Orientation Presentation - Web Design Santa Barbara
advertisement

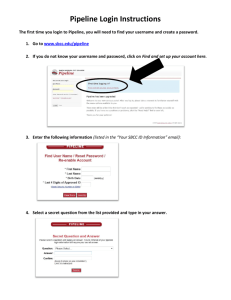
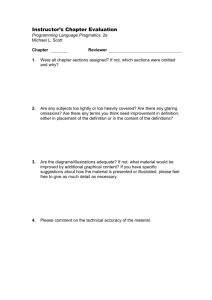
Web Design I Building Your First Site, Soup to Nuts Course Description • Covers the process of designing web sites: communicating with clients, information architecture, production schedules and contracts, designing interfaces, developing content, and understanding the job market. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 2 This is Not an Easy Course • We will create from scratch highly compatible and highly optimized web sites • This is not a simple process • We will be creating and editing HTML markup language • There are extensive procedures that should be followed closely for success Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 3 My Credo I am on-fire for Web Design. My commitment to you, as a student in my class and a fellow traveler on this great blue ship that sails around the mighty sun, is that I will match your effort. If you have the desire to successfully complete this course, I want to make sure you achieve that goal, even if it is not on time. I believe it is far more important for you to understand and complete the assignments than to meet a deadline (be aware that your customer may not feel the same). Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 4 This Presentation • Welcome and About the Course • Online Resources – Getting Around in Moodle • • • • • Assignments and Grading Baseline Knowledge First Assignment Looking at Web Sites in a New Way Keys to Success Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 5 About Your Instructor • Scott Nelson • Web Design Instructor at SBCC since 1996 • Designing Websites since 1994 • Webmaster for the City of Santa Barbara since 1999 • MIDI and Computer Music since 1985 • Computer Programming since 1983 (Machine, Assembly, Fortran, JavaScript, Perl, VBScript, C#, VB.NET) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 6 Welcome to Web Design I • • • • • • Instructor: Scott Nelson Course: MAT153 Web Design 1 CRN: 58377: Wednesday 5:00 to 10:00 PM CRN: 58378: Online Class Assistant: None Transferable: CSU Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 7 Contact Information • Scott Nelson, Instructor This is the order in which I will respond… – Moodle Ask a Question Forum (Always start here) – Moodle Email (for more private communication) – SANelson@Pipeline.SBCC.Edu – Web Design Santa Barbara Contact Web Form Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 8 Course Attendance • This course can be taken fully-online • I take classroom attendance • Let me know via Moodle email if you will be missing a class in order to be excused • It is my experience that students who attend class regularly do better that those who do not Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 9 Fully-Online Course • Fully-Online means that you do not have to show-up on the SBCC campus • All resources are available electronically • Online office hours for interaction with the instructor • CRN 58377 - Wednesday Night may be taken fully-online (but, let me know in a Moodle email if you intend to do so) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 10 Desktop Applications • Adobe Acrobat 9 or X Professional Adobe Bridge CS4/CS5 • Adobe Dreamweaver CS4/CS5/CS5.5 • Adobe Photoshop CS4/CS5 • A word processing application – Microsoft Office Word – Open Office Writer – Google Documents Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 11 Is this Course Software Dependent? • This course is designed around industrystandard graphics and web applications. • I consider is virtually impossible to satisfactorily complete this course without the specified Adobe Web Desktop Applications • If you will be designing web sites, you will need to own these applications Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 12 What Software do I Really Need? • Adobe Photoshop CS4 or CS5 • Adobe Dreamweaver CS4, CS5 or CS5.5 • Adobe Bridge CS4 or CS5 (Web Photo Galleries were moved from Photoshop CS4 to Bridge CS4) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 13 Creative Suite 5.5 Web Premium • Education Version ~$355 (plus tax & shipping) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 14 What if I Can’t Afford CS5? • No worries! • The Adobe CS5 Applications are all available for your use in the Digital Arts Center • You may also download 30-day, fullyfunctional trial versions for the last month of the semester from the Adobe web site Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 15 Can I Use Older Versions? • Photoshop – Yes. Though the procedure is written around Photoshop CS4 and CS5, we really use no new functionality – There will be differences in the click-by-click procedures – Photoshop CS3 is the oldest version that will support the procedures Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 16 Can I Use Older Versions? • Dreamweaver CS4 and CS5 – The course has been design for CS4 and CS5 – Recommendation • If you intend to use an older version at home, plan to do your major development in class and in the DAC and then make minor edits and add content at home • Adobe Dreamweaver CS5 HTML5 Pack – Download and install – http://labs.adobe.com/technologies/html5pack/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 17 Course Documentation • Class documentation is written for CS5 • CS4 procedures may not utilize new features in CS5 • I will work on updating CS5 procedures throughout the semester Word Processing • • • • You will need a word processing application Microsoft Office Word or equivalent Google Documents will also work Documents and forms are available on the Web Design Santa Barbara site in: – Microsoft Word 2003 – Microsoft Word 2007 – 2010 – Adobe Acrobat PDF Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 19 Skills Advisory • Eligibility for English 100 and 103 Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 20 Basic Computer Skills • Basic computer skills are a requisite for the class along with experience with either Microsoft Windows or Apple Mac/OS • COMAP101 or any other basic computer skills course is a good place to start • You do not need experience with Photoshop or Dreamweaver if you follow the instructions provided in this course Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 21 Required Materials • There is no required text book to purchase for this class • All materials are provided online Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 22 Suggested Materials • If you are completely new to Photoshop or Dreamweaver, I would like to suggest a month subscription to Lynda.com. http://lynda.com Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 23 Instructors Work Due Folder • Do not put assignments into the Instructors Work Due folder on the DAC network servers! • I have not, do not, and will not look there for assignments. • Any questions? • All assignments are submitted through Moodle Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 24 Course Stipulations • It is your responsible to drop this course if you feel it necessary • Negligence to drop within the appropriate timeframe will result in a failed grade • You may this this course Pass/No Pass, however you are responsible for meeting all SBCC filing deadlines Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 25 Web Applications Online Class Resources Web Applications • Pipeline – Email – School information • Moodle – The course web application • Web Design Santa Barbara – Class assets – Your connection to MAT153 documentation after the semester is over Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 27 Accessing Class Resources • Accessing Santa Barbara City College Online Class Resources is a document that will instruct you on how to access Moodle and Web Design Santa Barbara. Click on the link below, or select, copy and paste the entire URL into the Address field in your browser. • http://www.WebDesignSB.com/Resources/Documentation/SBCC/Accessing_Cla ss_Resources/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 28 Pipeline • City College Home Page http://www.sbcc.edu • Pipeline link • Login Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 29 Finding Moodle • City College Home Page http://www.sbcc.edu • Pipeline link • Log in to Pipeline link • Click on the Class tab • Click on the Log into Moodle link • Click on the MAT153 link Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 30 Moodle Welcome • Click on the MAT-153-nnnnnn-Web Design 1 link (where nnnnnn is the course CRN number) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 31 MAT153 Moodle Home Page • • • • • • View Course Modules Get Help Ask a Question Syllabus Calendar Twitter Feed Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 32 Ask a Question Forum • Post Any Question – This is your first an best option for positing a question – Question should be web-related – Students are encouraged to reply and assist your fellow students – View the threads to find solutions Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 33 Syllabus • This is the roadmap to the course • There is one Module per week • Due dates • Assignments and requirements Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 34 Moodle Email • Use this link to communicate with me • This is for more personal issues • Ask a Question Forum is the best and first resource Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 35 View Course Modules • The entire course curriculum is here • Click on a link to view that module • Modules are clearly marked with dates Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 36 Course Calendar • • • • • Assignments Discussions Important Dates School Deadlines Office Hours Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 37 Twitter • http://Twitter.com/WebDesignSB • I post reminders • Notices of when grading is done • I tweet when an email is too much Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 38 Course Menu • Gradebook • Assignments • Forums Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 39 Gradebook • 6 Assignments (840 Points) • 11 Discussions (110 Points) • Final Presentation (50 Points) • 11 Exercises (Extra Credit 130 Points) • Showcase Entry (Extra Credit 30 Points) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 40 Assignments • Assignments will be given weekly. Late assignments may be penalized • Due dates will be posted in the course modules and in the syllabus. • Assignments may be submitted in the following formats – Adobe Acrobat PDF (I vastly prefer PDF) – Microsoft Office Word 2003, 2007 or 2010 Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 41 Assignments • Submitted via Moodle in the submit assignments section, no other submissions will be accepted • Due on Sundays by 11:55 p.m. • Late submissions may be penalized. • You may submit discussions and assignment as early. Updated 1/22/2012 • Graded on completion of steps outlined in each module, in order to receive full credit you must complete each step as outlined (there is no allowance for creativity here, you are being assessed on how well you follow instructions and thereby your understanding of the tools used) Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 42 Assignments • Assignment 01 – Orientation – Introduction to Moodle • Assignment 02 - Web Site Interview – Interview Worksheet • Assignment 03 - Project Proposal – Web Site Proposal - Midterm • Assignment 04 - Design Comps – Design Comp Examples for Scott's Place on the Web! • Assignment 05 - Progress Check • Assignment 06 - Final Project Web Site – This is the culmination of the class. Every student should be able to produce a web site to these specifications. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 43 Project Proposal • • • • Written “Scope of Work” document Will serve as the Roadmap for the site Required to get a job Deliverable in PDF Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 44 Final Project Web Site • Your final project for this class will consist of a website that you develop using the tools you learned in this class. • If you already have a website that you wish to upgrade or redo you can use that as well. • You may use this web site for another class, only if the other instructor is agreeable Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 45 Final Project Web Site • Site should be hosted • If you do not have a web site host, one will be provided for you at no charge to you • Five page minimum • CSS Layout • ADA Compliant • More requirements on the site Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 46 Example Web Site • Scott’s Place on the Web http://www.ScottsPlaceOnTheWeb.com/ http://Demo7.ScottsPlaceOnTheWeb.com/ http://Demo8.ScottsPlaceOnTheWeb.com/ • Use these sites as benchmarks • All assets for this class are geared toward making a site such as this Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 47 The Final Presentation • During the final class period – For online students this is due in written form • Projects must be complete and uploaded prior to class • Each student will present their web site to the class – Presentation is part of the grade Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 48 Discussions • 11 Discussions (10 Points Each) • Due on Sundays by 11:55 PM • Graded on the following: – Length: at least one paragraph – Discussion of all points given (you must discuss each question or topic) • Some have two parts (5 Points per Part) Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 49 Exercises • 130 Points of Extra Credit • Very helpful and useful for MAT154 • The are outside the scope of the Interface Design Procedure • I strongly encourage you do the exercises • Due as specified in the exercise • I do not accept late Exercises Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 50 Web Design Santa Barbara • Web Design SB is the course companion site • All required course texts are available on this site (linked from Moodle) • Site is available to you after you complete the course • Grades are no longer hosted on Web Design SB, they are in Moodle • Site URL: http://WebDesignSB.com/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 51 Requirements Making the Grade Course Requirements • Students are required to read the posted lecture notes • Students will observe the submission dates and deadlines as designated in the syllabus • My weekly emails and other periodic communications are considered required reading Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 53 Reading / Exercises • You will be asked to complete the assigned reading each week. This means that you should first, read the assigned pages completely and then do the exercises provided. • If you have any question about the tools or topics, post them in the “Ask a Question” forum. This way the whole class can benefit from the question and answer exchange. Many times your questions will be already answered here. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 54 Content and Copyrights • Content development is important to understand, not only in terms of who will be developing the content for your project, but as to who owns the stuff. • I am not an attorney, and I am not offering any legal advice. I suggest that if you have specific questions about copyright law, you seek the advise of a copyright attorney. • That said, there is a common misconception that just because you are a student, working on a class project, you have the right to violate copyright law. Let me assure you, this is not the case. If you use copy written material for this class, you must receive permission to use it. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 55 Where to Find What’s Due • The Module Page – Top-center – Red text • Syllabus – A printable version is available under the Syllabus link Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 56 Production Resources • Production Resources Indicator – No project has a consistent amount of weekly hours and resources throughout the life of the project – The Production Resources indicator is provided to help you budget your time over the semester, and anticipate “crunches” Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 57 Production Resources – Use this chart as a guide to the approximate number of hours you will need to put in outside of class time during this week to complete the assigned homework: reading, discussions and assignments. This is only an estimate. The actual hours you require to complete the assigned tasks may be more or less than this estimate. – Online students will probably spend more hours per week as there is no in-class time to work on assigned tasks. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 58 Scoring Assignment 1 - Orientation 30 Assignment 2 - Web Site Interview 30 Assignment 3 - Project Proposal 125 Assignment 4 - Design Comps 125 Assignment 5 - Progress Check 30 Assignment 6 - Final Web Site 500 Discussions 110 11 @ 10 Points Each Final Web Site Presentation 50 SoMA Showcase Entry (Extra Credit) 30 Exercises – 11 @ Various Points (Extra Credit) Total Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 130 1,160 59 Grading • A – 900 to 1000 • B – 800 to 899 • D – 600 to 699 • F – Below 600 • C – 700 to 799 Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 60 Late Work • I accept late work, for partial credit • Late work is scored at my discretion • However, do not show-up at the final exam period and expect to start your web site • The best policy is to keep up with the class! I Make Mistakes • I want you to have the grade you earn • If you find a discrepancy, please let me know Online Office Hours • Adobe.com – Screen Sharing – Voice – Chat • Linked from Moodle Calendar Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 63 What you Need • Headset with headphones and a microphone, just like you might you use for Skype™. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 64 Instructions • Open the link below: • http://connectnow.acrobat.com/WebDesignSB • Select Enter as a Guest • Type in your First and Last Name, and then click on the Enter Meeting button. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 65 Before You Begin Viewing • The first time you connect, you will be prompted to install the Adobe Connect client on your computer. If you have never participated in an online meeting, you might want to explore the Quick Start Guide prior to participating. • Get a Quick Start Guide http://seminars.adobe.acrobat.com/vqsparticipants/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 66 Online Office Hours • 7:00 p.m. to 8:00 p.m. (PT) – – – – – – – – – Monday, January 30, 2011 Monday, February 13, 2011 Monday, February 27, 2011 Monday, March 12, 2011 Monday, March 19, 2011 Monday, April 9, 2011 Monday, April 30, 2011 Monday, May 7, 2011 Monday, May 14, 2011 Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 67 My Availability • I have a day-job, and do not check-in until after work on some weekdays • I am not always available on the weekends – When I am, I will make an effort to check-in with class • The class tutor has been asked to check-in on the “Ask a Question” forum on weekends Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 68 Orientation Mandatory Orientation Module 01 Mandatory Orientation • Assignment 1 and Discussion 01 are together considered to be “Mandatory Orientation” • If you do not complete Mandatory Orientation by the published due dates, you will be dropped form the class Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 70 Due This Week • Assignment 1 – Orientation – Part 1 - Update Your Moodle Profile – Part 2 - Send Me a Moodle Email – Part 3 - Submit the Assignment • Discussion 01 - Introduction – In this discussion, you will become familiar with the Moodle Forum service by introducing yourself to the rest of the class. • Both due Sunday, January 29 before 11:55 p.m. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 71 What’s in a Web Site? Looking at the Internet in an Analytical Way Basic Level • A web site is a collection of files: text, image and media • These elements are related to each other via links Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 73 Page Elements • • • • Header Navigation Content Footer – Last Updated – Contact Information – Text Mirror Links – Accessibility Compliance Statement Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 74 Content Organization • Top-level Categories (3 to 7) • Sub-categories – Sub-levels • At what level is the content? Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 75 Common Site Elements • • • • • Home page Content pages (often called Interior pages) Contact page Search Site map Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 76 Home Page Types • Splash Page – Scott's Place on the Web! with a splash page and 6 second auto-refresh • Top Level Navigation – Google is a good example • Full and Deep Navigation – Microsoft Network (MSN) is a good example • Launch Page – Palmasoft, Inc. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 77 Navigation Goals • Clearly communicate the top-level categories of your site • Make it easy for visitors to transverse the site • Provide a consistent look and feel throughout the site • Create a unique site brand throughout the site Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 78 Navigation Types • • Main Navigation Main navigation includes the toplevel categories for the web site. There are generally 3 to 7 categories in a site. Sub-Navigation Sub-navigation allows you to subdivide top-level categories into subsections or areas. For larger sites, where there are initially more than 7 main categories, several "toplevel categories can be demoted and grouped into a single top-level category. Updated 1/22/2012 • • • Asset-based Asset-based navigation is generally used in a web gallery. This is where thumbnails are linked to a single specific image asset or embedded object, such as a video stream or Flash presentation. Global Global navigation allows visitors to single-click to any major page on the site. Global navigation is generally reserved for Home Page Full and Deep navigation and Site Maps. Metaphor Metaphor uses, in general, 3-D imagery to provide the context for navigation. Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 79 Navigation Positions • • • • Left, Vertical Top, Horizontal Right, Vertical Bottom, Horizontal Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 80 Interface Functionality • Fixed Specific pixel width - centered (very popular, this is the one we will use) • Pros / Cons – Full background color on columns is easy to achieve (faux columns) – Easy to know exact dimensions for elements within the main content area and avoid float drop* – Columns do not expand with increased text size Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 81 Interface Functionality • Liquid Overall width and columns based on percentage of user’s viewpoint • Pros / Cons – Allows for creative use of headers - repeat on X axis or show more when browser is wider – Background column color more challenging (liquid faux columns) – More difficult to know exact dimensions for elements to avoid float drop - use min-width Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 82 Interface Functionality • Elastic Width based on user’s default text size • Pros / Cons – Layout and columns expand with text size changes not browser width – Allows for creative use of headers- repeat on X axis or show more when browser is wider – More difficult to know exact dimensions for elements to avoid float drop - use min-width Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 83 Interface Functionality • Hybrid Overall width based on percentage, while the side columns are based upon em’s • Pros / Cons – Column widths expand with increased text size – Allows for creative use of headers - repeat on X axis or show more when browser is wider – Still challenging to know exact dimensions for elements to avoid float drop - use min-width Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 84 Interface Functionality • Absolutely Positioned Fixed, pixel-based width (this is generally a bad idea to use Absolutely Positioned CSS) • Pros / Cons – Float drop not a problem since there is no floating – Headers and footers are simple due to set width – Columns are absolutely positioned and taken out of the flow of the document - footer will not “see” them – Areas do not expand to fit the content Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 85 Interface Choices for Class • 3 Column Fixed, Header and Footer – This template will render a nicely centered, web page with banner at the top, top-horizontal navigation or left-vertical navigation, and footer at the bottom of the page. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 86 What is CSS? • Cascading Style Sheet • CSS is a series of formatting rules that define the attributes and position of elements on the web page • Cascading because there is a hierarchy and order to how the formatting rules are followed • CSS is very powerful and gives the web designer almost the same formatting control as the print designer Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 87 Why CSS Templates? • Dreamweaver CSS Templates give you a great start • CSS Templates are highly customizable • CSS Templates are highly compatible crossbrowser and cross-platform • CSS template allow a single site to be render differently on multiple devices such as screen, mobile and print Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 88 Why CSS Templates? • All the MAT153 documentation is written for these interfaces • If you choose a different approach, it will be far more difficult. Especially, if this is your first site, I strongly urge you to choose one of the two recommended templates. Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 89 Let’s Looks at Some Sites The Good, the Bad and the Ugly Discussion • I chose some arguably world-class sites • Let’s apply some of the concepts we discussed to the following sites • Don’t worry if you don’t understand some (or all) of the concepts now, we will be delving into each in more depth in the next few weeks • Try to apply these concepts to sites as you surf the web this semester Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 91 Google • http://www.Google.com/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 92 CNN • http://www.cnn.com/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 93 Arizona High Power Rocketry Association • http://www.ahpra.org/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 94 Los Angeles Design Studio • http://www.LADesignStudio.com/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 95 Wynn Las Vegas • http://www.WynnLasVegas.com/ Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 96 Keys to Success Suggestions to Succeed in this Course Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 97 Successful Behaviors • Ask questions if you do not understand – Ask a Question Moodle Forum – Office Hours – Others probably have the same question, but may be afraid to ask • Stay in touch with the course – Do not let a week go by that you do not check-in with Moodle • Keep-up with the syllabus – Do not fall behind Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 98 Follow Instructions • If this is your first site, do not think outside the box – Follow the Interface Design Procedures – Follow the suggestions, rather than trying to be innovative – Read and meeting assignment standards Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 99 Video Supplements • Instructional videos are available: http://www.WebDesignSB.com/Resources/Videos/ • Videos follow the Interface Design Procedure • Videos are considered a supplemental aid to this course only and are not required • These videos are not captioned – The written procedures in electronic form are considered as Accessibility accommodations Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 100 Utilize Resources Provided • Every Assignment has an example – Use them • There are extensive written resources – Read them • There are instructional videos available – View them Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 101 Above All, Have Fun • Web design should be a passion, not a chore • Look for the good in every challenge • Capitalize on your errors and learn from them • Design from your heart! Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 102 Your Marching Orders • Complete Assignment 1 – Orientation • Complete Discussion 01 – Introduction • Start viewing web sites in terms of the elements from which they are built • Think about the name, title for subject of your web site project for this class Updated 1/22/2012 Scott Nelson, Instructor SANelson@Pipeline.SBCC.Edu 103 Thank You! That wraps it for tonight. Thanks for your attention!