JSF Properties Deep Dive
advertisement

®
IBM Software Group
JSF/EGL Component Properties Deep Dive
This section walks you through the options and settings for JSF Component
Properties – as well as introducing you to the concept of “explicit page design”
principles.
© 2006 IBM Corporation
Course
JSF/EGL Web Page and Site Design
and Development
Units:
Course Setup
Web/JSF/EGL Overview
JSF Properties Deep Dive
Essential JSF Components
Additional JSF Components
JSF dataTables
Page Flow and State Management
AJAX Controls and JavaScript
JSF Component Tree and Dynamic Property Setting
Web Site Design and Template Pages
Appendices
Internationalization
Page Design Best Practices
Additional Use Cases
Last update: 12/04/2007
2
Unit Objectives
At the end of this unit, you will be able to:
Create new dynamic content web pages
Describe the steps and general lifecycle
Populate the page with:
JSF Components
EGL variable data
Customize the JSF component properties
And discover the richness of the JSF features and facilities you’ve
used but may not know about
Last update: 12/04/2007
3
Page Development Methodology – Steps in Creating Pages
1. Create a new Web Page
Unique name
.jsp extension
Select a .JTPL or .HTPL template
2. Add static HTML resources
HTML tables (or DIV tags) – layout and design the page
Lines
Graphics
Text
3. Add dynamic data content from EGL variables – two options:
Option 1 - Implicit Page Design
Drag and Drop the EGL variables from Page Data to create a form or dataTable layout
Option 2 - Explicit Page Design
Drag and Drop JSF components from the Palette – place them “explicitly” on the page
Bind the EGL variables to the JSF components
4. Customize the JSF properties
5. View the page in Design mode (optional)
6. Run the page on the server and test results
Last update: 12/04/2007
4
1. Create jsfcomptest.jsp
From \WebContent\
Right-click and select:
New >
– Web Page
Name the page:
jsfcomptest.jsp
Last update: 12/04/2007
5
2. Add Static Controls
From \WebContent\images\
Select ibm.gif
Drag and drop it on to the page
Change the page title as shown
– add
From the Palette (HTML tags drawer)
a Horizontal Rule as shown
Select the Preview tab
If things look okay, re-select the Design tab
and continue
Last update: 12/04/2007
6
3. Add Dynamic Data Content
Open the JSFHandler – and either by coding and using Content Assist, or by copying/pasting
the code from the Notes section, modify the default content as shown here…(comments
optional as always)
Press Ctrl/S – and fix any syntax errors
Last update: 12/04/2007
7
4. Bind the EGL Variables – Implicit Design Approach
From Page Designer:
1. Press Ctrl/S to save and synchronize Page Designer with the EGL
Editor
Note that if you don’t see your JSFHandler variables in Page Data, you
might have to close the .JSP and .EGL pages and re-open them. This
can happen when you copy/paste from external files (which will only
occur during class)
2. (By holding down the Ctrl key) Select Drag and Drop:
varTestRec
moveFlds()
From Configure Controls, define
an Updating an existing record
Make fieldOut an Output Field
All other fields: Input Field
Under Options
deselect the submit buttons
Ctrl/s to Save
Run the Page (on the server)
***Notes
Last update: 12/04/2007
8
2.
Customize JSF Properties
In this section we will do a lot of JSF property customization
Including – but not limited to:
Adding Helper icons
Over-riding the default style class for a JSF component
We will also revisit selecting and manipulating JSF Components in Page
Designer
Last update: 12/04/2007
9
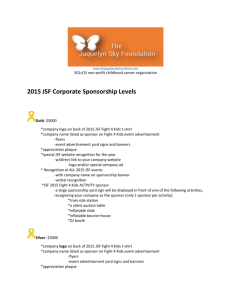
5. Customize JSF Properties – Add Helper Icons – Date Picker
From Page Designer:
Select the {dateFld} control
From the Properties view:
Change the Format to: Date/Time
Under Input assistance:
– Check: Show helper button
Last update: 12/04/2007
10
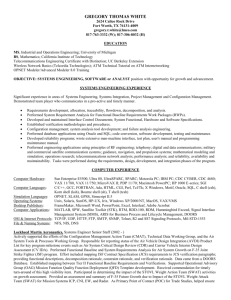
5. Customize JSF Properties – Add Helper Icons – Time Spinner
From Page Designer:
Select the {timeFld} control
From the Properties view:
Change the Format to: Date/Time
Change the Type to: Time only
Under Input assistance:
– Check: Show helper button
– Specify Increment: 15
Last update: 12/04/2007
11
5. Customize JSF Properties – Add Helper Icons – Number Spinner
From Page Designer:
Select the {numFld} control
From the Properties view:
Change the Format to: Number
Under Input assistance:
– Check: Show helper button
– Type: Spinner
– Increment: 10
– Check: Integer only
Note: For fun, check out the Slider as well (from the Type: drop down)
Last update: 12/04/2007
12
Run the Page
Run the page on the Server
Test out each of the new helper icons
Last update: 12/04/2007
13
Over-riding the Default .CSS Properties for individual JSF Controls
In order to customize an individual control’s look and feel, you may:
Select a different .CSS style element (which contains the visual properties/settings you are looking for)
Modify (over-ride) the .CSS settings – for this specific page’s HTML
To select a different .CSS style element for a control
With jsfcomptest.jsp loaded into the Content Area, click the control in question
From Properties; click the Style Props: icon.
From the Set Style Properties --- window:
–
–
In the left-hand Style Navigator select a property to customize
Set/Customize properties specific to your selection new
Examples:
- {fieldIn}
Font: Courier New
Font color: Maroon
Background: Blue
- {fieldOut}
Font-weight: Bold
Font color: Orange
Last update: 12/04/2007
14
OPTIONAL – More Style Properties You Can Set For a Field
Feel free to experiment with different aspects of this wizard – as your
application may either require these U.I. features, or could benefit
from them:
Note – customized properties:
•
•
•
•
•
•
•
•
•
Last update: 12/04/2007
background-color: #6096BF;
margin: 2px;
color: #CFDCE6;
border-style: groove;
border-width: thick;
Font-weight: bold;
Border-color: #CFDCE6;
padding: 2px;
cursor: help;
15
Run the Page
Run the page on the Server
Check out the new colors!
Last update: 12/04/2007
16
Over-riding the Default .CSS Properties – Width and Masks
You can change the size (width) of an Input Field, and give it a format mask that user data
MUST adhere (or JSF throws an error).
Try it out:
Select fieldIn
From Properties:
Specify Size: Width: 44
Format: Mask
Mask: (###) ###-####
Check: Show prompt character
Last update: 12/04/2007
17
Change the JSFHandler and Run the Page
Edit the JSFHandler
Change the fieldIn assignment
as shown here
Save your work (Ctrl/S) and from run the page on the Server
Click the moveFlds button. Note that the mask does NOT affect the data on the
server.
The mask affects the presentation
only.
Last update: 12/04/2007
18
JSF Properties – Set Field Focus and Assign Clicked Action
You can have JSF select a specific field in a form upon rendering in the browser, as well as assign the Enter key
to Mouse Click of a button. This is a common input form requirement. Let’s try it.
From Page Designer:
Select the dotted-line border around all the fields on the page. This is the page’s h:form (JSF Form
property).
From Properties-Keyboard Assist:
Specify: Specific fields: Id: textNumFld1
Click the Add button, and from the combo-boxes, specify:
Key: Enter
Action: Click
Target: buttonMoveFlds1
Run the page:
Note that:
-numFld is selected
upon page open
- And you can
click the Enter key,
to submit the form.
Last update: 12/04/2007
19
JSF Properties – Input Field Validations
You can have JSF generate a large % of standard data-entry types of
Validations. Let’s
have a look at what it’s capable of. Before we start, you will define a new EGL
variable to
experiment with:
Edit the JSFHandler code. Add a string variable, named; fldIn2:
Save your changes (Ctrl/S) and from Page Designer/Page Data:
Drag the field on the page, and create an
–
–
Input text field
Delete any extra Submit Buttons
From Page Designer
Select the fldIn2 field
From Properties/Validation – specify:
Value is required
Display validation error
Minimum length: 3
Maximum length: 8
Constraint Uppercase letters
Run the page on the server
Test all of these conditions!
Read the Notes for this slide!
Last update: 12/04/2007
20
JSF Properties – Input Field Accessibility
You can also have JSF: 1. Provide tabbing and hot-keys for a field, 2. Provide
Mouse over help – even help that’s bound to server-side data
Select fieldIn – and from Properties/Accessibility
Specify:
Access Key: A
Tab order index: 2
Title:
Please refer to the Notes for an explanation of this syntax.
#{jsfcomptest.varTestRec.fieldIn}
Specify different Access keys and
Tabs for the other input fields on the page
Run the page. Test with Alt/A, Alt/B, etc. to try out
the Access keys. If you want to tab, you’ll have to
remove the Setting of field focus (previous slide).
Hover your mouse over fieldIn
Last update: 12/04/2007
21
JSF Properties – Input Field Behavior
You can also have JSF generate Client/Side JavaScript – that does all of these validations in the
browser (and can save considerable server cycles)
Select fldIn2 – and from Properties/Behavior
Check Validate field value in the browser
On success, Run action: Disable field. On failure: Run action: Focus, select contents
Run the page
Check
Out
The
Behavior
Try both good
and bad values
in fldIn2
Note – Tab
out of the field
At run-time.
Don’t hit Enter
Last update: 12/04/2007
22
JSF Field Behavior – Invoke JavaScript
Sometimes you may want custom JavaScript edits as well. Try this out. Select
fldIn2 – and from Properties/Behavior
Check Additional behaviors…
From the Quick Edit view
Select the onerror event
Code the following alert
Run the page
Check out the behavior
Try both good and bad
values in fldIn2
Last update: 12/04/2007
23
JSF Properties – All Attributes – Dynamic Style Attributes
There’s a list of all of your JSF component’s attributes – that contains not only your
current specifications, but allows you to do some additional techniques.
All Attributes is a toggled viewing “mode”.
Click the icon again to return to “normal” Properties
viewing mode for a JSF component.
All Attributes list
Last update: 12/04/2007
24
Optional Workshop – All Attributes, Dynamic Property Setting – 1 of 2
From the JSFHandler
Add the code shown in
the boxes
The Notes on this slide
contains new JSFHandler
code.
Save your changes
(Ctrl/S)
Notes:
• Setting styles dynamically (or programmatically changing a field’s U.I. characteristics) is a
common requirement.
• You will learn more about this later.
• For now note that the All Attributes Properties view provides you with a way to bind a JSF
component’s style to EGL variables (next slide)
Last update: 12/04/2007
25
Optional Workshop – All Attributes, Dynamic Property Setting – 2 of 2
From the Page Designer
Select fieldIn
From Properties, toggle to the All Attributes
view
For both the style and styleClass attributes:
1. Click the Page Data icon
2. Select: fldInStyle
Run the Page
Enter good (alpha data) in FldIn2
Click moveFlds
Note the effect of the dynamic style properties
Last update: 12/04/2007
26
Optional Workshop – JSF Validation Bypass – 1 of 2
All of these JSF data validations are very nice, but what if your specifications require you to
present the user with an option to cancel out of a page and bypass the edits? There are two
ways to accomplish this:
Use a Link to immediately redirect to the new URL (but what if your JSFHandler needs to be invoked!!??!!)
Bypass the JSF Validations for a Submit Button that invokes a JSFHandler EGL Function
You can do this by using the Immediate property of a Submit button. Let’s explore!
From Enhanced Faces Components drag and drop a new Button – Command on to the page (as shown)
From Properties / Display – change its text to: Cancel
Click the Quick Edit view. Note - for Command Buttons, Quick Edit opens an editor to the EGL
function bound to the button (and if one is not bound, it creates a new function).
Add the code shown here to: forward to "hello1";
Press
Ctrl/S
Last update: 12/04/2007
27
Optional Workshop – JSF Validation
Bypass – 2 of 2
With your cursor focus still on the Command Button
Re-select the Properties tab
From the All Attributes view
Find the immediate property
From its combo-box, select: True
Modify the Validation Behavior for a control *** Notes***
Select the FldIn2 input text control
From the Properties tab, return to standard mode
From the – Behavior sub-tab
See screen capture below
Un-check: Validate field value in the browser
Run the page
Test the behavior of the
immediate property
Last update: 12/04/2007
28
Optional Topic – EGL Validation Bypass
So – for Validations set using the JSF properties you can bypass the framework
code’s automatic checking using the technique you just learned (immediate/true).
But what about the EGL DataItem validations?
The code generated for them is executed before your JSFHandler’s onConstruction() function is
invoked
What if there are EGL Validations tied to input fields (how can you bypass the automatic EGL datavalidation framework)?
(as mentioned in the slide notes) the JSF Immediate property will bypass them, but what if you want the
EGL Validations (only) to be bypassed?
JSFHandlers have a property named: validationBypassFunctions – where you can
list/select function names that if invoked from a JSP page – will act like the JSF Immediate
property, in that all EGL DataItem validations will NOT be executed – only the function will be
executed when the user clicks the button bound to it.
Last update: 12/04/2007
29
Optional Topic – Displaying Date Fields as Blanks
So – for some applications, you will want to display unknown date variable values
in pages as blanks. Which can be problematic, as Java initializes date variables to
the current date. So what to do?
Declare your date as allowing nulls (add a question mark to the declaration as shown
below)
If you want to display the date as blanks, set the variable to null
If you want to find out if the user entered anything, check the variable for a null upon form
submit
Last update: 12/04/2007
30
Unit Summary
Now that you have completed this unit, you should have:
Created new dynamic content web pages
Populated the pages with:
JSF Components
EGL variable data
Customized the JSF component properties
Last update: 12/04/2007
31