Create an HTML form Creating HTML
advertisement

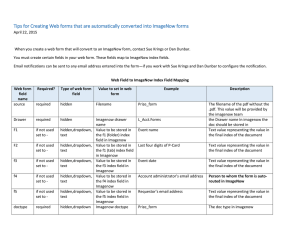
Creating HTML ImageNow forms You will create two forms: an HTML form and a PDF form. Create an HTML form 1. You will create the HTML form using the CommonSpot Simple Form element. 2. Click on the new element, and choose Select Form. 3. Create a new Simple Form. 4. Submit the form to a specified page: The Image Now Form Submission page in the root directory. 5. Select the form element and choose Edit Fields. 6. Now, add the new fields you need, naming them to correspond with the fields in your PDF form. 7. In each form, you will have some or all of the following fields (as well as others that you create to meet your needs): Field name SOURCE Required Yes Type Hidden Value Use the name of the PDF file Example fleet_reservation DRAWER Yes Hidden Use the name of the ImageNow drawer forms F1 Almost always Hidden, dropdown, or text F2 Almost always Hidden, dropdown, or text F3 Probably Hidden, dropdown, or text F4 Probably Hidden, dropdown, or text F5 ? Hidden, dropdown, or text Whatever value you want to be stored in the Folder index field in ImageNow. If not used, set to -. Whatever value you want to be stored in the Tab index field in ImageNow. If not used, set to -. Whatever value you want to be stored in the F3 index field in ImageNow. If not used, set to -. Whatever value you want to be stored in the F4 index field in ImageNow. If not used, set to -. Whatever value you want to be stored in the F5 index field in ImageNow. If not used, set to -. 213528 Description The filename of the pdf without the .pdf. This value will be provided by the ImageNow team. The name of the ImageNow drawer in which the form should be stored. Text value representing the value in the final index of the document. Field name Doctype Required Yes Type Hidden or dropdown Value ImageNow doctype Example Description The doc type in ImageNow. Redirecturl Yes Hidden URL of page displayed after successful form submission http://www.uwstout.edu/goodjob.cfm Supcount Optional Hidden Number 1-10 Supmsg Optional (use if you use supcount) Hidden Text Please upload your receipt. sup_x_FN Required if supcount is 1 or more Hidden Text Choose the receipt (PDF). Sup_ x _dt Required if supcount is 1 or more Hidden Text The URL of a page that lets the submitter know the submission was successful. This value (x) tells server to request x supplemental files. If set to 2, server asks user to upload 2 files. Files append to the PDF form in ImageNow. This text will be displayed on the top of the page asking for the supplemental file(s). This text is displayed next to the browse box for file upload. This is the doctype for the file upload. Create a corresponding PDF file For each non-hidden field you create in your HTML form, create a matching field in a PDF form. The PDF fields will be automatically populated with the information provided for the matching HTML fields. You do not need to create corresponding PDF fields for the HTML file’s hidden fields. Note: If you use Adobe LiveCycle to create or modify the PDF form, the field names in the PDF will need to be in ALL CAPS. (The field names in the HTML form can be all caps, lowercase, or a mix.)