Lecture 9
advertisement

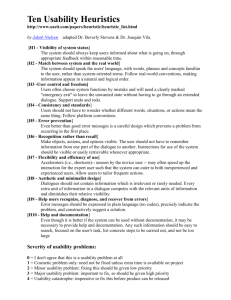
Heuristic Evaluation AJ Brush Richard Anderson Administrivia No class on Thursday 6/5 Applications due Friday 6/6 Final Presentations on Thursday 6/12 from 10:30 – 12:30 Room TBA Plan for Today Presentation on Heuristic Evaluation Try it out on each other’s applications Course evaluations Heuristic Evaluation “Heuristic evaluation is done as a systematic inspection of a user interface design for usability. … Heuristic evaluation involves having a small set of evaluators examine the interface and judge its compliance with recognized usability principles (the "heuristics"). “ [From useit.com] Lecture Material for today comes from Jakob Nielsen’s site useit.com Heuristic Evaluation: http://www.useit.com/papers/heuristic/ “Discount” Usability Method Jakob Nielson’s term for quick cheap and easy evaluation Economic argument Three principles Scenarios Heuristic Evaluation User studies with 3-5 users Method Each evaluator inspects the interface alone using heuristics Nielson recommends At least two passes through the interface One to get the flow and scope Second to focus on specific elements Method (2) Make a list of usability problems Note each problem separately Must reference heuristic Not required to say how to fix it. Check you’ve covered all heuristics. Typically takes 1-2 hours Break up larger interfaces Method (3) Can have an “observer” Minimize work for evaluator Operate a prototype For domain knowledge Severity Ratings Compile list of all problems Ask evaluators to rate severity of the problem on 0-4 scale 3 factors Frequency Impact Persistence Severity Rating (2) 0 = I don't agree that this is a usability problem at all 1 = Cosmetic problem only: need not be fixed unless extra time is available on project 2 = Minor usability problem: fixing this should be given low priority 3 = Major usability problem: important to fix, so should be given high priority 4 = Usability catastrophe: imperative to fix this before product can be released How many evaluators? More evaluators = more problems found = more cost 3-5 evaluators seems to work best Hot topic in industry: “Magic Number 5” panel at CHI this year The Heuristics Visibility of system status The system should always keep users informed about what is going on, through appropriate feedback within reasonable time. Good Example: The status bar at the bottom of Internet Explorer Bad Example: Not clear who’s homework is being graded. Match between system and the real world The system should speak the users' language, with words, phrases and concepts familiar to the user, rather than systemoriented terms. Follow real-world conventions, making information appear in a natural and logical order. Bad Example: “Acquire” instead of scan, “Platen” as the only option for Select source. User control and freedom Users often choose system functions by mistake and will need a clearly marked "emergency exit" to leave the unwanted state without having to go through an extended dialogue. Support undo and redo. Consistency and standards Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions. Bad Example: Options that brings up a dialog without “...” after name Error prevention Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Good Example: gray out “okay” button until required information is submitted Recognition rather than recall Make objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate. Bad Example: Layer Icons in scanner program has no tooltips or context menu Flexibility and efficiency of use Accelerators -- unseen by the novice user -may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions. Aesthetic and minimalist design Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility. Help users recognize, diagnose, and recover from errors Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution. Help and documentation Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user's task, list concrete steps to be carried out, and not be too large. Tablet heuristics Tablet form factor The application should be aware of the tablet form factor Are the graphics big enough? High DPI Portrait and Landscape modes Pen based Interaction User should be able to easily use the application with the stylus. Communicate clearly what is inkable Cursor feedback Bigger, easily-targeted controls Generous tap, double-click and hover tolerances Keep related objects in proximity For fun The Heuristics applied to everyday life Now you try it…. Break into project teams 2 subgroups Get another group’s application Each subgroup does a heuristic evaluation Whole team compares the problems each subgroup found