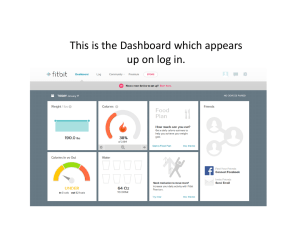
Data Dashboard Instructions
advertisement

Updated: 3/24/2016 7:15:01 AM Data Dashboard Instructions (2015) Webmaster Instructions File Structure (website server data dashboard folders) 1. Financial a. Data Dashboard Main (landing page… year in review highlights) i. Expenditure (summary slide/no graph) ii. Revenues for Total Proposed Budget (pie chart) – also linked to District>Financial iii. Proposed General Fund Budget – Expenditures (pie chart) – also linked to District>Financial iv. Per Pupil revenue (list) v. Per Pupil Expenditure (list) b. Data Dashboard > District > Financial i. Per Pupil Expenditure (line graph) ii. Revenues for Total Proposed Budget (pie chart) – also linked to Data Dashboard Main iii. Proposed General Fund Budget – Expenditures (pie chart) - also linked to Data 2. Instruction a. Data Dashboard Main (landing page… year in review highlights) i. ASPIRE National Percentile Ranks ii. Grad Stats_MainPage (new bar graph needs to be created) b. Elementary Dashboard i. Parent_Surveys_Math_Science (graph slides) c. Secondary Dashboard i. Parent_Surveys_Math-Science_Secondary (graph slides) 3. Personnel a. Data Dashboard Main (landing page… year in review highlights) i. Highest Degrees (summary slide/no graph) ii. National Board Certified (summary slide/no graph) b. District i. Certified Personnel 1. NBC Personnel (bar graph) ii. Employee Attendance 1. District Employee % Attendance 2. Employee Attendance_School 4. Public Relations a. Main (District Data Dashboard landing page… year in review highlights) i. Grad ACT (new bar graph required…template in folder) ii. Grad National Merit (to display as a bar graph instead of part of a highlight slide) iii. Grad Scholarships (to display as a bar graph instead of part of a highlight slide) b. Elementary Updated: 3/24/2016 7:15:01 AM i. Parent Survey_Climate_Elementary (various bar graph slides) c. Secondary i. Parent Survey_Climate_Secondary (various bar graph slides) d. MCS Strategic Plan (this is a simple upload module and the data can be in your U:drive. It does not need to be placed in datadocs (comboe2)) e. SIR data (save in data docs and hyperlink to text on webpage) 5. Technology – overall webmaster will post the following a. Main (District Data Dashboard landing page… year in review highlights) i. Attendance 1. Attendance (District Stats – year in review highlights) 2. Student Attendance Elementary (bar graph) 3. Student Attendance Secondary (bar graph) ii. Support Services 1. CNP (Child Nutrition – year in review highlights) 2. Military Students (year in review highlights) 3. Transportation (year in review highlights) 4. Student bus time (bar graph) iii. Surveys (change year on the directional slide) 1. Check links at bottom of Main page (Elementary/Secondary) b. District > Support Services (inactive level 3) i. Transportation ii. Child Nutrition Program iii. Military Directions for the new/updated data, dashboard ready: 1. Add the web docs folder as a new network location a. In windows explorer, right click on computer b. Select Add a Network Location c. Click Next d. Select Choose a custom network location e. Click Next f. Type the location of the web docs (currently on the comboe2 server but that will change for next year’s updates): \\comboe2\Documents g. Change the name to Website Documents h. Click Next i. Click Finish j. Note: The new path now shows in your folder options under your U:drive listing 2. Gather & update dashboard data (see step 4 below for file formats). Updated: 3/24/2016 7:15:01 AM 3. Place all information in the correct working folder on the datadocs web server. a. Example: 2015 working data b. Find your specific folder (your area of responsibility) 4. Data formats **Only power point slides that have been exported to .jpegs can be uploaded to the website dashboard. **Your data may start out in various formats. **The directions below will assist you in preparing your data to be placed on a slide. ** It is recommended that you convert all data to jpegs before trying to post to the website. a. Raw data (numbers) – you will need to work in excel to create a chart (graph) i. For instructions, open Excel and click on the help button. Search “create chart” ii. Once created, follow these steps 1. Open blank slide template 2. In a corner of the graph, right click 3. Select copy 4. Go to your blank slide template > right click 5. Under Paste Options, select the last option (mountain image) which pastes the graph as a picture. 6. Stretch image to fit centered on slide 7. File > Save As > DashboardData > (your live folder) Example: Technology_Live 8. File Name – keep the name as assigned. Each individual PowerPoint slide will end in a different number. 9. Save as Type – JPEG File Interchange Format 10. Click Save 11. Select Current Slide Only 12. Close Blank slide template 13. Select Don’t Save (this preserves your template for use again) 14. At this point, you can repeat the above steps for all your graph/excel data 15. Sort by Type 16. While in the LIVE folder, delete the original power point slide, keeping only the jpeg 17. Change your view to Extra Large Icons (so you can view the slide you are posting) b. If a single PowerPoint slide that is ready to post (no re-formatting necessary) i. File > Save As > DashboardData > (your live folder) Example: Technology_Live 1. File Name – keep the name as assigned. 2. Save as Type – JPEG File Interchange Format 3. Click Save 4. Sort by Type 5. While in the LIVE folder, delete the original power point slide, keeping only the jpeg 6. Change your view to Extra Large Icons (so you can view the slide you are posting) Updated: 3/24/2016 7:15:01 AM c. PowerPoint presentation (i.e. multiple slides) i. Open the .ppt presentation 1. View slides in .ppt to determine which ones do not need to be posted (i.e. title slides or slides that we are not applicable or being tracked). 2. Right click on the first slide 3. Select Publish Slides 4. Click “Select All” 5. De-select any title slides or irrelevant slides that are not being posted 6. Click Browse 7. Scroll the left bar to see your Website Document folder, click to select 8. Using right scroll bar, find the DashboardData folder, double click 9. Find your live folder (Example: Technology_Live), double click to open 10. Click Select 11. Click Publish 12. Close your PowerPoint Presentation 13. Navigate to the location you saved the published slides (in your Live folder) 14. You will see that each slide has been exported out of the presentation into individual slides 15. Open each slide and perform the following: a. File > Save As > DashboardData > (your live folder) Example: Technology_Live b. File Name – keep the name as assigned. Each individual powerpoint slide will end in a different number. c. Save as Type – JPEG File Interchange Format d. Click Save e. Select Current Slide Only f. Close g. Select Don’t Save h. You will now see your jpeg at the bottom of your list of slides i. Repeat to convert all slides into publishable jpegs 16. Sort by Type 17. While in the LIVE folder, delete the original power point slide, keeping only the jpeg 18. Change your view to Extra Large Icons (so you can view the slide you are posting) d. .pdf i. Open ii. Use the Snipping Tool to capture the image iii. Open blank slide template iv. In a corner of the graph, right click v. Select copy vi. Go to your blank slide template > right click Updated: 3/24/2016 7:15:01 AM vii. Under Paste Options, select the last option (mountain image) which pastes the graph as a picture. viii. Stretch image to fit centered on slide ix. File > Save As > DashboardData > (your live folder) Example: Technology_Live 1. File Name – keep the name as assigned. 2. Save as Type – JPEG File Interchange Format 3. Click Save 4. Select Current Slide Only x. Close Blank slide template 1. Select Don’t Save (this preserves your template for use again) xi. At this point, you can repeat the above steps for all your graphs that were given to you as a .pdf xii. Sort by Type xiii. While in the LIVE folder, delete the original power point slide, keeping only the jpeg xiv. Change your view to Extra Large Icons (so you can view the slide you are posting) Post .jpegs to website 1. Login to the MCS website a. Click on the Site Admin tab b. Click on the Editors tab c. Select Data Dashboard i. Depending upon where you need to place your .jpegs, select the various sub-pages within Data Dashboard 2. Determine the location of where your new slides will go (making notes on paper as needed) 3. Determine if you need to modify the number of rows or columns to accommodate your new slides. You may have to increase or decrease the number of cells in the chart. Each row should only have 2 cells, but you can have as many rows as needed. a. To modify the number of slides on a row (i.e. change from1 to 2 or from 2 to 1), right click on the currently posted slide image and select Insert/Edit Table b. Input the number of columns (1 or 2) and the number of rows (as many as are needed) c. Click Insert d. The cells are now populated, but hard to see because they are empty. Your cursor will be blinking in one 4. Open a new tab in your internet browser a. Type: data.madisoncity.k12.al.us/documents b. Locate the DashboardData folder, click to open c. Locate your LIVE folder, click to open d. Locate the first jpeg you want to post e. Right click and select Copy Shortcut 5. Go back to the Madison City Schools website tab Updated: 3/24/2016 7:15:01 AM a. Click in the cell where you want to paste your “copy shortcut” URL path that you saved on your clipboard in step 4.e. b. Click on the Tree icon in the HTML editor box c. On the General Tab i. Paste new image URL (captured in step 4.e.) ii. Click in Preview box to populate the slide d. Appearance Tab i. Set Dimensions to 300x25 ii. Set Border thickness to 2 iii. Style should automatically read: border: 2px solid black; iv. Click on tree graphic in dialogue box until boder is applied as an example v. Click insert Updated: 3/24/2016 7:15:01 AM e. When prompted to provide a image description, select OK to exit out of that prompt 6. Format displayed slide to enlarge when clicked on, a. Click on the slide image again b. Click Insert/Edit hyperlink (chain icon) c. Paste shortcut to that slide (same one you captured in 4.e. – no need to capture again unless you lost it) d. Select Target – Open in New Window e. Click Insert f. Click on Save (upper right corner of the page you are modifying) g. Click on the Main Site tab h. Click on the slide to ensure the correct one opens as a large pop-up 7. Go back and repeat steps 2, 3, 5 & 6 for each slide