Layout and grids
advertisement

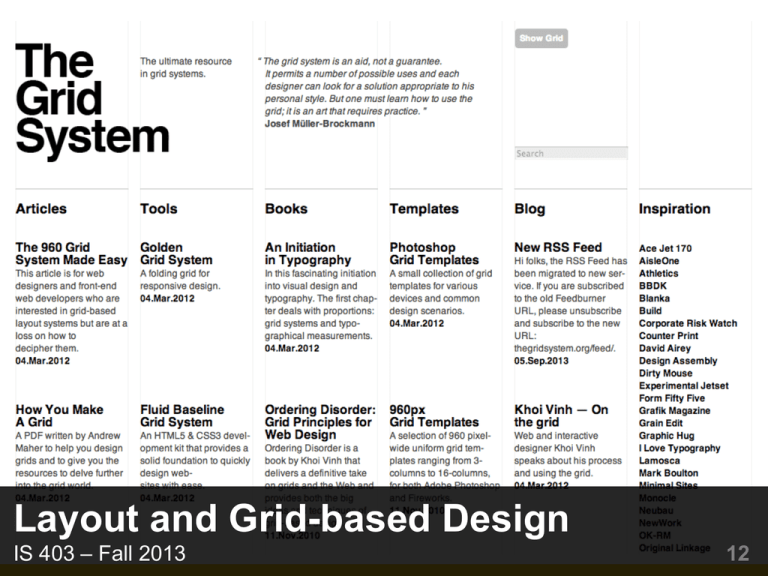
Layout and Grid-based Design IS 403 – Fall 2013 12 Today • FREEDOM – From HTML – From user-centered design basics • Next few weeks – Basics of visual design – Making sites that look good (and work well) 2 Comments on A1 • Back after class (75% got an A or A-, the rest B or B-) • In general, good, but a few places to improve – – – – How did tasks map to your comments? Use images to help, not just eye candy Pick sites that you have something to say about Writing quality • Run on sentences, grammar, etc. • Too many words • Sentences that don’t say anything 3 Writing tips • Don’t speak for users that you don’t know – “this will be confusing to most users” • Simple sentences – “the main home page displayed a highly contrasted scheme with light background and dark text that enabled easy reading” – “the home page had a high-contrast color scheme that was easy to read” 4 5 6 7 Writing help • UMBC writing center – http://umbc.edu/lrc/writing_center.html • Get friends/family to proofread • More drafts – More drafts – More drafts • I will look at writing during office hours (or by appointment) 8 Upcoming • Thursday 10/10: Intro to type • Tuesday 10/15: A4 demos in class • Thursday 10/17: Guest lecture – Shaun at youth STEM mentoring event • Tuesday 10/22: Guest lecture – Shaun at ASSETS ’13 conference 9 Why layout matters • Lead the eye – Reading order • What goes together? – Things that go together should look that way – Things that don’t… shouldn’t • And maybe it will look nice too… 10 The Non-Designer’s Design Book • It’s really good • You should buy it 11 Robin Williams’s principles of design • • • • C A R P 12 Robin Williams’s principles of design • • • • Contrast Alignment Repetition Proximity 13 Contrast • “If two items are not exactly the same, then make them different. Really different.” 14 Contrast • “If two items are not exactly the same, then make them different. Really different.” • How can items differ? – Color (light vs. dark, bright vs. muted) – Size – Weight (heavy/bold or light) – Border effects etc. 15 16 Repetition • “Repeat some aspect of the design throughout the entire piece.” • Why? – Create a consistent “design language” – Give readers something familiar to latch on to 17 Proximity • “Robin’s Principle of Proximity states that you group related items together, move them physically close to each other so the related items are seen as one cohesive group rather than a bunch of unrelated bits.” 18 19 20 21 Alignment • “Nothing should be placed on the page arbitrarily. Every item should have a visual connection with something else on the page.” 22 23 24 Center alignment Tyger! Tyger! burning bright In the forests of the night: What immortal hand or eye Could frame thy fearful symmetry? In what distant deeps or skies Burnt the fire of thine eyes? On what wings dare he aspire? What the hand dare sieze the fire? 25 Center alignment Tyger! Tyger! burning bright In the forests of the night: What immortal hand or eye Could frame thy fearful symmetry? In what distant deeps or skies Burnt the fire of thine eyes? On what wings dare he aspire? What the hand dare sieze the fire? 26 Center alignment And what shoulder, & what art Could twist the sinews of thy heart? And when thy heart began to beat What dread hand? & what dread feet? What the hammer? what the chain? In what furnace was thy brain? What the anvil? What dread grasp Dare its deadly terrors clasp? 27 Center alignment And what shoulder, & what art Could twist the sinews of thy heart? And when thy heart began to beat What dread hand? & what dread feet? What the hammer? what the chain? In what furnace was thy brain? What the anvil? What dread grasp Dare its deadly terrors clasp? 28 29 White space • Literally just empty space in the document • Helps “chunk” related items • Space around the edges help with reading too 30 White space • Literally just empty space in the document • Helps “chunk” related items • Space around the edges help with reading too 31 Is this all subjective? • Yes, but there are useful principles and guidelines for design • For this class: be able to justify your design decisions based on readings or principles • Breaking design rules can be good – Especially to attract attention 32 Breaking the rules 33 34 Thumbnail sketching • Sketch to get the major points of the piece – But not get bogged down by details 35 Let’s try it • Take this boring business card and spice it up with contrast, alignment, repetition, proximity • 4 minutes (design one side only) 36 Your Name Here IS 403 student Skills: UI design, HTML and CSS, usercentered design, prototyping youremail@umbc.edu http://umbc.edu/~yourusername 37 Your Name Here IS 403 student Skills: UI design, HTML and CSS, user-centered design, prototyping youremail@umbc.edu http://umbc.edu/~yourusername Your Name Here IS 403 student Skills: UI design, HTML and CSS, usercentered design, prototyping youremail@umbc.edu http://umbc.edu/~yourusername 38 Next: The typographic grid 39 The problem • Why do we need grids? The problem • Complex documents can be too cluttered, difficult to search • Providing a grid structure improves visual search • Grids help even if the user doesn’t notice them How to do it • Lay out a page on a 2D-grid • Identify an underlying grid structure (rows, columns) – Grid cell sizes are multiples of some “base” size • Fill grid cells with content – Grid columns may not be same size – Elements may fill more than one row/column 1x 2x 4x 4x Grid ≠ boring Whitespace matters ur doin it wrong 57 58 59 Grids in HTML • The old way: HTML tables – Possible; bad for several reasons • Using CSS – The “box model” – Hard to get right… but some libraries can help • • • • http://getbootstrap.com http://960.gs/ http://yuilibrary.com/yui/docs/cssgrids/ http://www.thegridsystem.org/ 60 Let’s try it • Put Blackboard on a grid • Next time: Working with type 61 62