Lecturer Second Year, First Course Haider M. Habeeb
advertisement

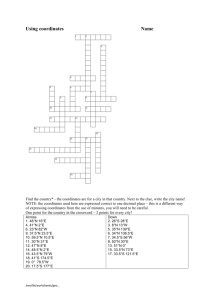
University of Babylon College of Computer Technology Department of Information Networks Lecturer Haider M. Habeeb Second Year, First Course 2012 - 2013 Dynamic HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Haider M. Habeeb Image Map Have you ever visited a Web page and found that whenever you clicked on a different part of the image it took you to a different page. You were navigating by means of an image map. Image mapping is another Web design technique that looks difficult but is really easy once you know how to do it. Understand Image Maps Image map is a single image or graphic that has had portions mapped out and identified in the HTML code. The mapped portions, sometimes called as hot spots, are linked to other Web pages. When visitors click on different parts of the graphic, they will be taken to different places depending on where they clicked. With careful planning, an image map can add a professional look to your Web site. Image Mapping Terms • • • • • Server-side image maps: A server-side image map resides and operates on the Web host. You create the map, but it is processed by the Web server. This kind of image map is somewhat complicated to create. Also, because the work is done on the server, it can be slower to respond. Client-side image maps: A client-side image map resides and operates on the visitor’s computer. You write the code for the map and include it in the HTML for your page. Client-side image maps are faster, reduce the load on the server, and are easier to create. Hot spots: A hot spot is a portion of an image that has been mapped and linked to another page. When visitors click on a hot spot they will be taken to the new page. Coordinates: use coordinates to map out the portions of the image that you want to turn into hot spots. The coordinates are simply numbers that are associated with the pixels used to create the image. Coordinates always begin at 0,0 at the upper-left corner of an image and increase in number toward the lower-right corner. (The horizontal coordinate comes first; vertical comes second.) Shapes: You can map coordinates in three basic shapes: circles, rectangles, and polygons. Circles and rectangles are self-explanatory. Polygons include complex shapes that won’t fit into the preceding definitions. Image Map Elements It is expected that there are special HTML elements for both server-side and clientside image maps. By becoming familiar with each of these elements you can demystify the process of creating your own image map. The image map elements are as follows: • <map> </map> Defines a client-side image map on your Web page. • <area /> Used for specifying the coordinates of hot spots in client-side image maps. You will use one <area /> element for each hot spot on the image. Note that <area /> is an empty element. • <img /> You will use the image element to specify the image you want to use for your image map. 1 Dynamic HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Haider M. Habeeb Image Map Attributes The image map attributes are as follows: • shape=" " The shape attribute is used with <area /> and can take values of circle, rect (rectangle), and poly (polygon, the default). You use it to define the shape of your hot spots. • coords=" " The coordinates attribute is used within the <area /> element to plot the coordinates for your hot spots. The values are the pixel numbers of the coordinates, separated by commas. Circles, rectangles, and polygons all are plotted differently, as will be demonstrated later. • name=" " The name attribute works in the <map> element to assign a name by which browsers will recognize your map. You can choose whatever name you wish for your map. An easy-to-remember, descriptive term usually is the best choice. For example, for this chapter you will be working with a map named practicemap. • usemap=" " The usemap attribute is placed within the <img /> element and tells the browser which map to look for when applying the coordinates. The proper way to identify the map is with the name you created for it, preceded by a pound sign (#). For instance, if you were telling a browser to use the practicemap mentioned earlier, you would write usemap="#practicemap". Create an Image Map If you want to use an image map on your page, you have a number of options for creating it. There are quite a few different programs available that will create image maps for you and take care of writing all the necessary HTML code. If you plan to do a lot of Web design and will be creating image maps frequently, undoubtedly these are the way to go. However, if you are doing only a few image maps and time isn’t a problem, you might enjoy the process of creating it on your own. Choose an Image Find the Coordinates Determine Coordinates with ISMAP Ismap is used with server-side image maps, but it also can be used to tell your browser to display an image’s coordinates on the status bar at the bottom of the screen. To do this you merely need to create an HTML page using the image you want to plot as a link. It’s not necessary for the link to actually point to a real Web page. Include the ismap attribute to fool the browser into thinking the image is linked to a server-side image map. The browser will display the image’s coordinates on the status bar. Ismap should be included in the <img /> element, enclosed in a practice “link” as follows: <a href="nolink.htm"><img alt="Coordinate Shortcut" src="practicemap.gif" ismap /></a> When you have saved your page and displayed it in your browser, move your mouse cursor over the image. You should see a set of numbers in the status bar at the bottom of the page. Those numbers should change whenever you move the mouse over the image. 2 Dynamic HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Haider M. Habeeb Determine Coordinates with Image Editing Software The most common way to determine pixel coordinates is with an image editor such as PaintShop Pro. All you have to do is open the image in the program, move the mouse over the image, and you will see the pixel coordinates displayed at the bottom of the screen. As with the preceding illustration, whenever you move the cursor the coordinate numbers will change. Plot Coordinates Once you have a way of finding coordinates, the next step is to plot them. Plotting coordinates is simply the process of finding the key portions of your image that you want to turn into hot spots, determining their coordinates, and writing them down in a way that a Web browser can understand them. You will plot coordinates differently, depending on the kind of shape you are trying to map. With a rectangle you always go from upper left to lower right. For a circle you begin at the center. If you are mapping a complex shape, such as a polygon, you proceed in a clockwise direction, beginning from the upper left. Plot a Rectangle To plot a rectangle and turn it into a hot spot, you would write a line of code using the <area /> element along with the shape, coords, and href attributes, like this: <area shape="rect" coords="221, 27, 320, 79" href="rectangle.htm" /> The shape attribute tells the browser what kind of shape to look for. The cords attribute gives the location of the shape. Finally, the href attribute provides the link that makes the shape a hot spot. Plot a Circle Once you have determined the center coordinates and the radius, plot your circle like this (the first two numbers are the center; the third is the radius): <area shape="circle" coords="184, 164, 57" href="circle.htm" /> Plot Polygons To plot a polygon, use the upper-left corner as your starting point. If the image doesn’t have a corner as such, choose the uppermost left point. Note the coordinates for that point and move clockwise to the next angle or corner. Also note those coordinates and proceed to the next angle until you have moved around the outside of the image and back to your starting point. Plot a Triangle: To plot a triangle, begin at the top corner and note the coordinates: 281, 259. The coordinates for the bottom right corner are 320, 316, and those on the bottom left are 242, 316. Now, apply those coordinates into the <area /> element like this: <area shape="poly" coords="281,259, 320,316, 242,316," href="triangle.htm" /> Plot a Hexagon: For the hexagon, beginning at the upper-left corner, the coordinates are displayed in this illustration: 3 Dynamic HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Haider M. Habeeb To turn the hexagon into a hot spot, take the preceding coordinates and list them in order, moving clockwise, as in the following line of code: <area shape="poly" coords="48,23, 85,23, 104,53, 85,83, 47,83, 29,53," href="hexagon.htm /> Example of using map: planets.gif Save this picture as “planets.gif” then try the following code: <html> <body> <p>Click on the sun or on one of the planets to watch it closer:</p> <img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap/ "> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm/ "> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm/ "> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm/ "> </map> </body> </html> 4