Topic 7: Lines
advertisement

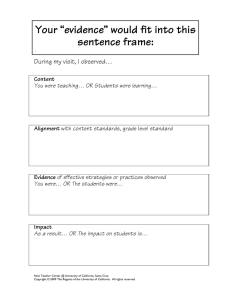
Topic 7: Lines Lines are a very common form of graphic used in page and screen design to assist layout, to improve a page’s appearance and to aid the legibility of the text. Lines help in organizing the space of a page and in defining the internal hierarchy of elements. It is possible to use lines for dividing areas, changing chapter, starting new topics, ending discussions. Lines can be created in many forms for page and screen display and the forms can vary in terms of: • line width; • line thickness; • line texture and form; • line geometry (eg. straight, angled, curved); • line decoration. 7.1 Line thickness Line thickness (weight) is measured in points. A point is a measure that is equal to 1/72 of an inch. Point size is usually used to describe the size of typeface. This text is 11 pt. The point size of a typeface is the distance from the top of the ascender to the bottom of the descender of a character. Lines are usually measured in fractions and multiples of points. When printed, though, the thickness of a thin line is often limited by the resolution of the printer. A 1/4 pt line printed on one printer may appear thicker on another. Figure 6.1 shows a variety of lines of varying point size. As the line thickens, it is possible to use a number of effects to vary the appearance of the line. Consider, for example, the two 6 pt lines in Figure 6.1. screen images. Figure 6.2 shows some of the forms that can be used with Microsoft Office lines in Word and Powerpoint. Fig 7.2 Line Form Using dots and dashes provides yet another means to vary the appearance of lines. 7.3 Blends Most applications with a drawing capability provide the means to vary the gradient of lines, as well as the texture and pattern. In a monochrome printed text, it is difficult to demonstrate the range of options. Figure 6.3 demonstrates a variety of blends for a thick horizontal line. Fig 7.3 Blends The lines shown have different blend parameters demonstrating variations in color and darkness. Fig 7.1 Line thickness. The thickness and weight of lines can be varied to achieve different effects. There are several ways to create a line 6 points in thickness. 7.4 Curved lines 7.2 Line Form Lines don’t always have to be straight (although the mathematical definition suggests other wise). In the design of pages and screens, curved lines can provide many opportunities to enhance and improve aspects of their appearance and usability. There are many ways to create lines for digital display. They can be created as combinations of thick and thin lines with variable spacing. They can also be created comprised of dots, dashes and other suitable elements eg. dots. Designers have a wide range of choices when working with lines and they provide a number of opportunities for enhancing and decorating pages and Most software packages provide a number of tools to facilitate the creation of a range of different forms of lines. Apart from straight lines, a number of tools exist to support the creation of curves, smooth lines and freehand line drawing. Once a line connects back to itself, it is no longer considered a line and it becomes a shape (discussed in the next section). Topic 7: Lines 1 Figure 7.4 shows the Lines tool from Microsoft Office and a 6pt line drawn with the curve tool. Creative designers find many uses for curved lines often in the form of graphics and decorations. Straight lines tend to be used for more formal and conventional uses, such as layout and form while curved lines are used for more creative design endeavours. vertical lines create a grooved texture along the edge of the timepiece sketch. Dashed lines suggest a coupon, whether there is one or not. It causes many of us to take a second look at this ad because the familiar dashed line makes us think "I can save money!". Summarising lines are used for three main purposes: • as a marker to distinguish sections of a page; • as a decoration to enhance the appearance of a page; • as a graphic to assist in the layout of page items. The following section has been designed to help you to understand the role of lines in graphic page design. Fig 7.4 Curves Curve lines provide ornaments that can be used in a number of ways in designs for screen and print. 7.6 Alignment 7.5 Using Lines in Tables Below, a solid line separates columns of text, a pair of lines set apart a phrase, and a short dotted line separates a section of text from other parts of the page. Person Ron Jones Mary Elliott Susan Linster Jenny Beard Phone 4575 Fax 2342 Dept 56 Section Admin 3345 5644 34 Sport 3778 9796 56 Govt 7464 3453 45 Leisure Others tricks could be applied to change the appearance and the structure of a table. Person Phone Fax Dept Section Ron Jones Mary Elliott Susan Linster Jenny Beard 4575 2342 56 Admin 3345 5644 34 Sport 3778 9796 56 Govt 7464 3453 45 Leisure Person Ron Jones Mary Elliott Susan Linster Jenny Beard Phone 4575 Fax 2342 Dept 56 Section Admin 3345 5644 34 Sport 3778 9796 56 Govt 7464 3453 45 Leisure The difference between a sloppy layout with a homemade appearance and a neat, professional layout is often found in one principle: alignment. Solid alignment can transform the appearance of a design from unfocused clutter to stunning order. Your use of alignment can make the difference between whether your information gets noticed or not. So what is alignment? Alignment is the use of visible or invisible lines (usually straight) to line up everything on your page. Succinctly stated, the principle is this: • No element should be placed on a page arbitrarily. • Everything in a design should be lined up with something else to achieve unity. The principle of alignment focuses on visual connections. Even if two elements on your page are far apart and are not directly related to each other, they should still be unified through alignment. This ties the whole design together and gives your pages a cohesive feel. Create strong edges Line up everything in design so that you can trace visible or invisible lines down the sides or across the top or bottom. On most well-designed pages, you should be able to trace multiple different invisible (or sometimes visible) lines. Some will run horizontally across the page; others will run vertically. Often, you'll be able to picture a grid on which the entire design is based. Obviously, there are other design principles at use in each design that help determine their effectiveness, but alignment contribute significantly. A few simple lines added to a piece of clip art gives a sense of movement to the airplane. Short, choppy, Topic 7: Lines 2 alignments confuses the lines. One exception is to use right justification and left justification back to back. If you can line up rightjustified text right next to left-justified text, the hard edge between them is magnified. This can be a very effective tool. 7.7 Columns and grids Fig 7.5 Visible Lines These sites all use visible lines, which makes it easier to analyze the designers' use of alignment. Fig 7.6 Invisible Lines Max Effect website has two very strong invisible vertical lines. One starts at the left edge of the logo and runs down the entire page. The other starts at the left edge of the orange navigation bar and continues down. a. Centring Centring elements on a page - whether it's body copy, headings, pictures, or something else - weakens the impact. When you centre a design (or parts of it), you lose the strong edges that left or right alignment create. This lessens the strength of your page organization. A hard alignment on one side or the other is cleaner and more dramatic. In addition, centring is often not obvious. Take headings over a block of copy, for example. It's frequently hard to tell whether a designer centred the heading, indented it, or simply placed it randomly, especially if the body copy has an indent. At any rate, the strong edges are lost and the page looks jumbled. This doesn't mean you should never centre anything. However, don't resort to centring automatically. Use it consciously and sparingly. In page design lines are implicitly employed when grids and columns are in place. Most designers will set up a page grid before they start whacking elements down on a page. To determine the grid appropriate for your design is no easy business, but it's worth investing some time in it. Fig 7.7 Columns The Parthenon’s columns and virtual grids not only supported the whole structure but they also made it more beautiful and ordered. Here are a few pointers you might find useful: • Number of lines per page - it's normally helpful if the number of lines you can fit on each page in your chosen font is divisible by the number of grid sections you intend to have. • Complexity of content - if your content is to include relatively little artwork, few panels containing comments, quotations and so on, then you may not need a grid at all. If it is to be fairly complex, then it's a good idea to have a number of panels in your grid, even if your basic page is to be a single column of text. • Margins - a function of how much you need to fit on to each page, which of course will vary from one production to another • Facing pages - when setting up the pages, always consider what two facing pages will look like together. • Master pages - most desktop publishing systems will provide you with master pages. It's on those pages that you should set up your grid once you've decided what it should be. b. text alignment Be very careful about using left-justified, rightjustified, and centred alignments together. Mixing Topic 7: Lines 3 When you design a page you can decide the number of columns. • The big advantage of a single column is, of course, that it's easy to use - so easy in fact that you might as well just use a word-processor rather than a dtp system. It's also fine for large amounts of unbroken text and is therefore very economical. • A two-column layout is often just as efficient as a single column layout. If you use just one column on a page, then its width is limited by the maximum length of a line to 2.5 alphabets. By using two, narrower, columns you can put more text on a page. Fig 7.9 Columns in text The use of columns in text can aid readability and create space efficiency. • A three column page is excellent for the production of a lively, interesting layout. It is particularly useful where a lot of artwork has to be combined with text. The relatively narrow columns will probably force you to use a fairly small font and layout can start to get confusing if you're not careful. The use of a fair amount of white space often helps to make the overall layout comprehensible. Fig 7.10 Three Columns in text Three columns are used often in brochures. Topic 7: Lines 7.8 Lines as Rules Fig 7.11 Lines in text The use of lines as rules in the design of a page helps to formalize many invisible line Lines can be used in document layouts to formalise in many places where invisible lines are caused by the various layout features. In laying out a document, lines can be created through a variety of means: • Margins, set margins into the page so text aligns on the left hand side and white space is provided; • Headers and Footers, designers frequently use underlining or some form of line in the header and footer to border a page of text; • Column separators, designers will often use vertical lines t formally separate columns; • Figures and Tables, lines can be used around figures and tables to accentuate their presence; • Shading, the use of shading around sections of text can create outlines for the text without actually drawing lines. When using lines the following guidelines can aid their design: • Too many rules can be distracting and interrupt the flow of text. Don't overdo the use of lines eg. putting boxes in every element on the page. • It is important to use appropriate size rules. Thick rules can dominate the appearance of an image or page. Delicate text and rules that are too thin fade away into the background. • Watch the spacing between the lines and the text. Put adequate space between text and rules to avoid ascenders or descenders running into the rules. 4 • When placing rules above and below or to the left and right of a block of text, make sure the distance between text and rules is visually balanced on both sides. Topic 7 Revision Questions Some ways to create attractive and alternative forms of lines and rules: • Use dots or dashes instead of solid lines. Most word processors offer a variety of line formats • Pair up thick and thin rules for double lines. Again word processors provide a number of ways to create lines and boxes apart from single line • Use rules in a spot color or tint. Using a bit of colour, or a shade of gray can add a visual appeal. • Use a consistent theme with lines and rules throughout the work. eg. a group of rules in the same or varying thicknesses and lengths as design elements that draw the focus to an important element of the design. • Reversing text out of a thick rule can create a strong image. Use the option to create a shading (black) around the text. Make sure to use strong contrasts eg. blacks on whites rather than greys on greys which can limit legibility. 2. How is line thickness measured in typical word processing applications? What are some common line thicknesses? Links of Interest Learn more about grids and columns functions in page layout. http://www.cultsock.ndirect.co.uk/MUHome/cshtml /index.html Rule is another name for a line in graphic design. Use rules as decorative elements and as functional parts of the overall layout to separate, offset, or anchor areas of the page. http://desktoppub.about.com/od/layout/l/aa_linesrul es.htm 1. Discuss and describe the ways in which lines can vary in page design. 3. List some of the line options available to users of Microsoft Drawing tools. 4. Discuss and describe how lines can be used in tables. 5. Describe some rules you would apply when using lines and rules in tables. 6. Discuss and describe guidelines for alignment of text and images in pages. 7. When should text be centred? When should it not be centred? 7. Some designers like to fully justify text to get lines on both sides of a page. Discuss when and when not, this is a useful strategy. 9. When should columns be used in text layout? 10. Discuss and describe the features of page layout that can be used to enables lines and rules to be placed on the page. On the web you can find many repositories colourful and light-hearted lines that you can download for your work. http://www.grsites.com/webgraphics/ http://www.ender-design.com/rg/lines.html Learn more about alignment: http://desktoppub.about.com/od/alignment/ Collect some free clipart in the form of lines and rules http://www.webplaces.com/html/lines.htm Compare the following sites and notice the use of alignment in each: http://www.millstone.com/ http://www.redhat.com/ http://www.webex.com/ Now take a look at two designs using mostly invisible lines. http://www.summitministries.org/ http://www.max-effect.com/ Topic 7: Lines 5