UF and College of Medicine - UF Health Information Technology
advertisement

UF and College of
Medicine
Web Pages
UF and Com Web Pages
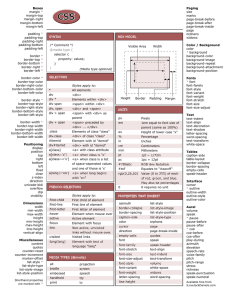
Makes heavy use of CSS
Uses Server Side Includes
Not the Dreamweaver kind of Templates
Server Side Includes
Can only be edited in the include file
Pages must have an extension that
a server recognizes to process or parse
the information
Preview on the server not in your local
browser
SSI
To add the SSI to your page use
<!--#include virtual="includes/com_head.shtml" -->
For Apache servers
<!--#include file="includes/com_head.stm" -->
For Microsoft IIS servers
Div and Span Tags
<div> and <span> tags are containers
Both must be created in pairs
Div tags are block elements
With a beginning tag and an ending tag
Similar to a paragraph
Span tags are inline elements
Like bookends – Just hold things together
Span Tag
<div id="header">
<div class="com_logo"><a
href="http://www.med.ufl.edu/">College of
Medicine<span></span></a></div>
The Navigation
Highlights the page you are currently
viewing.
Uses an If statement
Match what is in the / / to the title of the
content page
Navigation
<!--#if expr="${title} = /PRIMARY1/"-->
<span id="menu_highlight"><h2>PRIMARY1
HEADING</h2></span>
<!--#else -->
<h2><a href="primary.shtml">PRIMARY1
HEADING</a></h2>
<!--#endif -->
Page Titles
<!--#set var="title" value="WEB SITE TITLE SECONDARY1-1"-->
<!--#set var="description" value="PAGE OR
DEPARTMENT DESCRIPTION"-->
<!--#include virtual="includes/com_head.shtml" -->
<!-- ===== BEGIN CONTENT ======== -->