IPAS project: Providing a Knowledge Desktop July2008 Gary Wills, Richard Crowder, Nigel Shadbolt
advertisement

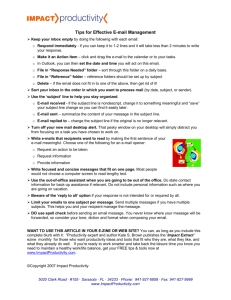
IPAS project: Providing a Knowledge Desktop Gary Wills, Richard Crowder, Nigel Shadbolt and Sylvia Wong July2008 Structure • Overview of the project’s aims • Southampton’s aims • Demonstrators – One for each year Why IPAS • A fundamental shift is occurring in many industries away from the selling of products to the provision of services. – Essential to the long-term success of businesses in this emerging global environment is the creation of new Integrated Products And Services (IPAS). – These require knowledge transfer between three very different worlds: • new service design, • new product design, and • the operation of existing products and services in the field. The primary objective of IPAS • “to develop and exploit technologies aligned to the call, such as meta-data, semantics, ontologies, text mining, search, social interactions, knowledge representation and semantic web services to enable the right information to be provided to the right person in the right form at the right time”. • Large heterogeneous resources, in many location around the world. IPAS – the concept New Product Design Operation of Existing Products & Services IPAS Involving: - knowledge extraction - process modelling - life cycle cost New Service Design Partners • Partners – University of Aberdeen: Ont0logy Management – University of Cambridge: 2 groups Engineering Processes – University of Leeds: Work Psychology – University of Sheffield: NLP – University of Southampton • Semantic infrastructure (AKT) • Life Cycle Costing modelling (UTP) – Epistemics – Rolls Royce – DS&S IPAS Deliverables • IPAS deliverables include: – a Designer Knowledge Desktop, – defined work social issues and solutions, – process simulations and optimisation, – and a life cycle cost modelling toolkit. Southampton’s aims Southampton AKT: Project goals • Design a Semantic Web infrastructure for the designer’s desktop – Define services and applications from partners for integration • Deliver and evaluate demonstrators with RR • Inform industrial partners of the benefits of Semantic Web technology and Web Services. Southampton (AKT) deliverables • Knowledge desktop demonstrator 1 – Based on existing AKT technologies – easy to integrate third part tools (e.g. Google search API) • Knowledge desktop demonstrator 2 – Development of middleware – Limited set of web services to answer general question • Knowledge desktop demonstrator 3 – Focused in solving a particular KM problem in RR – Inclusion of further web services Planned Architecture User interacts with GUI Reasoner accepts and replies to query requests Semantically aware middleware Collate data Heterogeneous resources Design documents Service reports Other databases Service Oriented Architecture User Applications Web Browser Portal Middleware Service registry Designer Desktop Workflow engine Ontological reasoning engine Authentication, access control Web/Grid Service Communication Fabric External Services Design document archive Service report archive Life cycle cost modeller Application ontologies Demonstrators Demonstrator one • Demonstrated how to integrate web services – 20 web services based on AKTive space – Simple semantic search using drop down boxes to control the vocabulary. – Presented data in graphs – Google search as an outside web service – Just Southampton, other getting there technology together Demo 1 Engine parts Compression Variable vane Bushing assembly Turbine HP turbine blade HP nozzle guide v Select parameter Engine From To … … Trent 500 Trent 700 Trent 800 Trent 900 1996 1997 1998 1999 2000 2001 1999 2000 2001 2002 2003 2004 Select point of interest to link to supporting documents Select for y-axis: Failures per million, Hours delayed, Cost of repairs, etc Links to docs in design definition folder – DEM DDR Comms sheet Expert search Year Demo 2: • Started to focus on the needs of RR more. • Cambridge set out 39 questions that designers would like answered. – Supported by interviews and literature survey – Aberdeen, Sheffield and Soton provided services to supply answers to the 4 questions. These gave the widest functionality. i.e. • What are the common failure mechanisms associated with part X. • Can I see a picture showing a failed/damaged part? Technologies Demonstrated 2 – Dynamic pruning of tree menu for user navigation of parts – Automatic generation of summary statistics from RDF – Retrieval of images from semantic annotation – Semantic queries with reasoning – Links to original documents (legacy documents) – Creating new semantic (RDF) documents using forms and IPAS ontology – Portal framework (liferay) used, and modular Deterioration Mechanisms Fault Found Reports where above fault were found Creating new semantic (RDF) documents using forms and IPAS ontology Editing repairability requirements Picture of Deteriorated Part Demo 2: • Infrastructure not as wide as proposed – Used Sesame for triple store. – Workflow engine not required by RR. – Any commercial partner needed to be careful about realising confidential documents. – Not so easy to extract triples from legacy documents. • Sparse data in lagacy documents Demo 3: • Focused on a RR business process. • To demonstration an abstraction of the core technologies to permit the delivery of the IPAS vision. • It must demonstrate how technology could be use to address a realistic number of questions from the service and design world. Demonstrator 3 Overview Product Designer Designs Problem Out Service Designer Identifies the fault and contains the problem Knowledge Builder Populates Solution folder Knowledge Builder Develops Mechanism Records Service Engineer Information access & synthesis Definitions • Mechanism Record – Applies to specific fault on a specific part • Solution folder – Used to design “against” – An audited collection of fault reports – Applies to a part or system in a product – Major parts only (circa 100 per product) Demo 3: • The questions should be technology challenging to address, and thereby highlighting the capabilities of the technologies within the demonstrator. • To provide an environment that will permit the knowledge builder to build the Mechanism Record. • It should be noted that the end user will not be knowledge specialist, but domain specialist (designer). The Knowledge builder will be considered a knowledge specialist. Demonstrator 3 domain Information on other servers Mechanism Record Solution folder Verification Root cause analysis Solution Mechanism Record Repository Documents Contain problem Mechanism Record Investigate problem Problem IPAS Glue Content Management System Create new Mechanism Record Launch task Create new Solution folder Accept reject and group mechanisms Brainstorm new mechanisms Evidence search Design for service tool IPAS document search Documents Solution Mechanism folder Record Documents Solution Mechanism folder Record Maintain Solution folder Infrastructure – 3 User Interface Client Portal Authentication Provenance Workflow Portal Framework Server Middleware Internet Mechanism Record Knowledge Builder Update Triple store Disruption Index Help Solution Folders Sesame Services Storage K-Search External Resources Enter new Mechanism Record Select k-search Select from pull down boxes Enter free form text Search and Review Search from pull down boxes Advanced search Review all returns Review Mechanism Record Solution Mechanism Record Folder name Included Mechanism Record Excludes Mechanism Record Include/exclude Mechanism Record Process K-Search Searching legacy documents for snippets of information to include in a new mechanism record IPAS MR Window K-Search is loosely coupled, all interaction is via web services K-Search Process Triple store IPAS MR Window Evaluation • Expert Review with 12 designers at Rolls Royce Derby • Functionality evaluation was undertaken • Limited to a knowledge view – how quickly could a designer extract knowledge to resolve a specific query • Positive response, main points related to HCI, not the concept • Further evaluation is underway Summary • Demonstrators incorporate knowledge desktop functionality • The desktop both creates and searches semantically enabled documents. On the creation side, each piece of information is stored as a triple, with the property + value pair as shown on screen . • Documents entered can then be searched using the ontology. For example over the engine parts, feature, and mechanism axes. Summary - 2 • The desktop also demonstrates the loose coupling nature of web services. • The server software is developed in Java and hosted on Linux. The user interface software is written in C# and hosted in Windows, demonstrating how two parts of the software can be developed and deployed on two different platforms using a language neutral interface. Questions and Comments?