra • Människans förmåga att hantera datorer (inklusive lärbarhet för gränssnitt) • Algoritmer i gränssnitt • Specifikation, design och implementation av gränssnitt • Kompromisser i design 21 22 Delvetenskaper i MDI • Datavetenskap: applikationsdesign och utveckling av användargränssnitt • Psykologi: kognitiva processer och analys av användares beteende • Sociologi och antropologi: interaktion genom teknik, arbete och organisation Användning Social organisation Människa-maskinsystem Applikationer Människa Dator Interaktionstekniker Kognition och emotion Språk, kommunikation och interaktion Ergonomi Interaktiv form In- och utmatningsenheter Grafik Arkitektur • Design: interaktiva produkter och tjänster Utvärderingstekniker Designexempel Designansatser Utvecklingsprocess 23 Implementationstekniker och verktyg Användning Grudin & Poltrock (i tryck) Social organisation Människa-maskinsystem Dator Applikationer Människa Interaktionstekniker Kognition och emotion Språk, kommunikation och interaktion Interaktiv form In- och utmatningsenheter Ergonomi Designexempel Utvärderingstekniker Grafik Arkitektur Implementationstekniker och verktyg Designansatser Utvecklingsprocess 26 5 fokus för gränssnittsutveckling 90-talet: MDI och design knyts samman (Grudin, 1990) CHI 90 Ptmeedim • Internet • Mobiler • Digitala konsumentprodukter • Spel • Användning av IT för ro skull och inte bara jobb • Estetik, lekfullhet och sociala kvaliteter blir viktigare Figure 1. The five foci of interface development. 27 28 THE TRAJECTORY OF INTERFACE AND DEVELOPMENT The Shifting Focus Of Computer RESEARCH Development Twenty years ago, hardware remained the undisputed monarchof computer development. The major computer companies produced hardware and lived or. died by its success.Simple processingbenchmarkswere the critical measureof new products. Microcoderswere “soft” [ 161. This changed in the late 1970s and early 1980s with the successof the spreadsheet,word processing,and licensed operating systems. True, this software primarily drove hardwaresales,where the profits remained highest -- the major beneficiarieswere IBM, Wang, and Digital, whose proprietary hardware was the hardwareof choice for key softwareproductsin theseareas. Hardware innovation has a considerable future. Many computer companiesstill compete primarily at the level of hardware,acceptingforeign ,compeGtionand declining margins. But many companies that established themselves in the 1980s sell primarily software: Microsoft, Lotus. Ashton-Tate, and others. Debates go on within major companies over the wisdom of relying exclusively on profits from sales of “iron.” For many companies, the business is changing. A manager of hardware engineering at a major computer company conhded, “I wouldn’t say this to my people, but a lot of hardwareengineeringthesedays consistsof knowing how to usecatalogs.” The.spreadof workstationsand standard platforms will extend the software focus that already exists in the PC world to more powerful machines. Software is moving to center stage. IxD: Nutid The last five years have seen the beginning of the next step:a shift of marketplaceattention to the user interface. The Macintosh interface producedprofits first by driving the saleof proprietaryhardware,but the myriad third-party Macintosh developers have used the interface to drive software sales. Software alone is profitable enough to justify a shift of attention to the user interface as a means of accelerating sales. This process is still at an early stage. The userinterface draws more attention in mature software product areas. The appearanceof new markets, where unadorned functionality oft.enpredominates, will slow the overall shift of focus toward the user interface. But the movementin that direction is inexorable. The Shifting Focus Of Interface Development Of course, systemshave always had user interfaces: how have they evolved, prior to and since attracting attention? Again we find a seriesof changesin the focus of research and design, influenced by the changing backdrop of computer development. Figure 1 summarizesthe shift in the principle focus of interface work. Initially, the user interface was located at the hardware itself -- most users were engineersworking directly with the hardware. The focus then moved to the programm:ingtask -- higher-level programming languagedand environments progressively freed usersfrom the needto be familiar with the hardware. Next, with the widespread appearance of interactive systems and non-programming “end users,” the user interface shifted to the display and keyboard, with early attention to perceptual and motor issues. Recent years have seen increasing research focus on the users’ “conversational”dialogueswith systemsand applications, involving deepercognitive issuesunderlying the learning and use of systems: the user interface is extending past the eyes and fingers, into the mind. Finally, with the advent of “groupware” and systems to support organizations, we are beginning to see the focus of user ‘interface design extend out into the social and work environment, reaching even further from its origin at the heart of the computer. Interaktionsdesign: En definition av Löwgren (2008) • Interaction Design refers to the shaping of interactive products and services with a specific focus on their use 262 30 Vad interaktionsdesigners designar Interaktiva produkter och tjänster • Erbjuder folk att samverka och samspela med dem, genom dem eller med hjälp av dem • Webbsajter, intranät, och communities • Interaktiva miljöer och utställningar • Mjukvarugränssnitt • Att samspela betyder här att brukare, produkter och tjänster samverkar på ett i bästa fall harmoniskt och lekfullt enkelt sätt • Mobila appar och operativ • Kontrollrumsdisplayer • Brukare och produkter eller tjänster handlar gemensamt i förening mot ett gemensamt mål och på ett samordnat sätt • Gränssnitt för interaktiva konsumentprodukter och mediasystem • Datorbaserade produkter och tjänster kan svara på eller initiera handlingar vilket skapar en dialog i form av ett tidsmässigt flöde 31 32 according to Bill Verplank SOLUTIONS Future state ABSTRACTION Current state THE USER-CENTERED DESIGN OF DIGITAL PRODUCTS Write user-centered requirements specifications Research user interface topics Create user interface style guides Conceptual and detailed design of user interfaces Review and test usability Information architecture for large bodies of content Write and edit documentation It stands almost complete and finished in my mind so that I can survey it like a fine picture or a beautiful statue. Wolfgang Amadeus Mozart, from Information Design, edited by Robert Jacobson CONCEPTUAL MODEL An ounce of action is worth a ton of theory. Friedrich Engels (1820 - 1895) USE CASES “An architect is defined as someone who forgets to put in the staircase.” Gustave Flaubert, French novelist (1821-80), Dictionnaire des idées reçues (1881). “Rules are sparse; we forget them. Stories, being rich in details, are multiply indexable...Moreover, if a rule fails, it can be reassessed only with great difficulty because rules hang in the air, unattached to experience. But if the lesson attached to a specific story fails, the events of the story can be reassessed to figure out why the lesson failed and what other lesson might have been drawn.” “If you want to know what happens when you throw a stone into a pond, it is infinitely better to make a trial and film it than to attempt to theorize about it.” Dilbert as quoted in Paper Prototyping, Carolyn Snyder “Igloo: an indigenous home constructed of local building materials. Bavarian castle: a home constructed to impress the neighbours. Space station: a mobile home with a view.” René Thom, Physicist MOCK-UP USER REQUIREMENTS Tell Me a Story, Roger C. Schank SCENARIOS OF USE CONTENT INVENTORY SCENARIOS OF USE Donald C. Gause & Gerald M. Weinberg, Exploring Requirements: Quality Before Design FUTURE STATE USABILITY TEST PROTOCOL “I write scripts to serve as skeletons awaiting the flesh and sinew of images.” “Just wait, Gretel, until the moon rises, and then we shall see the crumbs of bread which I have strewn about; they will show us our way home again.” TAXONOMY AND METADATA Ingmar Bergman, NY Times 22 Jan 78 “Our burgeoning digital culture is heading for oblivion, and fast…future anthropologists will find our pottery but not our e-mail.” CURRENT STATE Hansel and Gretel INFORMATION ARCHITECTURE James Gleick, Faster: the Acceleration of Just about Everything Woody Allen (one of the greatest personas of the 20th century… good thing he didn’t take the plane to Paris) USABILITY TEST “Technical work needs reviewing for the same reason that pencils need erasers: to err is human.” Freedman and Weinberg, Handbook of Walkthroughs, Inspections and Technical Reviews PERSONAS “Break it, stretch it, bend it, crush it, crack it, fold it.” Anonymous. Featured in the film Reach for the Sky (UK, 1956). EXPERT REVIEW GRAPHIC DESIGN TEST REPORT Ben Franklin COMMUNICATION PLAN “Sight, even though used by all of us so naturally, has not yet produced its civilization. Sight is swift, comprehensive, simultaneously analytic and synthetic. It requires so little energy to function, as it does, at the speed of light, that it permits our minds to receive and hold an infinite number of items of information in a fraction of a second. With sight infinities are given at once; wealth is its description.” DETAILED SPECIFICATION THE USER-CENTERED DESIGN OF DIGITAL PRODUCTS Observation “A little manure on the boots may disturb city folks, but in requirements work, you learn not to mistake appearance for value.” The men of experiment are like the ant, they only collect and use; the reasoners resemble spiders, who make cobwebs out of their own substance. But the bee takes the middle course: it gathers its material from the flowers of the garden and field, but transforms and digests it by a power of its own. Not unlike this is the true business of philosophy (science). Donald C. Gause & Gerald M. Weinberg, Exploring Requirements: Quality Before Design STYLE GUIDE “Those things that hurt, instruct.” RESEARCH REPORT FIELD STUDIES “Regulations [are] written for the obedience of fools and the guidance of wise men.” Bruce Mau, Lifestyle “First, the taking in of scattered particulars under one Idea, so that everyone understands what is being talked about…Second, the separation of the Idea into parts, by dividing it at the joints, as nature directs, not breaking any limb in half as a bad carver might.” Caleb Gattegno, Toward a Visual Culture Plato, Phaedrus, 265D DOCUMENTATION “He who every morning plans the transaction of the day and follows out that plan, carries a thread that will guide him through the maze of the most busy life. But where no plan is laid, where the disposal of time is surrendered merely to the chance of incidence, chaos will soon reign.” “To determine whether or not a spark is being delivered to the spark plug, hold a spark plug wire approximately 1/4 inch away from the cylinder head as the engine is cranked with the starting motor…If a spark is noted from each of the wires, the trouble is not likely to be with the ignition system.” Victor Hugo (1802 - 1885) from Ford’s 1941 Deluxe and Super Deluxe Reference Book (Ford did not caution the reader against getting shocked or performing this quick-fix while standing in a puddle.). Future state ABSTRACTION Current state 34 COMMUNICATION PLAN A document describing the scope and the planning of the communication project: what is to be communicated, for whom and how; where the challenges and opportunities lie. It stands almost complete and finished in my mind so that I can survey it like a fine picture or a beautiful statue. CONCEPTUAL DESIGN A set of sketches illustrating the main interaction concept of a digital product. The conceptual design starts with paper and pencil. CONTENT INVENTORY A structured list of all content (documents, digital assets, information chunks, etc.) that must be considered for publication in a digital product. Wolfgang Amadeus Mozart, from Information Design, edited by Robert Jacobson CONCEPTUAL MODEL An ounce of action is worth a ton of theory. CONCEPTUAL MODEL The concepts that the design must communicate in order for the user to understand and operate the product. The conceptual model differs from the technical model, which is the way the developer understands the product. It also differs from the mental model, which is the concept that an individual user develops in order to understand the product. Deliverables DETAILED SPECIFICATION A detailed specification describes the components and behaviour of the user experience in sufficient detail for the developer, and may include the design rationale. Future state Current state Francis Bacon 33 FIELD STUDIES Observing users in the environment in which they will work with the digital product that is being designed. GRAPHIC DESIGN The design of the look and feel of the digital product. The graphical design usually consists of a specification of standard colours, icons, the location of graphical elements and typography. DOCUMENTATION The final deliverables of a documentation project. Usually the writing process of documentation takes three iterations: draft version, pre-final version, and final version. PERSONAS Personas are lively descriptions of typical users. They are based on patterns and findings gathered during field studies. Using personas prevents designers from drifting towards an idealized view of users that lacks nuance. STYLE GUIDE A document describing the formal conventions to be followed within a family of digital products. Conventions can be lexical (what are the codes, both visual and linguistic) and syntactical (how the codes can be assembled to form practical wholes). USABILITY TEST A method by which users of a product are asked to perform tasks in an effort to measure the product’s ease-of-use, task time, and the user’s perception of the product. USE CASES A use case defines a set of use-case instances in which each instance is a sequence of actions a system performs that yields an observable result of value to a particular actor, often a user. USABILITY TEST PROTOCOL The protocol describes scope, goals, settings, instructions and tasks to be performed by a test participant. USER REQUIREMENTS User requirements are a formal expression of the desired functions and qualities of the future digital product. Not only product features, but also non-functional requirements, such as reliability and usability, are included. Write user-centered requirements specifications Research user interface topics Create user interface style guides Conceptual and detailed design of user interfaces Review and test usability Information architecture for large bodies of content Write and edit documentation MOCK-UP A more or less realistic simulation of the user interface that combines the scenarios of use with the conceptual design into real-life stories of use. A mock-up can be created in such a way that it can be used in usability tests. EXPERT REVIEW During expert reviews, a number of experts review a product, first individually, then in a group, noting issues and recommending remedial action. Experts readily use rules of thumb (heuristics) but challenge each other’s accepted wisdom. TIME SOLUTIONS INFORMATION ARCHITECTURE Document describing the information architecture of a digital product. In some cases, the information architecture specification offers two perspectives: • User’s side: what the user sees —the taxonomy and structuring of the information on the pages. • Authoring/Storage side: describing the authoring and storage of the information, workflows, metadata, topics and information types. Activities RESEARCH REPORT A document that expresses the findings of a research project. Creative and rational at the same time, it provides insight into murky territory. SCENARIOS OF USE [current state/future state] An engaging, richly textured story of one or more users who use tools to achieve goals. Current-state scenarios cover how users accomplish those goals now, before introducing the new product. Future-state scenarios explore how the envisaged product would affect the storyline. TAXONOMY AND METADATA Design of the information structure, the labelling and the terminology that will be applied to the content of a digital product. The information structure is usually a tree or a matrix (faceted classification). NAMAHN TEST REPORT The report summarizes the results of the usability tests, identifies the design issues that need to be re-considered, and offers recommendations for improvement. Minding the user throughout. Grensstraat/rue de la Limite 21 B-1210 Brussels T +32 2 209 08 85 info@namahn.com www.namahn.com Design by Jean-Marc Klinkert and Sander Vermeulen - Photo credits: Geert Allegaert, Joannes Vandermeulen and Karolien Taverniers - Thanks to Alain Schiffeleers and Andreea Chelaru I’m going to kill myself. I should go to Paris and jump off the Eiffel Tower. I’ll be dead. You know, in fact, if I get the Concorde, I could be dead three hours earlier, which would be perfect. Or wait a minute. It – with the time change, I could be alive for six hours in New York but dead three hours in Paris. I could get things done, and I could also be dead. CONCEPTUAL DESIGN Dilbert: “Your user requirements include four hundred features. Do you realize that no human would be able to use a product with that level of complexity?” Feature Creep: “Good point. I’d better add ‘easy to use’ to the list.” THE USER-CENTERED DESIGN OF DIGITAL PRODU Friedrich Engels (1820 - 1895) USE CASES “An architect is defined as someone who forgets to put in the staircase.” Dilbert: “Your user requirements include four hundred features. Do you realize that no human would be able to use a product with that level of complexity?” Feature Creep: “Good point. I’d better add ‘easy to use’ to the list.” S Wr req Re Cr Co of Re Inf for Wr It stands almost complete and finished in my mind so that I can survey it like a fine picture or a beautiful statue. Wolfgang Amadeus Mozart, from Information Design, edited by Robert Jacobson “If you want to know what happens when you throw a stone into a pond, it is infinitely better to make a trial and film it than to attempt to theorize about it.” Dilbert as quoted in Paper Prototyping, Carolyn Snyder An ounce of action is worth a ton of theory. “Igloo: Friedrich Engels (1820 - 1895)an indigenous home constructed of local building materials. Bavarian castle: a home constructed to impress the neighbours. Space station: a mobile home with a view.” René Thom, Physicist MOCK-UP USE CASES SCENARIOS OF USE USER REQUIREMENTS Tell Me a Story, Roger C. Schank Future state “Rules are sparse; we forget them. Stories, being rich in details, are multiply indexable...Moreover, if a rule fails, it can be reassessed only with great difficulty because rules hang in the air, unattached to experience. But if the lesson attached to a specific story fails, the events of the story can be reassessed to figure out why the lesson failed and what other lesson might have been drawn.” Current state ABSTRACTION Gustave Flaubert, French novelist (1821-80), Dictionnaire des idées reçues (1881). CONCEPTUAL DESIGN Donald C. Gause & Gerald M. Weinberg, Exploring Requirements: Quality Before Design FUTURE STATE CONCEPTUAL MODEL “An architect is defined as someone who forgets to put in the staircase.” Gustave Flaubert, French novelist (1821-80), Dictionnaire des idées reçues (1881). CONTENT INVENTORY SCENARIOS OF USE CURRENT STATE “I write scripts to serve as skeletons awaiting the flesh and sinew of images.” Ingmar Bergman, NY Times 22 Jan 78 “Our burgeoning digital culture is heading for oblivion, and fast…future anthropologists will find our pottery but not our e-mail.” “Rules are sparse; we forget them. Stories, being rich in details, are multiply indexable...Moreover, if a rule fails, it can be reassessed only with great difficulty because rules hang in the air, unattached to experience. But if the lesson attached to a specific story fails, the events of the story can be reassessed to figure out why the lesson failed and what other lesson might have been drawn.” James Gleick, Faster: the Acceleration of Just about Everything Woody Allen (one of the greatest personas of the 20th century… good thing he didn’t take the plane to Paris) USABILITY TEST PROTOCOL PERSONAS FIELD STUDIES Donald C. Gause & Gerald M. Weinberg, Exploring Requirements: Quality Before Design see the crumbs of bread which I have strewn about; they will show us our way home again.” TAXONOMY AND METADATA Hansel and Gretel “If you want to know what happens when you throw INFORMATION a stone into a pond, it is infinitely better to make a trial ARCHITECTURE and film it than to attempt to theorize about it.” USABILITY TEST “Technical work needs reviewing for the same reason that pencils need erasers: to err is human.” Freedman and Weinberg, Handbook of Walkthroughs, Inspections and Technical Reviews EXPERT REVIEW CURRENT STATE PERSONAS RESEARCH REPORT MOCK-UP SCENARIOS GRAPHIC OF USE DESIGN Ben Franklin “Sight, even though used by all of us so naturally, has not yet produced its civilization. Sight is swift, comprehensive, simultaneously analytic and synthetic. It requires so little energy to function, as it does, at the speed of light, that it permits our minds to receive and hold an infinite number of items of information in a fraction of a second. With sight infinities are given at once; wealth is its description.” James Gleick, Faster: the Acceleration of Just about Everything 36 Caleb Gattegno, Toward a Visual Culture CONCEPTUAL MODEL The concepts that the design must communicate DETAILED SPECIFICATION A detailed specification describes the compo- FIELD STUDIES Observation Observing users in the environment in which “A little manure on the boots USABILITY TEST PROTOCOL COMMUNICATION PLAN “I write scripts to serve as skeletons awaiting the flesh and sinew of images.” DETAILED SPECIFICATION “First, the taking in of scattered particulars under one “Technical work needs Idea, so that everyone reviewing for the same understands what need is being reason that pencils talked about…Second, erasers: to err is human.”the separation of the Idea into Freedman and Weinberg, parts, by dividing it Handbook at the of Walkthroughs, Inspections and joints, as nature directs, Technical Reviews not breaking any limb in half as a bad carver might.” “He who every morning plans the transaction of the day and follows out that plan, carries a thread that will guide him through the maze of the most busy life. But where no plan is laid, where the disposal of time is surrendered merely to the chance of incidence, chaos will soon reign.” “To determine whether or not a spark is being delivered to it, “Break it, stretch it, bend the spark holdit,afold spark crush plug, it, crack it.” plug wire approximately 1/4 Lifestyle inch Bruce awayMau, from the cylinder head as the engine is cranked with the starting motor…If a spark is noted from each of the wires, the trouble is not likely to be with the ignition system.” Victor Hugo (1802 - 1885) from Ford’s 1941 Deluxe and Super “Those things that hurt, Deluxe Reference Book (Ford did not instruct.” caution the reader against getting shocked performing this quick-fix BenorFranklin while standing in a puddle.). USABILITY TEST EXPERT REVIEW TEST REPORT PERSONAS Personas are lively descriptions of typical users. Hansel and G DOCUMENTATION RESEARCH REPORT INFORMATION ARCHITECTURE Document describing the information architec- “Just wait, moon rises see the cru which I hav they will sh home agai TAXONOMY AND METADATA Ingmar Bergman, NY Times 22 Jan 78 Plato, Phaedrus, 265D Future state Current state COMMUNICATION PLAN A document describing the scope and the Donald C. Gause & Gerald M. Weinberg, Exploring Requirements: Quality Before Design STYLE GUIDE FUTURE STATE Francis Bacon FIELD STUDIES Anonymous. Featured in the film Reach for the Sky (UK, 1956). “Those things that hurt, instruct.” “Our burgeoning digital culture is heading for oblivion, and fast…future anthropologists will find our pottery but not our e-mail.” The men of experiment are like the ant, they only collect and use; the reasoners resemble spiders, who make cobwebs out of their own substance. But the bee takes the middle course: it gathers its material from the flowers of the garden and field, but transforms and digests it by a power of its own. Not unlike this is the true business of philosophy (science). “Regulations [are] written for the obedience of fools and the guidance of wise men.” Bruce Mau, Lifestyle CONTENT INVENTORY SCENARIOS OF USE “Igloo: an indigenous home constructed of local building materials. Bavarian castle: a home constructed to impress the neighbours. Space station: a mobile home with a view.” René Thom, Physicist “Break it, stretch it, bend it, crush it, crack it, fold it.” USER REQUIREMENTS TEST REPORT Woody Allen (one of the greatest personas of the 20th century… good thing he didn’t take the plane to Paris) Observation “A little manure on the boots may disturb city folks, but in requirements work, you learn 35 not to mistake appearance for value.” Dilbert: “Your user requirements include four hundred features. Do you realize that no human would be able to use a product with that level of complexity?” Feature Creep: “Good point. I’d better add ‘easy to use’ to the list.” Dilbert as quoted in Paper Prototyping, Carolyn Snyder Tell Me a Story, Roger C. Schank I’m going to kill myself. I should go to Paris and jump off the Eiffel Tower. I’ll be dead. You know, in fact, if I get the Concorde, I could be dead three hours earlier, which would be perfect. Or wait a minute. It – with the time change, I could be alive for six hours in New York but dead three hours in Paris. I could get things done, and I could also be dead. CONCEPTUAL “Just wait, Gretel, until the DESIGN moon rises, and then we shall USABILITY TEST STYLE GUIDE The men of experiment are A method A document describing the formal conventions like the ant, they only collect by which users of a product are asked “Regulation the obedie the guidan Anonymous. F Reach for the GRAPHIC DESIGN “Sight, even though used by all of us so naturally, has not yet produced its civilization. Sight is swift, comprehensive, simultaneously analytic and synthetic. It requires so little energy to function, as it does, at the speed of light, that it permits our minds to receive and hold an infinite number of items of information in a fraction of a second. With sight infinities are given at use-case instances once; wealth is its description.” TIME USE CASES A use case defines a set of INFOR ARCH rniers - Thanks to Alain Schiffeleers and Andreea Chelaru I’m going to kill myself. I should go to Paris and jump off the Eiffel Tower. I’ll be dead. You know, in fact, if I get the Concorde, I could be dead three hours earlier, which would be perfect. Or wait a minute. It – with the time change, I could be alive for six hours in New York but dead three hours in Paris. I could get things done, and I could also be dead. STYLE GUIDE DETAILED SPECIFICATION “First, the taking in of scattered particulars under one “He who every mornin the transaction of the Wolfgang Amadeus Mozart, from Information Design, edited by Robert Jacobson CONCEPTUAL MODEL (1820 - 1895) E SES “An architect is defined as someone who forgets to put in the staircase.” “Those things that hurt, instruct.” Ben Franklin “Sight, even though used by all of us so naturally, has not yet produced its civilization. Sight is swift, comprehensive, simultaneously analytic and synthetic. It requires so little energy to function, as it does, at the speed of light, that it permits our minds to receive and hold an infinite number of items of information in a fraction of a second. With sight infinities are given at once; wealth is its description.” Gustave Flaubert, French novelist (1821-80), Dictionnaire des idées reçues (1881). CONCEPTUAL DESIGN boots but in learn ance The men of experiment are like the ant, they only collect and use; the reasoners resemble spiders, who make cobwebs out of their own substance. But the bee takes the middle course: it gathers its material from the flowers of the garden and field, but transforms and digests it by a power of its own. Not unlike this is the true business of philosophy (science). ments: “If you want to know what happens when you throw a stone into a pond, it is infinitely better to make a trial and film it than to attempt to theorize about it.” “Igloo: an indigenous home constructed of local building materials. Bavarian castle: a home constructed to impress the neighbours. Space station: a mobile home with a view.” MOCK-UP SCENARIOS OF USE USABILITY TEST PROTOCOL “I write scripts to serve as skeletons awaiting the flesh and sinew of images.” CONCEPTUAL MODEL The concepts that the design must communicate in order for the user to understand and operate the product. The conceptual model differs from the technical model, which is the way the developer understands the product. It also differs from the mental model, which is “Technical work needs reviewing forconcept the same that an individual user develops the nteractionreason that pencils need err is human.” to understand the product. eptual erasers:intoorder Ingmar Bergman, NY Times 22 Jan 78 the what how; s lie. USABILITY TEST EXPERT REVIEW CONTENT INVENTORY A structured list of all content (documents, digital assets, information chunks, etc.) that must be considered for publication in a digital product. TEST REPORT RESEARCH REPORT DETAILED SPECIFICATION “First, the taking in of scattered particulars under one Idea, so that everyone understands what is being talked about…Second, the separation of the Idea into parts, by dividing it at the joints, as nature directs, not breaking any limb in half as a bad carver might.” Plato, Phaedrus, 265D DOCUMENTATION “He who every morning plans the transaction of the day and follows out that plan, carries a thread that will guide him through the maze of the most busy life. But where no plan is laid, where the disposal of time is surrendered merely to the chance of incidence, chaos will soon reign.” “To determine whether or not a spark is being delivered to the spark plug, hold a spark plug wire approximately 1/4 inch away from the cylinder head as the engine is cranked with the starting motor…If a spark is noted from each of the wires, the trouble is not likely to be with the ignition system.” Victor Hugo (1802 - 1885) from Ford’s 1941 Deluxe and Super Deluxe Reference Book (Ford did not caution the reader against getting shocked or performing this quick-fix while standing in a puddle.). Francis Bacon Donald C. Gause & Gerald M. Weinberg, Exploring Requirements: Quality Before Design FUTURE STATE Freedman and Weinberg, Handbook of Walkthroughs, Inspections and Technical Reviews COMMUNICATION PLAN Future state Current state René Thom, Physicist Caleb Gattegno, Toward a Visual Culture TAXONOMY AND METADATA DETAILED SPECIFICATION A detailed specification describes the components and behaviour of the user experience in sufficient detail for the developer, and may include the design rationale. DOCUMENTATION “Break it, stretch it, bend it, crush it,deliverables crack it, fold it.” of a documentation The final Bruce Mau, Lifestyle project. Usually the writing process of documentation takes three iterations: draft version, pre-final version, and final version. EXPERT REVIEW “Those things that hurt, During expert reviews, a number of experts instruct.” Ben Franklin review a product, first individually, then in a group, noting issues and recommending remedial action. Experts readily use rules of “Sight, even though used by thumb (heuristics) but challenge each other’s all of us so naturally, has not accepted wisdom. yet produced its civilization. Sight is swift, comprehensive, simultaneously analytic and synthetic. It requires so little energy to function, as it does, at the speed of light, that it permits our minds to receive and hold an infinite number of items of information in a fraction of a second. With sight infinities are given at once; wealth is its description.” 37 The men of experiment are like the ant, they only collect and use; the reasoners resemble spiders, who make cobwebs out of their own substance. But the bee takes the middle course: it gathers its material from the flowers of the garden and field, but transforms and digests it by a power of its own. Not unlike this is the true business of philosophy (science). Caleb Gattegno, Toward a Visual Culture TIME “Just wait, Gretel, until the moon rises, and then we shall see the crumbs of bread which I have strewn about; they will show us our way INFORMATION home again.” FIELD STUDIES Observing users in the environment in which Hansel and Gretel they will work with the digital product that is being designed. ARCHITECTURE Document describing the information architecture of a digital product. In some cases, the information architecture specification offers INFORMATION two perspectives: ARCHITECTURE • User’s side: what the user sees —the taxonomy GRAPHIC DESIGN and structuring of the information on the pages. The design of the look and feel of the digital “Regulations [are] written for • Authoring/Storage side: describing the authorproduct. The graphical design usually consists the obedience of fools and the guidance of wise men.” ing and storage of the information, workflows, of a specification of standard colours, icons, the Anonymous. Featured in the film Reach for the Sky (UK, 1956). metadata, topics and information types. location of graphical elements and typography. GRAPHIC DESIGN STYLE GUIDE MOCK-UP A more or less realistic simulation of the user interface that combines the scenarios of use with the conceptual design into real-life stories of use. A mock-up can be created in such a way that it can be used in usability tests. COMMUNICATION PLAN DETAILED SPECIFICATION “First, the taking in of scattered particulars under one Idea, so that everyone understands what is being talked about…Second, the separation of the Idea into parts, by dividing it at the joints, as nature directs, not breaking any limb in half as a bad carver might.” Plato, Phaedrus, 265D DOCUMENTATION “He who every morning plans the transaction of the day and follows out that plan, carries a thread that will guide him through the maze of the most busy life. But where no plan is laid, where the disposal of time is surrendered merely to the chance of incidence, chaos will soon reign.” “To determine whether or not a spark is being delivered to the spark plug, hold a spark plug wire approximately 1/4 inch away from the cylinder head as the engine is cranked with the starting motor…If a spark is noted from each of the wires, the trouble is not likely to be with the ignition system.” Victor Hugo (1802 - 1885) from Ford’s 1941 Deluxe and Super Deluxe Reference Book (Ford did not caution the reader against getting shocked or performing this quick-fix while standing in a puddle.). Francis Bacon TIME INFORMATION ARCHITECTURE Document describing the information architecture of a digital product. In some cases, the information architecture specification offers two perspectives: • User’s side: what the user sees —the taxonomy and structuring of the information on the pages. • Authoring/Storage side: describing the authoring and storage of the information, workflows, metadata, topics and information types. MOCK-UP A more or less realistic simulation of the user interface that combines the scenarios of use with the conceptual design into real-life stories of use. A mock-up can be created in such a way that it can be used in usability tests. PERSONAS Personas are lively descriptions of typical users. They are based on patterns and findings gathered during field studies. Using personas prevents designers from drifting towards an idealized view of users that lacks nuance. RESEARCH REPORT A document that expresses the findings of a research project. Creative and rational at the same time, it provides insight into murky territory. SCENARIOS OF USE [current state/future state] An engaging, richly textured story of one or more users who use tools to achieve goals. Current-state scenarios cover how users accomplish those goals now, before introducing the new product. Future-state scenarios explore how the envisaged product would affect the storyline. STYLE GUIDE A document describing the formal conventions to be followed within a family of digital products. Conventions can be lexical (what are the codes, both visual and linguistic) and syntactical (how the codes can be assembled to form practical wholes). TAXONOMY AND METADATA Design of the information structure, the labelling and the terminology that will be applied to the content of a digital product. The information structure is usually a tree or a matrix (faceted classification). TEST REPORT The report summarizes the results of the usability tests, identifies the design issues that need to be re-considered, and offers recommendations for improvement. USABILITY TEST A method by which users of a product are asked to perform tasks in an effort to measure the product’s ease-of-use, task time, and the user’s perception of the product. USE CASES A use case defines a set of use-case instances in which each instance is a sequence of actions a system performs that yields an observable result of value to a particular actor, often a user. USABILITY TEST PROTOCOL The protocol describes scope, goals, settings, instructions and tasks to be performed by a test participant. USER REQUIREMENTS User requirements are a formal expression of the desired functions and qualities of the future digital product. Not only product features, but also non-functional requirements, such as reliability and usability, are included. NAMAHN Minding the user throughout. Grensstraat/rue de la Limite 21 B-1210 Brussels T +32 2 209 08 85 info@namahn.com www.namahn.com IxD: Framtid PERSONAS Personas are lively descriptions of typical users. They are based on patterns and findings gathered during field studies. Using personas prevents designers from drifting towards an idealized view of users that lacks nuance. RESEARCH REPORT A document that expresses the findings of a research project. Creative and rational at the same time, it provides insight into murky territory. SCENARIOS OF USE [current state/future state] An engaging, richly textured story of one or more users who use tools to achieve goals. Current-state scenarios cover how users accomplish those goals now, before introducing the new product. Future-state scenarios explore how the envisaged product would affect the storyline. STYLE GUIDE A document describing the formal conventions to be followed within a family of digital products. Conventions can be lexical (what are the codes, both visual and linguistic) and syntactical (how the codes can be assembled to form practical wholes). TAXONOMY AND METADATA Design of the information structure, the labelling and the terminology that will be applied to the content of a digital product. The information structure is usually a tree or a matrix (faceted classification). USABILITY TEST A method by which users of a product are asked to perform tasks in an effort to measure the product’s ease-of-use, task time, and the user’s perception of the product. USE CASES A use case defines a set of use-case instances in which each instance is a sequence of actions a system performs that yields an observable result of value to a particular actor, often a user. USABILITY TEST PROTOCOL The protocol describes scope, goals, settings, instructions and tasks to be performed by a test participant. USER REQUIREMENTS User requirements are a formal expression of the desired functions and qualities of the future digital product. Not only product features, but also non-functional requirements, such as reliability and usability, are included. TEST REPORT The report summarizes the results of the usability tests, identifies the design issues that need to be re-considered, and offers recommendations for improvement. 38 Design by Jean-Marc Klinkert and Sander Vermeulen - Photo credits: Geert Allegaert, Joannes Vandermeulen and Karolien Taverniers - Thanks to Alain Schiffeleers and Andreea Chelaru S s he y. TEST REPORT NAMAHN Minding the user throughout. Grensstraat/rue de la Limite 21 B-1210 Brussels T +32 2 209 08 85 info@namahn.com www.namahn.com Trender • Internet of things • Uppkoppling • Kontextkänsliga • Communities • Intelligenta agenter • Robotar • Wearables • Sensorer 40 Etik Summa summarum • All design bygger på ett personligt ställningstagande om hur man vill se på världen, om vad som är viktigt, och för vem det är viktigt • Läs kursinfon • Kolla hemsidan • Interaktionsdesign handlar om att forma förutsättningar för • Vilken värld vill du bidra till att skapa? 41 42 Design by Jean-Marc Klinkert and Sander Vermeulen - Photo credits: Geert Allegaert, Joannes Vandermeulen and Karolien Taverniers - Thanks to Alain Schiffeleers and Andreea Chelaru action is worth y. STYLE GUIDE DESIGN requirements specifications Research user interface topics Create user interface style guides Conceptual and detailed design of user interfaces Review and test usability Information architecture for large bodies of content RESEARCH Write and edit documentation REPORT It stands almost complete and finished in my mind so that I can survey it like a fine picture or a beautiful statue. www.liu.se

