Flowcharting
advertisement

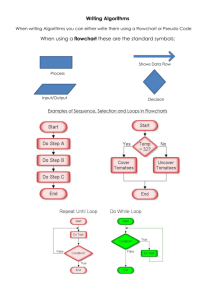
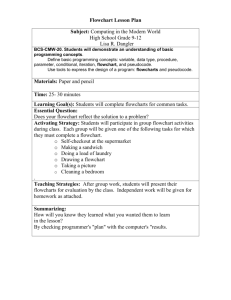
Programming Logic and System Analysis CHAPTER 10 1 Chapter Objectives • Define the meaning program logic and a computer program. • Describe the relationship between computer programming logic and computer programs. • Explain the process of solving a problem with program logic and a computer program. • Describe why program logic is modeled with pseudo code and flow charts before being transformed into a program. 2 Programming Logic What is programming logic? Programming logic is used by programmers to model the programming language instructions carried out by the computer when the program is executed. Think of program logic as instructions you might give someone on how to make something or perform a task they have never done before. Program logic structure instructions might provide a program decision or a loop through a series of repeated instructions. You might also think of your logic model as a blue print where you have mapped out the instructions but have yet to put them in a program as program language statements. Programming logic is programming language independent which means logic concepts can be used across all programming languages. 3 Computer Programming What is computer programming? Computer programming is an activity performed by a computer programmer. It includes a process of creating logic models which is converted into program language instructions that are later executed on a computer. The goal of the program is to solve a problem or perform a task. A computer program provides instructions for the computer. Computer programs are made up of programming language statements. 4 Computer Programming What is programming language statements? Programming language statements are used to implement program logic by sending instructions to the operating system via programming language syntax or statements. Programming language statements are English like statements that when executed in the correct sequence can instruct the computer to perform a series of tasks. 5 Logic 6 Logic Tools There are various ways of capturing programming logic, but for this course we will focus on two main ways: Pseudo Code and Flowcharting. 7 Pseudo Code A common way for a computer programmer to model or create a solution before he or she writes the actual computer statements (code) is to use a method of documentation called Pseudo Code. The word “pseudo” loosely means informal and not genuine. While this is a strange word and definition, we use the words “pseudo code” to describe computer code that cannot be executed on a computer as written but is an informal guide to what actual computer code needs to be written. Pseudo Code is a nonstandard English-like programming language used by programmers to model logic and instructions. Pseudo code is called a programming language even through it cannot be excluded by a computer. It is designed for planning purposes only. 8 Pseudo Code Pseudo code provides us with a way to concentrate on just logic of the task without being distracted by the syntax rules of a particular programming language Pseudo code has long been used for modeling logic before the logic is implemented as source code statements in a program. We use pseudo code because it is an excellent way to just concentrate on programming logic without being constrained by the rules of a specific programming language. 9 Pseudo Code The beauty of pseudo code is that since it is a list of instructions, you can easily document the process steps with others. Even persons with no understanding of programming logic or computer programming, can participate in the creation of pseudo code. In a typical business situation, a programmer may work with an accountant to work out the pseudo code of a new accounting process that the business wants to implement into their computer systems. 10 Pseudo Code Main Procedure Monopoly_Game Hand out each player's initial money. Decide which player goes first. Repeat Call Procedure Monopoly_Move for next player. Decide if this player must drop out. Until all players except one have dropped out. Declare the surviving player to be the winner. Procedure Monopoly_Move Begin one's move. Throw the dice. Move the number of spaces on the board shown on the dice. If the token landed on "Go to Jail," then go there immediately. Else if the token landed on "Chance" or "Community Chest," then draw a card and follow its instructions. Else follow the usual rules for the square (buying property, paying rent, collecting $200 for passing "Go", etc.). End one's move. 11 Pseudo Code Begin input hours input rate pay = hours * rate print pay End 12 Pseudo Code Advantages of using Pseudo Code It is easy to use and create with any text editor. No special symbols are used to represent specific functions. Very little specific syntax is required. Statements can generally be translated on a one-for-one basis. Pseudo coding the problem logic first drastically reduces time spent coding. 13 Pseudo Code Disadvantages of using Pseudo Code It’s not visual so understanding complex programs may be difficult. There is no accepted standard, so it varies widely. Statements cannot be run as computer code. 14 Flowcharting A flow chart is a technique for graphically representing logic with a set of symbols. A flowchart consists of a set of ‘flowchart symbols’ connected by arrows. Each symbol contains information about what must be done at that point and the arrow shows the ‘flow of execution’ of the algorithm or process. The purpose of using flowcharts is to graphically present the logical flow of the program in the system and defining phases of processing or decision making. 15 Flowcharting 16 Flowcharting 17 Flowcharting Flowcharts are easy to create. You can create them using a variety of software. Many word processors like Microsoft Word include shapes for flowcharting. Visio is another product for flowcharting purposes. The Internet has a wide array of flowcharting software for you to try. The software does not have to be complex to be effective. 18 Flowcharting 19 Flowcharting 20 Flowcharting 21 Flowcharting Which flowchart shape should you use? If you are new to flowcharting, the large number of shapes can be intimidating. The following examples should help in making your decision. Most charts can be drawn with the five basic flowchart shapes listed. 22 Flowcharting Terminal or Terminator Shape This shape tells you where the flowchart begins and ends. It shows the entry point of your flowchart and the exit point. To designate the start of your flowchart, you would fill this shape with words like Start or Begin. The words you use are up to you. To designate the ending point of the chart, this shape is filled with words like End, Exit, or Return. Usually a flowchart has one starting point. However, a flowchart can have as many ending points as needed. Sometimes you see this shape drawn as an oval as shown below. 23 Flowcharting Lines with Arrows You read a flowchart by following the lines with arrows from shape to shape. The lines with arrows determine the flow through the chart. Flowcharts are usually drawn from top to bottom or left to right. Numbering shapes is optional. Numbering is helpful if you have to refer to a shape in a discussion. In RFFlow you can turn on numbering by clicking on Tools and Number Shapes. Numbering does not determine the flow of control. That is determined by the lines with arrows. If two lines cross, you ignore the perpendicular line and continue following the line to the next shape. If there may be confusion as to the path, you can insert a bridge or crossover, which is a little bump on crossed lines. In RFFlow, you can insert bridges on crossed lines by clicking on Tools, Global Changes, and Add Crossovers. 24 Flowcharting Rectangle In most flowcharts, the rectangle is the most common shape. It is used to show a process, task, action, or operation. It shows something that has to be done or an action that has to be taken. The text in the rectangle almost always includes a verb. 25 Flowcharting Decision A decision asks a question. The answer to the question determines which arrow you follow out of the decision shape. For example, in the shape below, if it is cloudy, you follow the arrow down near the word Yes. If it is not cloudy, you follow the arrow to the right near the word No. The arrows flowing from the decision shape are usually labeled with Yes, No or True, False. But you can label them any way you want as long as the meaning is clear. This shape has one input arrow. It is usually at the top, but can be on any corner. The decision shape can have two or three exit points. 26 Flowcharting Circle If you need to connect to another page or another section of the chart, and can't draw a line, you can use a circle. You draw the line to the circle and label the circle with a letter. Then you place a copy of the circle where you want the flow to continue. This should be avoided, but sometimes is necessary. Originally the circle was used only to reference another part of the chart and the off page connector, shown later, was used to go to another page. However, the circle is now often used for both. 27 Flowcharting Guidelines for flowcharts In drawing a proper flowchart, all necessary requirements should be listed out in logical order. The flowchart should be clear, neat and easy to follow. There should not be any room for ambiguity in understanding the flowchart. The usual direction of the flow of a procedure or system is from left to right or top to bottom. Only one flow line should come out from a process symbol. Only one flow line should enter a decision symbol, but two or three flow lines, one for each possible answer, should leave the decision symbol. 28 Flowcharting The benefits of flowcharts are as follows: Communication: Flowcharts are better way of communicating the logic of a system to all concerned. Effective analysis: With the help of flowchart, problem can be analyzed in more effective way. Proper documentation: Program flowcharts serve as a good program documentation, which is needed for various purposes. Efficient Coding: The flowcharts act as a guide or blueprint during the systems analysis and program development phase. Proper Debugging: The flowchart helps in debugging process. 29 Flowcharting The limitations of flowcharts are as follows: Complex logic: Sometimes, the program logic is quite complicated. In that case, flowchart becomes complex and clumsy. Alterations and Modifications: If alterations are required the flowchart may require re-drawing completely. Reproduction: As the flowchart symbols cannot be typed, reproduction of flowchart becomes a problem unless you have the correct software. 30 Language of Logic A look at the language of logic Programming in any language would not work without logic. Logic is the glue that holds together the code, and controls how it is executed. When it comes time to create the actual programming statements, every programming language has its own syntax and way of writing statements that the language will understand. No matter what computer language you develop your program in; all modern languages share some common statements that control logic in the program. The syntax may be different from language to language but the intent of the statements are the same. 31 Language of Logic If then else Compound if conditions Nested ifs Logical primitives Case statements For loop Repeat loop While loop 32 Systems and System Analysis What is System Analysis? Systems are created to solve problems. One can think of the systems approach as an organized way of dealing with a problem. System Analysis for this book will mainly deal with the software development activities. What is a System? A collection of components that work together to fulfill an objective is a system. There are three major components in every system: input, processing and output. In a system the different components are connected with each other and they are interdependent. Interdependent means the components rely on each other for success. The objective of the system is to produce some output as a result of processing the inputs. 33 Systems and System Analysis 34 Systems and System Analysis System Development/Software Development Life Cycle System life cycle is a process of developing and maintaining systems . System development life cycle means a combination of various activities. In other words we can say that various activities put together are referred to as system development life cycle. In the System Analysis and Design terminology, the system development life cycle means software development life cycle. Confused? Don’t be. A system can be made up of many individual programs that work together. We will refer to these programs as software. System analysis is made up of the software that is part of the system. We can accomplish system analysis as part of the system/software development life cycle. 35 Systems and System Analysis There are many different ways of defining the software development life cycle but most life cycle definitions contain a form of the following: System study Feasibility study System analysis System design Coding Testing Implementation Maintenance 36 Systems and System Analysis 37 Systems and System Analysis 38 Systems and System Analysis 39 END OF CHAPTER TEN End of chapter 40