Tversky, B. (2001). Chapter 4: Spatial schemas in depictions. In... Schemas and Abstract Thought (pp. 79-112). Cambridge: MIT Press.
advertisement

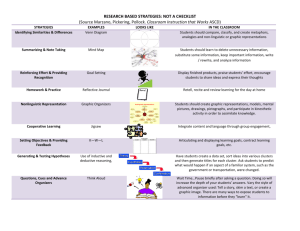
Tversky, B. (2001). Chapter 4: Spatial schemas in depictions. In M. Gattis (Ed.), Spatial Schemas and Abstract Thought (pp. 79-112). Cambridge: MIT Press. JUSTIFICATION: Discusses and empirically documents how graphics provide support for educational functions such as maintaining attention, supporting memory, providing mental models, and facilitating discovery. A heavy chapter from one of the important scholar/researchers in the field. Bar graphs, pie charts -> for representing quantitative data Flow charts, trees, networks -> for representing qualitative data Icons, pictorial representations -> concepts and information difficult to visualize HOW GRAPHICS RELATE MEANING Tversky presents an analysis of how pictorial representations, based on their sub-components (she calls elements) and their relationship in space, express meaning. Two graphic inventions (3D and animation) are also explored in terms of the functions they serve and how their design should be best implemented. The “elements” are the basic components of a graphic representation, that which represent individual elements in the real world. Their spatial relationship to each other represent the relationship between elements. This parallel can be seen in conventional maps as to the “what” vs. “where” information supported in visual cognition: information about critical components themselves and information in how the components relate to one another. These graphic representations are external, functional to reduce cognitive load for memory and processing while still being available for accessing, integration, and operation for conceptual organization. Externalized graphical representations are also inherently collaborative, allowing multiple people to simultaneously cognate information facilitating group information. metonymy – a figure depiction where an associated object represents the concept (ex. a trash can represents an unwanted file of words or a file folder represents a group of words) synecdoche – a figure depiction where a part is used to represent a whole, or a whole for a part (ex. a foot for “walking” or a gas pump for “a gas station is nearby”) nominal scales – clustering by category Graphic displays for nominal scales often use grouping to convey meaning, capitalizing on Gestalt principles for mental representation. Simply, element in close spatial proximity are more “related” than those further apart. Devices for categorical/nominal relations: spaces between words, rows, columns use of parenthetical devices, boxes, circles, Venn diagrams visual devices such as color, shading, texturizing Devices for simple subordination: indentation size (shape, font) superposition highlighting punctuation Devices for complex subordination: order trees (hierarchy) Tables both group and juxtapose elements simultaneously by using spatially arrayed rows and columns. Empty space is a technique used for grouping. Some visual signs can also be used for grouping, falling into either the Gestalt principles of enclosure or similarity. Other features of graphical representations can convey categorical relations such as colors and lines (political boundaries or geographical features [blue for ocean, beige for desert]). Colors can convey qualitative information as well (deeper blue for deeper water) and can be used metaphorically (degree of excitation in an MRI). In graphs, bars seem to be container like and lines seem to make connections. (Zacks and Tversky 1999). Therefore, categorical or discrete concepts are mapped into depictions that “contain” and ordinal (sequential) concepts are mapped into depictions that “connect.” 3D “Perceiving and comprehending the 3-D details, however, can be problematic from flattened images. Such perceptual difficulties abound, especially for odd views or scenes with multiple objects. The retina itself is essentially flat, and beyond small distances, perception in depth depends on a set of cues such as occlusion, foreshortening, and relative size rather than on stereoscopic vision. Those clues are only clues however; they are fallible. Their limitation yield error in depth perception and in object recognition alike (e.g., Loomis, DaSilva, Fujita and Fukusima, 1992). 3D interfaces suffer from exactly the same limitation. Even within the bounds of stereoscopy, only one view of an object a scene is present at once. This means that mental representations of three dimensions must be constructed from separate views. It also means that some objects may be occluded by others, as frequently happens in 3-D depth arrays of bars. Frontal views of 3-D bars often become reversible figures, hard to stabilize in order to inspect. (pp. 102-103)” Research has shown that professionals in architecture have difficulty conceptualizing 3 dimensions on a 2 dimensional display, which is why they prefer to design in 2D representations (Arnheim 1977; Suwa and Tversky 1996). Interpretation in this manner is especially difficult for novices (e.g., Cooper, Schacter, Ballesteros and Moore, 1992; Gobert 1999). Constructing 3D conceptual representations from 2D graphic representation is a difficult task (Shah and Carpenter 1995), as shown by students who when presented 3D graphical representations preferred to describe them by focusing on 2D verbal descriptions (?not sure this is a valid study). Learners express their preference for 3D data representations when showing data to others rather than self remembering data rather than examining it ANIMATION A natural use for a series of changing cells is to convey actions or processes or time. This holds true for concrete actions (people and mechanical motions) and abstract actions (weather, causal relations of algorithms). Some dynamic events take place to quickly for the learner to perceive, which may produce temporal misconceptions. Even events that are slow may be more effectively conceived as discrete steps, unless the timing is of vital importance to the concept being conveyed. This problem of accuracy is one disadvantage of animation. Static series of depictions can be easily inspected, with the advantage of re-inspection, with the opportunity to draw relationships to other elements for understanding. Animation has been shown to be effective in teaching RxT=D problems, where motion is conveyed as a moving point (Baek and Lane 1988). Another instructional success has come with using animated diagrams for changing the focus of the learners’ attention. Tversky suggests utilizing animations in those situations which have a combination relevant to cognitive naturalness. Specifically, ones which are slow enough in which perception can follow important information within an event and simple enough to focus attention on the desired instructional material. She also suggests that animations should reflect people’s natural temporal processes, that is, discrete if the situation should be discrete and continuous when it should be continuous. They should definitely be used to portray changes over time or when sequence is of great importance. research by analysis -> gives clues to how graphics are used and produced by designers research by observation of how they are used -> gives clues in how they should be designed Bertin (1981) – function of graphics record information communicate information process information good ones provide a simplification of the above functions Tversky – function of graphics attract attention and interest record information facilitate memory facilitate communication provide models of actual and theoretical worlds – there is a continuing debate about how much information should be conveyed in a ‘successful diagram’, a debate exists between creating the maximum amount of detail and realism vs. minimalism to give maximum amount of focus to a particular aspect convey meaning, facilitate discovery and inference “A major purpose of graphic displays is to represent visually concepts and relations that are not inherently visual. Graphic displays use representations of elements and the spatial relations among them to do so.” (p. 111) “This review suggests a perhaps deceptively simple maxim: use spatial elements and relations naturally.” (p. 111)