Intermediate Photoshop Elements Filters, Effects, and Special Effects
advertisement

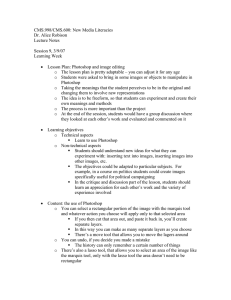
Intermediate Photoshop Elements Filters, Effects, and Special Effects Some information for this handout was taken from help system within Adobe Photoshop Elements. “Welcome to the Adobe® Photoshop® Elements application, an easy-to-use, yet powerful image-editing, photo-retouching, and Web-graphics solution. Photoshop Elements offers robust features designed specifically for amateur photographers, hobbyists, and business users who want to create professional-quality images for print and the Web.” For full explanations, please see the detailed help system within your Adobe Photoshop Elements program. It is important to know the basics of Photoshop Elements before attending this class. You should know how to scan, crop, resize, and save photos. Using Filters, Effects, and Feathering 1. Open a photograph. 2. Go to the filters menu by going to Filters Æ Filter Gallery. Then click on the folder of filters that you would like to use. 1 3. Once you click on the appropriate filter that you want, a list of options will appear on the right side of the window. 4. Below is an example of the Diffuse Glow filter applied. 2 5. Below are examples of the noise and glass filters. 3 6. Next, we will learn how to feather a photograph. Open a photograph. 7. It is best to not crop the photo until after you have applied the feathering effect. The first thing you need to do is decide on a square or oval feathering effect. Select the Marquee or Selection tool that you have chosen. 8. 9. 10. 11. Notice that if you have one of the Marquee Tools selected, you can easily change back and forth on the secondary toolbar. Depending on what tool you have selected on the toolbar, the secondary toolbar will change. Draw the size of selection that you would like to feather. See the photo of the family above. In order to get this oval, I held down my ALT key and drew from the center outward. The default drawing is from the upper left hand corner. Sometimes it is easier to make a selection starting from the center outward. Also, if you would like a perfect circle or square, you will need to hold down your SHIFT key as you are making your selection. Always let up on the mouse first and then the keyboard when you are making selections. Next, you will need to select a feather amount. This will take some practice. In other words, you may be doing a lot of undos until you get the right feathering effect for your satisfaction. I used 25 px for this example. Enter Amount Here 4 12. 13. 14. Once you have the amount inputted, go to the Select Æ Inverse menu. This will select everything that was not part of your original selection as shown below. Now before you do anything else, you need to decide what color the background will be. Most people prefer this to be white, but you can choose a different color if you want. Select a color or white if you just prefer a white background. Click on this arrow to switch the foreground color and background color. Click on this colored box to change the color of the foreground/background. 15. Notice on the left side toolbox that what color you have chosen is now showing. The top box is always the foreground color. You will be using delete to apply your color to the background so you will need to make the background the color you have chosen. If you wish it to remain white, you don’t need to do anything right now. If you want to change it to a color, click on the little arrows and the foreground and background colors will be reversed. 5 16. Now look at your photo again and make sure that you have something that looks similar to the photo below. I’m only showing part of the photo. 17. Click DELETE on your keyboard. Whatever background color you have chosen will now be applied to the background of the photo. Notice the feather effect. 18. VERY IMPORTANT - If you are done with the feathering effect, you must go back up to the toolbar and set the feather amount back to “0”. 6 Using The Lasso Tool 1. This is a tool that you will only be able to use with lots and lots of practice!!! The lasso and polygonal lasso tools let you draw both straight-edged and freehand segments of a selection border. With the magnetic lasso tool, the selection border snaps to edges you drag over in the image. The magnetic lasso tool is especially useful for quickly selecting objects with complex edges set against highcontrast backgrounds. To set options for the lasso tools: 1. 2. Select a lasso tool in the toolbar. , subtract from a In the options bar, specify whether to create a new selection , add to an existing selection selection , or select an area intersected by other selections . If desired, specify feather and anti-aliasing options. (See Softening the edges of a selection.) To use the tool, see the lasso, polygonal lasso, or magnetic lasso tool instructions that follow. 3. 4. To use the lasso tool: 1. 2. 3. Select the lasso tool , and select tool options in the options bar. Drag to draw a freehand selection border. To draw a straight-edged selection border, hold down Alt (Windows) or Option (Mac OS), and click where segments should begin and end. You can switch between freehand and straight-edged segments. To close the selection border, release the mouse button and Alt key (Windows) or Option key (Mac OS). 4. To use the polygonal lasso tool: 1. 2. 3. x x 4. x x x Select the polygonal lasso tool , and select tool options in the options bar. Click in the image to set the starting point. Do one or more of the following: To draw a straight segment, position the pointer where you want the first straight segment to end, and click. Continue clicking to set endpoints for subsequent segments. To draw a freehand segment, hold down Alt (Windows) or Option (Mac OS), and drag. When finished, release Alt or Option and the mouse button. To erase recently drawn straight segments, press the Delete key. To close the selection border, do one of the following: Position the pointer over the starting point (a closed circle appears next to the pointer), and click. If the pointer is not over the starting point, double-click the pointer, or Ctrl-click (Windows) or Command-click (Mac OS). To use the magnetic lasso tool: 1. x Select the magnetic lasso tool , and then select tool options in the options bar: To specify the area of edge detection, enter a pixel value between 1 and 40 for Width. The magnetic lasso detects edges only within the specified distance from the pointer. To change the magnetic lasso cursor so that it indicates the area of edge detection (the Width value), press the Caps Lock key on the keyboard. Change the cursor while the tool is selected but not in use. x To specify the lasso’s sensitivity to edges in the image, enter a value between 1% and 100% for Edge Contrast. A higher value detects only edges that contrast sharply with their surroundings; a lower value detects lower-contrast edges. 7 x To specify the rate at which the lasso sets fastening points, enter a value between 0 and 100 for Frequency. A higher value anchors the selection border in place more quickly. x On an image with well-defined edges, try higher Width and Edge Contrast settings, and trace the border roughly. On an image with softer edges, try lower Width and Edge Contrast settings, and trace the border more precisely. x If you are working with a stylus tablet, select or deselect the Pen Pressure option. When the option is selected, an increase in stylus pressure causes the width of the edge detection to decrease. 2. 3. Click in the image to set the first fastening point. Fastening points anchor the selection border in place. Drag the pointer along the edge you want to trace. (You can also drag with the mouse button depressed.) As you move the pointer, the active segment snaps to the strongest edge in the image, based on the Width and Edge Contrast options. Periodically, the magnetic lasso tool adds fastening points to the selection border to anchor segments, using the rate set by the Frequency option. 4. 5. 6. 7. x x x x x Example 1. 2. 3. If the border doesn’t snap to the desired edge, click once to add a fastening point manually. Continue to trace the edge, and click to add fastening points as needed. To switch temporarily to the other lasso tools, do one of the following: To activate the lasso tool, hold down Alt (Windows) or Option (Mac OS), and drag with the mouse button depressed. To activate the polygonal lasso tool, hold down Alt (Windows) or Option (Mac OS), and click. To erase recently drawn segments and fastening points, press the Delete key until you’ve erased the fastening points for the desired segment. To close the selection border, do one of the following: To close the border manually, drag back over the starting point (a closed circle appears next to the pointer), and click. To close the border with a freehand magnetic segment, double-click, press Enter or Return, or click anywhere outside the document window. To close the border with a straight segment, hold down Alt (Windows) or Option (Mac OS), and double-click. Above are instructions on how to use the lasso tool from the Adobe Photoshop Elements Help System. I urge you to take advantage of this. The Help menus are very easy to follow and give a lot of step-by-step instructions. Below is a photo that I scanned in and used the lasso tool to create the selection. Remember, holding your SHIFT key down will add to a selection and holding the ALT key down will subtract from the selection. 8 4. 5. 6. 7. Now that I have my selection made, I am ready to do some other effects. (I could do a Select, Inverse, Delete to take everything out of the photo except for me,) but this time, we are going to leave everyone else in the photo and highlight me with a different color. The first thing we need to do is go back to the Swatches Tab and select a color. Remember, the background needs to be the color. Now: Select Æ Inverse Edit Æ Fill menu. 8. Notice the Opacity defaults to 100%. If I fill my selection with 100%, I would turn totally the color I have selected. What we are going to do is pick a lower percentage and fill the selection. For this photo, I chose 30% because the color I chose was a darker blue. Again, this takes a lot of practice to master. Once you have selected your fill percentage/opacity, click on the OK button. 9. Is this the cutest photo you have ever seen? Just thought I’d add that. :O) 9 On the next pages are some review points from the Beginning Photoshop Class IMAGE FORMATS: JPEG - Best for photographs. Uses lossy compression so images may become blurred at low compression rates. PNG - Lossless compression; the image will be saved but at a reduced file size without any compression artifacts. This will be overkill for photos. This is a well supported format and can be used on the web and in most programs. BMP - No compression. The file size will be very large. Don’t use this if you need a perfect copy, use .png instead for smaller file sizes. EPS - An Encapsulated PostScript file. A graphic file format that can represent both vector and bitmap data and is supported by virtually all graphic, illustration, and page-layout programs. Mostly used for printed materials such as brochures and flyers. GIF - File saved in the Graphic Interchange Format; can hold up to 256 colors and uses non-lossy compression. Mostly used for web images. TIFF - A flexible bitmap image format supported by virtually all paint, image-editing, and page-layout applications. Supports compression and layers. Mostly used for images that will be brought into Microsoft Word for handouts. MODES: Bitmap Mode - Converting an image to Bitmap mode reduces the image to two colors, greatly simplifying the color information in the image and reducing its file size. Color Mode - A mode that determines the color model used to display and print images. The default color mode in Photoshop Elements is RGB (red, green, and blue). Grayscale - A color mode that supports 256 levels of gray for 8-bit images, or thousands of levels of gray for high-bit images. Indexed Color - A color mode that holds up to 256 colors, but can hold fewer. Typically used for GIF images. Dots Per Inch It is always better to scan high DPI images and then shrink and compress once you are in Photoshop Elements. This can change depending on the project you are working on. DPI is the “dots per inch” produced by a printer. Sometimes DPI is referred to as “points per inch” (PPI). The higher the DPI, the higher quality the image will be when printed. Most laser printers have a resolution of 600 DPI. Most inkjet printers have a resolution of 720 to 2880 DPI. Printing to a laser printer with more resolution than 600 DPI will not make the image look better because the printer is only capable of 600 DPI. When scanning and saving images for the web, 72-100 dpi is the most common resolution. 10 Below is an example of the different tools that can be used in Photoshop Elements. These images were taken from the Photoshop Elements Users Guide. Move Tool Zoom Tool Hand Tool Eyedropper Tool Marquee Tool Lasso Tool Magic Wand Tool Selection Brush Tool Type Tool Crop Tool Cookie Cutter Tool Red Eye Remover Tool Healing Brush Tool Stamp Tool Pencil Eraser Tool Brush Tool Paint Bucket Tool Gradient Tool Custom Shape Tool Blur/Sharpen/Smudge Tool Sponge/Dodge/Burn Tool Color Selector 11 Anytime you see a little arrow in the right hand corner of a tool, there is more to that tool. Click on the arrow and the expanding toolbar will appear. Below is a description of these tools. Below is an explanation of some of the keyboard shortcuts that can be used. 12